Session 01 - The Internet, World Wide Web, Web Browsers, Web Sites, and HTML
Harvard Extension School
Fall 2021
Course Web Site: https://cscie12.dce.harvard.edu/
Topics
- The Internet and the World Wide Web
- A Web Site over Time
- CSCI E-12 Course
- A Web Address - URLs (and URIs) URL = Uniform Resource Locator
- Components of the Web
- Client-side Web Parts: Markup, Style, Function
- HTML Introduction
- Essential HTML5 Document Structure
- Markup Evolution and Standards
- HTML and XML Syntax for HTML5 — What's the Difference?
- HTML5
- Common HTML5 Elements - Grouping Content
- Lists - ul and li
- Common HTML5 Elements - a element - anchor
- Relative URLs
- File Management
- Course Web Hosting Server: URLs and File locations
Presentation contains 46 slides
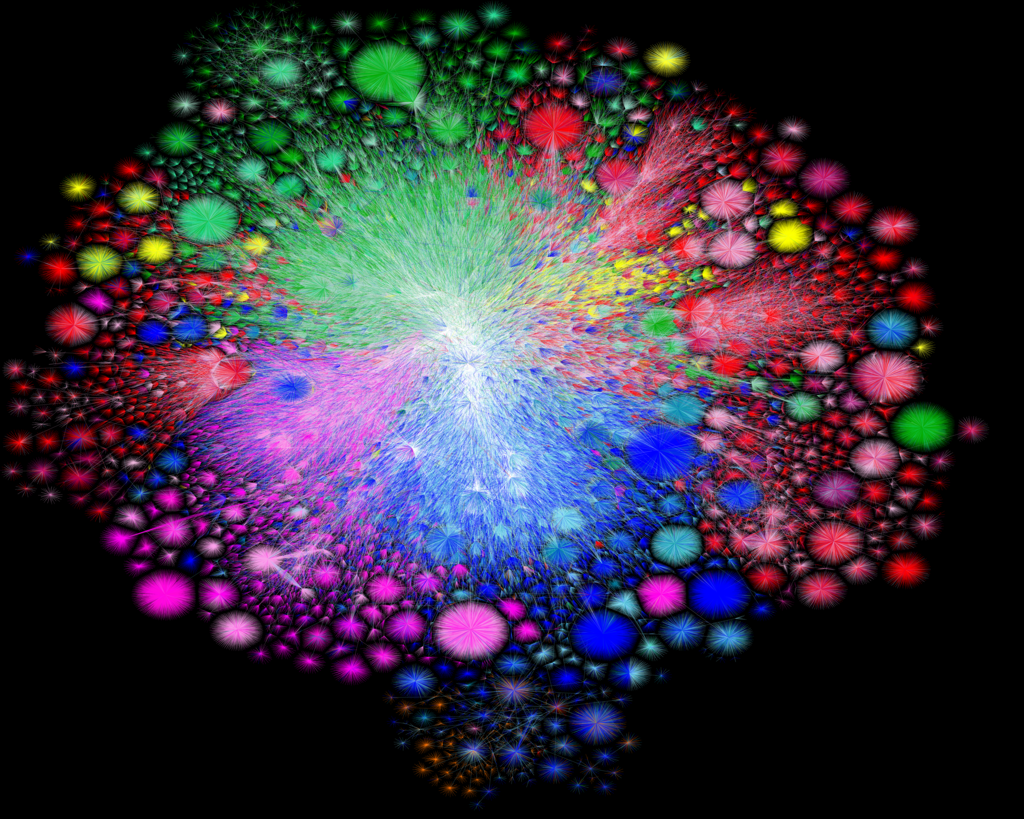
The Internet and the World Wide Web

Image credit: Barrett Lyon / The Opte Project
"Visualization of the routing paths of the Internet.""
Used under the Creative Commons Attribution-NonCommercial 4.0 International License.
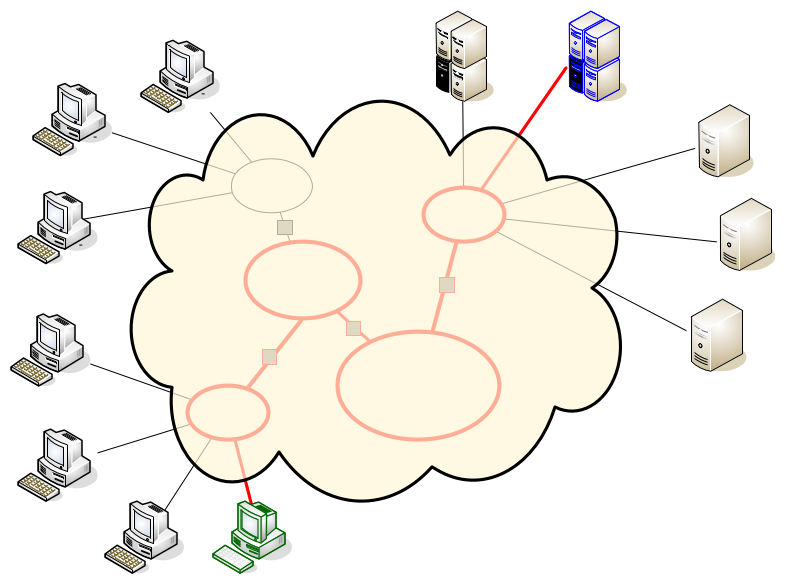
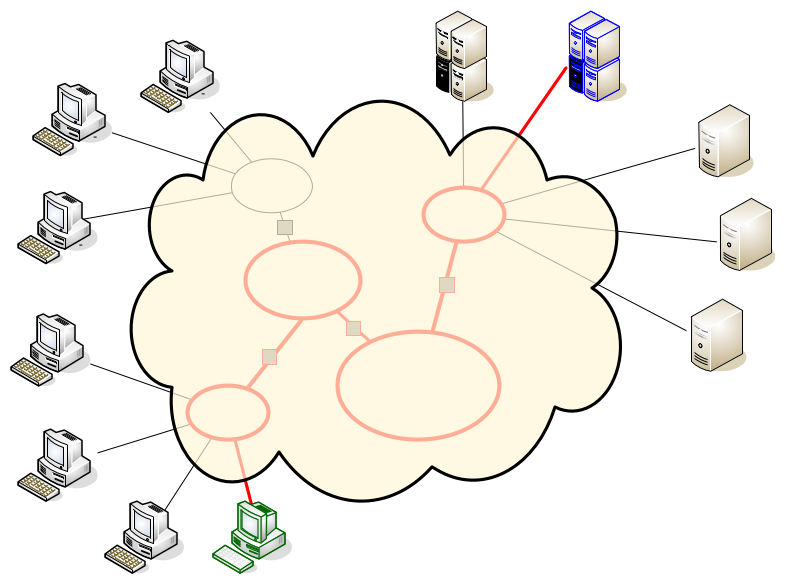
The Internet: Schematic

