
Harvard University
Extension School
Course Web Site: http://cscie12.dce.harvard.edu
Instructor email:
david_heitmeyer@harvard.edu
Course staff email:
cscie12@dce.harvard.edu
Can use CSS to change display. This is useful not only to change the 'default' way things are displayed, but also to manipulate display properties using JavaScript.
Two main properties that control display:
display - commonly usedvisibility - less commonly usedCommon values:

Key points:
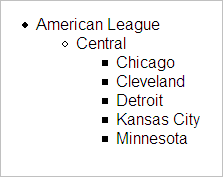
ul { list-style: none; }li { display: inline; }
<ul>
<li>American League<ul>
<li id="ale">East<ul>
<li>Baltimore</li>
<li>Boston</li>
<li>New York</li>
<li>Toronto</li>
<li>Tampa Bay</li>
</ul></li>
<li id="alc">Central<ul>
<li>Chicago</li>
<li>Cleveland</li>
<li>Detroit</li>
<li>Kansas City</li>
<li>Minnesota</li>
</ul></li>
<li id="alw">West<ul>
<li>Los Angeles</li>
<li>Oakland</li>
<li>Texas</li>
<li>Seattle</li>
</ul></li>
</ul></li>
</ul> In style
element
(<style type="text/css">) within head element:
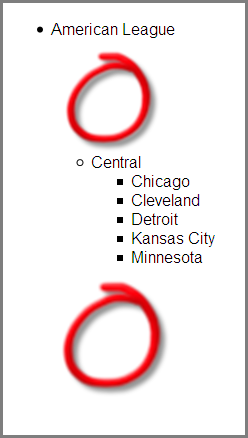
#ale { display: none; }
#alw { display: none; }
* { font-family: arial,helvetica,sans-serif; }

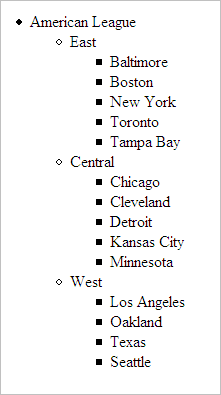
Full list for the American League:
Visibility controls whether or not an element is displayed. The element still takes up space in the block model.
<ul>
<li>American League<ul>
<li id="ale">East<ul>
<li>Baltimore</li>
<li>Boston</li>
<li>New York</li>
<li>Toronto</li>
<li>Tampa Bay</li>
</ul></li>
<li id="alc">Central<ul>
<li>Chicago</li>
<li>Cleveland</li>
<li>Detroit</li>
<li>Kansas City</li>
<li>Minnesota</li>
</ul></li>
<li id="alw">West<ul>
<li>Los Angeles</li>
<li>Oakland</li>
<li>Texas</li>
<li>Seattle</li>
</ul></li>
</ul></li>
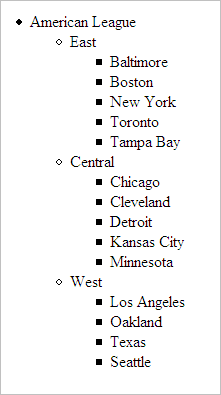
</ul> In style
element
(<style type="text/css">) within head element:
#ale { visibility: hidden; }
#alw { visibility: hidden; }
* { font-family: arial,helvetica,sans-serif; }

Full list for the American League:
Remember how we saw we can float things? display: inline-block gives us another way to achieve similar results -- but with inline-block, the contents are not taken out of the calculation of the parent container!

Compare the two JSFiddle examples of li:
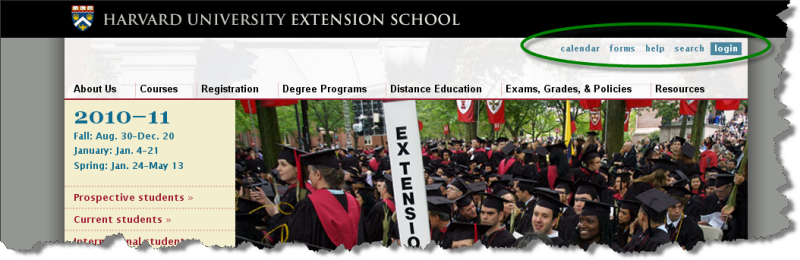
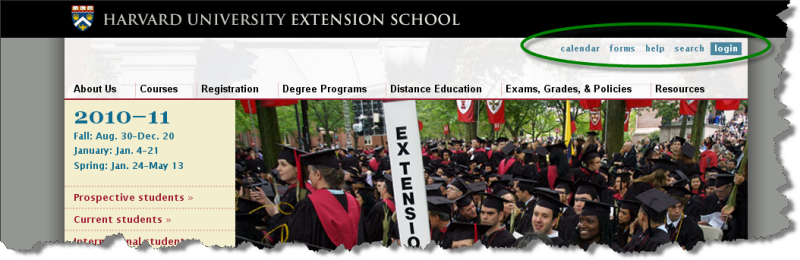
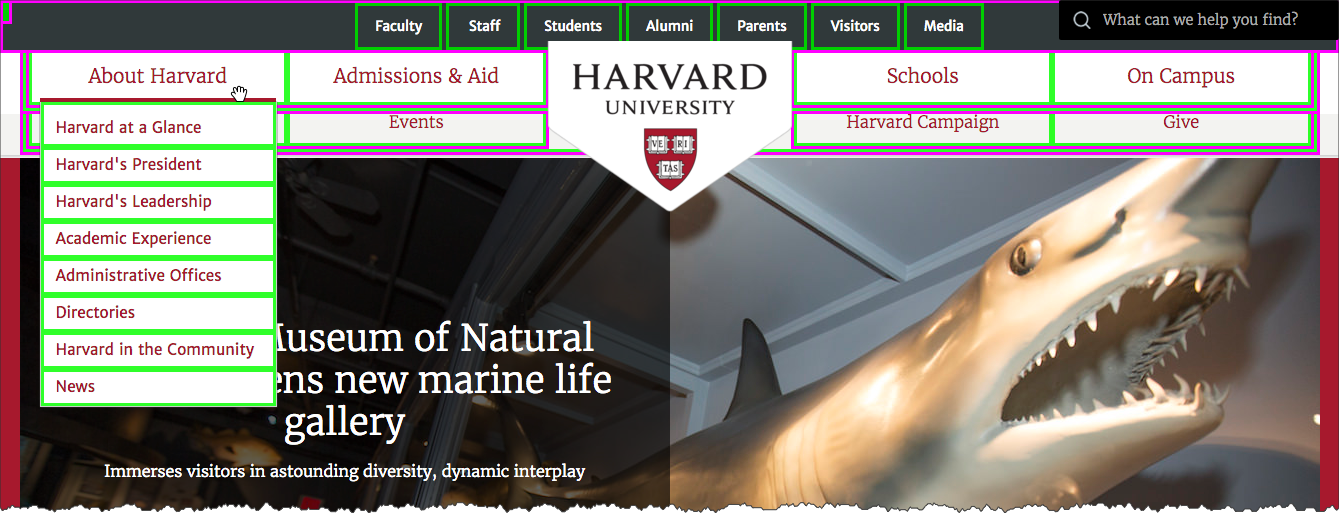
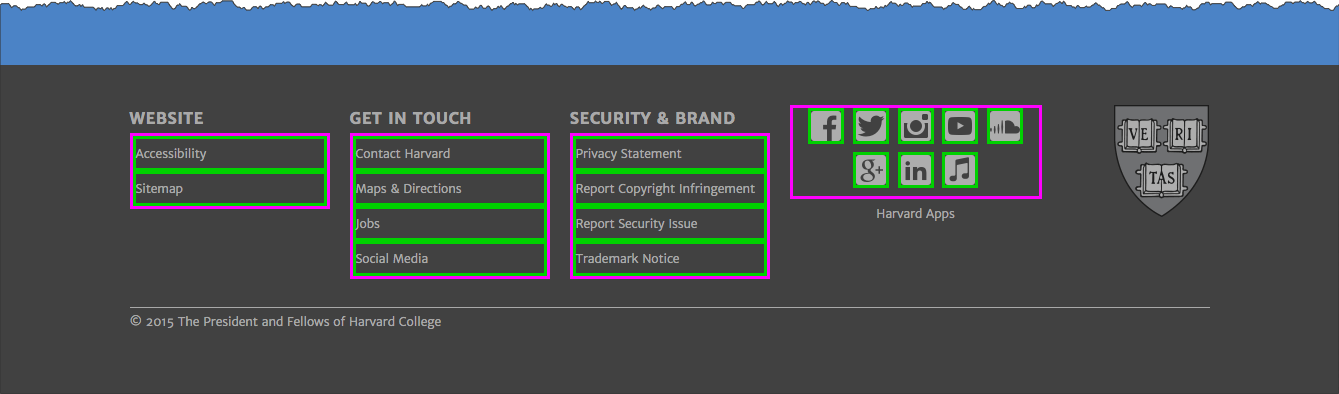
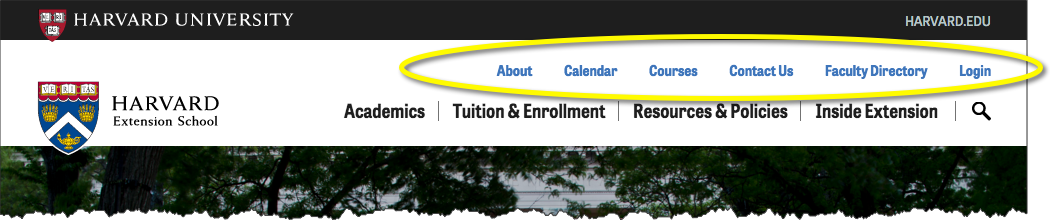
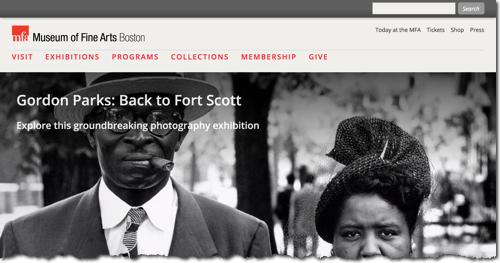
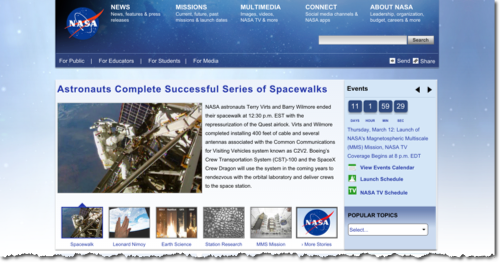
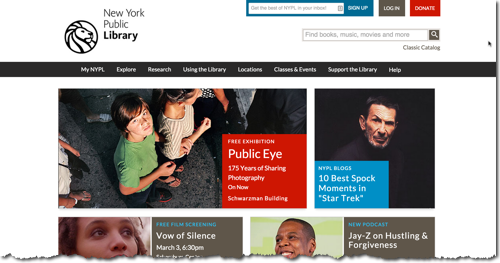
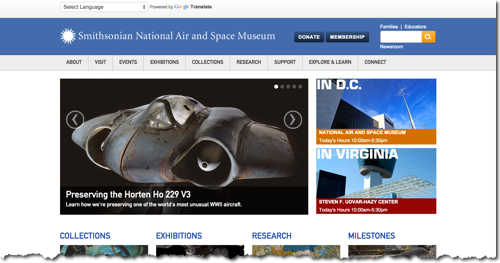
Harvard Homepage - lists are outlined in magenta and list items in green. Note that some lists are "horizontal" and some are "vertical" -- exactly how a list is rendered can be controlled by CSS
Top:
Footer:
Harvard Extension School

