Session 07 - CSS, Part 4
Harvard Extension School
Fall 2021
Course Web Site: https://cscie12.dce.harvard.edu/
Topics
- CSS Flexbox and Grid
- CSS Grid
- Responsive Page Layouts
- Responsive Page Layouts
- CSS Normalize and Reset
- Navigation Systems
- Navigation and Lists
- Lists as Side Navigation
- Dropdown Menus
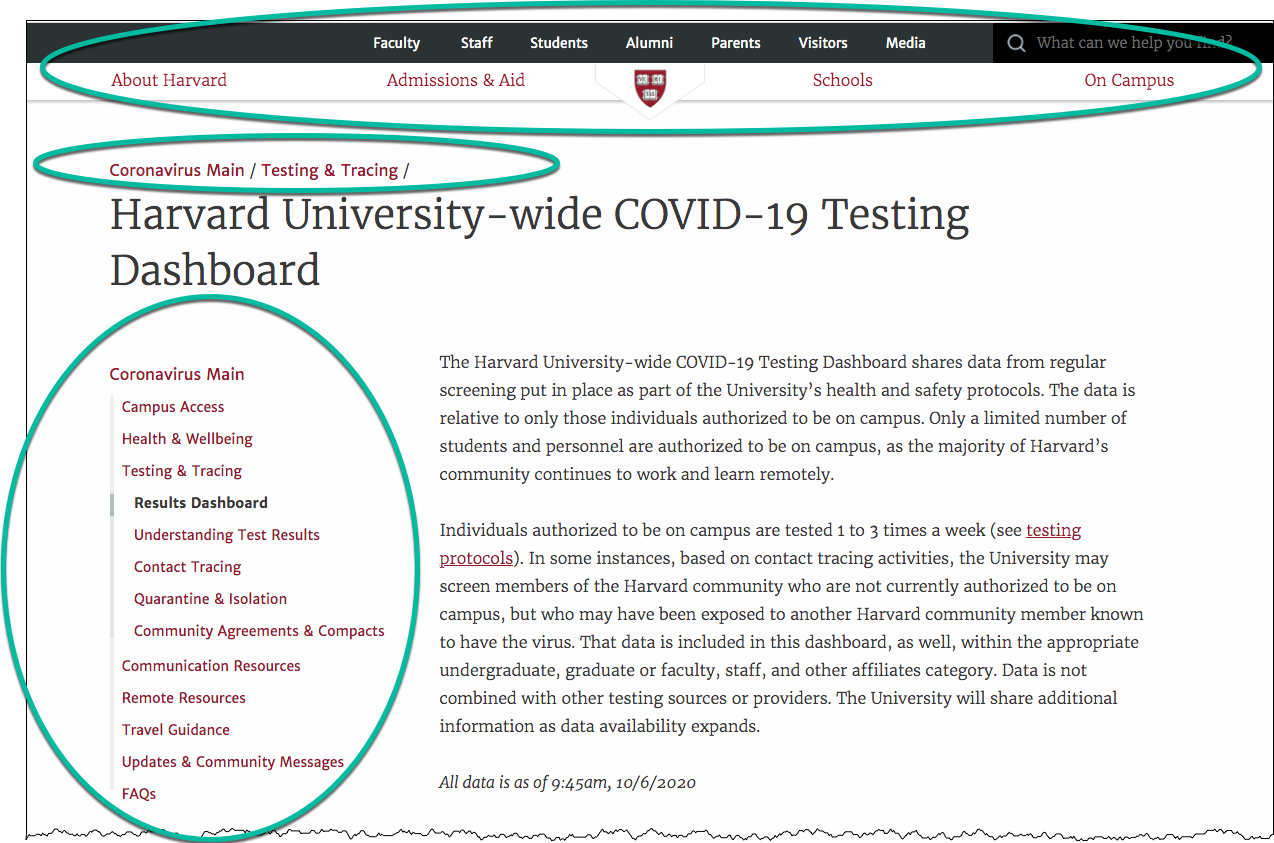
- Breadcrumb Navigation
- CSS Rounded Borders
- CSS Shadows
- CSS Gradients
Presentation contains 31 slides
CSS Flexbox and Grid
Grid