Types of Traffic on the Internet

- Web
- HTTP, HTTPS
- Video
- HTTP, RTMP, RTSP
- Email
- SMTP, IMAP, POP
- File Transfer
- SFTP, FTP
- Login
- SSH
Tim Berners-Lee on The World Wide Web
Suppose all the information stored on computers everywhere were linked. Suppose I could program my computer to create a space in which everything could be linked to everything.
Tim Berners-Lee
The irony is that in all its various guises -- commerce, research, and surfing -- the Web is already so much a part of our lives that familiarity has clouded our perception of the Web itself.
Tim Berners-Lee in Weaving the Web (1999)
The Web evolved into a powerful, ubiquitous tool because it was built on egalitarian principles and because thousands of individuals, universities and companies have worked, both independently and together as part of the World Wide Web Consortium, to expand its capabilities based on those principles.
Tim Berners-Lee in Long Live the Web (Scientific American, Nov/Dec 2010)
Today, and throughout this year, we should celebrate the Web’s first 25 years. But though the mood is upbeat, we also know we are not done. We have much to do for the Web to reach its full potential. We must continue to defend its core principles and tackle some key challenges.
Tim Berners-Lee in Welcome to the Web's 25 Anniversary (2014)
The web is for everyone, and collectively we hold the power to change it. It won’t be easy. But if we dream a little and work a lot, we can get the web we want.