Key points:
ul { list-style: none; }
li { display: inline; }or
ul { list-style: none; }
li { display: inline-block; }<ul id="extglobalnav">
<li>About</li>
<li>Calendar</li>
<li>Courses</li>
<li>Contact Us</li>
<li>Faculty Directory</li>
<li>Login</li>
</ul> In style
element
(<style type="text/css">) within head element:
ul#extglobalnav {
list-style: none;
}
<ul id="extglobalnav">
<li>About</li>
<li>Calendar</li>
<li>Courses</li>
<li>Contact Us</li>
<li>Faculty Directory</li>
<li>Login</li>
</ul> In style
element
(<style type="text/css">) within head element:
ul#extglobalnav {
list-style: none;
padding-left: 0;
}
ul#extglobalnav li {
display: inline;
padding-left: 2em;
}
<ul id="extglobalnav">
<li>About</li>
<li>Calendar</li>
<li>Courses</li>
<li>Contact Us</li>
<li>Faculty Directory</li>
<li>Login</li>
</ul> In style
element
(<style type="text/css">) within head element:
ul#extglobalnav {
list-style: none;
padding-left: 0;
}
ul#extglobalnav li {
display: inline-block;
width: 8em;
border: thin solid black;
margin-right: 3px;
text-align: center
}
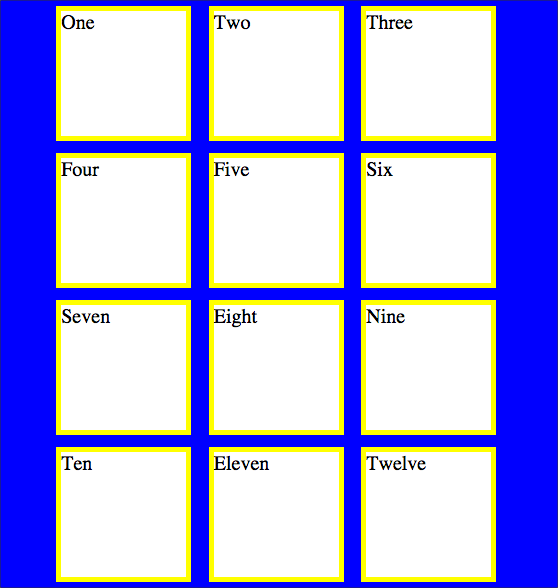
Best of both "inline" and "block" worlds!