- Two axes
- Layouts and more complex layouts
- Overlapping items
Flexbox

- One primary axis
- Basic layouts
- Easier than "Grid"
CSS Grid
- CSS Grid Layout (MDN)
- Basic Concepts of Grid Layout
- Getting Started with CSS Grid (CSS-Tricks)
- Complete Guide to Grid (CSS-Tricks)
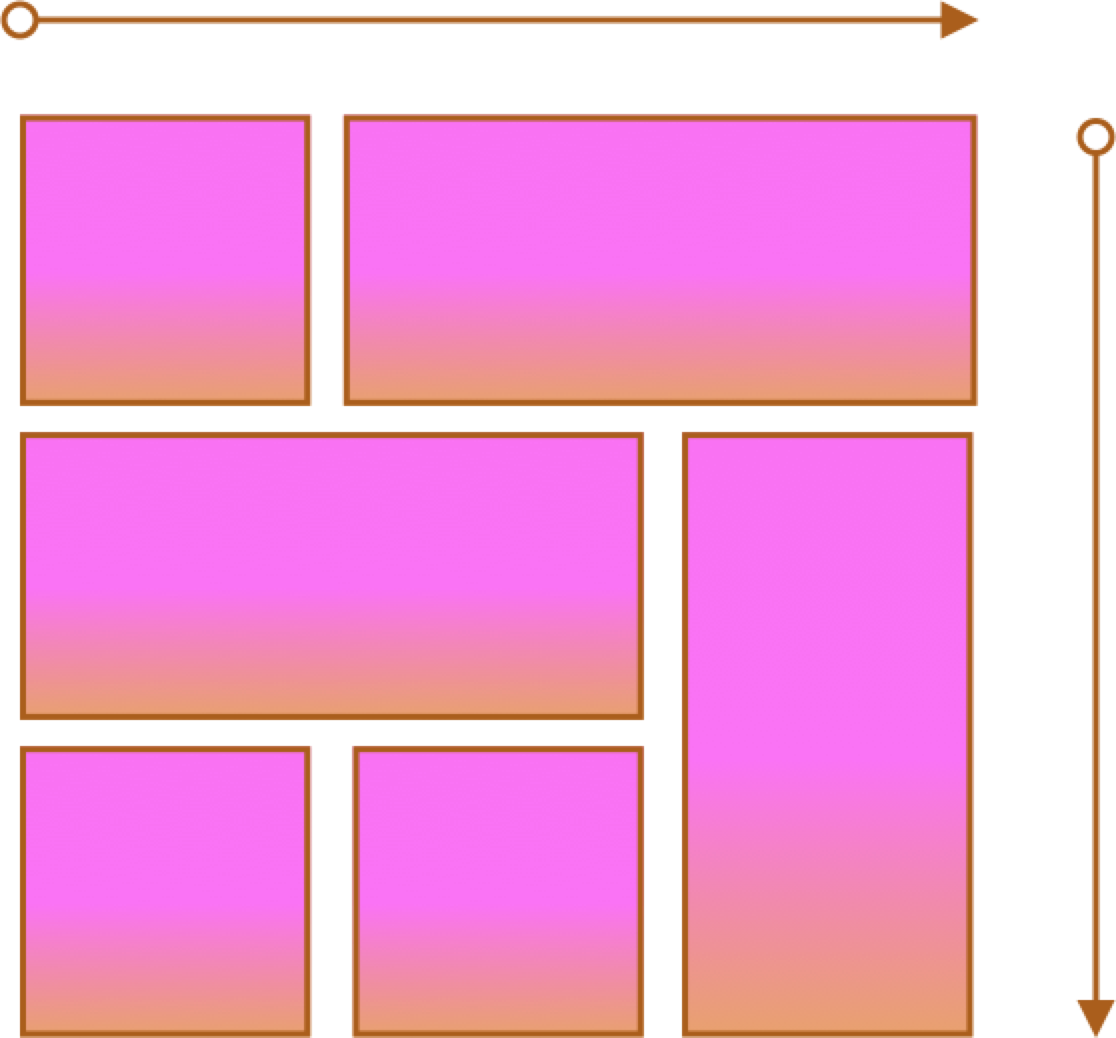
Grid Terms - Lines, Cells, Areas
Lines
Cells
Areas
Column and Row Line Numbers
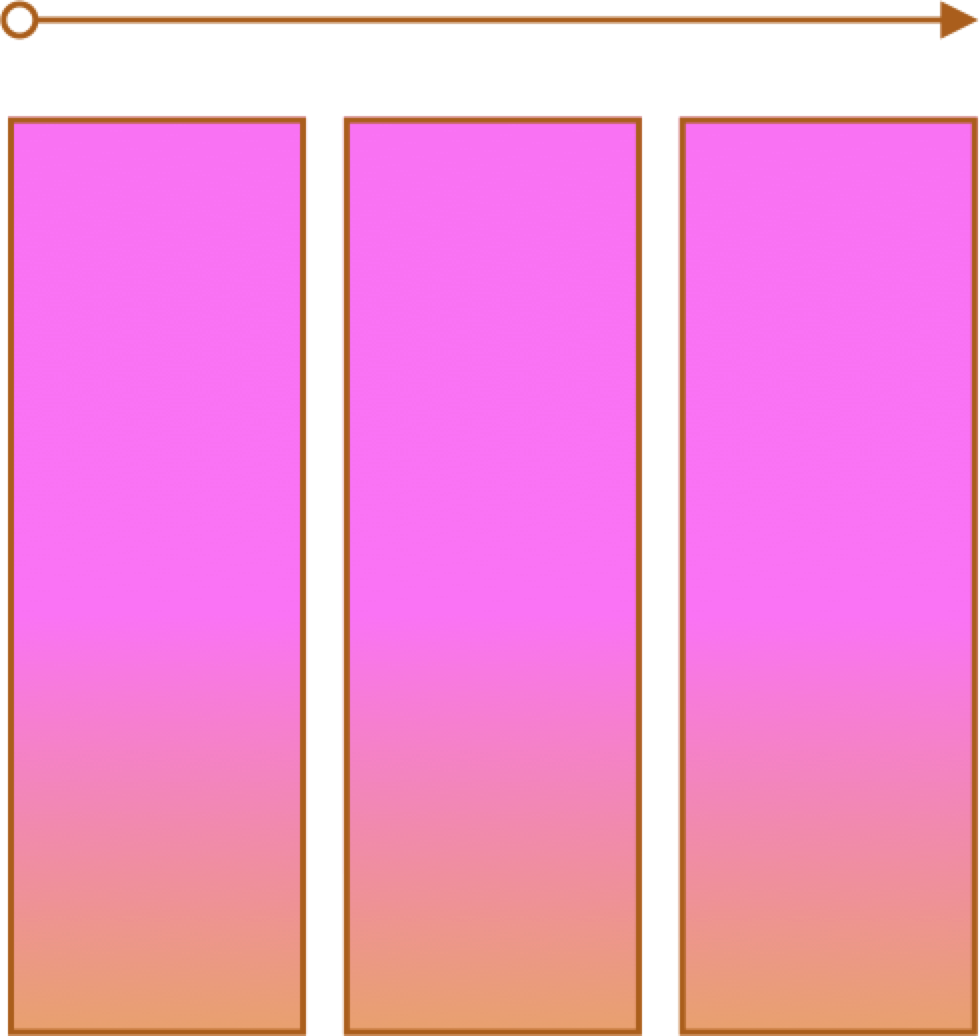
Grid Examples...
- Two columns
- Three columns
- Responsive
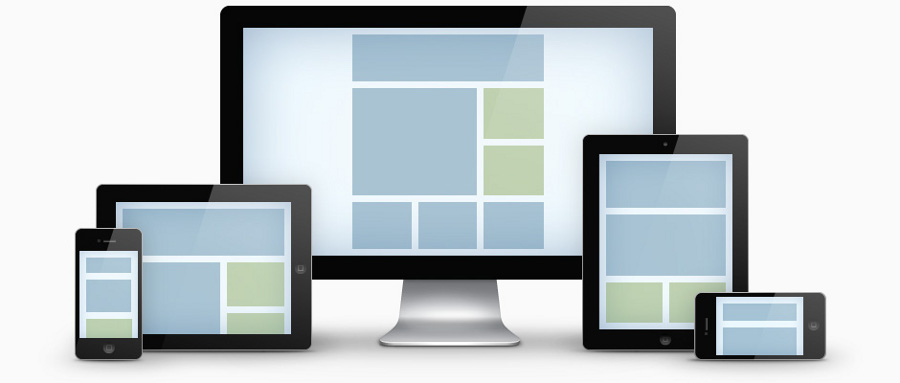
Responsive Page Layouts
Site is "responsive" to different devices.

