Opacity

Example
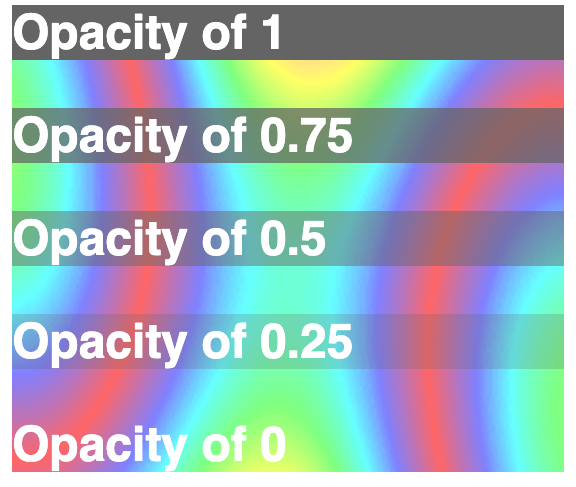
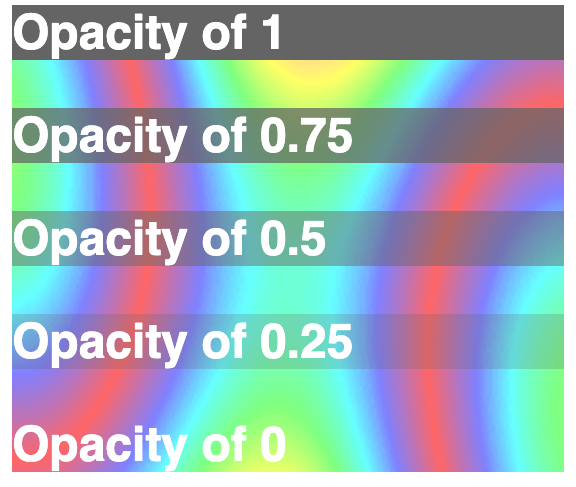
7.13 - CSS3 text-shadow - Example 7.13
<div class="opacity-demo">
<p style="background-color: rgba(100,100,100,1)">Opacity of 1
</p>
<p style="background-color: rgba(100,100,100,0.75)">Opacity of 0.75
</p>
<p style="background-color: rgba(100,100,100,0.5)">Opacity of 0.5
</p>
<p style="background-color: rgba(100,100,100,0.25)">Opacity of 0.25
</p>
<p style="background-color: rgba(100,100,100,0)">Opacity of 0
</p>
</div> In style
element
(<style>) within head element:
.opacity-demo {
background-image: url('images/satin.png');
background-size: cover;
color: white;
}
.opacity-demo p { color: #ffffff; font-size: 200%; font-weight: bold; font-family: helvetica,sans-serif;}
Opacity of 1
Opacity of 0.75
Opacity of 0.5
Opacity of 0.25
Opacity of 0