Key points:
<ul>
<li>Academics</li>
<li>Tuition and Enrollment</li>
<li>Resources and Policies</li>
<li>Inside Extension</li>
</ul><ul id="extnav">
<li>Academics</li>
<li>Tuition and Enrollment</li>
<li>Resources and Policies</li>
<li>Inside Extension</li>
</ul> In style
element
(<style type="text/css">) within head element:
ul#extnav {
list-style: none;
}
ul#extnav li {
display: inline-block;
}
Note the labeling of the current area of the site the user is in with the "active" class.
<ul id="extnav">
<li><a href="#">Academics</a></li>
<li class="active"><a href="#">Tuition and Enrollment</a></li>
<li><a href="#">Resources and Policies</a></li>
<li><a href="#">Inside Extension</a></li>
</ul>In
head element:
<link rel="stylesheet" type="text/css" href="example8.css"/>In example8.css
* {
background-color: white;
}
ul#extnav {
list-style: none;
font-weight: bold;
font-family: Arial, Verdana, Helvetica, sans-serif;
color: #1e1e1e;
background-color: white;
margin-top: 1em;
}
ul#extnav li {
display: inline-block;
margin: 0;
padding: 0;
}
ul#extnav a {
padding: 0.5em;
margin-right: 0;
background-color: white;
border-right: 1px solid black;
}
ul#extnav li:last-child a {
border-style: none;
}
ul#extnav a:link,
ul#extnav a:visited {
color: black;
text-decoration: none;
}
ul#extnav a:hover {
color: #a51c30;
text-decoration: underline;
}
ul#extnav .active { background-color: #f5f5f8;}
ul#extnav .active a:link,
ul#extnav .active a:visited,
ul#extnav .active a:hover,
ul#extnav .active a:active {
background-color: #f5f5f8;
color: #a51c30;
text-decoration: none;
}
Key points:
Default styling:
Note: "a" display property is set to "block". This makes the hyperlink active over the whole area, not just with the text.
<div id="navigation1"><ul>
<li><a href="http://www.baylor.edu/">Baylor</a></li>
<li><a href="http://www.iastate.edu/">Iowa State</a></li>
<li><a href="http://www.ku.edu/">Kansas</a></li>
<li><a href="http://www.ksu.edu/">Kansas State</a></li>
<li><a href="http://www.ou.edu/">Oklahoma</a></li>
<li><a href="http://www.okstate.edu/">Oklahoma State</a></li>
<li><a href="http://www.tcu.edu/">Texas Christian</a></li>
<li><a href="http://www.utexas.edu/">Texas</a></li>
<li><a href="http://www.ttu.edu/">Texas Tech</a></li>
<li><a href="http://www.wvu.edu/">West Virginia</a></li>
</ul></div> In
head element:
<link rel="stylesheet" type="text/css" href="example9.css"/>In example9.css
#navigation1 {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-weight: bold;
font-size: 0.7em;
width: 15em;
border-right: 1px solid #333;
margin-bottom: 1em;
background-color: #ddd;
color: #900;
}
#navigation1 ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation1 ul li {
margin: 0;
border-top: 1px solid #333;
}
#navigation1 ul li a {
display: block;
background-color: #ddd;
border-top: 1px solid #333;
border-left: 5px solid #333;
text-decoration: none;
padding: 5px 2px 5px 0.5em;
}
#navigation1 ul li a:link,
#navigation1 ul li a:visited
{ color: #900; }
#navigation1 ul li a:hover {
color: #fff;
background-color: #900;}
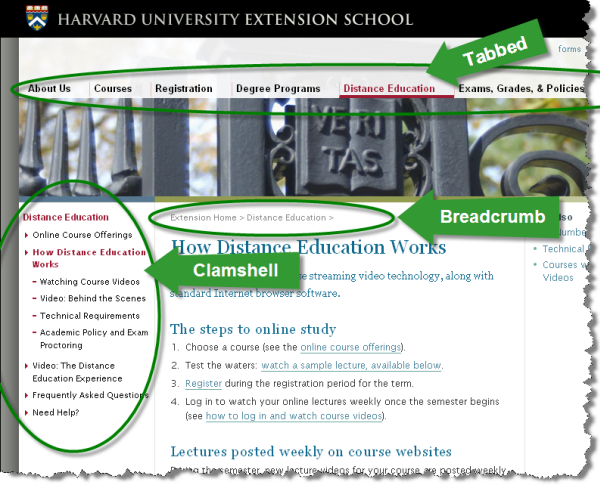
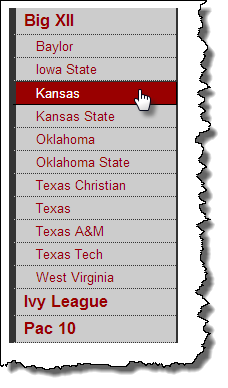
Nested list styled as "clamshell" navigation.
ul ul a)<div id="navclam"><ul>
<li><a href="http://big12sports.collegesports.com/">Big XII</a><ul>
<li><a href="http://www.baylor.edu/">Baylor</a></li>
<li><a href="http://www.iastate.edu/">Iowa State</a></li>
<li><a href="http://www.ku.edu/">Kansas</a></li>
<li><a href="http://www.ksu.edu/">Kansas State</a></li>
<li><a href="http://www.ou.edu/">Oklahoma</a></li>
<li><a href="http://www.okstate.edu/">Oklahoma State</a></li>
<li><a href="http://www.tcu.edu/">Texas Christian</a></li>
<li><a href="http://www.utexas.edu/">Texas</a></li>
<li><a href="http://www.ttu.edu/">Texas Tech</a></li>
<li><a href="http://www.wvu.edu/">West Virginia</a></li>
</ul></li>
<li><a href="http://www.ivyleaguesports.com/">Ivy League</a><ul class="collapse">
<li><a href="http://www.brown.edu/">Brown</a></li>
<li><a href="http://www.columbia.edu/">Columbia</a></li>
<li><a href="http://www.cornell.edu/">Cornell</a></li>
<li><a href="http://www.dartmouth.edu/">Dartmouth</a></li>
<li><a href="http://www.harvard.edu/">Harvard</a></li>
<li><a href="http://www.upenn.edu/">Penn</a></li>
<li><a href="http://www.princeton.edu/">Princeton</a></li>
<li><a href="http://www.yale.edu/">Yale</a></li>
</ul></li>
<li><a href="http://www.pac-12.com/">Pac 12</a><ul class="collapse">
<li><a href="http://www.arizona.edu/">Arizona</a></li>
<li><a href="http://www.asu.edu/">Arizona State</a></li>
<li><a href="http://www.berkeley.edu/">California</a></li>
<li><a href="http://www.cu.edu/">Colorado</a></li>
<li><a href="http://www.uoregon.edu/">Oregon</a></li>
<li><a href="http://www.oregonstate.edu/">Oregon State</a></li>
<li><a href="http://www.stanford.edu/">Stanford</a></li>
<li><a href="http://www.ucla.edu/">UCLA</a></li>
<li><a href="http://www.usc.edu/">USC</a></li>
<li><a href="http://www.utah.edu/">Utah</a></li>
<li><a href="http://www.washington.edu/">Washington</a></li>
<li><a href="http://www.wsu.edu/">Washington State</a></li>
</ul></li>
</ul></div> In
head element:
<link rel="stylesheet" type="text/css" href="example10.css"/>#navclam {
font-family: Arial, Verdana, Helvetica, sans-serif;
font-weight: bold;
font-size: 1.2em;
width: 10em;
border-right: 1px solid #333;
margin-bottom: 1em;
background-color: #ddd;
color: #900;
}
#navclam ul {
list-style: none;
margin: 0;
padding: 0;
}
#navclam ul li {
margin: 0;
border-top: 1px none #333;
}
#navclam ul li a {
display: block;
background-color: #ccc;
border-top: 1px none #333;
border-right: 1px solid #333;
border-bottom: thin dotted #333;
border-left: 5px solid #333;
text-decoration: none;
padding: 5px 2px 5px 0.5em;
}
#navclam a:link {
color: #900;
}
#navclam a:visited {
color: #900;
}
#navclam a:hover {
color: #fff;
background-color: #900;
border-top: 1px outset #333;
border-right: 1px outset #333;
border-bottom: 1px outset #333;
border-left: 5px outset #333;
}
#navclam a:active {
color: #fff;
background-color: #900;
border-top: 1px inset #333;
border-right: 1px inset #333;
border-bottom: 1px inset #333;
border-left: 5px inset #333;
}
#navclam ul ul a {
list-style: none;
padding-left: 1.5em;
font-size: 90%;
font-weight: normal;
}
#navclam ul.collapse {
display: none;
}

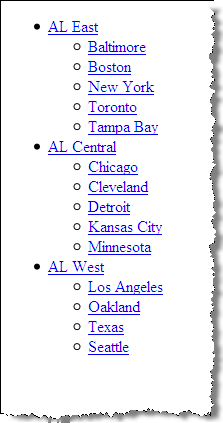
Default styling of nested list:
Key points:


<ul id="dropdown1">
<li><a href="#">AL East</a><ul>
<li><a href="#">Baltimore</a></li>
<li><a href="#">Boston</a></li>
<li><a href="#">New York</a></li>
<li><a href="#">Toronto</a></li>
<li><a href="#">Tampa Bay</a></li>
</ul></li>
<li><a href="#">AL Central</a><ul>
<li><a href="#">Chicago</a></li>
<li><a href="#">Cleveland</a></li>
<li><a href="#">Detroit</a></li>
<li><a href="#">Kansas City</a></li>
<li><a href="#">Minnesota</a></li>
</ul></li>
<li><a href="#">AL West</a><ul>
<li><a href="#">Los Angeles</a></li>
<li><a href="#">Oakland</a></li>
<li><a href="#">Texas</a></li>
<li><a href="#">Seattle</a></li>
</ul></li>
</ul> In style
element
(<style type="text/css">) within head element:
ul {
padding: 0;
margin: 0;
list-style: none;
}
li {
float: left;
position: relative;
width: 10em;
}
li ul {
display: none;
top: 1em;
left: 0;
}
li:hover ul { display: block; }
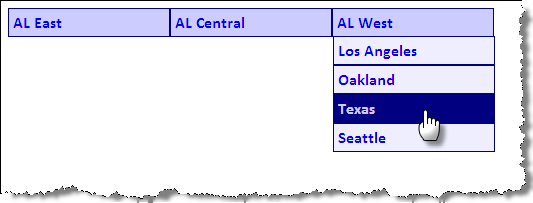
<ul id="dropdown2">
<li><a href="#">AL East</a><ul>
<li><a href="#">Baltimore</a></li>
<li><a href="#">Boston</a></li>
<li><a href="#">New York</a></li>
<li><a href="#">Toronto</a></li>
<li><a href="#">Tampa Bay</a></li>
</ul></li>
<li><a href="#">AL Central</a><ul>
<li><a href="#">Chicago</a></li>
<li><a href="#">Cleveland</a></li>
<li><a href="#">Detroit</a></li>
<li><a href="#">Kansas City</a></li>
<li><a href="#">Minnesota</a></li>
</ul></li>
<li><a href="#">AL West</a><ul>
<li><a href="#">Los Angeles</a></li>
<li><a href="#">Oakland</a></li>
<li><a href="#">Texas</a></li>
<li><a href="#">Seattle</a></li>
</ul></li>
</ul> In style
element
(<style type="text/css">) within head element:
ul {
padding: 0;
margin: 0;
list-style: none;
}
li {
float: left;
position: relative;
width: 10em;
}
li ul {
display: none;
top: 1.7em;
left: 0;
}
li > ul {
top: auto;
left: auto;
}
li:hover ul { display: block; }
#dropdown2 li {
border: thin solid navy;
font-family: calibri,verdana,tahoma,helvetica,sans-serif;
background-color: #ccf;
}
#dropdown2 ul li { background-color: #eef; }
#dropdown2 a {display:block; padding: 0.25em;}
#dropdown2 a:link,
#dropdown2 a:visited,
#dropdown2 a:hover,
#dropdown2 a:active
{ text-decoration: none; font-weight: bold; }
#dropdown2 a:hover { background-color: navy; color: #ccf; }


