Line Breaks and white space characters (br element)
Since "white space" characters are ignored in rendering HTML, the br element is used for explicit line breaks.
Examples below are from the first part of Paul Revere's Ride by Henry Wadsworth Longfellow
Example
2.8 - Using br for line breaks - Example 2.8 | Example 2.8 JSFiddle | Example 2.8 GistExample 2.8 bl.ocks
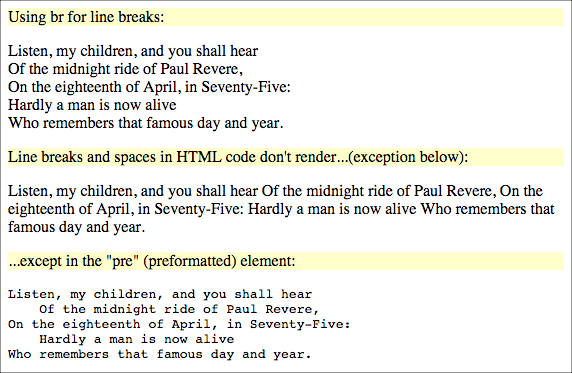
<p style="background-color: #ffc">Using br for line breaks:
</p>
<p>Listen, my children, and you shall hear
<br/>
Of the midnight ride of Paul Revere,
<br/>
On the eighteenth of April, in Seventy-Five:
<br/>
Hardly a man is now alive
<br/>
Who remembers that famous day and year.
</p>
<p style="background-color: #ffc">Line breaks and spaces in HTML code don't render...(exception below):
</p>
<p>Listen, my children, and you shall hear Of the midnight ride of Paul Revere, On the eighteenth of April, in Seventy-Five: Hardly a man is now alive Who remembers that famous day and year.
</p>
<p style="background-color: #ffc">...except in the "pre" (preformatted) element:
</p>
<pre>Listen, my children, and you shall hear Of the midnight ride of Paul Revere, On the eighteenth of April, in Seventy-Five: Hardly a man is now alive Who remembers that famous day and year. </pre>
You can use a non-breaking space (  or character entities) for spaces that won't be collapsed:
<p style="background-color: #ffc">You can use a non-breaking space (&#160; or &nbsp; character entities):</p>
<p>
Listen, my children, and you shall hear<br/>
   Of the midnight ride of Paul Revere,<br/>
On the eighteenth of April, in Seventy-Five:<br/>
   Hardly a man is now alive<br/>
Who remembers that famous day and year.
</p>