Responsive Page Layouts
CSS media query:
/* Small screens; no query needed */
/*
*/
/* Larger phone/tablet screens */
@media (min-width: 576px) { /* specific rules go here */ }
/* Medium screens */
@media (min-width: 768px) { /* specific rules go here */ }
/* Larger screens */
@media (min-width: 992px) { /* specific rules go here */ }
/* Extra large screens */
@media (min-width: 1200px) { /* specific rules go here */ }Responsive Web Design: CSS Media Query
Media queries can be used to include style sheets (media attribute) or in CSS rules (@media rule) or @import statement
Link to stylesheet
<link rel="stylesheet"
media="screen and (max-width: 992px)"
href="site-large.css" />CSS rule
@media screen (min-width: 992px) {
/* rules for large screens */
}


CSS Normalize and Reset
Two approaches:
- CSS Reset: give yourself a "blank slate" to build upon; that is, effectively remove all browser default styles.
- CSS Normalize: give yourself consistency across browsers.
CSS "Reset"
Sometimes it is useful to use a CSS stylesheet to "reset" styling for all elements. This attempts to start your styling with a "blank slate" instead of the browser defaults.
CSS Normalize

Navigation Systems
- Where am I?
- Where can I go?
- What is close by?
- What is further away?
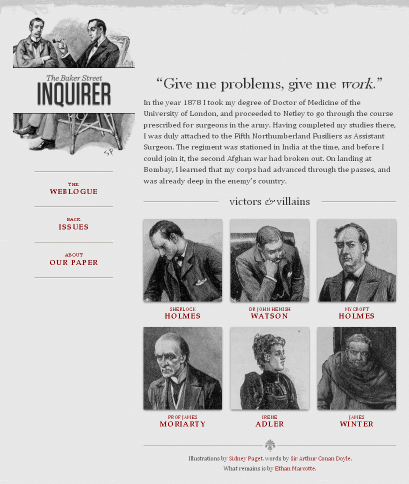
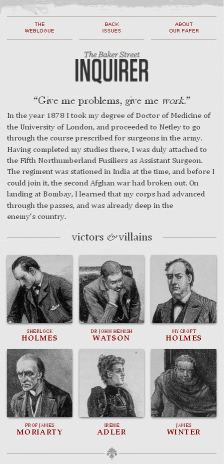
Harvard College
Breadcrumb, Clamshell, Tab / Horizontal List, Dropdown

Navigation and Lists
Markup as a list; CSS to style.
- list-style: none
- display: inline
- display: none
- display: block
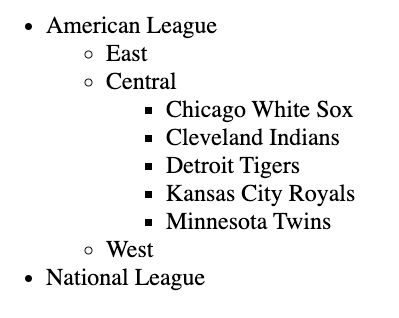
display: none
<nav>
<nav>
<ul>
<li id="al">American League
<ul>
<li id="ale">East
<ul>
<li>Baltimore Orioles
</li>
<li>Boston Red Sox
</li>
<li>New York Yankees
</li>
<li>Toronto Blue Jays
</li>
<li>Tampa Bay Rays
</li> </ul>
</li>
<li id="alc">Central
<ul>
<li>Chicago White Sox
</li>
<li>Cleveland Indians
</li>
<li>Detroit Tigers
</li>
<li>Kansas City Royals
</li>
<li>Minnesota Twins
</li> </ul>
</li>
<li id="alw">West
<ul>
<li>Houston Astros
</li>
<li>Los Angeles Angels
</li>
<li>Oakland Athletics
</li>
<li>Seattle Mariners
</li>
<li>Texas Rangers
</li> </ul>
</li> </ul>
</li>
<li id="nl">National League
<ul>
<li id="nle">East
<ul>
<li>Atlanta Braves
</li>
<li>Miami Marlins
</li>
<li>New York Mets
</li>
<li>Philadelphia Phillies
</li>
<li>Washington Nationals
</li> </ul>
</li>
<li id="nlc">Central
<ul>
<li>Chicago Cubs
</li>
<li>Cincinnati Reds
</li>
<li>Milwaukee Brewers
</li>
<li>Pittsburgh Pirates
</li>
<li>St. Louis Cardinals
</li> </ul>
</li>
<li id="nlw">West
<ul>
<li>Arizona Diamondbacks
</li>
<li>Colorado Rockies
</li>
<li>Los Angeles Dodgers
</li>
<li>San Diego Padres
</li>
<li>San Francisco Giants
</li> </ul>
</li> </ul>
</li> </ul> </nav> </nav> In style
element
(<style>) within head element:
#ale ul,
#alw ul,
#nl ul
{ display: none; }

