Opacity - RGBA - red, green, blue, alpha
A = alpha channel, used for opacity.
Values of 0 to 1, where 0 is fully transparent, 1 is fully opaque

Example
7.12 - CSS3 text-shadow - Example 7.12
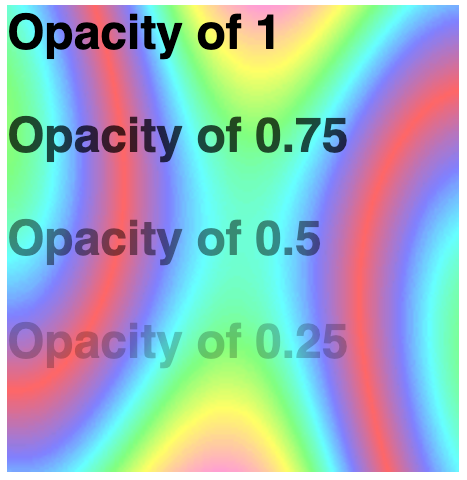
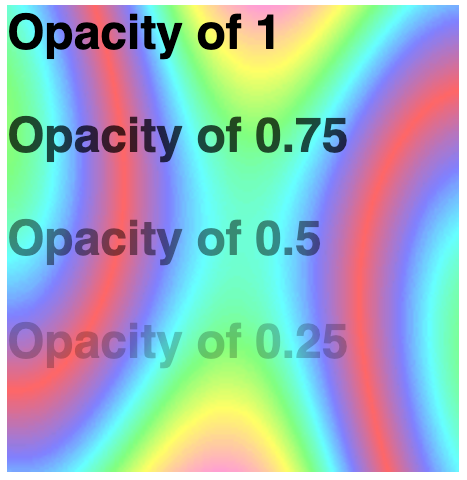
<div class="opacity-demo">
<p style="color: rgba(0,0,0,1)">Opacity of 1
</p>
<p style="color: rgba(0,0,0,0.75)">Opacity of 0.75
</p>
<p style="color: rgba(0,0,0,0.5)">Opacity of 0.5
</p>
<p style="color: rgba(0,0,0,0.25)">Opacity of 0.25
</p>
<p style="color: rgba(0,0,0,0)">Opacity of 0
</p>
</div> In style
element
(<style>) within head element:
.opacity-demo {
background-image: url('images/satin.png');
background-size: cover;
color: white;
}
.opacity-demo p { font-size: 200%; font-weight: bold; font-family: helvetica,sans-serif;}
Opacity of 1
Opacity of 0.75
Opacity of 0.5
Opacity of 0.25
Opacity of 0