
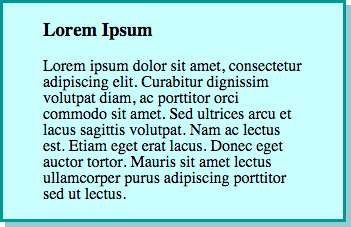
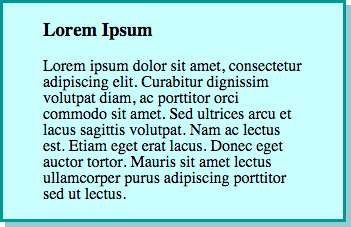
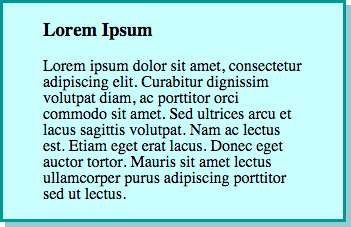
box-shadow: x-offset y-offset color
<div class="box shadow"><h3>Lorem Ipsum</h3><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.</p>
</div> In style
element
(<style type="text/css">) within head element:
.box {
width: 260px;
padding: 0 40px;
border: 3px solid #009999;
background-color: #CCFFFF;
}
.shadow {
-moz-box-shadow: 5px 5px #99cccc;
-webkit-box-shadow: 5px 5px #99cccc;
box-shadow: 5px 5px #99cccc;
}
Copyright © David Heitmeyer