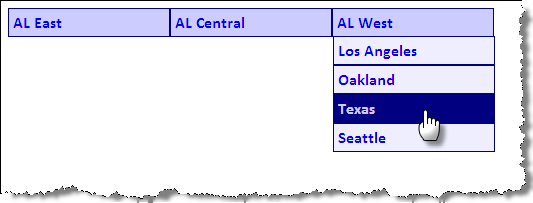
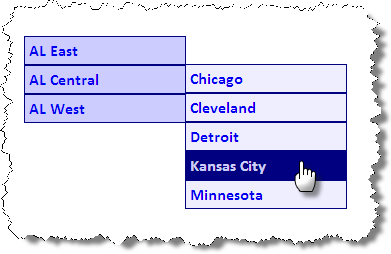
<ul id="dropdown3">
<li><a href="#">AL East</a><ul>
<li><a href="#">Baltimore</a></li>
<li><a href="#">Boston</a></li>
<li><a href="#">New York</a></li>
<li><a href="#">Toronto</a></li>
<li><a href="#">Tampa Bay</a></li>
</ul></li>
<li><a href="#">AL Central</a><ul>
<li><a href="#">Chicago</a></li>
<li><a href="#">Cleveland</a></li>
<li><a href="#">Detroit</a></li>
<li><a href="#">Kansas City</a></li>
<li><a href="#">Minnesota</a></li>
</ul></li>
<li><a href="#">AL West</a><ul>
<li><a href="#">Los Angeles</a></li>
<li><a href="#">Oakland</a></li>
<li><a href="#">Texas</a></li>
<li><a href="#">Seattle</a></li>
</ul></li>
</ul> In style
element
(<style type="text/css">) within head element:
ul {
padding: 0;
margin: 0;
list-style: none;
}
li {
position: relative;
width: 10em;
}
li ul {
display: none;
position: absolute;
top: 1.7em;
left: 0;
}
li > ul {
top: auto;
left: auto;
}
li:hover ul { display: block; }
#dropdown3 li ul {
margin-left: 10em;
margin-top: -1.8em;
}
#dropdown3 li {
border: thin solid navy;
font-family: calibri,verdana,tahoma,helvetica,sans-serif;
background-color: #ccf;
}
#dropdown3 ul li { background-color: #eef; }
#dropdown3 a {display:block; padding: 0.25em;}
#dropdown3 a:link,
#dropdown3 a:visited,
#dropdown3 a:hover,
#dropdown3 a:active
{ text-decoration: none; font-weight: bold; }
#dropdown3 a:hover { background-color: navy; color: #ccf; }
"Just wait, Gretel, until the moon rises, and then we shall see the crumbs of bread which I have strewn about, they will show us our way home again.", Hansel in Hansel and Gretel
Key points:
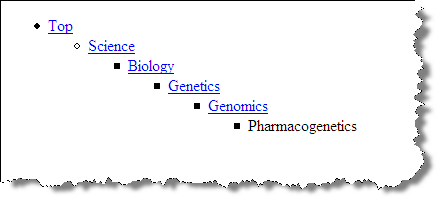
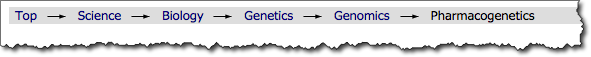
Markup "breadcrumb" navigation using nested lists so that markup reflects the parent/child or hierarchy relationship.


Strategy is similar to that of creating tabs. Use "display: inline" to make list items inline; use background image for "li" to show arrow.
<div id="breadcrumb"><ul>
<li><a href="http://dmoz.org/">Top</a><ul>
<li><a href="http://dmoz.org/Science/">Science</a><ul>
<li><a href="http://dmoz.org/Science/Biology/">Biology</a><ul>
<li><a href="http://dmoz.org/Science/Biology/Genetics/">Genetics</a><ul>
<li><a href="http://dmoz.org/Science/Biology/Genetics/Genomics/">Genomics</a><ul>
<li><span>Pharmacogenetics</span></li>
</ul></li>
</ul></li>
</ul></li>
</ul></li>
</ul></li>
</ul></div> In
head element:
<link rel="stylesheet" type="text/css" href="example14.css"/>/*
Order of pseudo-"a" elements:
LoVe HAte (Link, Visited, Hover, Active
*/
#breadcrumb a:link , #breadcrumb a:visited ,
#breadcrumb a:hover , #breadcrumb a:active , #breadcrumb li span {
color: navy;
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: small;
font-weight: normal;
padding: 0.5em;
text-decoration: none;
}
#breadcrumb a:hover {
text-decoration: underline;
}
#breadcrumb li span {
color: black;
}
#breadcrumb {
background-color: #ddd;
}
#breadcrumb ul {
display: inline;
margin-left: 0;
padding-left: 0;
}
#breadcrumb ul li {
display: inline;
}
#breadcrumb ul ul li {
background-image: url(images/arrow.gif);
background-position: left;
background-repeat: no-repeat;
padding-left: 25px;
}