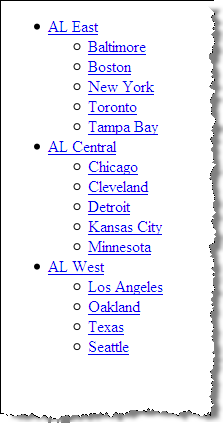
Full list for the American League:
- American League
- East
- Baltimore Orioles
- Boston Red Sox
- New York Yankees
- Toronto Blue Jays
- Tampa Bay Rays
- Central
- Chicago White Sox
- Cleveland Indians
- Detroit Tigers
- Kansas City Royals
- Minnesota Twins
- West
- Houston Astros
- Los Angeles Angels
- Oakland Athletics
- Seattle Mariners
- Texas Rangers
- East
- National League
- East
- Atlanta Braves
- Miami Marlins
- New York Mets
- Philadelphia Phillies
- Washington Nationals
- Central
- Chicago Cubs
- Cincinnati Reds
- Milwaukee Brewers
- Pittsburgh Pirates
- St. Louis Cardinals
- West
- Arizona Diamondbacks
- Colorado Rockies
- Los Angeles Dodgers
- San Diego Padres
- San Francisco Giants
- East
Lists as Side Navigation
Key points:
- remove list styling
- make "a" element "block" display
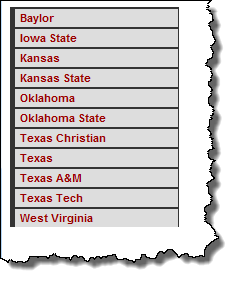
Default styling:
Note: "a" display property is set to "block". This makes the hyperlink active over the whole area, not just with the text.
<nav id="navigation1">
<ul>
<li>
<a href="http://www.baylor.edu/">Baylor </a>
</li>
<li>
<a href="http://www.iastate.edu/">Iowa State </a>
</li>
<li>
<a href="http://www.ku.edu/">Kansas </a>
</li>
<li>
<a href="http://www.ksu.edu/">Kansas State </a>
</li>
<li>
<a href="http://www.ou.edu/">Oklahoma </a>
</li>
<li>
<a href="http://www.okstate.edu/">Oklahoma State </a>
</li>
<li>
<a href="http://www.tcu.edu/">Texas Christian </a>
</li>
<li>
<a href="http://www.utexas.edu/">Texas </a>
</li>
<li>
<a href="http://www.ttu.edu/">Texas Tech </a>
</li>
<li>
<a href="http://www.wvu.edu/">West Virginia </a>
</li> </ul> </nav> In
head element:
<link rel="stylesheet" href="example2.css"/>In example2.css
#navigation1 {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-weight: bold;
font-size: 0.7em;
width: 15em;
border-right: 1px solid #333;
margin-bottom: 1em;
background-color: #ddd;
color: #900;
}
#navigation1 ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation1 ul li {
margin: 0;
border-top: 1px solid #333;
}
#navigation1 ul li a {
display: block;
background-color: #ddd;
border-top: 1px solid #333;
border-left: 5px solid #333;
text-decoration: none;
padding: 5px 2px 5px 0.5em;
}
#navigation1 ul li a:link,
#navigation1 ul li a:visited
{ color: #900; }
#navigation1 ul li a:hover {
color: #fff;
background-color: #900;}
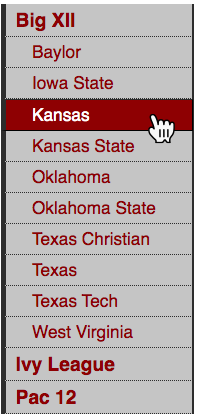
Lists as Navigation
Nested list styled as "clamshell" navigation.
- remove list styling
- make "a" element "block" display
- styles for secondary nested lists (e.g. selector for
ul ul a) display: nonefor nested lists that you don't want to display
<nav id="navclam">
<ul>
<li>
<a href="http://big12sports.collegesports.com/">Big XII </a>
<ul>
<li>
<a href="http://www.baylor.edu/">Baylor </a>
</li>
<li>
<a href="http://www.iastate.edu/">Iowa State </a>
</li>
<li>
<a href="http://www.ku.edu/">Kansas </a>
</li>
<li>
<a href="http://www.ksu.edu/">Kansas State </a>
</li>
<li>
<a href="http://www.ou.edu/">Oklahoma </a>
</li>
<li>
<a href="http://www.okstate.edu/">Oklahoma State </a>
</li>
<li>
<a href="http://www.tcu.edu/">Texas Christian </a>
</li>
<li>
<a href="http://www.utexas.edu/">Texas </a>
</li>
<li>
<a href="http://www.ttu.edu/">Texas Tech </a>
</li>
<li>
<a href="http://www.wvu.edu/">West Virginia </a>
</li> </ul>
</li>
<li>
<a href="http://www.ivyleaguesports.com/">Ivy League </a>
<ul class="collapse">
<li>
<a href="http://www.brown.edu/">Brown </a>
</li>
<li>
<a href="http://www.columbia.edu/">Columbia </a>
</li>
<li>
<a href="http://www.cornell.edu/">Cornell </a>
</li>
<li>
<a href="http://www.dartmouth.edu/">Dartmouth </a>
</li>
<li>
<a href="http://www.harvard.edu/">Harvard </a>
</li>
<li>
<a href="http://www.upenn.edu/">Penn </a>
</li>
<li>
<a href="http://www.princeton.edu/">Princeton </a>
</li>
<li>
<a href="http://www.yale.edu/">Yale </a>
</li> </ul>
</li>
<li>
<a href="http://www.pac-12.com/">Pac 12 </a>
<ul class="collapse">
<li>
<a href="http://www.arizona.edu/">Arizona </a>
</li>
<li>
<a href="http://www.asu.edu/">Arizona State </a>
</li>
<li>
<a href="http://www.berkeley.edu/">California </a>
</li>
<li>
<a href="http://www.cu.edu/">Colorado </a>
</li>
<li>
<a href="http://www.uoregon.edu/">Oregon </a>
</li>
<li>
<a href="http://www.oregonstate.edu/">Oregon State </a>
</li>
<li>
<a href="http://www.stanford.edu/">Stanford </a>
</li>
<li>
<a href="http://www.ucla.edu/">UCLA </a>
</li>
<li>
<a href="http://www.usc.edu/">USC </a>
</li>
<li>
<a href="http://www.utah.edu/">Utah </a>
</li>
<li>
<a href="http://www.washington.edu/">Washington </a>
</li>
<li>
<a href="http://www.wsu.edu/">Washington State </a>
</li> </ul>
</li> </ul> </nav> In
head element:
<link rel="stylesheet" href="example3.css"/>In example3.css
#navclam {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-weight: bold;
font-size: 1.2em;
width: 10em;
border-right: 1px solid #333;
margin-bottom: 1em;
background-color: #ddd;
color: #900;
}
#navclam ul {
list-style: none;
margin: 0;
padding: 0;
}
#navclam ul li {
margin: 0;
border-top: 1px none #333;
}
#navclam ul li a {
display: block;
background-color: #ccc;
border-top: 1px none #333;
border-right: 1px solid #333;
border-bottom: thin dotted #333;
border-left: 5px solid #333;
text-decoration: none;
padding: 5px 2px 5px 0.5em;
}
#navclam a:link {
color: #900;
}
#navclam a:visited {
color: #900;
}
#navclam a:hover {
color: #fff;
background-color: #900;
border-top: 1px outset #333;
border-right: 1px outset #333;
border-bottom: 1px outset #333;
border-left: 5px outset #333;
}
#navclam a:active {
color: #fff;
background-color: #900;
border-top: 1px inset #333;
border-right: 1px inset #333;
border-bottom: 1px inset #333;
border-left: 5px inset #333;
}
#navclam ul ul {
list-style: none;
}
#navclam ul ul a {
padding-left: 1.5em;
font-size: 90%;
font-weight: normal;
}
#navclam ul.collapse {
display: none;
}

