Lists as Side Navigation
Key points:
- remove list styling
- make "a" element "block" display
Default styling:
Note: "a" display property is set to "block". This makes the hyperlink active over the whole area, not just with the text.
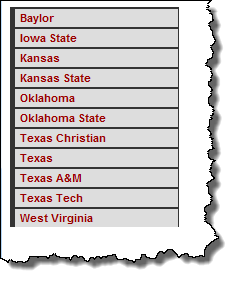
Example
7.2 - lists as navigation - Example 7.2
<nav id="navigation1">
<ul>
<li>
<a href="http://www.baylor.edu/">Baylor </a>
</li>
<li>
<a href="http://www.iastate.edu/">Iowa State </a>
</li>
<li>
<a href="http://www.ku.edu/">Kansas </a>
</li>
<li>
<a href="http://www.ksu.edu/">Kansas State </a>
</li>
<li>
<a href="http://www.ou.edu/">Oklahoma </a>
</li>
<li>
<a href="http://www.okstate.edu/">Oklahoma State </a>
</li>
<li>
<a href="http://www.tcu.edu/">Texas Christian </a>
</li>
<li>
<a href="http://www.utexas.edu/">Texas </a>
</li>
<li>
<a href="http://www.ttu.edu/">Texas Tech </a>
</li>
<li>
<a href="http://www.wvu.edu/">West Virginia </a>
</li> </ul> </nav> In
head element:
<link rel="stylesheet" href="example2.css"/>In example2.css
#navigation1 {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-weight: bold;
font-size: 0.7em;
width: 15em;
border-right: 1px solid #333;
margin-bottom: 1em;
background-color: #ddd;
color: #900;
}
#navigation1 ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation1 ul li {
margin: 0;
border-top: 1px solid #333;
}
#navigation1 ul li a {
display: block;
background-color: #ddd;
border-top: 1px solid #333;
border-left: 5px solid #333;
text-decoration: none;
padding: 5px 2px 5px 0.5em;
}
#navigation1 ul li a:link,
#navigation1 ul li a:visited
{ color: #900; }
#navigation1 ul li a:hover {
color: #fff;
background-color: #900;}