JavaScript Templates - Apple Picking

JSON Data
{
"apples": {
"picking_now": [
"Macoun",
"Empire",
"Cortland",
"McIntosh",
"Honey Crisp",
"Gala",
"Red Delicious"
],
"picking_soon": [
"Golden Delicious",
"Northern Spy",
"Baldwin",
"Mutsu"
],
"picking_done": [
"Ginger Gold",
"Jonamac",
"Gravenstein"
]
}
}
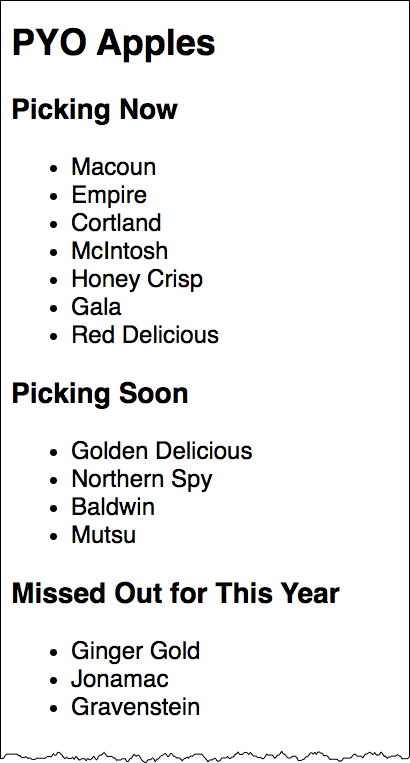
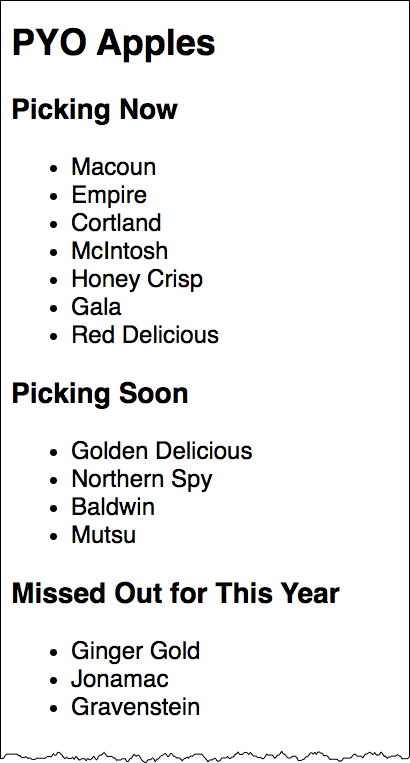
Handlebars Template
<div id="appleslisttemplate" class="handlebars">
<h3>Picking Now</h3>
<ul>
{{#apples.picking_now}}
<li>{{.}}</li>
{{/apples.picking_now}}
</ul>
<h3>Picking Soon</h3>
<ul>
{{#apples.picking_soon}}
<li>{{.}}</li>
{{/apples.picking_soon}}
</ul>
<h3>Missed Out for This Year</h3>
<ul>
{{#apples.picking_done}}
<li>{{.}}</li>
{{/apples.picking_done}}
</ul>
</div>
JavaScript
let dataUrl = 'https://cdn.rawgit.com/dpheitmeyer/b9fe0838e27b28db1287/raw/38356d6675e355215b7bf22ff75c520a8fbe8850/apples.json'
$(document).ready(function(){
$.getJSON(dataUrl,
function (data) {
var mysource = $('#appleslisttemplate').html();
var mytemplate = Handlebars.compile(mysource);
var myresult = mytemplate(data)
$('#appleslist').html(myresult);
});
})