Default styling of nested list:
Dropdown Menus
Key points:
- Make the list 'horizontal'
- Hide the secondary lists
- Use the CSS ":hover" pseudo-class to change secondary list display property


<ul id="dropdown1">
<li>
<a href="#">AL East </a>
<ul>
<li>
<a href="#">Baltimore Orioles </a>
</li>
<li>
<a href="#">Boston Red Sox </a>
</li>
<li>
<a href="#">New York Yankees </a>
</li>
<li>
<a href="#">Tampa Bay Rays </a>
</li>
<li>
<a href="#">Toronto Blue Jays </a>
</li> </ul>
</li>
<li>
<a href="#">AL Central </a>
<ul>
<li>
<a href="#">Chicago White Sox </a>
</li>
<li>
<a href="#">Cleveland Indians </a>
</li>
<li>
<a href="#">Detroit Tigers </a>
</li>
<li>
<a href="#">Kansas City Royals </a>
</li>
<li>
<a href="#">Minnesota Twins </a>
</li> </ul>
</li>
<li>
<a href="#">AL West </a>
<ul>
<li>
<a href="#">Houston Astros </a>
</li>
<li>
<a href="#">Los Angeles Angels </a>
</li>
<li>
<a href="#">Oakland Athletics </a>
</li>
<li>
<a href="#">Seattle Mariners </a>
</li>
<li>
<a href="#">Texas Rangers </a>
</li> </ul>
</li> </ul> In style
element
(<style>) within head element:
#dropdown1 {
padding: 0;
margin: 0;
list-style: none;
display: flex;
}
#dropdown1 li {
flex-basis: 12em;
flex-grow: 0;
flex-shrink: 0;
padding: 0;
margin: 0;
display: block;
}
#dropdown1 li ul {
display: none;
padding: 0;
margin:0;
}
#dropdown1 li:hover ul { display: block; }
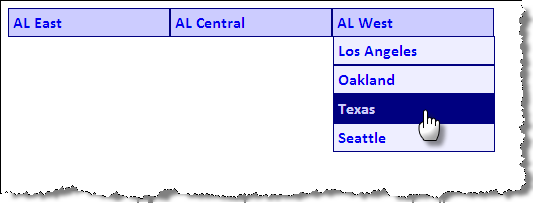
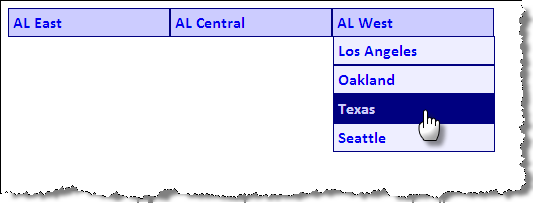
Dropdown Menus
<ul id="dropdown2">
<li>
<a href="#">AL East </a>
<ul>
<li>
<a href="#">Baltimore Orioles </a>
</li>
<li>
<a href="#">Boston Red Sox </a>
</li>
<li>
<a href="#">New York Yankees </a>
</li>
<li>
<a href="#">Tampa Bay Rays </a>
</li>
<li>
<a href="#">Toronto Blue Jays </a>
</li> </ul>
</li>
<li>
<a href="#">AL Central </a>
<ul>
<li>
<a href="#">Chicago White Sox </a>
</li>
<li>
<a href="#">Cleveland Indians </a>
</li>
<li>
<a href="#">Detroit Tigers </a>
</li>
<li>
<a href="#">Kansas City Royals </a>
</li>
<li>
<a href="#">Minnesota Twins </a>
</li> </ul>
</li>
<li>
<a href="#">AL West </a>
<ul>
<li>
<a href="#">Houston Astros </a>
</li>
<li>
<a href="#">Los Angeles Angels </a>
</li>
<li>
<a href="#">Oakland Athletics </a>
</li>
<li>
<a href="#">Seattle Mariners </a>
</li>
<li>
<a href="#">Texas Rangers </a>
</li> </ul>
</li> </ul> In style
element
(<style>) within head element:
#dropdown2 {
padding: 0;
margin: 0;
list-style: none;
display: flex;
}
#dropdown2 li {
flex-basis: 15em;
flex-grow: 0;
flex-shrink: 0;
align-self: flex-start;
padding: 0;
margin: 0;
display: block;
}
#dropdown2 li ul {
display: none;
padding: 0;
margin:0;
}
#dropdown2 li:hover ul { display: block; }
#dropdown2 li {
border: thin solid navy;
font-family: calibri,verdana,tahoma,helvetica,sans-serif;
background-color: #ccf;
}
#dropdown2 ul li { background-color: #eef; }
#dropdown2 a {display:block; padding: 0.25em;}
#dropdown2 a:link,
#dropdown2 a:visited,
#dropdown2 a:hover,
#dropdown2 a:active
{ text-decoration: none; font-weight: bold; }
#dropdown2 a:hover { background-color: navy; color: #ccf; }