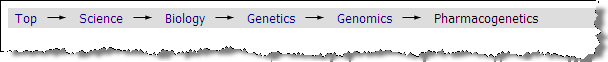
Strategy is similar to that of creating tabs. Use "display: inline" to make list items inline; use background image for "li" to show arrow.
<div id="breadcrumbf"><ul>
<li><a href="http://dmoz.org/">Top</a></li>
<li><a href="http://dmoz.org/Science/">Science</a></li>
<li><a href="http://dmoz.org/Science/Biology/">Biology</a></li>
<li><a href="http://dmoz.org/Science/Biology/Genetics/">Genetics</a></li>
<li><a href="http://dmoz.org/Science/Biology/Genetics/Genomics/">Genomics</a></li>
<li><span>Pharmacogenetics</span></li>
</ul></div> In
head element:
<link rel="stylesheet" type="text/css" href="example15.css"/>/*
Order of pseudo-"a" elements:
LoVe HAte (Link, Visited, Hover, Active
*/
#breadcrumbf a:link, #breadcrumbf a:visited, #breadcrumbf a:hover, #breadcrumbf a:active, #breadcrumbf li span {
color: navy;
font-family: Tahoma, Arial, Helvetica, sans-serif;
font-size: small;
font-weight: normal;
padding: 0.5em;
text-decoration: none;
}
#breadcrumbf a:hover {
text-decoration: underline;
}
#breadcrumbf li span {
color: black;
}
#breadcrumbf ul {
background-color: #ddd;
padding-left: 0px;
margin-left: 0px;
}
#breadcrumbf ul li {
display: inline;
}
#breadcrumbf li:first-child {
background-image: none;
padding-left: 0px;
}
#breadcrumbf li {
background-image: url(images/arrow.gif);
background-position: left;
background-repeat: no-repeat;
padding-left: 25px;
}
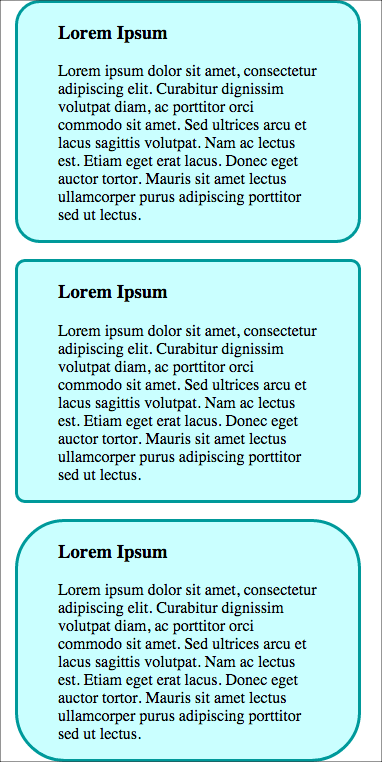
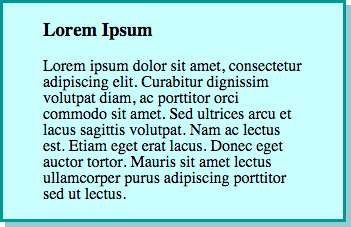
<div class="box rounded"><h3>Lorem Ipsum</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div><div class="box tightrounded"><h3>Lorem Ipsum</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div><div class="box looserounded"><h3>Lorem Ipsum</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div> In style
element
(<style type="text/css">) within head element:
.box {
width: 260px;
padding: 0 40px;
border: 3px solid #009999;
background-color: #CCFFFF;
margin: 1em;
}
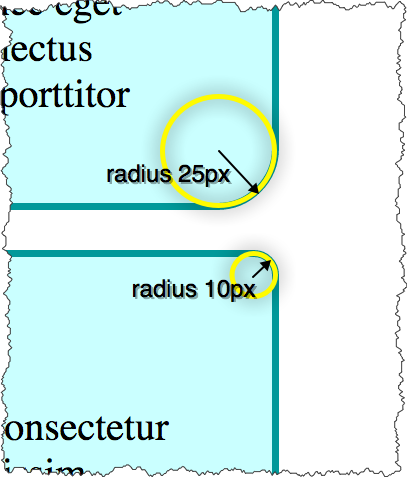
.rounded {
border-radius: 25px;
}
.tightrounded {
border-radius: 10px;
}
.looserounded {
border-radius: 50px;
}
.rounded {
border-radius: 20px 20px 20px 20px;
-moz-border-radius: 20px 20px 20px 20px;
-webkit-border-radius: 20px 20px 20px 20px;
border: 3px solid #000000;
}
Photo by D Sharon Pruitt
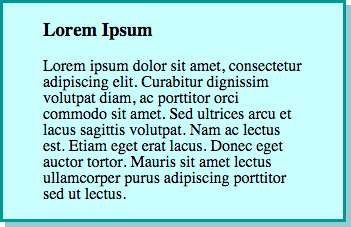
box-shadow: x-offset y-offset color
<div class="box shadow"><h3>Lorem Ipsum</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div> In style
element
(<style type="text/css">) within head element:
.box {
width: 260px;
padding: 0 40px;
border: 3px solid #009999;
background-color: #CCFFFF;
}
.shadow {
-moz-box-shadow: 5px 5px #99cccc;
-webkit-box-shadow: 5px 5px #99cccc;
box-shadow: 5px 5px #99cccc;
}

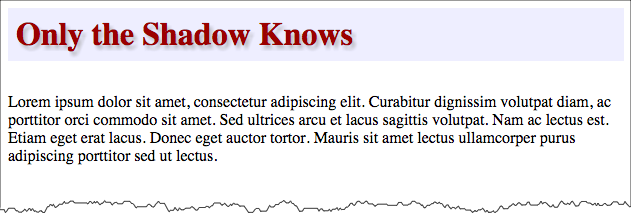
<div><h3 class="shadow">Only the Shadow Knows</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div> In style
element
(<style type="text/css">) within head element:
h3.shadow {
background-color: #eef;
font-size: 24pt;
padding: 0.25em;
color: #900;
/* offset-x | offset-y | blur-radius | color */
text-shadow: 3px 4px 4px rgba(150,150,150,0.5)
}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.

A = alpha channel, used for opacity.
Values of 0 to 1, where 0 is fully transparent, 1 is fully opaque

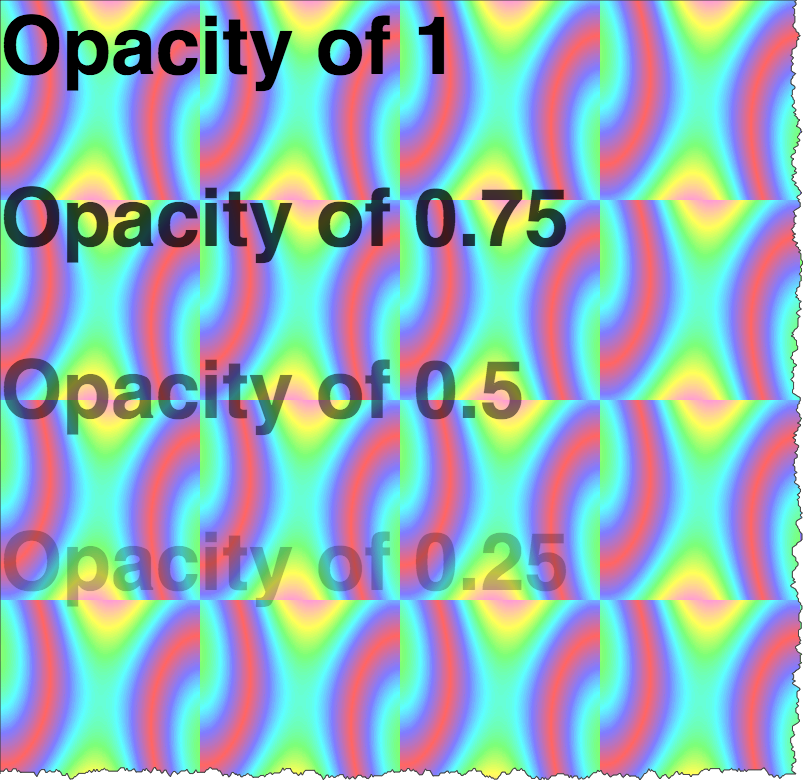
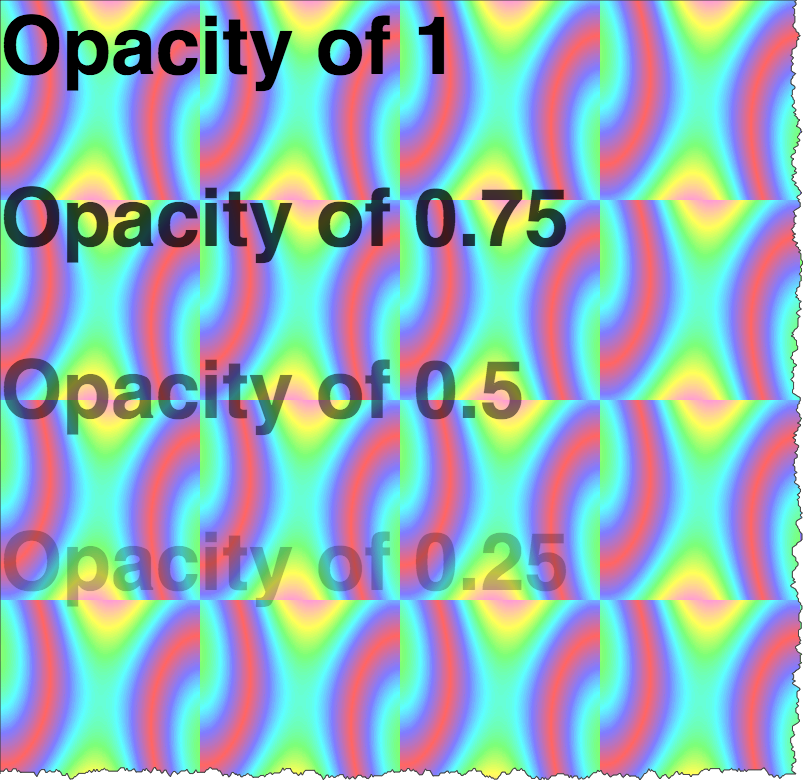
<div class="opacity-demo"><p style="color: rgba(0,0,0,1)">Opacity of 1</p>
<p style="color: rgba(0,0,0,0.75)">Opacity of 0.75</p>
<p style="color: rgba(0,0,0,0.5)">Opacity of 0.5</p>
<p style="color: rgba(0,0,0,0.25)">Opacity of 0.25</p>
<p style="color: rgba(0,0,0,0)">Opacity of 0</p>
</div> In style
element
(<style type="text/css">) within head element:
.opacity-demo {
background-image: url('images/satin.png');
color: white;
}
.opacity-demo p { font-size: 200%; font-weight: bold; font-family: helvetica,sans-serif;}
Opacity of 1
Opacity of 0.75
Opacity of 0.5
Opacity of 0.25
Opacity of 0



