radial-gradient

Example
7.15 - CSS3 Gradient - Example 7.15
<div class="highlight6">
<p>circle, red, black
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="highlight7">
<p>ellipse red black
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="highlight8">
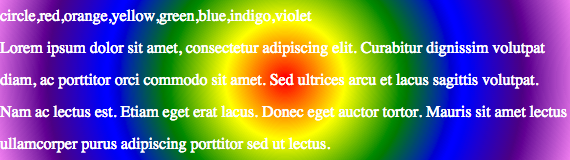
<p>circle,red,orange,yellow,green,blue,indigo,violet
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="highlight9">
<p>ellipse,red,orange,yellow,green,blue,indigo,violet
<br/>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div> In style
element
(<style>) within head element:
.highlight6 {
background-image: radial-gradient(circle,red,blue);
color: white;
line-height: 200%;
}
.highlight7 {
background-image: radial-gradient(ellipse,red,blue);
color: white;
line-height: 200%;
}
.highlight8 {
background-image: radial-gradient(circle,red,yellow,green,blue,indigo,violet);
color: white;
line-height: 200%;
}
.highlight9 {
background-image: radial-gradient(ellipse,red,yellow,green,blue,indigo,violet);
color: white;
line-height: 200%;
}