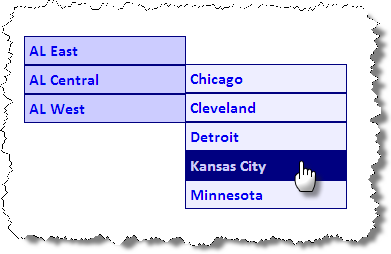
Dropdown Menus: Vertical

<ul id="dropdown3">
<li>
<a href="#">AL East </a>
<ul>
<li>
<a href="#">Baltimore Orioles </a>
</li>
<li>
<a href="#">Boston Red Sox </a>
</li>
<li>
<a href="#">New York Yankees </a>
</li>
<li>
<a href="#">Tampa Bay Rays </a>
</li>
<li>
<a href="#">Toronto Blue Jays </a>
</li> </ul>
</li>
<li>
<a href="#">AL Central </a>
<ul>
<li>
<a href="#">Chicago White Sox </a>
</li>
<li>
<a href="#">Cleveland Indians </a>
</li>
<li>
<a href="#">Detroit Tigers </a>
</li>
<li>
<a href="#">Kansas City Royals </a>
</li>
<li>
<a href="#">Minnesota Twins </a>
</li> </ul>
</li>
<li>
<a href="#">AL West </a>
<ul>
<li>
<a href="#">Houston Astros </a>
</li>
<li>
<a href="#">Los Angeles Angels </a>
</li>
<li>
<a href="#">Oakland Athletics </a>
</li>
<li>
<a href="#">Seattle Mariners </a>
</li>
<li>
<a href="#">Texas Rangers </a>
</li> </ul>
</li> </ul> In style
element
(<style>) within head element:
ul {
padding: 0;
margin: 0;
list-style: none;
}
li {
position: relative;
width: 15em;
}
li ul {
display: none;
position: absolute;
top: 1.7em;
left: 0;
}
li > ul {
top: auto;
left: auto;
}
li:hover ul { display: block; }
#dropdown3 li ul {
margin-left: 15em;
margin-top: -1.8em;
}
#dropdown3 li {
border: thin solid navy;
font-family: calibri,verdana,tahoma,helvetica,sans-serif;
background-color: #ccf;
}
#dropdown3 ul li { background-color: #eef; }
#dropdown3 a {display:block; padding: 0.25em;}
#dropdown3 a:link,
#dropdown3 a:visited,
#dropdown3 a:hover,
#dropdown3 a:active
{ text-decoration: none; font-weight: bold; }
#dropdown3 a:hover { background-color: navy; color: #ccf; }
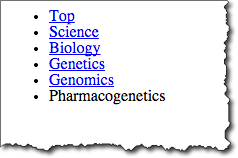
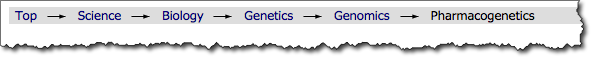
Breadcrumb Navigation


Strategy is similar to that of creating tabs. Use "display: inline" to make list items inline; use background image for "li" to show arrow.
<nav id="breadcrumbf">
<ul>
<li>
<a href="#">Top </a>
</li>
<li>
<a href="#">Science </a>
</li>
<li>
<a href="#">Biology </a>
</li>
<li>
<a href="#">Genetics </a>
</li>
<li>
<a href="#">Genomics </a>
</li>
<li>
<span>Pharmacogenetics </span>
</li> </ul> </nav> In
head element:
<link rel="stylesheet" href="example7.css"/>In example7.css
/*
Order of pseudo-"a" elements:
LoVe HAte (Link, Visited, Hover, Active
*/
#breadcrumbf a:link, #breadcrumbf a:visited, #breadcrumbf a:hover, #breadcrumbf a:active, #breadcrumbf li span {
color: navy;
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: small;
font-weight: normal;
padding: 0.5em;
text-decoration: none;
}
#breadcrumbf a:hover {
text-decoration: underline;
}
#breadcrumbf li span {
color: black;
}
#breadcrumbf ul {
background-color: #ddd;
padding-left: 0px;
margin-left: 0px;
}
#breadcrumbf ul li {
display: inline;
}
#breadcrumbf li:first-child {
background-image: none;
padding-left: 0px;
}
#breadcrumbf li {
background-image: url(images/arrow.gif);
background-position: left;
background-repeat: no-repeat;
padding-left: 25px;
}Breadcrumb Navigation
<nav id="breadcrumbf2">
<ul>
<li>
<a href="#">Top </a>
</li>
<li>
<a href="#">Science </a>
</li>
<li>
<a href="#">Biology </a>
</li>
<li>
<a href="#">Genetics </a>
</li>
<li>
<a href="#">Genomics </a>
</li>
<li>
<span>Pharmacogenetics </span>
</li> </ul> </nav> In
head element:
<link rel="stylesheet" href="example8.css"/>In example8.css
/*
Order of pseudo-"a" elements:
LoVe HAte (Link, Visited, Hover, Active
*/
#breadcrumbf2 a:link, #breadcrumbf2 a:visited, #breadcrumbf2 a:hover, #breadcrumbf2 a:active, #breadcrumbf2 li span {
color: navy;
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: small;
font-weight: normal;
text-decoration: none;
}
#breadcrumbf2 li::after {
content: " \279E ";
}
#breadcrumbf2 li:last-child::after {
content: "";
}
#breadcrumbf2 a:hover {
text-decoration: underline;
}
#breadcrumbf2 li span {
color: black;
}
#breadcrumbf2 ul {
background-color: #ddd;
padding-left: 0px;
margin-left: 0px;
}
#breadcrumbf2 ul li {
display: inline;
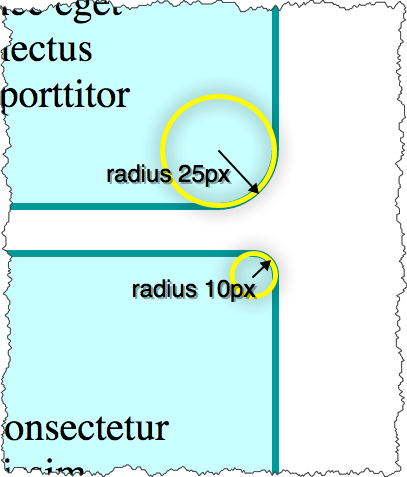
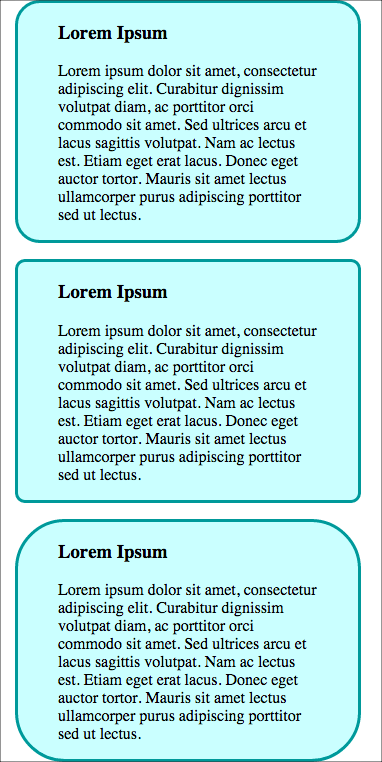
}CSS Rounded Borders

