box-shadow
- box-shadow (MDN)
box-shadow: x-offset y-offset color

CSS3 box-shadow
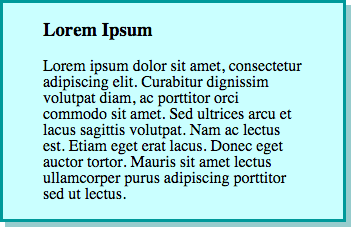
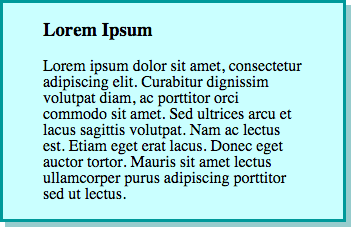
Example
7.10 - CSS3 box-shadow - Example 7.10
<div class="box shadow">
<h3>Lorem Ipsum </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div> In style
element
(<style>) within head element:
.box {
width: 260px;
padding: 0 40px;
border: 3px solid #009999;
background-color: #CCFFFF;
}
.shadow {
box-shadow: 5px 5px #99cccc;
}