Tim Berners-Lee
interview on 30 years of the world wide web in The Guardian (2019)
What is Tim Berners-Lee up to today? He's concerned about personal data sovereignty -- and has software and a company to help address it.
Features of the World Wide Web
- HyperText Information System
- Cross-Platform and Cross-Device
...then and now - Distributed
- 263 million unique domains, 201 million active sites, and 11 million "web-facing" computers
(Netcraft Web Server Survey, August 2021)
- 263 million unique domains, 201 million active sites, and 11 million "web-facing" computers
- Open Standards
- HTML, CSS, JavaScript, HTTP, TCP/IP
- Open Source
- Mozilla, WebKit, Apache HTTP Server, JavaScript, PHP, Python, etc.
- Web Browser: provides a single interface to many services
- Information, Shopping, Banking, Communication, Finance, Business, etc.
- Dynamic, Interactive, Evolving
Approaching the Web
- Variety of
users, devices, platforms, connection speeds, displays, web browsers, browser settings, and languages - Open Standards and Open Source
- Common expectations for user experience
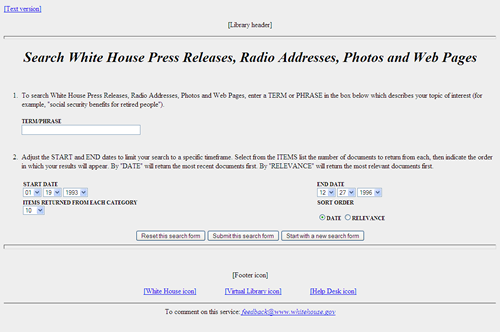
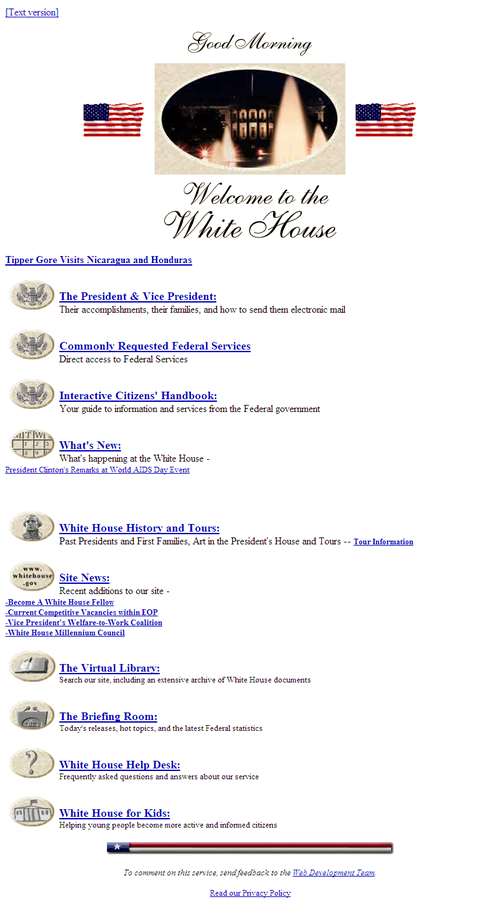
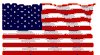
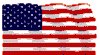
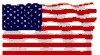
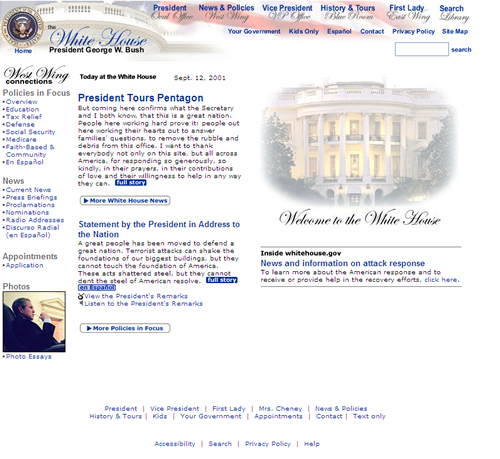
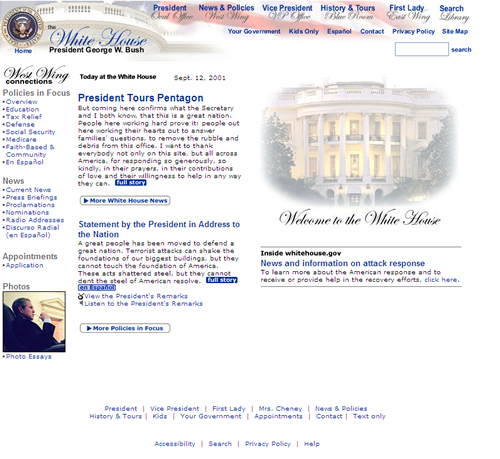