CSS3 border-radius
<div class="box rounded">
<h3>Lorem Ipsum </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="box tightrounded">
<h3>Lorem Ipsum </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="box looserounded">
<h3>Lorem Ipsum </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div> In style
element
(<style>) within head element:
.box {
width: 260px;
padding: 0 40px;
border: 3px solid #009999;
background-color: #CCFFFF;
margin: 1em;
}
.rounded {
border-radius: 25px;
}
.tightrounded {
border-radius: 10px;
}
.looserounded {
border-radius: 50px;
}
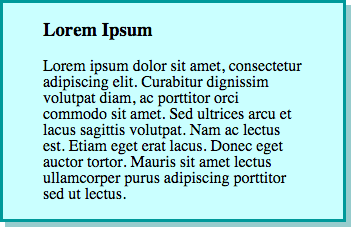
CSS Shadows

Photo by D Sharon Pruitt
- box-shadow (MDN)
- text-shadow (MDN)
- CanIUse: box-shadow? or text-shadow?
box-shadow
- box-shadow (MDN)
box-shadow: x-offset y-offset color

CSS3 box-shadow
<div class="box shadow">
<h3>Lorem Ipsum </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div> In style
element
(<style>) within head element:
.box {
width: 260px;
padding: 0 40px;
border: 3px solid #009999;
background-color: #CCFFFF;
}
.shadow {
box-shadow: 5px 5px #99cccc;
}
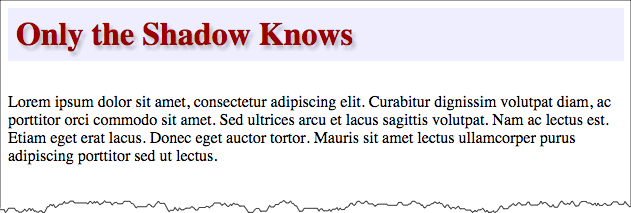
Text Shadow

<div>
<h3 class="shadow">Only the Shadow Knows </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div> In style
element
(<style>) within head element:
h3.shadow {
background-color: #eef;
font-size: 24pt;
padding: 0.25em;
color: #900;
/* offset-x | offset-y | blur-radius | color */
text-shadow: 3px 4px 4px rgba(150,150,150,0.5)
}
Only the Shadow Knows
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.

Text Shadow
Example: Text Shadow with Background Image
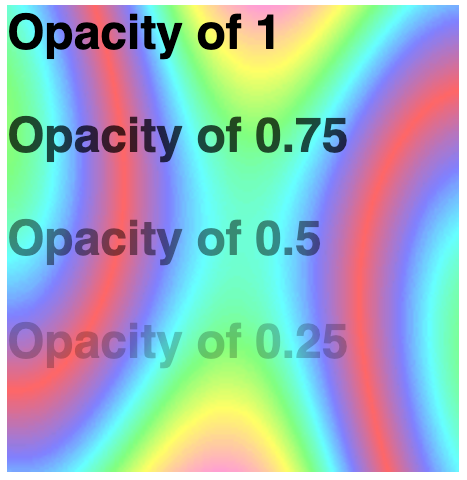
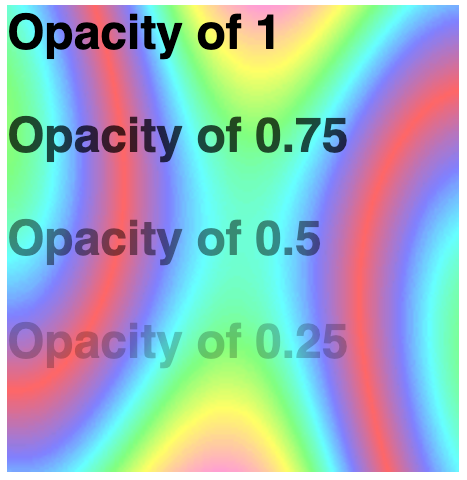
Opacity - RGBA - red, green, blue, alpha
A = alpha channel, used for opacity.
Values of 0 to 1, where 0 is fully transparent, 1 is fully opaque

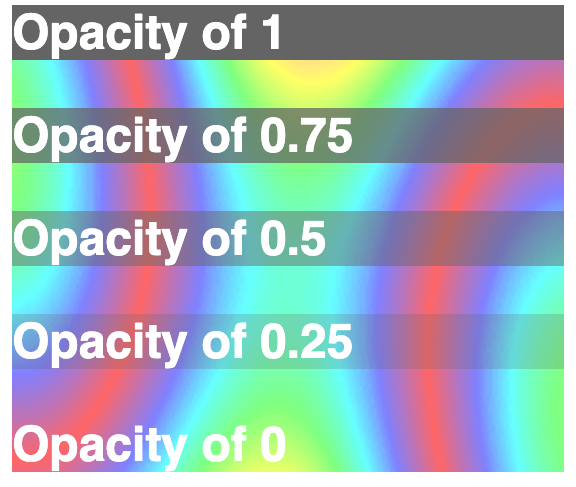
<div class="opacity-demo">
<p style="color: rgba(0,0,0,1)">Opacity of 1
</p>
<p style="color: rgba(0,0,0,0.75)">Opacity of 0.75
</p>
<p style="color: rgba(0,0,0,0.5)">Opacity of 0.5
</p>
<p style="color: rgba(0,0,0,0.25)">Opacity of 0.25
</p>
<p style="color: rgba(0,0,0,0)">Opacity of 0
</p>
</div> In style
element
(<style>) within head element:
.opacity-demo {
background-image: url('images/satin.png');
background-size: cover;
color: white;
}
.opacity-demo p { font-size: 200%; font-weight: bold; font-family: helvetica,sans-serif;}
Opacity of 1
Opacity of 0.75
Opacity of 0.5
Opacity of 0.25
Opacity of 0

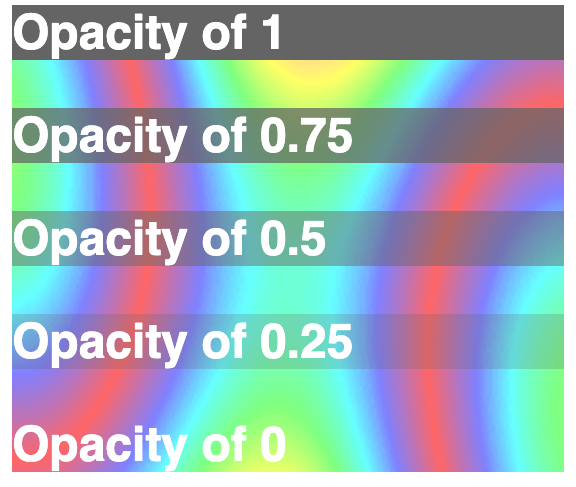
Opacity

<div class="opacity-demo">
<p style="background-color: rgba(100,100,100,1)">Opacity of 1
</p>
<p style="background-color: rgba(100,100,100,0.75)">Opacity of 0.75
</p>
<p style="background-color: rgba(100,100,100,0.5)">Opacity of 0.5
</p>
<p style="background-color: rgba(100,100,100,0.25)">Opacity of 0.25
</p>
<p style="background-color: rgba(100,100,100,0)">Opacity of 0
</p>
</div> In style
element
(<style>) within head element:
.opacity-demo {
background-image: url('images/satin.png');
background-size: cover;
color: white;
}
.opacity-demo p { color: #ffffff; font-size: 200%; font-weight: bold; font-family: helvetica,sans-serif;}
Opacity of 1
Opacity of 0.75
Opacity of 0.5
Opacity of 0.25
Opacity of 0

