Dropdown Menus: Vertical

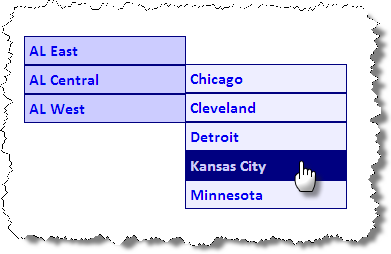
Example
7.6 - drop-down/out menu - Example 7.6
<ul id="dropdown3">
<li>
<a href="#">AL East </a>
<ul>
<li>
<a href="#">Baltimore Orioles </a>
</li>
<li>
<a href="#">Boston Red Sox </a>
</li>
<li>
<a href="#">New York Yankees </a>
</li>
<li>
<a href="#">Tampa Bay Rays </a>
</li>
<li>
<a href="#">Toronto Blue Jays </a>
</li> </ul>
</li>
<li>
<a href="#">AL Central </a>
<ul>
<li>
<a href="#">Chicago White Sox </a>
</li>
<li>
<a href="#">Cleveland Indians </a>
</li>
<li>
<a href="#">Detroit Tigers </a>
</li>
<li>
<a href="#">Kansas City Royals </a>
</li>
<li>
<a href="#">Minnesota Twins </a>
</li> </ul>
</li>
<li>
<a href="#">AL West </a>
<ul>
<li>
<a href="#">Houston Astros </a>
</li>
<li>
<a href="#">Los Angeles Angels </a>
</li>
<li>
<a href="#">Oakland Athletics </a>
</li>
<li>
<a href="#">Seattle Mariners </a>
</li>
<li>
<a href="#">Texas Rangers </a>
</li> </ul>
</li> </ul> In style
element
(<style>) within head element:
ul {
padding: 0;
margin: 0;
list-style: none;
}
li {
position: relative;
width: 15em;
}
li ul {
display: none;
position: absolute;
top: 1.7em;
left: 0;
}
li > ul {
top: auto;
left: auto;
}
li:hover ul { display: block; }
#dropdown3 li ul {
margin-left: 15em;
margin-top: -1.8em;
}
#dropdown3 li {
border: thin solid navy;
font-family: calibri,verdana,tahoma,helvetica,sans-serif;
background-color: #ccf;
}
#dropdown3 ul li { background-color: #eef; }
#dropdown3 a {display:block; padding: 0.25em;}
#dropdown3 a:link,
#dropdown3 a:visited,
#dropdown3 a:hover,
#dropdown3 a:active
{ text-decoration: none; font-weight: bold; }
#dropdown3 a:hover { background-color: navy; color: #ccf; }