

Key points:
ul { list-style: none; }
li { display: inline; }or
ul { list-style: none; }
li { display: inline-block; }<ul id="extglobalnav">
<li>About</li>
<li>Calendar</li>
<li>Courses</li>
<li>Contact Us</li>
<li>Faculty Directory</li>
<li>Login</li>
</ul> In style
element
(<style type="text/css">) within head element:
ul#extglobalnav {
list-style: none;
}
<ul id="extglobalnav">
<li>About</li>
<li>Calendar</li>
<li>Courses</li>
<li>Contact Us</li>
<li>Faculty Directory</li>
<li>Login</li>
</ul> In style
element
(<style type="text/css">) within head element:
ul#extglobalnav {
list-style: none;
padding-left: 0;
}
ul#extglobalnav li {
display: inline;
padding-left: 2em;
}
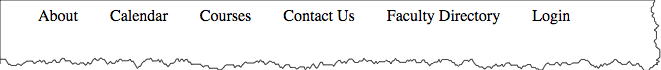
<ul id="extglobalnav">
<li>About</li>
<li>Calendar</li>
<li>Courses</li>
<li>Contact Us</li>
<li>Faculty Directory</li>
<li>Login</li>
</ul> In style
element
(<style type="text/css">) within head element:
ul#extglobalnav {
list-style: none;
padding-left: 0;
}
ul#extglobalnav li {
display: inline-block;
width: 8em;
border: thin solid black;
margin-right: 3px;
text-align: center
}
Copyright © David Heitmeyer