Session 02 - Markup (HTML)
Harvard Extension School
Fall 2022
Course Web Site: https://cscie12.dce.harvard.edu/
Topics
- Essential Questions to Consider
- HTML5
- HTML Purpose
- Common HTML5 Elements - Grouping Content
- Lists - ul and li
- Common HTML5 Elements - a element - anchor
- Common HTML5 Elements - Text Level Semantics
- Entities - what's this &name-or-number;?
- Common HTML5 Elements - Embedded content
- WAVE - Accessibility Evaluation Tool
- Section-level elements
- Workflow
- Version Control
- What about: <meta charset="utf-8">
Presentation contains 40 slides
Essential Questions to Consider
- How does the web work?
- How do we make the web work?
- What meaning do we give our through the use of HTML elements?
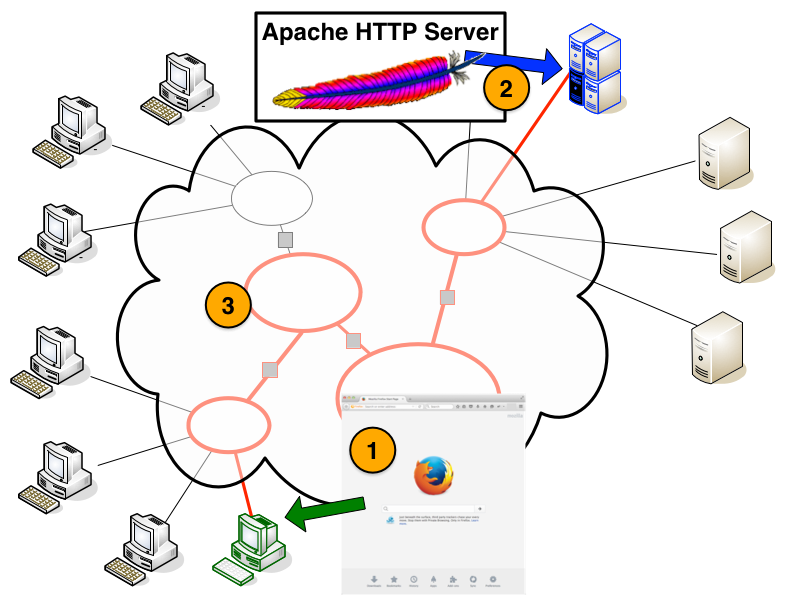
Components of the Web

1. Web Browser (HTTP Client)


2. Web Server (HTTP Server)


3. Communication
Communication between the web browser and web server, including how they communicate (HTTP) and the network.
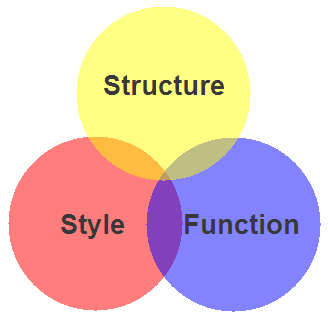
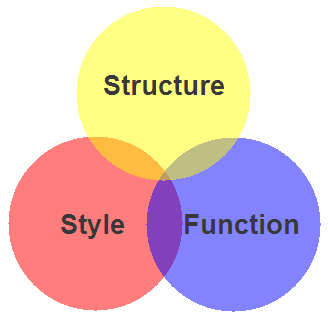
Client-side Web Parts: Structure, Style, Function

- Structure / Markup (HTML)
- Structure
- Content
- Style / Presentation (CSS)
- Style
- Presentation
- Appearance
- Function (JavaScript)
- Actions
- Manipulations
Structure, Style, Function
HTML5
HTML5
115 elements defined in HTML5

More information: HTML5 Living Standard from the WHATWG. Section 4 contains the List of elements in HTML.
I've highlighted the two dozen or so elements that you will use most commonly.
- The root element
html
- Document metadata
headtitlebaselinkmeta
- Style
style
- Sections
bodyarticlesectionnavasideh1,h2,h3,h4,h5,h6hgroupheaderfooteraddress
- Grouping content
phrpreblockquoteolullidldtddfigurefigcaptionmaindiv
- Text-level semantics
aemstrongsmallsciteqdfnabbrrubyrtrpdatatimecodevarsampkbdsubsupibumarkbdibdospanbrwbr
- Edits
insdel
- Embedded content
picturesourceimgiframeembedobjectvideoaudiosourcetrackmaparea
- Tabular data
tablecaptioncolgroupcoltbodytheadtfoottrtdth
- Forms
formlabelinputbuttonselectdatalistoptgroupoptiontextareaoutputprogressmeterfieldsetlegend
- Interactive elements
detailssummarymenudialog
- Scripting
scriptnoscripttemplatecanvasslot
Most commonly used or seen elements
 Start with these 24 — these are elements you will use in most of your web pages, or that you'll find in a majority of web pages.
Start with these 24 — these are elements you will use in most of your web pages, or that you'll find in a majority of web pages.
- The root element
html
- Document metadata
headtitlelinkmeta
- Sections
bodynavh1,h2headerfooter
- Grouping content
pullimaindiv
- Text-level semantics
aspanbr
- Embedded content
img
- Forms
formlabelinput
- Scripting
script
Learning about HTML elements
How to find out more about HTML elements?
Two places that I would start are:
- MDN Web Docs: HTML elements reference
For example: - HTML Living Standard (WHATWG).