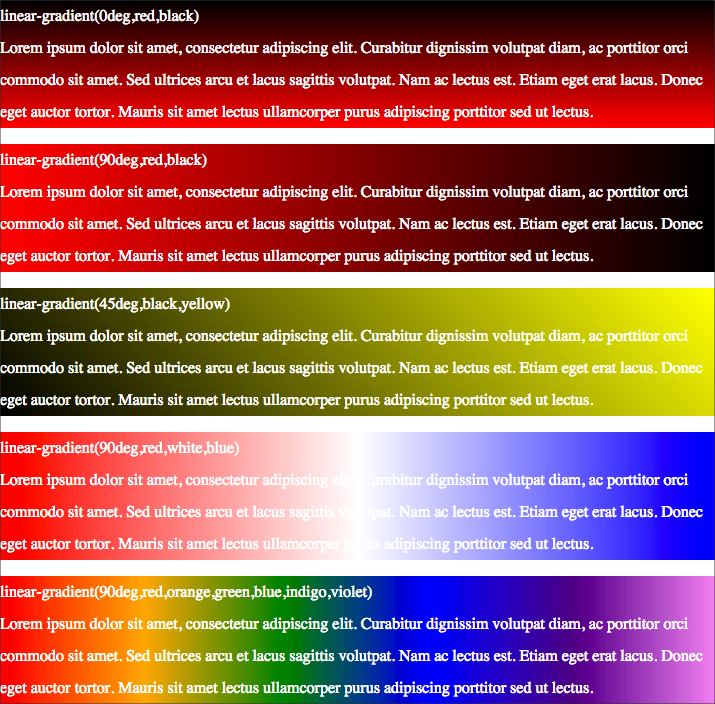
<div class="highlight1"><p>linear-gradient(0deg,red,black)<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div><div class="highlight2"><p>linear-gradient(90deg,red,black)<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div><div class="highlight3"><p>linear-gradient(45deg,black,yellow)<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div><div class="highlight4"><p>linear-gradient(90deg,red,white,blue)<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div><div class="highlight5"><p>linear-gradient(90deg,red,orange,yellow,green,blue,indigo,violet)<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div> In style
element
(<style type="text/css">) within head element:
.highlight1 {
background-image: linear-gradient(0deg,red,black);
color: white;
line-height: 200%;
}
.highlight2 {
background-image: linear-gradient(90deg,red,black);
color: white;
line-height: 200%;
}
.highlight3 {
background-image: linear-gradient(45deg,black,yellow);
color: white;
line-height: 200%;
}
.highlight4 {
background-image: linear-gradient(90deg,red,white,blue);
color: white;
line-height: 200%;
}
.highlight5 {
background-image: linear-gradient(90deg, red,orange,yellow,green,blue,indigo,violet);
color: white;
line-height: 200%;
}

<div class="highlight6"><p>circle, red, black<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div><div class="highlight7"><p>ellipse red black<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div><div class="highlight8"><p>circle,red,orange,yellow,green,blue,indigo,violet<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div><div class="highlight9"><p>ellipse,red,orange,yellow,green,blue,indigo,violet<br/>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div> In style
element
(<style type="text/css">) within head element:
.highlight6 {
background-image: radial-gradient(circle,red,blue);
color: white;
line-height: 200%;
}
.highlight7 {
background-image: radial-gradient(ellipse,red,blue);
color: white;
line-height: 200%;
}
.highlight8 {
background-image: radial-gradient(circle,red,yellow,green,blue,indigo,violet);
color: white;
line-height: 200%;
}
.highlight9 {
background-image: radial-gradient(ellipse,red,yellow,green,blue,indigo,violet);
color: white;
line-height: 200%;
}




Two ways of including images:
img element
alt attributeheight and width attributes<img src="images/shield.png"
alt="Harvard Veritas" height="328" width="281"/>background-image property
#header {
background-image: url(images/shield.png);
background-repeat: no-repeat;
}.png.jpeg or .jpg.gif.svg and .svgzImage formats you might encounter, but aren't super-relevant for the web:
| Bitmap | Vector |
|---|---|
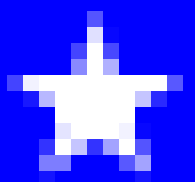
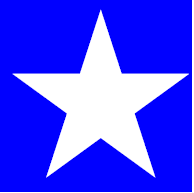
Original image (PNG):
 | Original image (SVG):
|
Magnified (16x)
 | Magnified (16x)
 |
| Bitmap formats: PNG, JPEG, GIF | Vector formats: SVG |

28x28x28 = 2(8 + 8 + 8) = 224x = 16,777,216
| Bits | Colors | |
|---|---|---|
| 1 | 21 = 2 | |
| 2 | 22 = 4 | |
| 3 | 23 = 8 | |
| 4 | 24 = 16 | |
| 5 | 25 = 32 | |
| 6 | 26 = 64 | |
| 7 | 27 = 128 | |
| 8 | 28 = 256 | |
| 16 | 216 = 65,536 | |
| 24 | 224 = 17 x 106 (millions) | |
| 32 | 232 = 4.3 x 109 | |

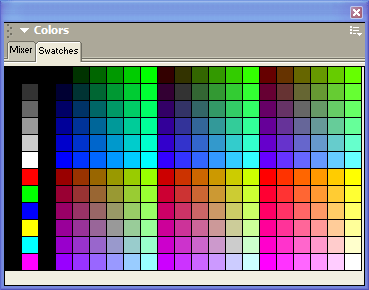
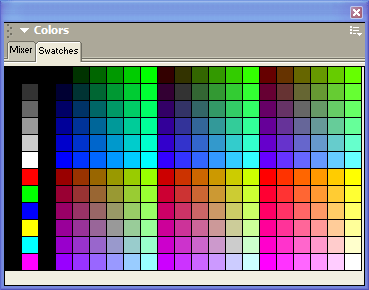
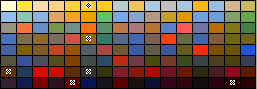
An 8-bit indexed image has a palette of up to 256 colors that the image can contain. Color information is not stored for each pixel, but rather just a reference to which color in the palette.
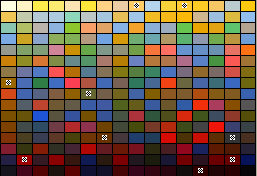
Palettes
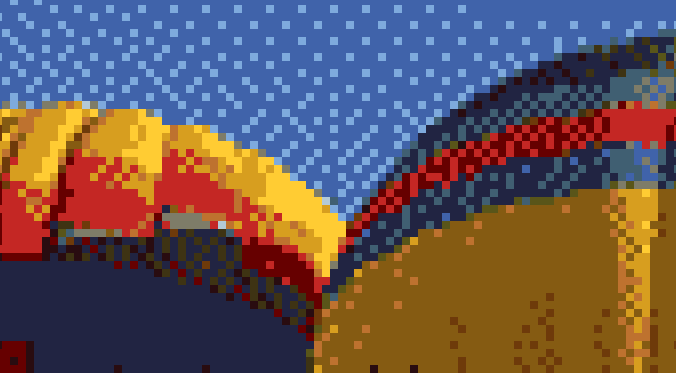
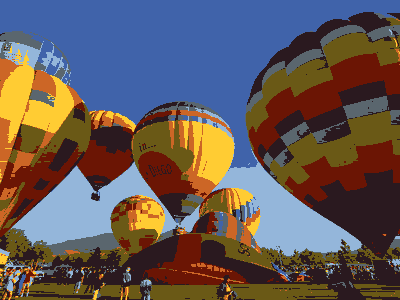
If you take a photo that is saved in an RGB system (millions of colors) and then convert it to an indexed system with 256 colors, what happens?

