Dropdown Menus
Example
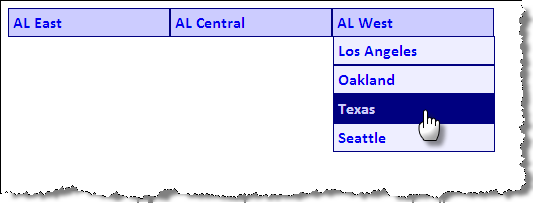
7.5 - drop-down menu - Example 7.5
<ul id="dropdown2">
<li>
<a href="#">AL East </a>
<ul>
<li>
<a href="#">Baltimore Orioles </a>
</li>
<li>
<a href="#">Boston Red Sox </a>
</li>
<li>
<a href="#">New York Yankees </a>
</li>
<li>
<a href="#">Tampa Bay Rays </a>
</li>
<li>
<a href="#">Toronto Blue Jays </a>
</li> </ul>
</li>
<li>
<a href="#">AL Central </a>
<ul>
<li>
<a href="#">Chicago White Sox </a>
</li>
<li>
<a href="#">Cleveland Indians </a>
</li>
<li>
<a href="#">Detroit Tigers </a>
</li>
<li>
<a href="#">Kansas City Royals </a>
</li>
<li>
<a href="#">Minnesota Twins </a>
</li> </ul>
</li>
<li>
<a href="#">AL West </a>
<ul>
<li>
<a href="#">Houston Astros </a>
</li>
<li>
<a href="#">Los Angeles Angels </a>
</li>
<li>
<a href="#">Oakland Athletics </a>
</li>
<li>
<a href="#">Seattle Mariners </a>
</li>
<li>
<a href="#">Texas Rangers </a>
</li> </ul>
</li> </ul> In style
element
(<style>) within head element:
#dropdown2 {
padding: 0;
margin: 0;
list-style: none;
display: flex;
}
#dropdown2 li {
flex-basis: 15em;
flex-grow: 0;
flex-shrink: 0;
align-self: flex-start;
padding: 0;
margin: 0;
display: block;
}
#dropdown2 li ul {
display: none;
padding: 0;
margin:0;
}
#dropdown2 li:hover ul { display: block; }
#dropdown2 li {
border: thin solid navy;
font-family: calibri,verdana,tahoma,helvetica,sans-serif;
background-color: #ccf;
}
#dropdown2 ul li { background-color: #eef; }
#dropdown2 a {display:block; padding: 0.25em;}
#dropdown2 a:link,
#dropdown2 a:visited,
#dropdown2 a:hover,
#dropdown2 a:active
{ text-decoration: none; font-weight: bold; }
#dropdown2 a:hover { background-color: navy; color: #ccf; }