input:focus
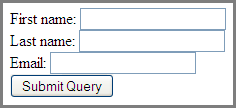
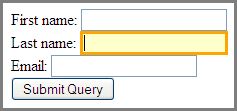
<p>Form illustrating
<code>input:focus </code>
</p>
<form method="post" action="http://cscie12.dce.harvard.edu/echo">First name:
<input type="firstname"/>
<br/>
Last name:
<input type="lastname"/>
<br/>
Email:
<input type="email"/>
<br/>
<input type="submit"/>
</form> In style
element
(<style>) within head element:
input:focus {
background-color: #ffc;
border: medium solid orange;
}