Factors that contribute to image size:
| Property | GIF
Graphics Interchange Format | JPEG
Joint Photographic Experts Group | PNG
Portable Network Graphic | SVG
Scalable Vector Graphics | |
|---|---|---|---|---|---|
| Color System | 8 bit indexed (256 colors) | RGB (24 bit; millions of colors) |
| 24 bit; millions of colors | |
| Compression | Lossless Compression (LZW; horizontal repeating units) | "Lossy" Compression
(compression optimized for gradual color changes) | Lossless Compression | Lossless Compression | |
| Other Features |
|
|
|
| |
| Typical Uses |
|
|
| Illustrations Graphs, Charts, Maps - 'plain' and 'interactive' | |
| Property | GIF
Graphics Interchange Format | JPEG
Joint Photographic Experts Group | PNG
Portable Network Graphic | SVG Scalable Vector Graphics | |
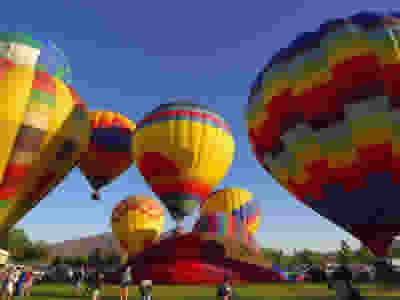
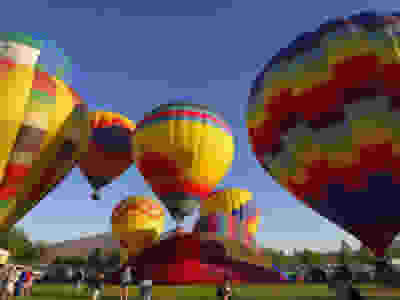
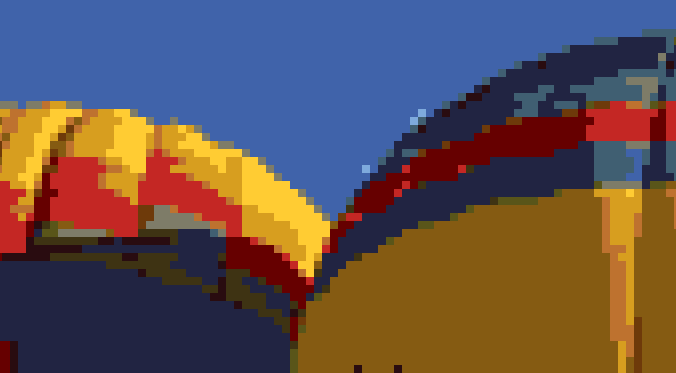
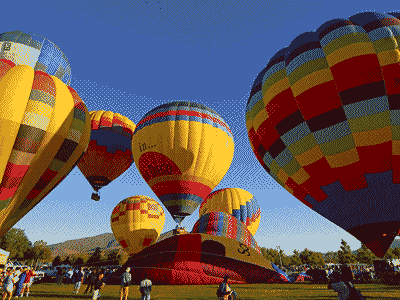
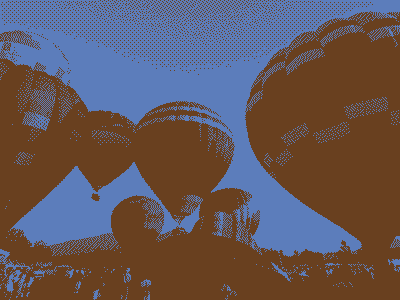
| Photograph
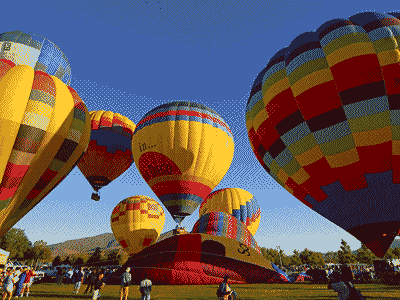
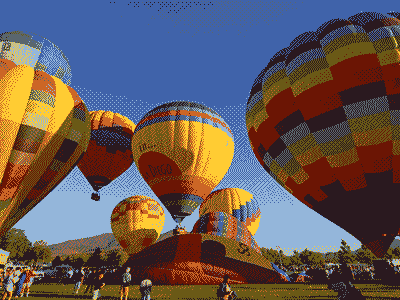
250 × 188 px |  29.3 kb |  16.8 kb |  25.8 kb (indexed, 8-bit) |  81.9 kb (RGB, 24-bit) | N/A |
| Illustration
148 × 179 px |  1.47 kb |  6.12 kb |  1.02 kb (indexed, 8-bit) |  1.89 kb (RGB, 24-bit) | 0.575 kb (compressed, 1.7 kb uncompressed; RGB, 24-bit) |
Hot Air Balloon image is in the Public Domain and was obtained from PD Photo.

Illustration image from the original works of David Heitmeyer
Joint Photographic Experts Group
| Property | JPEG
Joint Photographic Experts Group |
|---|---|
| Color System | RGB (24 bit; millions of colors) |
| Compression | "Lossy" Compression
(compression optimized for gradual color changes) |
| Other Features |
|
| Typical Uses |
|
| Property | JPEG
Joint Photographic Experts Group |
| Photograph
250 × 188 px |  16.8 kb |
| Illustration
148 × 179 px |  6.12 kb |
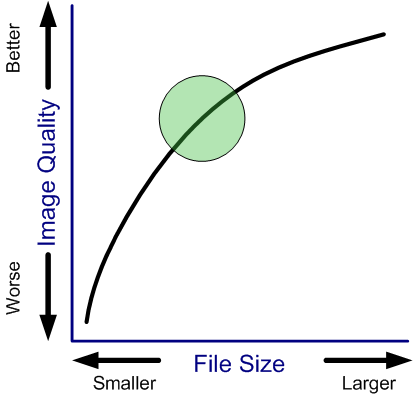
The amount of compression (quality of image) for a JPEG image can be chosen (from a scale of 0 to 100). The image quality is inversely related to the amount of compression since the compression algorithm is "lossy".
| Properties | Image |
|---|---|
|  |
|  |
|  |
|  |
|  |
|  |
|  |
|  |
|  |
Typically first appears at boundaries in images. Portions of image can also become "blocky".
Schlieren at boundaries:
Blockyness
| Property | GIF
Graphics Interchange Format |
|---|---|
| Color System | 8 bit indexed (256 colors) |
| Compression | Lossless Compression (LZW; horizontal repeating units) |
| Other Features |
|
| Typical Uses |
|
| Property | GIF
Graphics Interchange Format |
| Photograph
250 × 188 px |  29.3 kb |
| Illustration
148 × 179 px |  1.47 kb |

