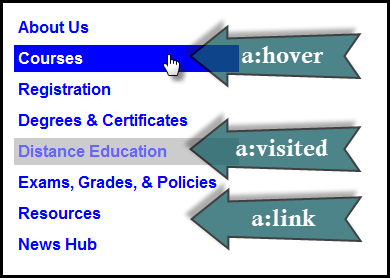
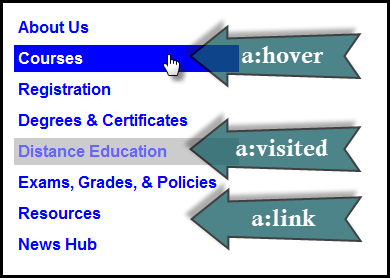
Link Pseudo Classes
- a:link
- a:visited
- a:hover
- a:active
Use the "link-visited-hover-active" or "LVHA" ordering (some like to remember this by "LoVe HAte").
<ul>
<li>
<a href="#about-us">About Us </a>
</li>
<li>
<a href="#courses">Courses </a>
</li>
<li>
<a href="#registration">Registration </a>
</li>
<li>
<a href="#degrees-certificates">Degrees & Certificates </a>
</li>
<li>
<a href="#distance-education">Distance Education </a>
</li>
<li>
<a href="#exams-grades-policies">Exams, Grades, & Policies </a>
</li>
<li>
<a href="#resources">Resources </a>
</li>
<li>
<a href="#news-hub">News Hub </a>
</li> </ul> In style
element
(<style>) within head element:
a:link {
text-decoration: none;
color: blue;
background-color: white;
}
a:visited {
text-decoration: none;
color: #66f; /* lighter blue */
background-color: #ccc; /* grey */
}
a:hover {
text-decoration: none;
color: white;
background-color: blue;
}
a:active {
text-decoration: underline;
color: red;
background-color: yellow;
}
/**
Some tweaks to make the list
look more like a sidebar
navigation. Not important for
to illustrate the
a pseudo classes
*/
ul { font-family: sans-serif; font-weight: bold; width: 25%; list-style: none;}
a {margin: 0.25em; padding: 0.25em; display: block;}