For example:
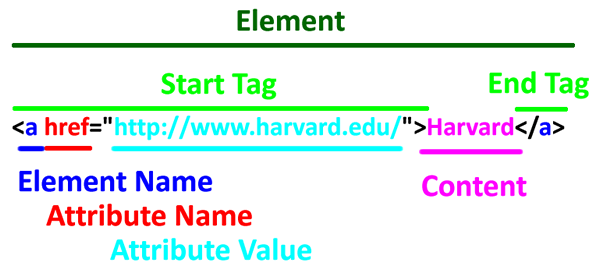
HTML Elements - the basic building blocks structure
- Start Tag
- Element Name
- Attribute and Value Pairs
- Content
- End Tag
A Hypertext Link
Markup for a Hypertext link:
<a href="https://www.harvard.edu/">Harvard</a>
How it would render in a web browser:

Start Tag<a href="https://www.harvard.edu/">Harvard</a>
Element Name<a href="https://www.harvard.edu/">Harvard</a>
Attribute<a href="https://www.harvard.edu/">Harvard</a>
Attribute Value <a href="https://www.harvard.edu/">Harvard</a>
Content <a href="htts://www.harvard.edu/">Harvard</a>
End Tag <a href="https://www.harvard.edu/">Harvard</a>
HTML Elements
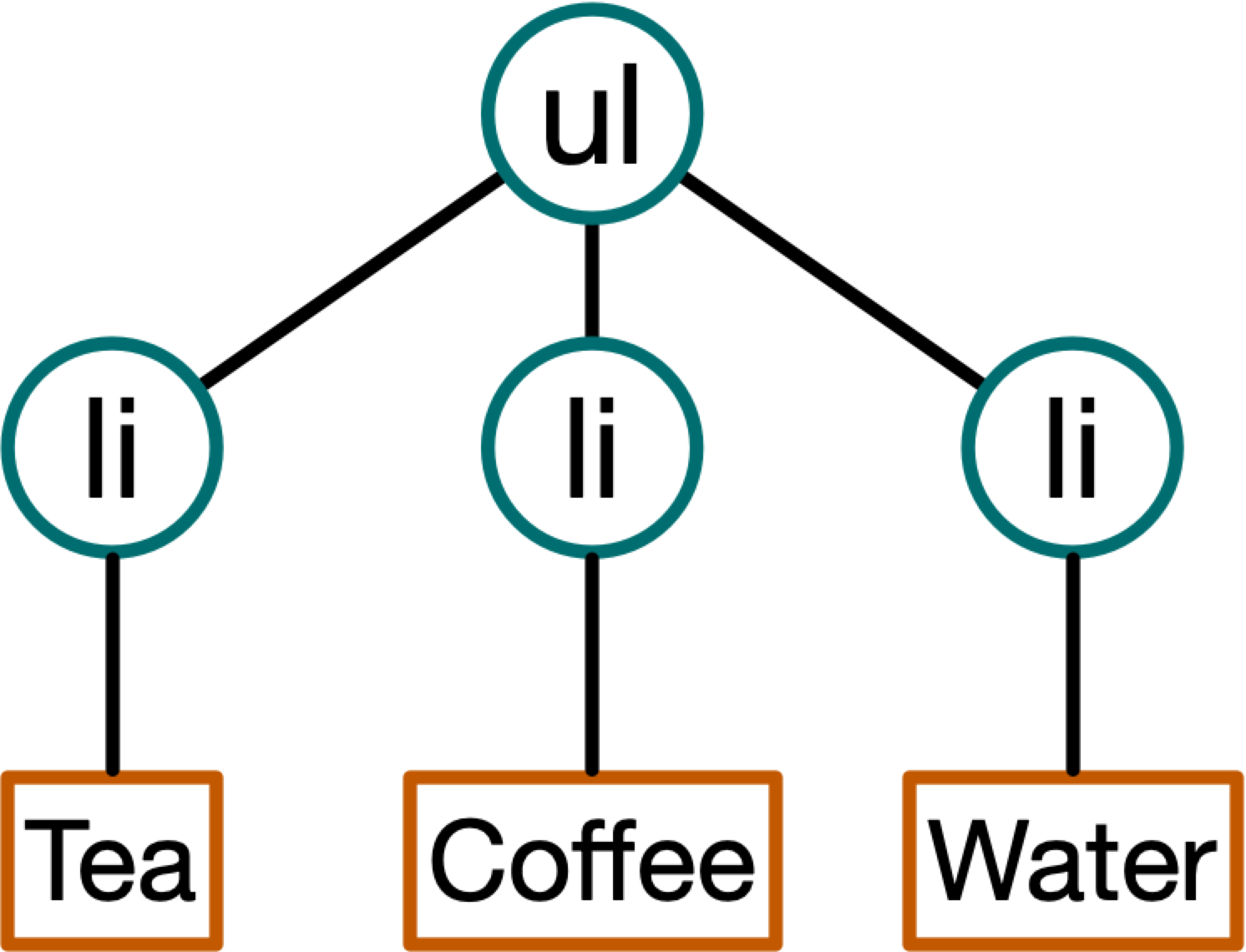
Content can be other elements
<ul>
<li>Tea</li>
<li>Coffee</li><li>Water</li>
</ul>
ul is an unordered listli is a list item
Sometimes you will have more than one attribute
<img src="images/kitten.jpg" alt="Cute kitten playing wih a ball of yarn" />
img is to embed an image
Some elements are "empty"
Note the "end tag" is part of the "start tag" — <link />
<link rel="stylesheet" href="styles/site.css" />
link is used to reference a CSS stylesheet, a separate document that contains style rules to apply to the HTML document
HTML Purpose
- Gives structure and meaning to our content
Think about three aspects of structure:
- HTML document structure
html,head,body - Web page structure
header,main,nav,footer - Content structure
Headings (h1,h2,h3), lists (ulandli), paragraphs (p), images (img), text, etc.
