<ul id="dropdown2">
<li><a href="#">AL East</a><ul>
<li><a href="#">Baltimore</a></li>
<li><a href="#">Boston</a></li>
<li><a href="#">New York</a></li>
<li><a href="#">Toronto</a></li>
<li><a href="#">Tampa Bay</a></li>
</ul></li>
<li><a href="#">AL Central</a><ul>
<li><a href="#">Chicago</a></li>
<li><a href="#">Cleveland</a></li>
<li><a href="#">Detroit</a></li>
<li><a href="#">Kansas City</a></li>
<li><a href="#">Minnesota</a></li>
</ul></li>
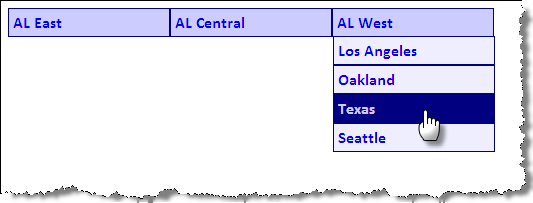
<li><a href="#">AL West</a><ul>
<li><a href="#">Los Angeles</a></li>
<li><a href="#">Oakland</a></li>
<li><a href="#">Texas</a></li>
<li><a href="#">Seattle</a></li>
</ul></li>
</ul> In style
element
(<style type="text/css">) within head element:
ul {
padding: 0;
margin: 0;
list-style: none;
}
li {
float: left;
position: relative;
width: 10em;
}
li ul {
display: none;
top: 1.7em;
left: 0;
}
li > ul {
top: auto;
left: auto;
}
li:hover ul { display: block; }
#dropdown2 li {
border: thin solid navy;
font-family: calibri,verdana,tahoma,helvetica,sans-serif;
background-color: #ccf;
}
#dropdown2 ul li { background-color: #eef; }
#dropdown2 a {display:block; padding: 0.25em;}
#dropdown2 a:link,
#dropdown2 a:visited,
#dropdown2 a:hover,
#dropdown2 a:active
{ text-decoration: none; font-weight: bold; }
#dropdown2 a:hover { background-color: navy; color: #ccf; }