An 8-bit indexed image has a palette of up to 256 colors that the image can contain. Color information is not stored for each pixel, but rather just a reference to which color in the palette.
Palettes
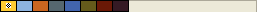
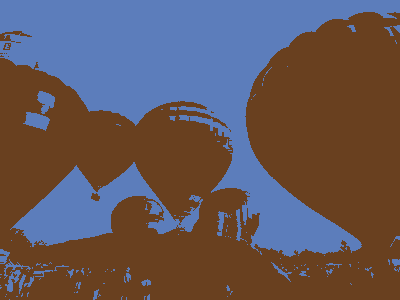
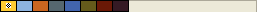
Exact Palette | |
|---|---|
| Image | Palette |
 |  |
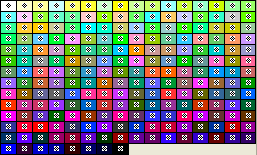
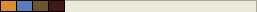
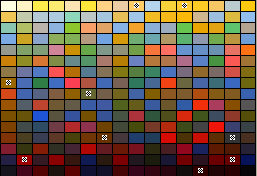
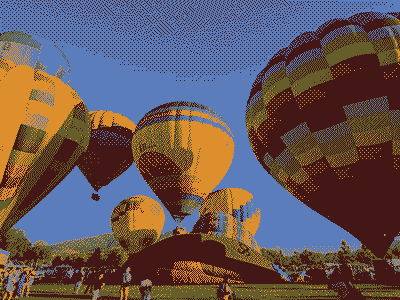
Adaptive Palette | |
| Image | Palette |
 |  |
 |  |
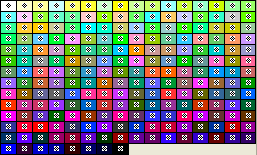
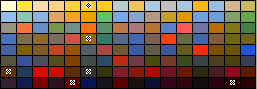
Web 216 Palette | |
| Image | Palette |
 |  |
 |  |
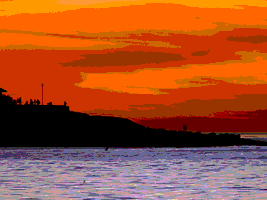
| Image (16 colors; Color Shift) | Zoom |
|---|---|
 |  |
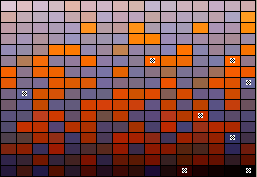
| Image (16 colors; Dither) | Zoom |
|---|---|
 |  |
| Properties | Image | Palette (adaptive) |
|---|---|---|
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
| Properties | Image | Palette (adaptive) |
|---|---|---|
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
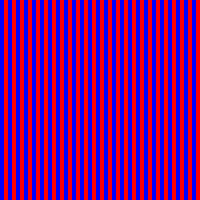
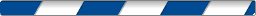
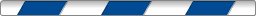
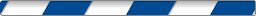
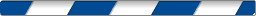
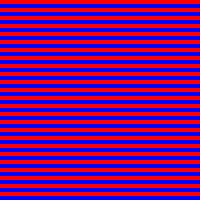
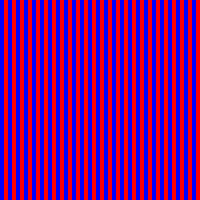
GIF LZW compression operates on horizontal blocks of the same color. Here are two images that are identical except for a 90 degree rotation. The vertical stripe GIF image is nearly twice as large as the horizontal stripe GIF image. The PNG images are the same size.
| Format | Horizontal Stripes | Vertical Stripes |
|---|---|---|
| GIF |  471 bytes |  911 bytes |
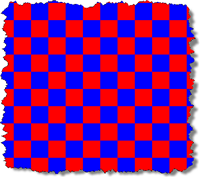
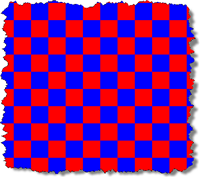
A purple shade was created by alternating red and blue pixels.
32× magnification:

| Image Format | Dithered Grid | Solid |
|---|---|---|
| GIF |  601 bytes |  303 bytes |
With PNG images, a color in the palette can be designated as "transparent". This lets any background colors or background images show through the transparent portions.

Star Image

Background Image
(satin.png)
| Format | Background Color (gray) | Background Image satin.png |
|---|---|---|
| GIF
No transparency |  |  |
| GIF
White is transparent |  |  |
| GIF
Blue is transparent |  |  |




| Property | PNG
Portable Network Graphic | |
|---|---|---|
| Color System |
| |
| Compression | Lossless Compression | |
| Other Features |
| |
| Typical Uses |
| |
| Property | PNG
Portable Network Graphic | |
| Photograph
250 × 188 px |  25.8 kb (indexed, 8-bit) |  81.9 kb (RGB, 24-bit) |
| Illustration
148 × 179 px |  1.02 kb (indexed, 8-bit) |  1.89 kb (RGB, 24-bit) |
PNG images use a different compression algorithm than GIF. Note that for PNG, the vertical and horizontal striped images are the same size.
| Format | Horizontal Stripes | Vertical Stripes |
|---|---|---|
| PNG |  232 bytes |  221 bytes |
| GIF |  471 bytes |  911 bytes |
A purple shade was created by alternating red and blue pixels.
32× magnification:

| Image Format | Dithered Grid | Solid |
|---|---|---|
| PNG |  225 bytes |  209 bytes |
| GIF |  601 bytes |  303 bytes |
With PNG images, a color in the palette can be designated as "transparent". This lets any background colors or background images show through the transparent portions.

Star Image

Background Image
(satin.png)
| Format | Background Color (gray) | Background Image satin.png |
|---|---|---|
| PNG
No transparency |  |  |
| PNG
White is transparent |  |  |
| PNG
Blue is transparent |  |  |
Animated PNG (APNG) not widely supported across browsers now.
Something to keep an eye on!
| Property | SVG
Scalable Vector Graphics |
|---|---|
| Type | Vector |
| Color System | RGB |
| Compression | Lossless Compression |
| Other Features |
|
| Typical Uses |
|
| Illustration
300x300px | 575 bytes compressed; 1.7 kb uncompressed |
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200" xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect x="100" y="100" height="30" width="70" rx="10" ry="10"
style="fill:green; stroke: black;"/>
<circle cx="50" cy="20" r="15" style="fill:red; stroke: black;"/>
<ellipse cx="60" cy="75" rx="15" ry="40" fill="yellow" stroke="black"/>
<line x1="10" y1="3" x2="30" y2="70" stroke-width="5" stroke="magenta"/>
<polyline fill="none" points="160,15,170,25,180,15,190,25,200,15,210,25,220,15"
stroke="blue" stroke-width="3"/>
<polygon points="100,80,150,40,200,60" fill="orange" stroke="black"/>
<path d="M0 0 C 10 20, 30 20, 40 0" style="stroke: black; stroke-width: 3px; fill: transparent" transform="translate(-20,-30)"/>
</svg> Shaded according to 2012 senate race results by town.
canvas elementD3.js
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.

| Property | GIF
Graphics Interchange Format | JPEG
Joint Photographic Experts Group | PNG
Portable Network Graphic | SVG Scalable Vector Graphic | |
|---|---|---|---|---|---|
| Color System | 8 bit indexed (256 colors) | RGB (24 bit; millions of colors) |
| RGB | |
| Compression | Lossless Compression (LZW; horizontal repeating units) | "Lossy" Compression
(compression optimized for gradual color changes) | Lossless Compression | Lossless (gzip) | |
| Other Features |
|
|
|
| |
| Typical Uses |
|
|
|
| |
| Property | GIF
Graphics Interchange Format | JPEG
Joint Photographic Experts Group | PNG
Portable Network Graphic | SVG Scalable Vector Graphic | |
| Photograph
250 × 188 px |  29.3 kb |  16.8 kb |  25.8 kb (indexed, 8-bit) |  81.9 kb (RGB, 24-bit) | N/A |
| Illustration
148 × 179 px |  1.47 kb |  6.12 kb |  1.02 kb (indexed, 8-bit) |  1.89 kb (RGB, 24-bit) | 0.6 kb |
Hot Air Balloon image is in the Public Domain and was obtained from PD Photo.

Illustration image from the original works of David Heitmeyer
| GIF | PNG | JPEG | SVG |
|---|---|---|---|
| GIF
[an error occurred while processing this directive]1,511 bytes ![[Cartoon GIF]](images/cartoon.gif) | PNG; 8 bit
[an error occurred while processing this directive] 1,031 bytes ![[Cartoon PNG 8bit]](images/cartoon.8.png) | JPEG (Quality 100)
[an error occurred while processing this directive] 14,660 bytes ![[Cartoon JPEG]](images/cartoon.best.jpg) | SVG 575 bytes (compresssed) |
| PNG; 24 bit
[an error occurred while processing this directive] 1,944 bytes ![[Cartoon PNG 24bit]](images/cartoon.24.png) | JPEG (Quality 6)
[an error occurred while processing this directive] 1,530 bytes ![[Cartoon JPEG]](images/cartoon.jpg) |
Original image from the works of David P. Heitmeyer
Don't shrink image with style properties:
Do resize image in graphics program:
Don't enlarge images from smaller one:
Do start from high resolution source file or original file format:
Don't use JPEG for illustrations (used Quality 44 to get to same size as 24-bit PNG of same dimensions):
Copyright © David Heitmeyer