Example: solarsystem.html
HTML Document Structure
- html
- head
- title
- meta
- body
- head
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<!-- content goes here -->
</body>
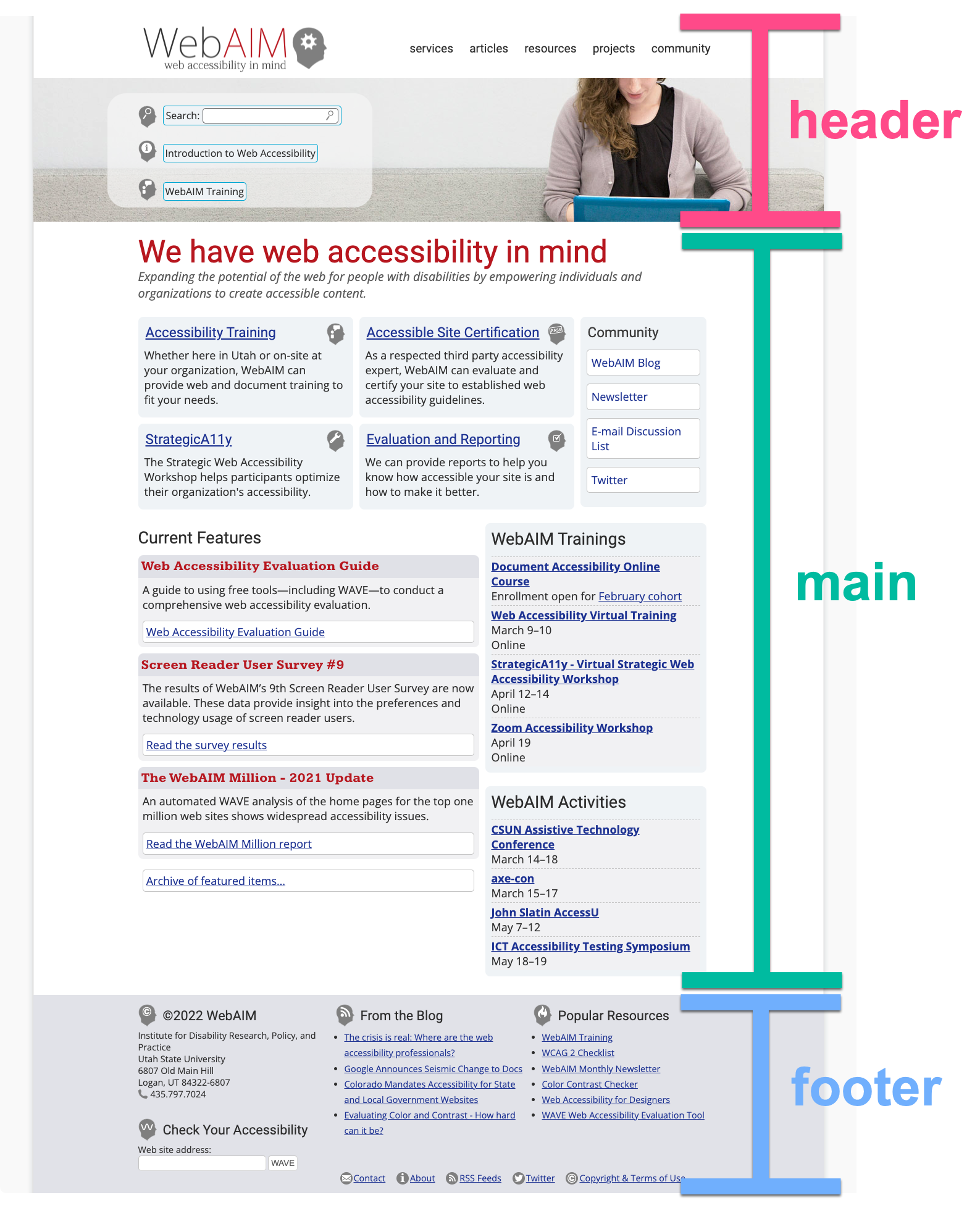
</html>Web Page Structure: header, main, footer
headermainfooternavasideMDN HTML elements reference: header, main, footer.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<header> <!-- page header --> </header>
<main> <!-- main content goes here --> </main>
<footer> <!-- page footer --> </footer>
</body>
</html>Wait a minute — head and header?
Yes, there are "head" and "header" elements.
They are different!
head- Used in all HTML documents as part of the essential HTML document structure.
headcontains information for your browser about the web page. Not for human consumption! header- Used to group or define introductory portion of a web page, which
is often consistent throughout the site. Header typically contains
visual site title, navigation, etc. For web page content, think
header,main,footer!

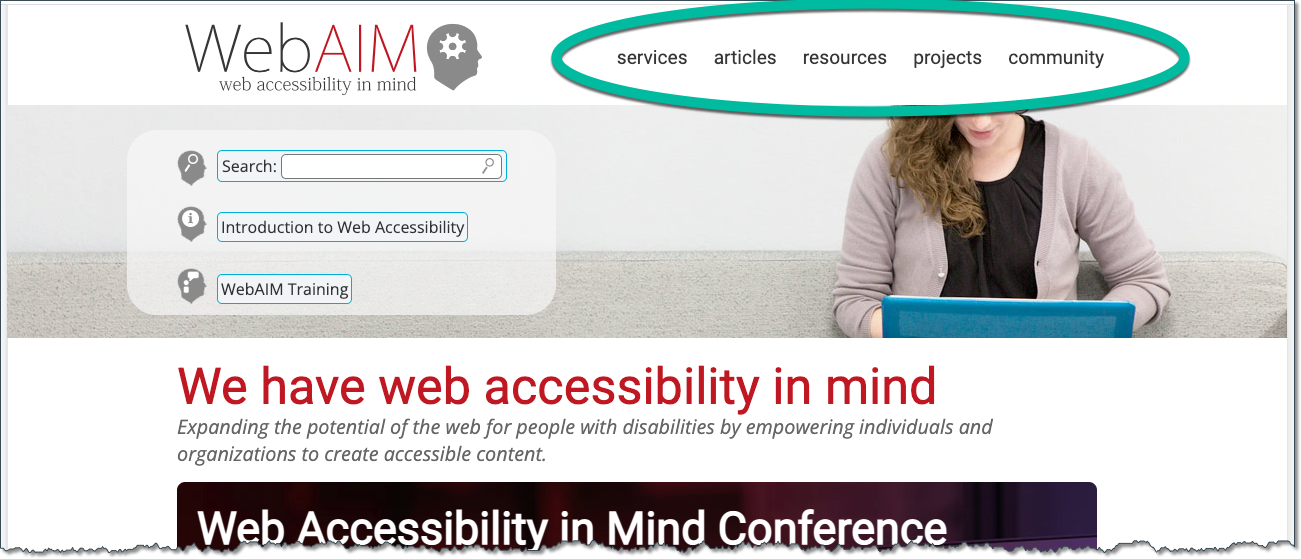
nav element - navigation
An example from WebAIM: Web Accessibility in Mind

<nav>
<ul>
<li><a href="services/">services</a></li>
<li><a href="articles/">articles</a></li>
<li><a href="resources/">resources</a></li>
<li><a href="projects/">projects</a></li>
<li><a href="community/">community</a></li>
</ul>
</nav>Common HTML5 Elements - Grouping Content
articleandsectionanddiv- Paragraphs -
p - Lists
ulli
article and section and div
article— implies a "self-contained composition in a document".section— a generic section of a documentdiv— has no special meaning at all
When to use each?
