CSS Colors

Name
As defined in HTML: aqua, black, blue, fuchsia, gray, green, lime, maroon, navy, olive, purple, red, silver, teal, white, yellow
There are also Extended Color Keywords for CSS3, which are the same as SVG 1.0 colors (SVG is a type of image file format).
RGB Color Space
256 colors in each channel (Red, Green, Blue). Values can be
- decimal numbers (0 to 255)
- hexadecimal numbers (00 to ff)
- percentages (0 to 100%)

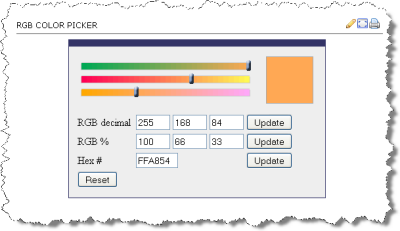
The following are all equivalent ways of defining a shade of orange:
|
HSL Color Space
Hue, Saturation, Lightness (HSL) is another way to specify color value. It is based on a cylindrical model of color. Fore more information see:
In CSS3, you can use HSL values (e.g. hsl(29,100%,66%))
Same Color, Expressed differently
Example
4.33 - Background Color - Example 4.33
<div style="background-color: rgb(100%,66%,33%); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<br/>
rgb(100%,66%,33%)
</div>
<div style="background-color: #ffa854; padding: 1em; margin: 1em; ">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<br/>
#ffa854
</div>
<div style="background-color: rgb(255,168,84); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<br/>
rgb(255,168,84)
</div>
<div style="background-color: hsl(29,100%,66%); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<br/>
hsl(29,100%,66%)
</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
rgb(100%,66%,33%)
rgb(100%,66%,33%)
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
#ffa854
#ffa854
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
rgb(255,168,84)
rgb(255,168,84)
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
hsl(29,100%,66%)
hsl(29,100%,66%)