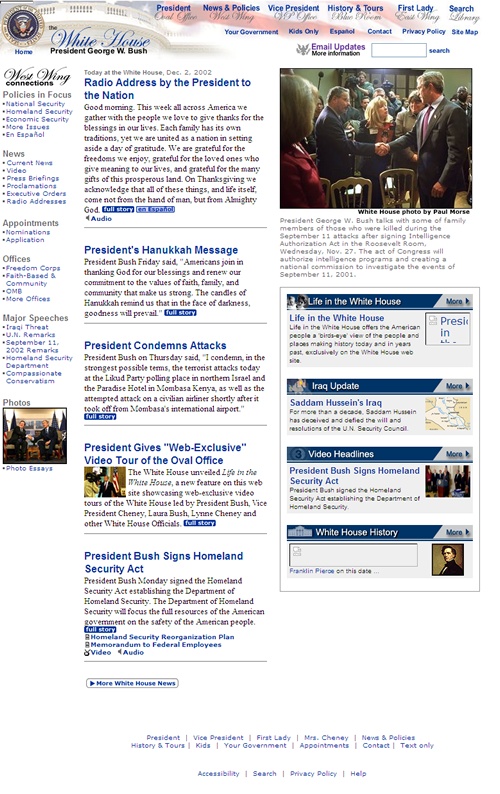
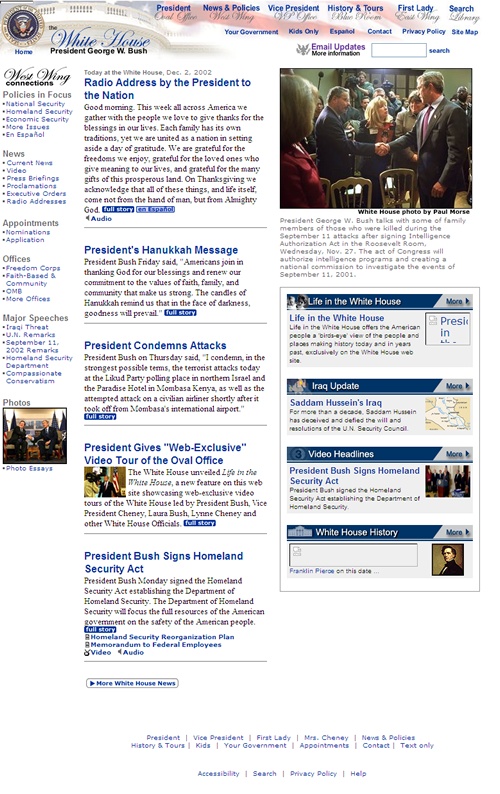
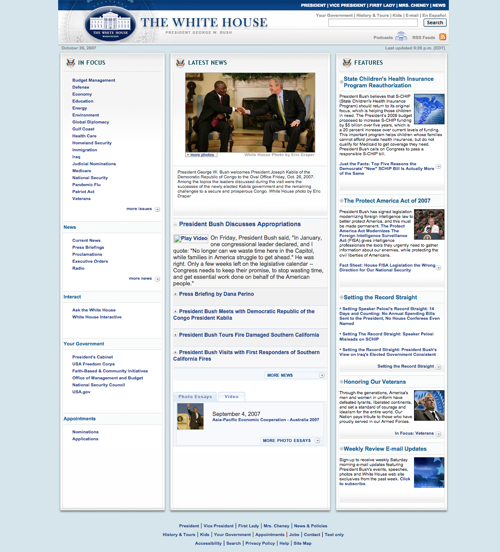
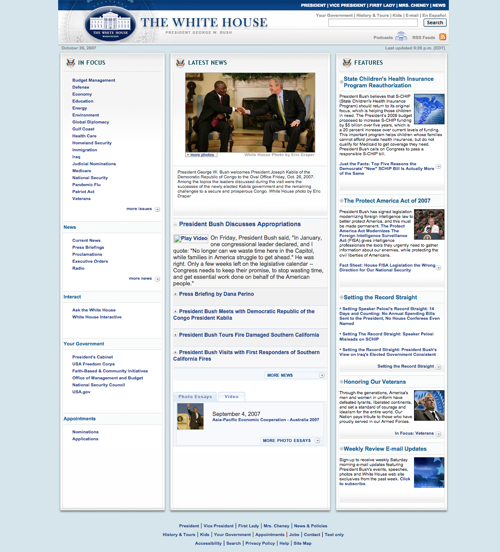
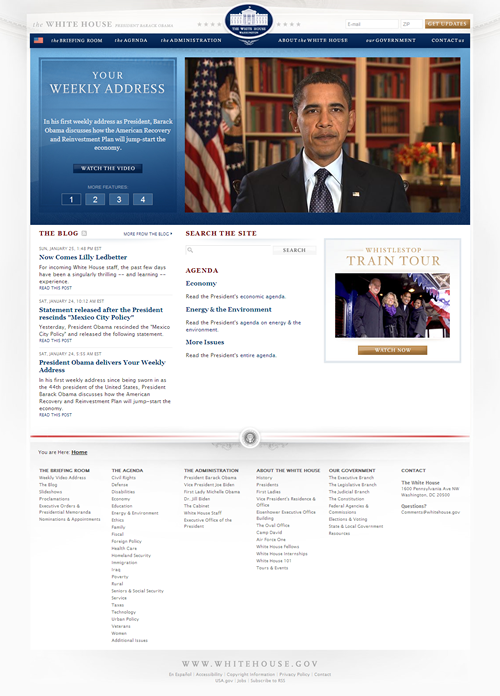
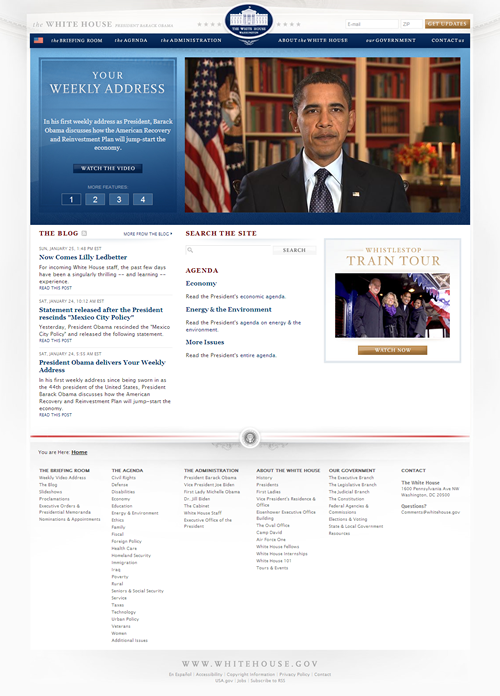
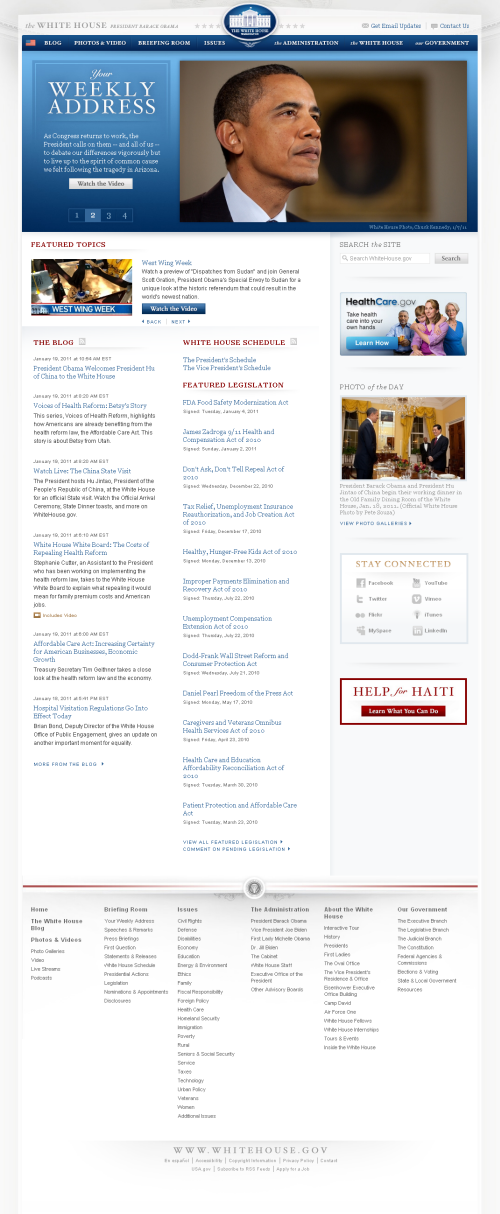
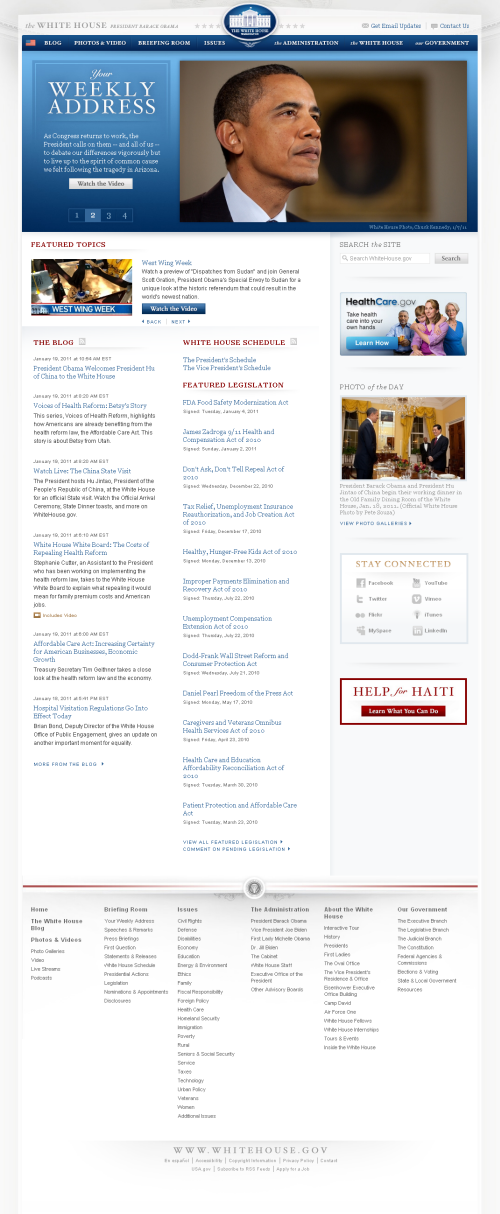
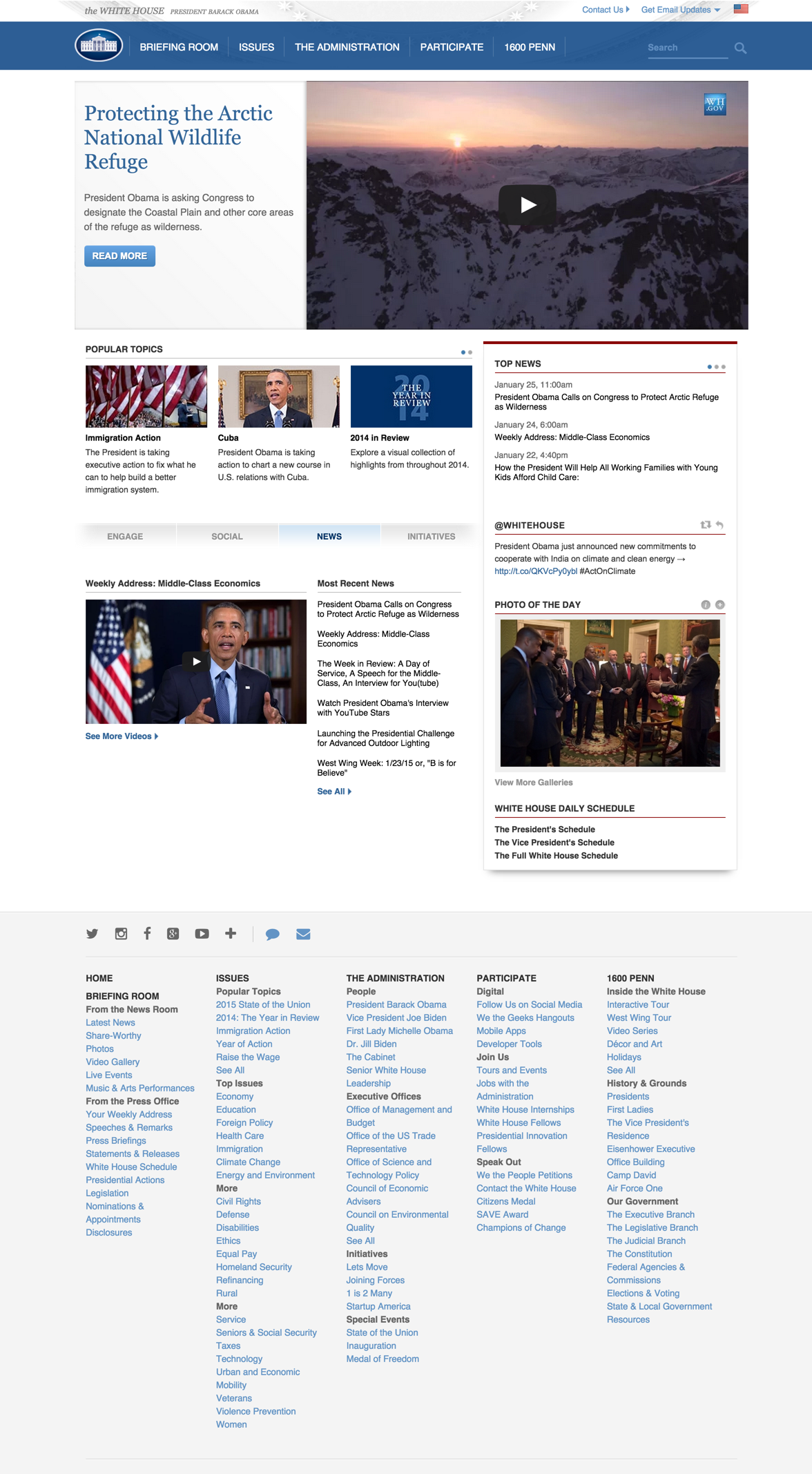
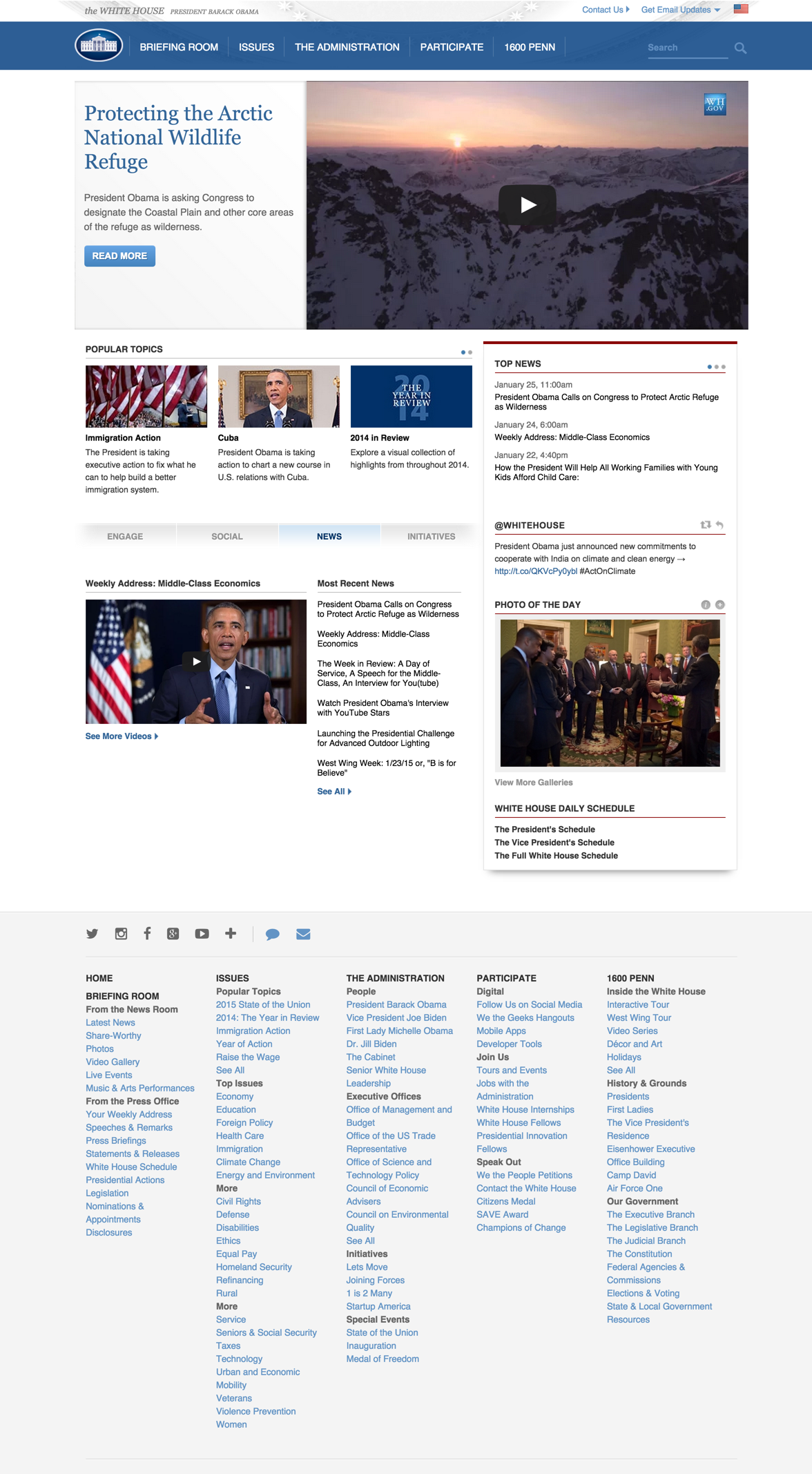
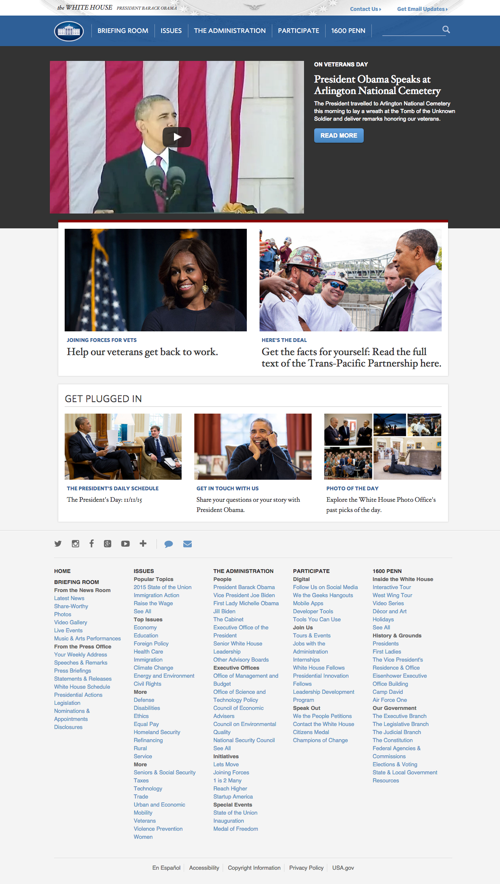
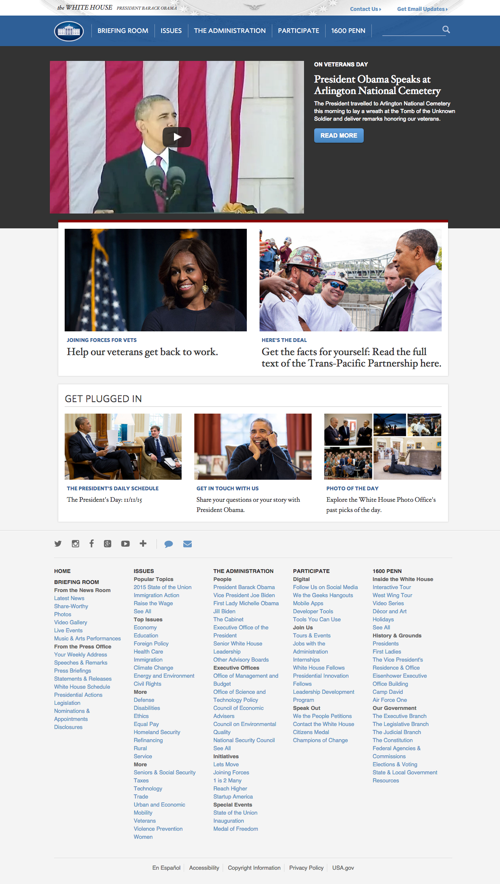
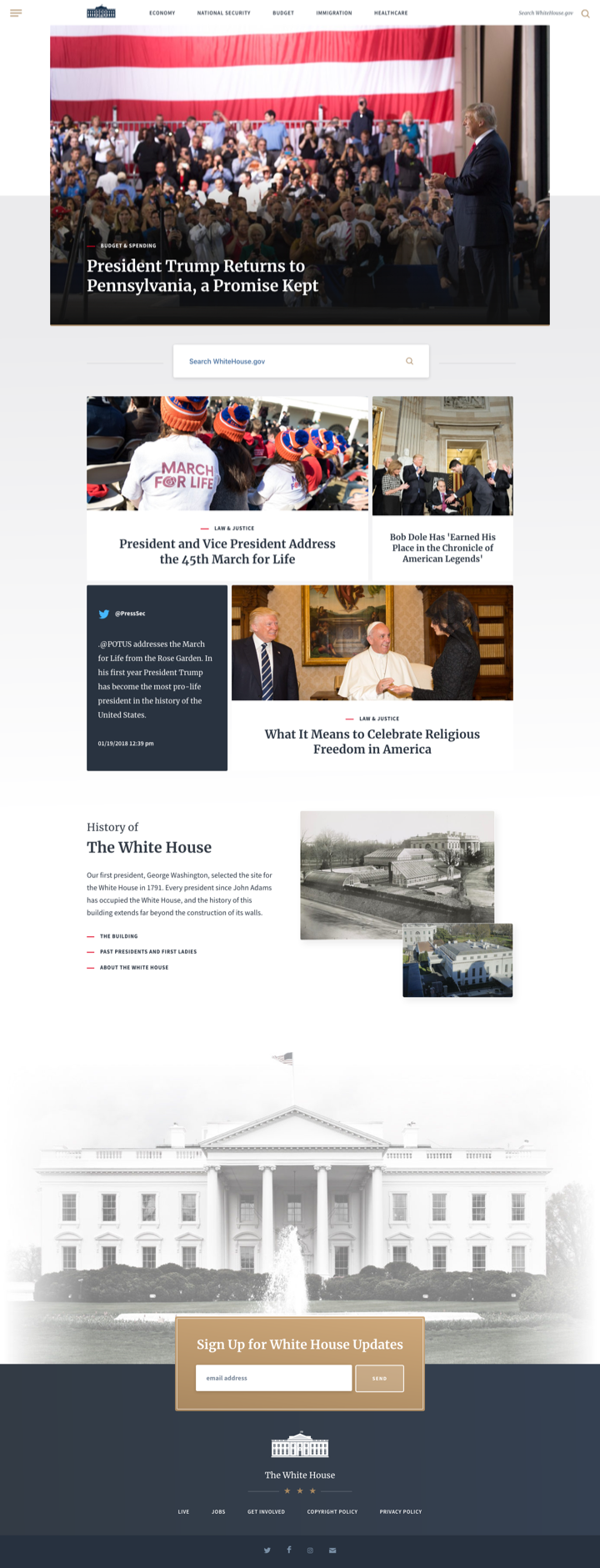
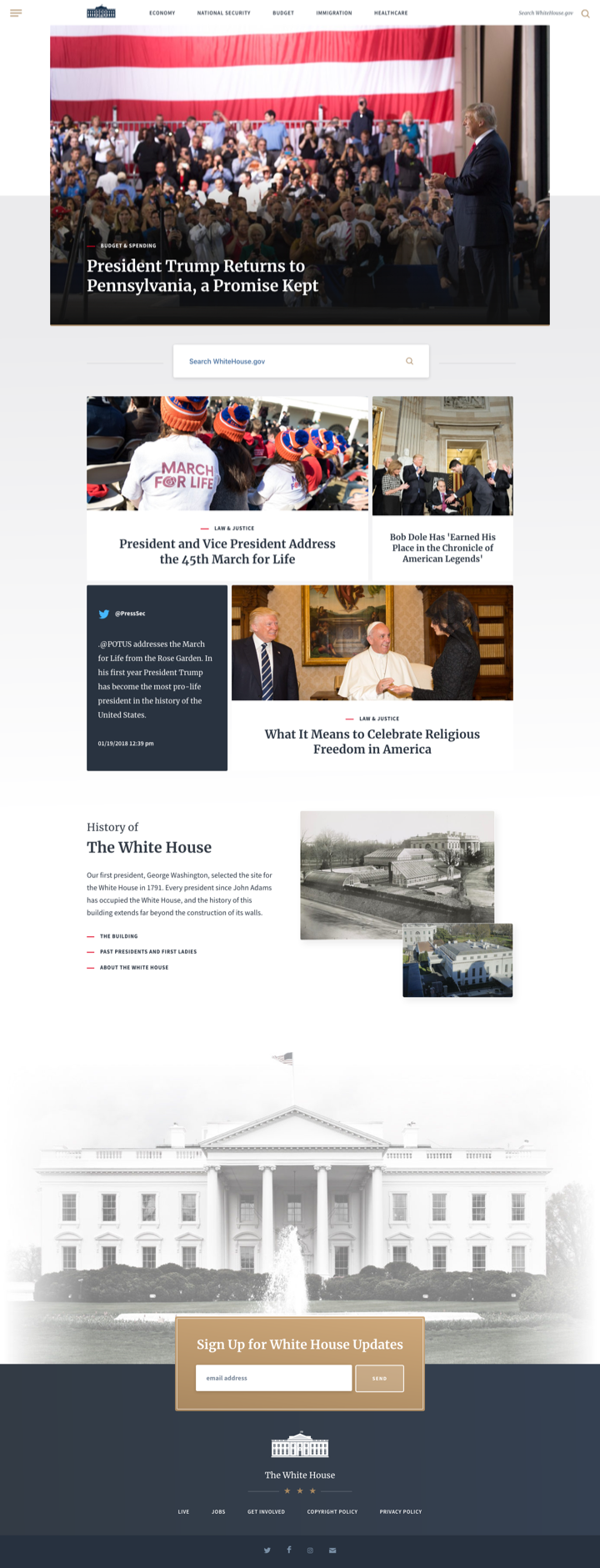
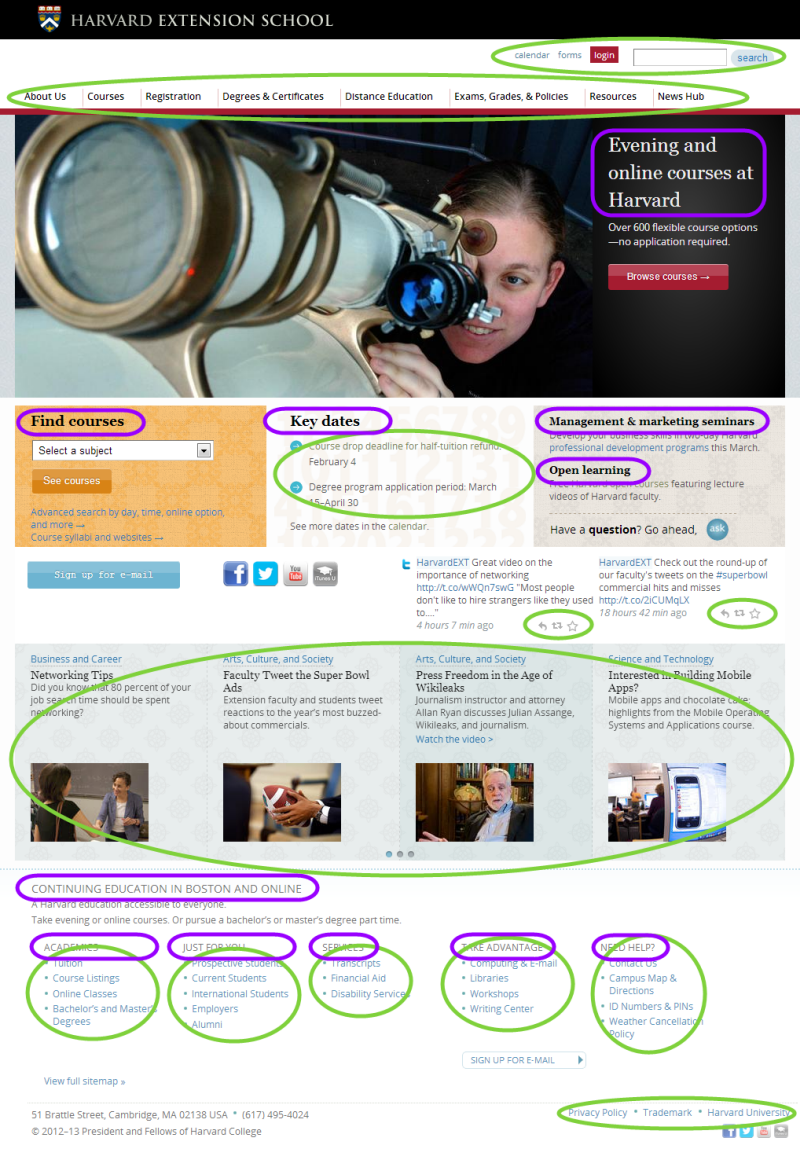
A Web Site over Time
The White House website over time (www.whitehouse.gov).