- Self-contained with a heading? - use
article - Not self-contained but with a heading? - use
section - Otherwise, use
div
p and div elements
p element
The p element is used to group paragraphs.
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.
</p>
<p>Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.
</p>
<p>Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Ut a risus. Fusce bibendum sagittis magna.
</p>div element - division
The div element is to group block-level content, and is typically used to define parts of the page so that CSS rules can be applied specifically to those parts.
<div class="part1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.
</div>
<div class="part2">Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.
</div>
<div class="part3">Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Ut a risus. Fusce bibendum sagittis magna.
</div> In style
element
(<style>) within head element:
div.part1 {margin: 1.5em; padding: 2em; color: white; background-color: green;}
div.part2 { color: purple; margin: 1em; padding: 2em; border: medium solid purple;}
div.part3 { background-color: orange; margin: 0.5em; padding: 1em; font-size: smaller;}Lists - ul and li
Lists are very useful, both for:
- Content
- Navigation
There are three types of lists:
- Unordered (most common)
ulandli - Ordered
olandli - Description (rare)
dl,dt(description term), anddd(description detail)
<ul>
<li>Tea
</li>
<li>Bread
</li>
<li>Cheese
</li>
<li>Chips
</li>
<li>Ice Cream
</li> </ul>
<ul>
<li>Tea
<ul>
<li>Kenya
</li>
<li>Sikkim
</li>
<li>Ceylon
</li>
<li>Assam
</li>
<li>Oolong
</li> </ul>
</li>
<li>Potato Chips
<ul>
<li>Dirty's
</li>
<li>Art's and Mary's
</li>
<li>Tim's Cascade
</li>
<li>Cape Cod
</li> </ul>
</li> </ul>
<ol>
<li>Boil water
</li>
<li>Measure tea (approximately 1 tsp. per 6 oz. cup)
</li>
<li>Steep tea for 3 to 5 minutes
</li>
<li>Enjoy!
</li>
</ol>
<dl>
<dt>bread </dt>
<dd>a usually baked and leavened food made of a mixture whose basic constituent is flour or meal </dd>
<dt>butter </dt>
<dd>a solid emulsion of fat globules, air, and water made by churning milk or cream and used as food </dd> </dl>Nested Lists - li is a child of ul!
