Dropdown Menus
Key points:
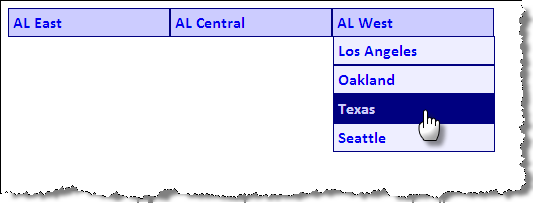
- Make the list 'horizontal'
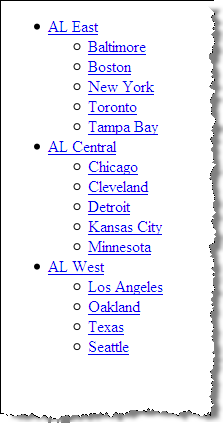
- Hide the secondary lists
- Use the CSS ":hover" pseudo-class to change secondary list display property


Example
7.4 - drop down menu - Example 7.4
<ul id="dropdown1">
<li>
<a href="#">AL East </a>
<ul>
<li>
<a href="#">Baltimore Orioles </a>
</li>
<li>
<a href="#">Boston Red Sox </a>
</li>
<li>
<a href="#">New York Yankees </a>
</li>
<li>
<a href="#">Tampa Bay Rays </a>
</li>
<li>
<a href="#">Toronto Blue Jays </a>
</li> </ul>
</li>
<li>
<a href="#">AL Central </a>
<ul>
<li>
<a href="#">Chicago White Sox </a>
</li>
<li>
<a href="#">Cleveland Indians </a>
</li>
<li>
<a href="#">Detroit Tigers </a>
</li>
<li>
<a href="#">Kansas City Royals </a>
</li>
<li>
<a href="#">Minnesota Twins </a>
</li> </ul>
</li>
<li>
<a href="#">AL West </a>
<ul>
<li>
<a href="#">Houston Astros </a>
</li>
<li>
<a href="#">Los Angeles Angels </a>
</li>
<li>
<a href="#">Oakland Athletics </a>
</li>
<li>
<a href="#">Seattle Mariners </a>
</li>
<li>
<a href="#">Texas Rangers </a>
</li> </ul>
</li> </ul> In style
element
(<style>) within head element:
#dropdown1 {
padding: 0;
margin: 0;
list-style: none;
display: flex;
}
#dropdown1 li {
flex-basis: 12em;
flex-grow: 0;
flex-shrink: 0;
padding: 0;
margin: 0;
display: block;
}
#dropdown1 li ul {
display: none;
padding: 0;
margin:0;
}
#dropdown1 li:hover ul { display: block; }