- Search
- News, Informational

- Page background image
- "Virtual" Library
- You can...
- Image icons as links


- Animated GIF flag waving:

- Good Morning / Good Evening
- Header image larger and is a photo
- Image icons for different areas


- Two columns
- Descriptioins with categories
- Promotion of items to home page under "What's New" and "Site News"


- Major redesign
- Horizontal site navigation
- Footer navigation
- Left-side policies, news
- Main content is news stores
- Photos


- Information density increase
- Additional left-side categories
- Visual news items


- Removal of fancy script font in images
- Simplified imagery in header
- left-side items built out and more spaced


- New administration
- Header
- Visual top stories (rotating 4)
- Mega footer


- Increased density
- Presence of social media links - Facebook, YouTube, Twitter, Vimeo, Flickr, iTunes, MySpace, LinkedIn


- Top stories now primary and secondary; no longer rotating
- Increased number of images displayed
- Social media are now icons only and includes Instagram, GooglePlus; others have gone
- Footer links are now blue


- Decreased density (?)
- Featured stories are primary, secondary, tertiary. Every item has an image


- New administration
- Mega footer goes away
- Header menu popout/dropdown (pancake icon)
- Visible header categories issue-oriented
- Twitter Tweets are now content


- New administration
- No top menu items are visible; only pancake menu
- Big first image not associated with a story
- Contrast / Text Size controls

- New administration
- No top menu items are visible; only pancake menu
- Big first image not associated with a story
- Contrast / Text Size controls

Screenshots from my collection and from Internet Archive Wayback Machine
CSCI E-12 Course
- Course site in Canvas - canvas.harvard.edu/courses/95649
- Syllabus
- Class & Sections
- Modules
- Announcements
- Slack
A Web Address - URLs (and URIs)
URL = Uniform Resource Locator
"The crucial thing is the URL. The crucial thing is that you can link to anything."
— Tim Berners Lee

URL/URIhttps://www.archives.gov/historical-docs/voting-rights-act
- Scheme (also Protoocl)
https://www.archives.gov/historical-docs/voting-rights-act - Host (also Authority)
https://www.archives.gov/historical-docs/voting-rights-act - Path
https://www.archives.gov/historical-docs/voting-rights-act
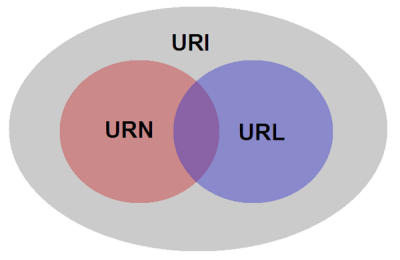
Aside: Names and Locations: URLs, URIs, and URNs
- URI: Uniform Resource Identifier
- URL: Uniform Resource Locator
- URN: Uniform Resource Name

A book example ("Leadership in Turbulent Times" by Doris Kearns Goodwin).
urn:isbn:978-1476795928- Uniquely identifies by "name"https://www.barnesandnoble.com/w/leadership-doris-kearns-goodwin/1128008541?ean=9781476795928#/- URL, "L" is for "Location"; tells you were something is "at"
Both are "URIs" one is a URN and the other is a URL.
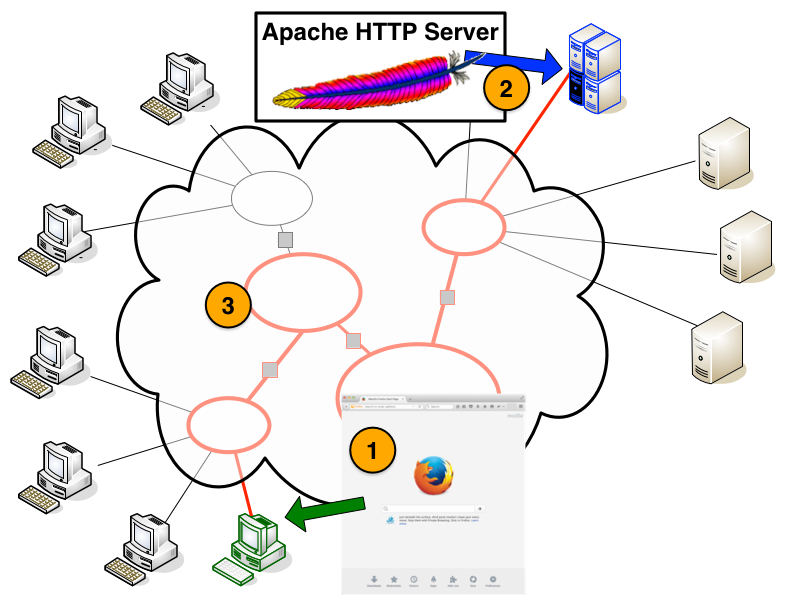
Components of the Web