Keep in mind that the only allowed child of a ul element
is an li element. So in a nested list, the nested ul needs to contained within the li:
| Correct | Incorrect ul must be within li |
|---|---|
| |
Sometimes this is confusing, since in the "HTML" form of HTML5, the end tags are options for li, so while it may appear that you can have a ul as a child of ul, you really can't -- there's an implied end-tag there.
| Correct HTML serialization | Correct XML serialization |
|---|---|
| |
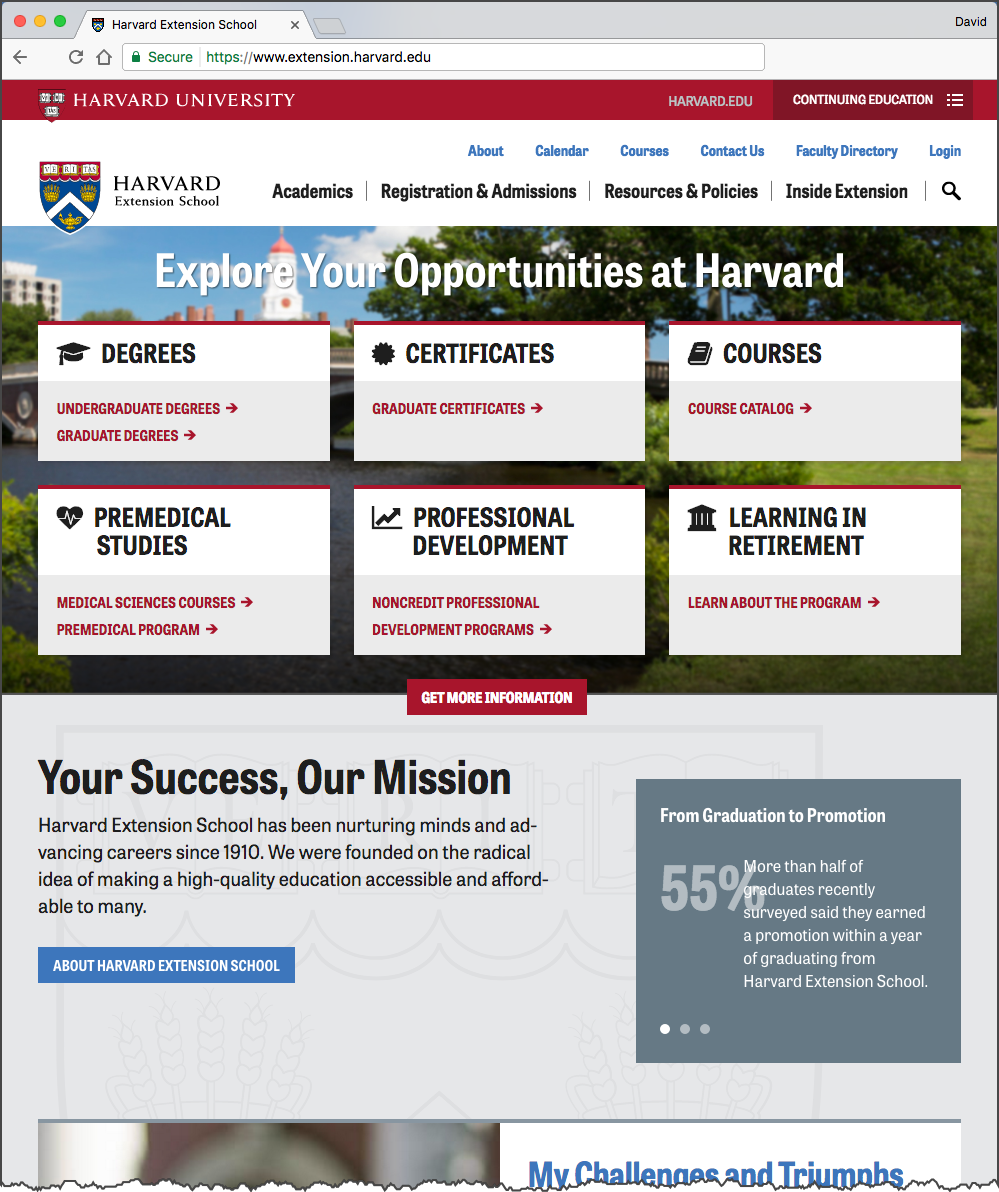
Lists in Action
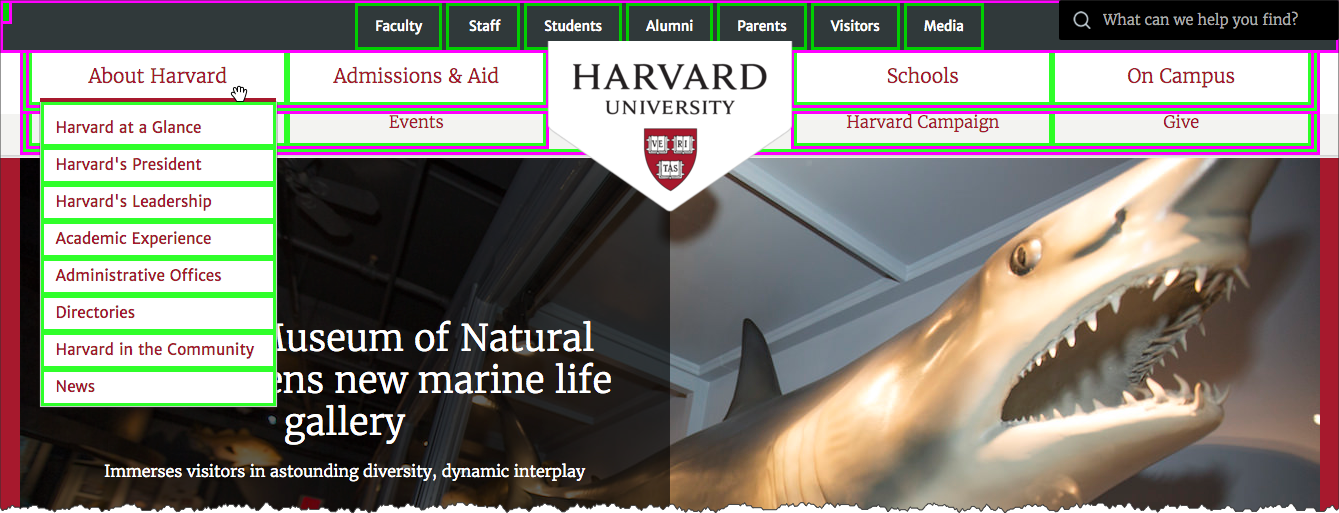
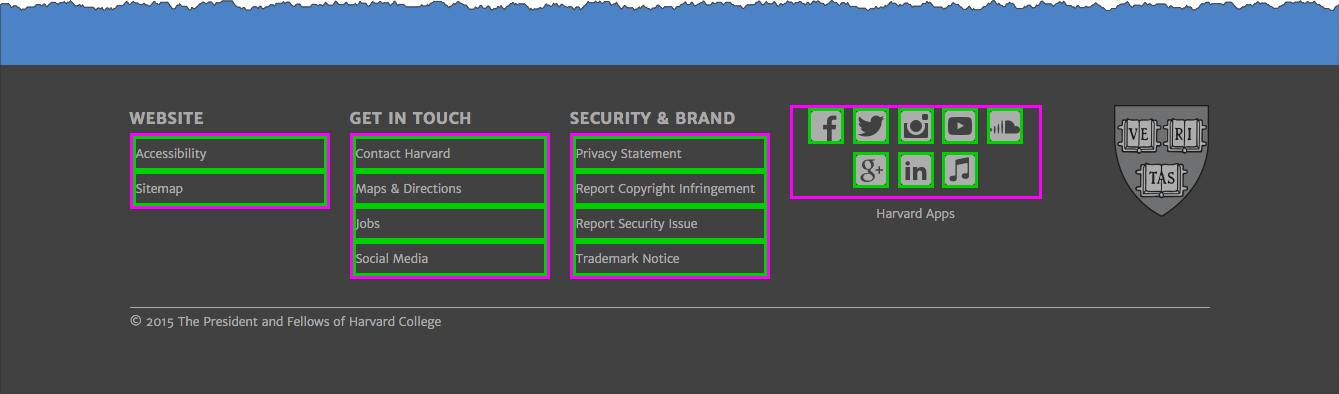
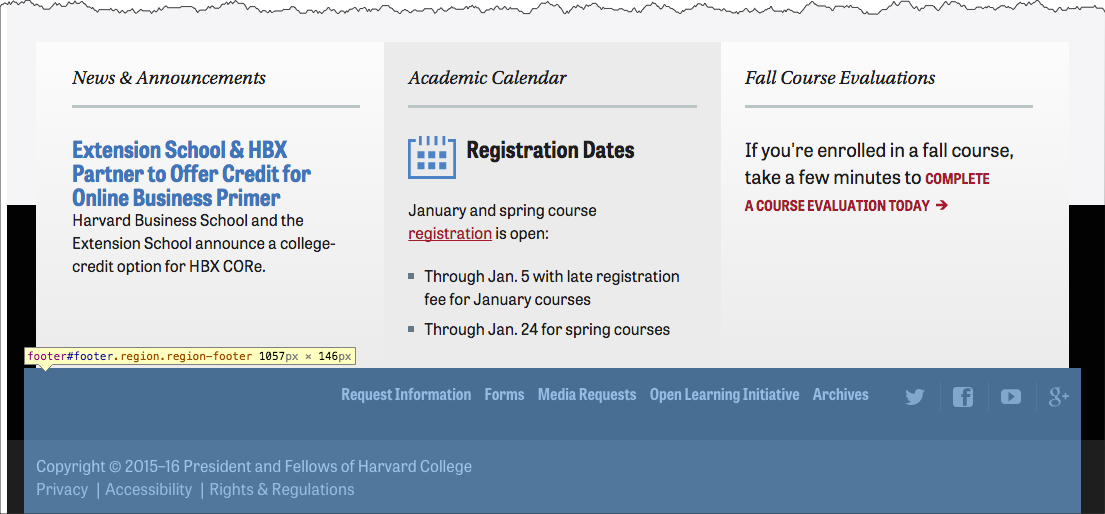
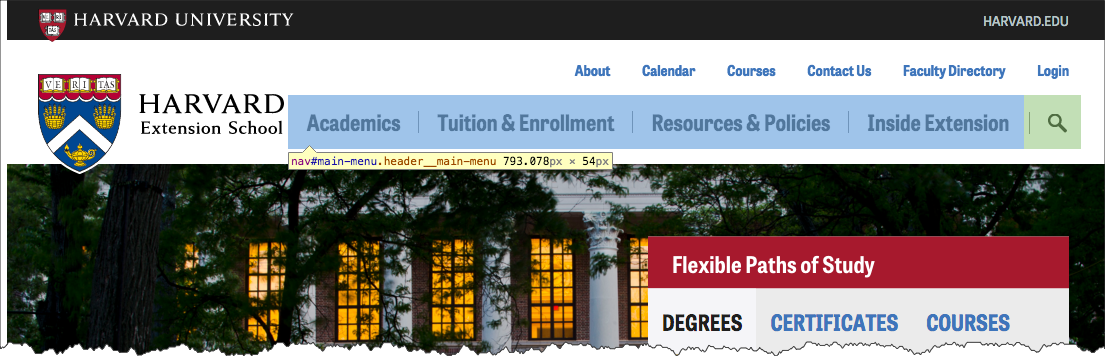
Harvard Homepage - lists are outlined in magenta and list items in green. Note that some lists are "horizontal" and some are "vertical" -- exactly how a list is rendered can be controlled by CSS
Top:
Footer:
Sections - Headings
Any single heading element wasn't technically only our "top" list, but collectively (h1,h2,h3,h4,h5,h6), these are important!
<h1>Primary Heading (1st)</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h2>Secondary Heading (2nd)</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h3>Tertiary Heading (3rd)</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h4>Quarternary Heading (4th)</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h5>Quinary Heading (5th level)</h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h6>Senary Heading (6th level)</h6>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>Headings and Lists In Action
Heading elements (h1,h2,etc.) and lists (ul,li) combined with CSS are very powerful. Headings can remain headings in markup and CSS can style them as desired. Lists can remain lists in markup (navigation, content items, etc.) and CSS can style them as desired.

Common HTML5 Elements - a element - anchor
The anchor — a — element is at the center of the key "hypertext" feature of the web. The a element is how to create hyperlinks from resource to another!