CSS Gradients
See Gradient Generator Tool from learnui.design
- linear-gradient
- radial-gradient

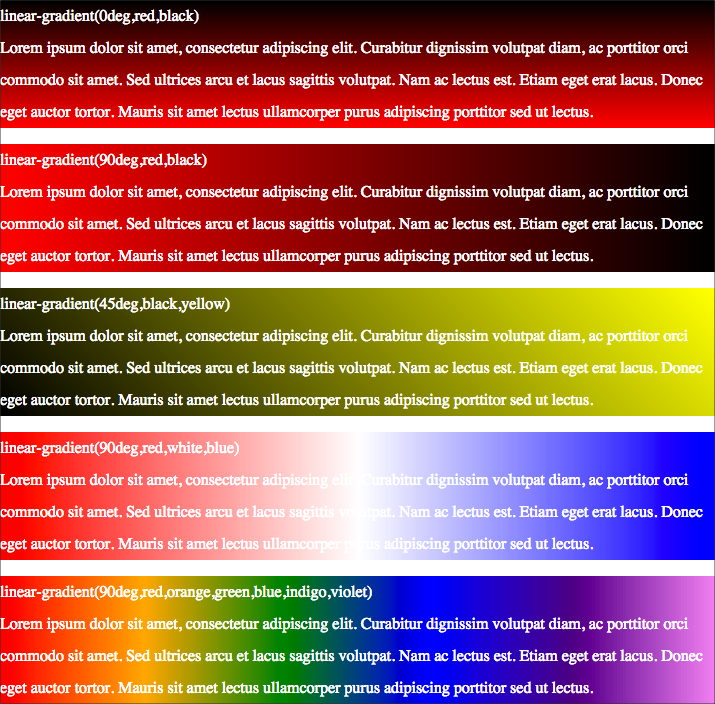
linear-gradient

<div class="highlight1">
<p>linear-gradient(0deg,red,black)
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="highlight2">
<p>linear-gradient(90deg,red,black)
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="highlight3">
<p>linear-gradient(45deg,black,yellow)
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
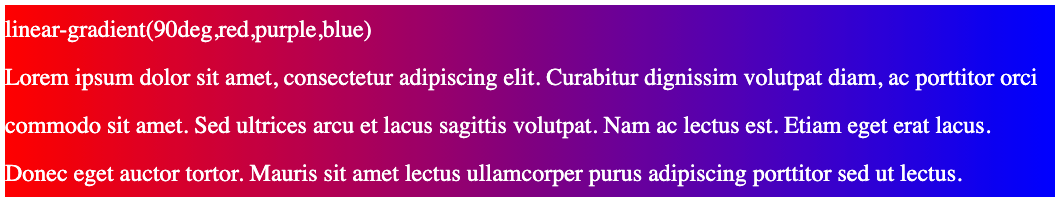
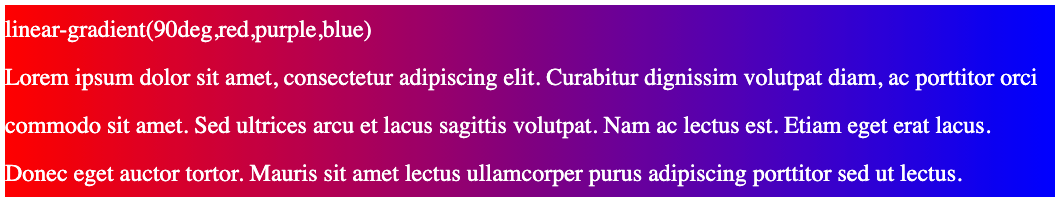
<div class="highlight4">
<p>linear-gradient(90deg,red,purple,blue)
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="highlight5">
<p>linear-gradient(90deg,red,orange,yellow,green,blue,indigo,violet)
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div> In style
element
(<style>) within head element:
.highlight1 {
background-image: linear-gradient(0deg,red,black);
color: white;
line-height: 200%;
}
.highlight2 {
background-image: linear-gradient(90deg,red,black);
color: white;
line-height: 200%;
}
.highlight3 {
background-image: linear-gradient(45deg,black,yellow);
color: white;
line-height: 200%;
}
.highlight4 {
background-image: linear-gradient(90deg,red,purple,blue);
color: white;
line-height: 200%;
}
.highlight5 {
background-image: linear-gradient(90deg, red,orange,yellow,green,blue,indigo,violet);
color: white;
line-height: 200%;
}
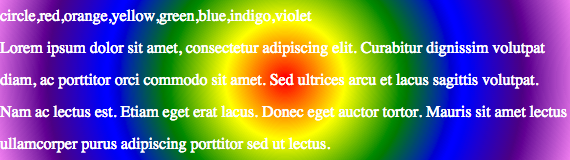
radial-gradient

<div class="highlight6">
<p>circle, red, black
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="highlight7">
<p>ellipse red black
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="highlight8">
<p>circle,red,orange,yellow,green,blue,indigo,violet
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="highlight9">
<p>ellipse,red,orange,yellow,green,blue,indigo,violet
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div> In style
element
(<style>) within head element:
.highlight6 {
background-image: radial-gradient(circle,red,blue);
color: white;
line-height: 200%;
}
.highlight7 {
background-image: radial-gradient(ellipse,red,blue);
color: white;
line-height: 200%;
}
.highlight8 {
background-image: radial-gradient(circle,red,yellow,green,blue,indigo,violet);
color: white;
line-height: 200%;
}
.highlight9 {
background-image: radial-gradient(ellipse,red,yellow,green,blue,indigo,violet);
color: white;
line-height: 200%;
}