To go along with the a element is the href attribute. The value of the href attribute is the URL that the browser will load when the link is activated (e.g. a mouse click).
The following paragraph was taken from "'Sunshine vitamin' looks a little brighter", Harvard Gazette, February 5, 2013:
Code:
<p>Adequate levels of
<a href="http://www.mayoclinic.com/health/vitamin-d/NS_patient-vitamind">vitamin D</a>
during young adulthood may reduce the risk of adult-onset
<a href="http://www.diabetes.org/diabetes-basics/type-1/">type 1 diabetes</a>
by as much as 50 percent, according to researchers at the
<a href="http://www.hsph.harvard.edu/">Harvard School of Public Health</a>
(HSPH). If confirmed in future studies, the findings could lead to a role for vitamin D
supplementation in preventing this serious autoimmune disease in adults.</p>Rendered:
Adequate levels of vitamin D during young adulthood may reduce the risk of adult-onset type 1 diabetes by as much as 50 percent, according to researchers at the Harvard School of Public Health (HSPH). If confirmed in future studies, the findings could lead to a role for vitamin D supplementation in preventing this serious autoimmune disease in adults.
Creating Links
Build confidence by making your links predictable and differentiable.
- Predictable
- Am I getting 'closer' to my goal?
- Differentiable
- What is the difference between clicking here or clicking there?
![]()
- Do
- Be descriptive
- Link several words or a phrase, not just one or two words
- Use "title" attribute to elaborate
- Be descriptive
- Do Not
- Lie or Mislead
- "Click Here"
- Find out more in this knowledge base article
Common HTML5 Elements - Text Level Semantics
aspanbr
span element
The span element is a cousin to the div element -- in that it is used primarily for styling purposes, except that it is geared towards "inline" content.
<div class="citation">
<span class="author">Berners‐Lee, Tim </span>.
<span class="title">
<a href="https://canvas.harvard.edu/courses/111899/files/search?preview=15509429">We Need a Magna Carta for the Internet </a> </span>
<span class="journal">New Perspectives Quarterly </span>31.3 (2014): 39-41. Web.
</div> In style
element
(<style>) within head element:
.citation .journal { font-style: italic; }
.citation span.title::before { content: '"';}
.citation span.title::after { content: '." ';}See: Inline elements and Block elements from MDN (Mozilla Developer Network)
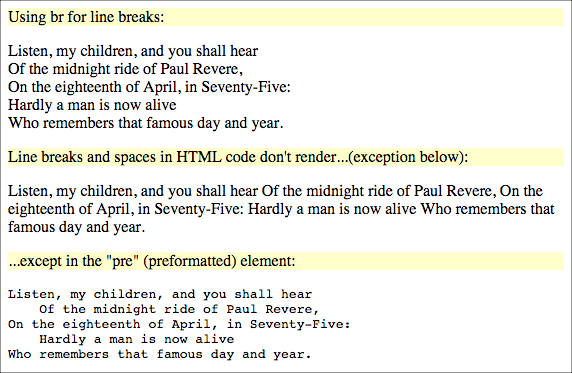
Line Breaks and white space characters (br element)
Since "white space" characters are ignored in rendering HTML, the br element is used for explicit line breaks.
Examples below are from the first part of Paul Revere's Ride by Henry Wadsworth Longfellow
<p style="background-color: #ffc">Using br for line breaks:
</p>
<p>Listen, my children, and you shall hear
<br/>
Of the midnight ride of Paul Revere,
<br/>
On the eighteenth of April, in Seventy-Five:
<br/>
Hardly a man is now alive
<br/>
Who remembers that famous day and year.
</p>
<p style="background-color: #ffc">Line breaks and spaces in HTML code don't render...(exception below):
</p>
<p>Listen, my children, and you shall hear Of the midnight ride of Paul Revere, On the eighteenth of April, in Seventy-Five: Hardly a man is now alive Who remembers that famous day and year.
</p>
<p style="background-color: #ffc">...except in the "pre" (preformatted) element:
</p>
<pre>Listen, my children, and you shall hear Of the midnight ride of Paul Revere, On the eighteenth of April, in Seventy-Five: Hardly a man is now alive Who remembers that famous day and year. </pre>
You can use a non-breaking space (  or character entities) for spaces that won't be collapsed:
<p style="background-color: #ffc">You can use a non-breaking space (&#160; or &nbsp; character entities):</p>
<p>
Listen, my children, and you shall hear<br/>
   Of the midnight ride of Paul Revere,<br/>
On the eighteenth of April, in Seventy-Five:<br/>
   Hardly a man is now alive<br/>
Who remembers that famous day and year.
</p>Entities - what's this &name-or-number;?
- Entities in a markup language:
- & → &
- > → >
- < → <
- " → "
- ' → '
- Numeric Entities (Unicode character code charts from Unicode)
- ▰ → ▰
- Ω → Ω
- f610; → ��
- Convenience Named Entities
- © → ©
- ™ → ™
- ® → ®
- °C → °C
Common HTML5 Elements - Embedded content
imgelement- Key attributes
srcalt
img element
HTML documents do not contain the images themselves, but merely contain references to the images to be displayed. Common image file types are:
- GIF, Graphics Interchange Format, ".gif"
- JPEG, Joint Photographic Experts Group, ".jpg", ".jpeg"
- PNG, Portable Network Graphics, ".png"
<img src="https://cscie12.dce.harvard.edu/images/harvard-extension-school-shield.png" alt="Harvard University Extension School Shield" height="330" width="287"/>
<a href="https://extension.harvard.edu/">
<img src="https://cscie12.dce.harvard.edu/images/harvard-extension-school-shield.png" alt="Harvard University Extension School Shield" height="330" width="287"/>
</a>Accessibility Principle: Provide text alternatives for non-text content.
The alt attribute is used to specify a short text alternative when using the img element.
Accessibility essentials:
- W3C Web Accessibility Initiative
The Web Accessibility Initiative (WAI) develops strategies, guidelines, and resources to help make the Web accessible to people with disabilities. - Accessibility - W3C
The first place to start for a short introduction to Web accessibility. - Web Content Accessibility Guidelines (WCAG) 2.1 at a Glance.
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect.
Tim Berners-Lee, W3C Director and inventor of the World Wide Web
WAVE - Accessibility Evaluation Tool
Section-level elements
HTML5 defines elements that can be used to represent sections:
body- represents the content of the documenth1,h2,h3,h4,h5,h6- headings for sections- New section-level elements in HTML5
main- represents the main content on the pageheader- represents a group of introductory or navigational aidsfooter- represents a footer for its sectionnav- represents a section with navigation linksaside- tangentially related (analagous to a sidebar for printed material)article- represents a self-contained composition within a documentsection- a generic section of a document
See: Usage Summary for Section Elements
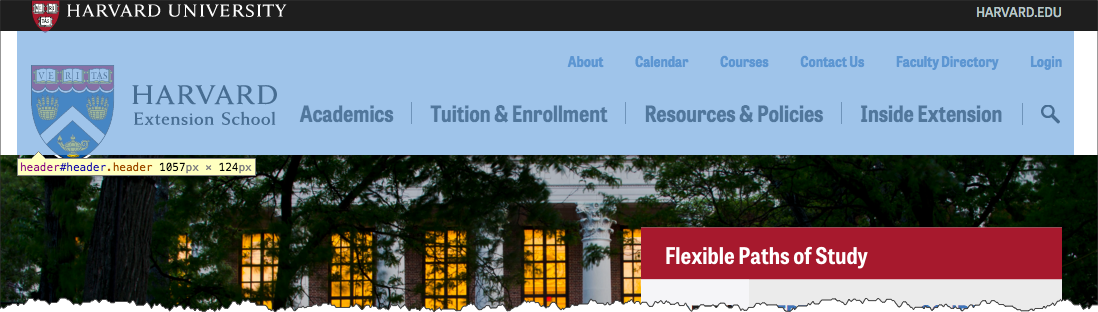
Parts of a Page
bodyheaderfooternavmain
header

footer

nav

Workflow
(Edit, Save, Browser Check, [Validation Check]) × repeat
Note: Live Server extension in VS Code will help!
Assignments
- Download ZIP, unzip or extract, move to designated work area
- (Edit, Save, Browser Check, [Validation Check]) x repeat
- Decide when you are finished and ready to submit
- Publish to course web server:
- Connect to Harvard VPN through Cisco AnyConnect app
- Cyberduck (SFTP program)
- connect
- navigate to
public_html/[YOUR OBSCURE FOLDER] - copy local assignment folder to server
- check in browser
https://NETID.cs12students.dce.harvard.edu/[Your Obscure Folder]/[assignment path]/ - From your browser, copy the URL of the assignment folder that you just published and submit in Canvas
- Submit ZIP file
- ZIP assignment folder up
- Submit ZIP file in Canvas
- Publish to course web server:
Version Control
Some basics
- Version Control System (VCS) or Source Control Management (SCM)
- What changed?
- When?
- Who?
- Why?
- Git and GitHub
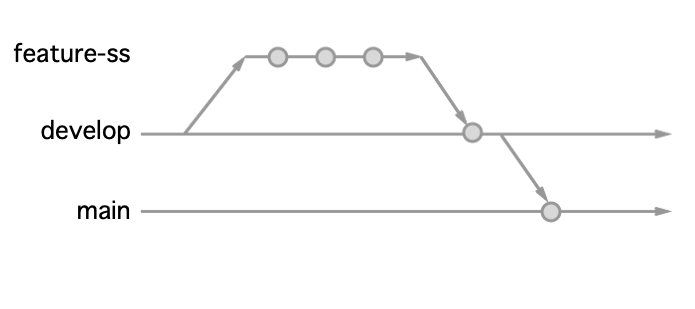
Experiment Fearlessly with Branches

Start Using Git
- Github Guides, including Hello World
- Try Git
Git Tools
Remote Repositories - GitHub and code.harvard (Harvard's GitHub)
Recommendation to Start for those new to Git!
- Github desktop
- Use "main" branch only to start
What about: <meta charset="utf-8">
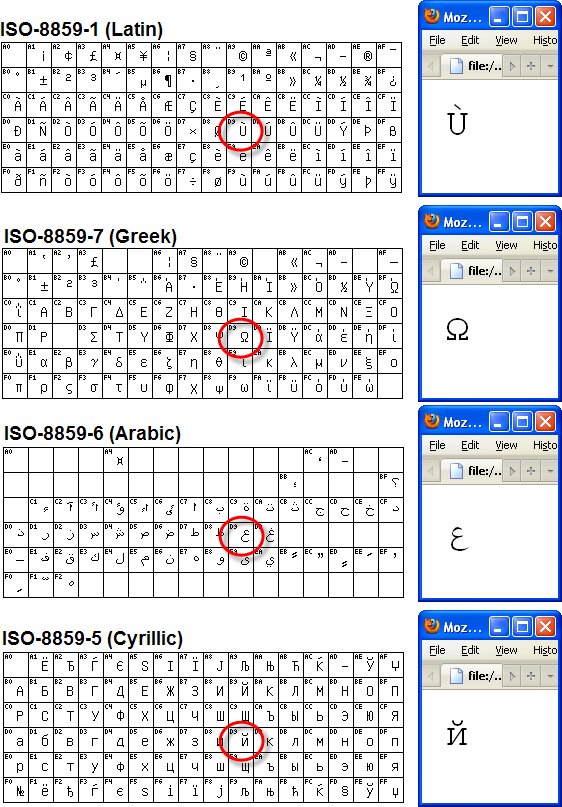
- Character Sets -- the problem
- Unicode
- Encodings
Character Sets and Encoding
Character Sets

Unicode and utf-8
What is Unicode?
Unicode provides a unique number for every character,
no matter what the platform,
no matter what the program,
no matter what the language.
from What is Unicode?, The Unicode Consortium
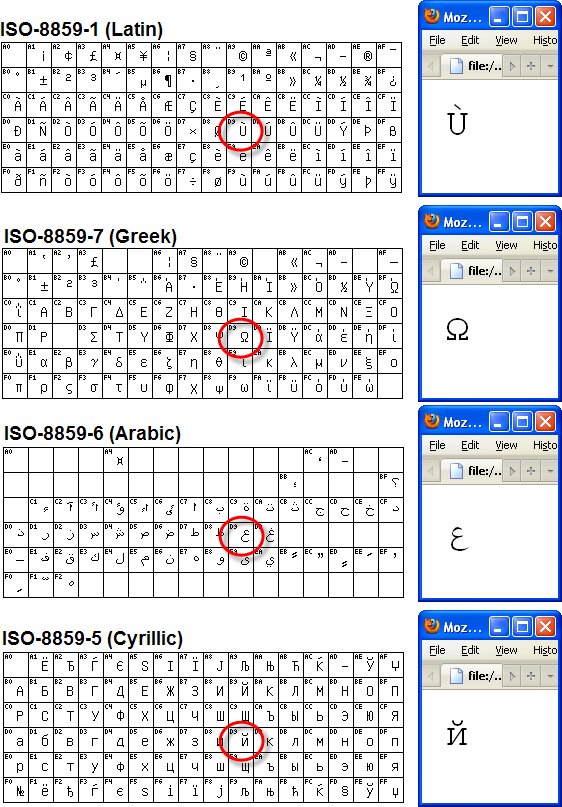
Different Encodings for Unicode
Letter/characters maps to a "code point". Different ways of arranging the bytes to represent the code points.
- utf-8: variable-length (1 to 4 bytes; characters 0-127 are all one byte)
- utf-16: variable-length (2 or 4 bytes; 1 or 2 2-byte unit)
- utf-32: fixed-length (4 bytes)
Want more? See:
- What is Unicode?
- The Absolute Minimum Every Software Developer Absolutely, Positively Must Know About Unicode and Character Sets (No Excuses!) by Joel Spolsky
- And similarly titled, but different -
What Every Programmer Absolutely, Positively Needs To Know About Encodings And Character Sets To Work With Text
Character Sets and Encoding
Character Sets