1. HTTP Client
 |  |
2. HTTP Server
 |  |
3. Network
Network connecting HTTP client with server.
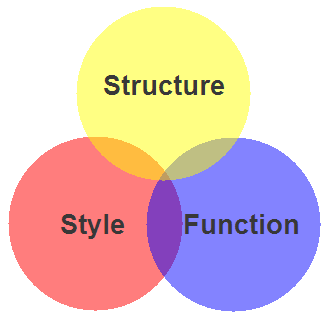
Client-side Web Parts: Markup, Style, Function

- Structure / Markup (HTML)
- Structure
- Content
- Style / Presentation (CSS)
- Style
- Presentation
- Appearance
- Function (Javascript)
- Actions
- Manipulations
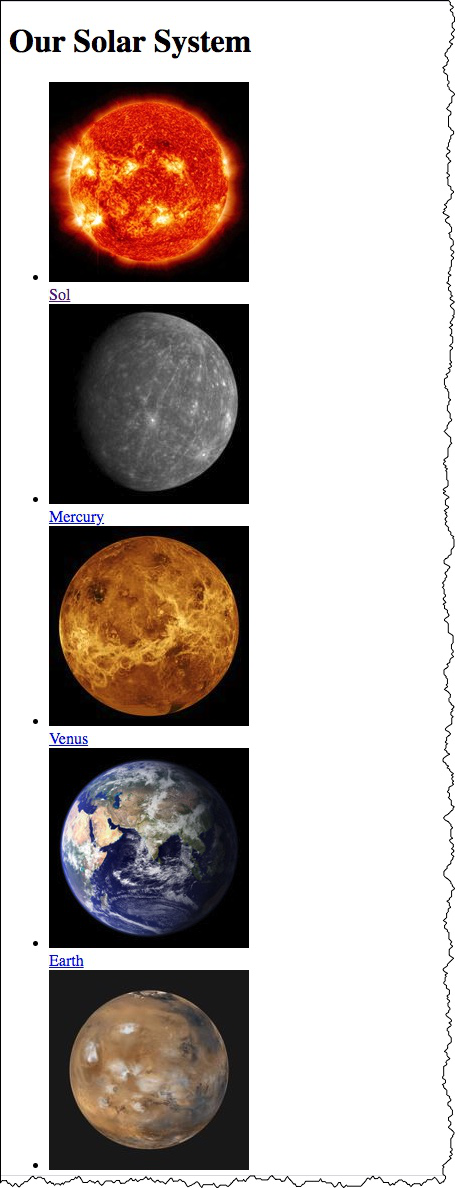
Our Solar System: Markup
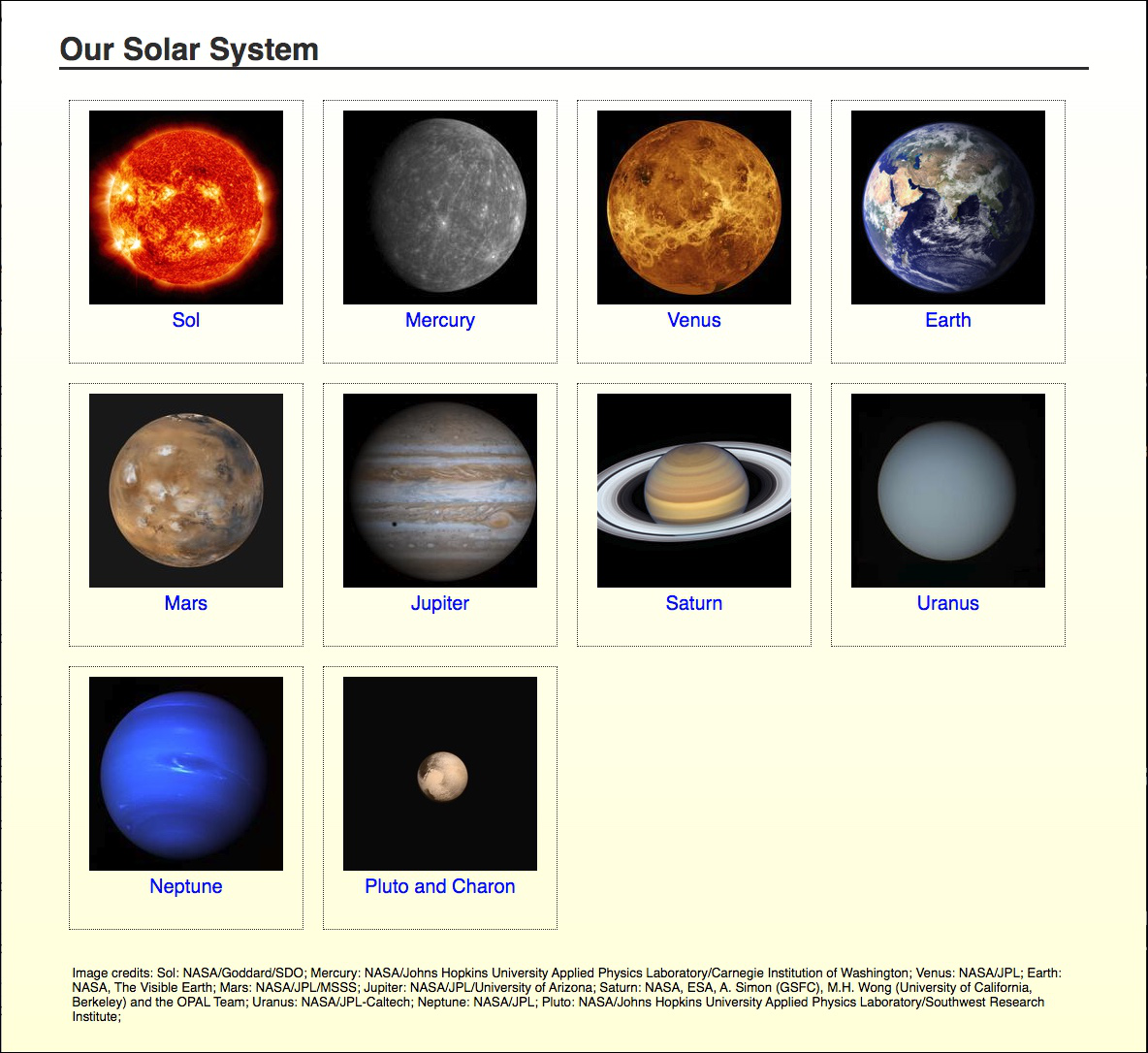
Our Solar System: Markup + Style
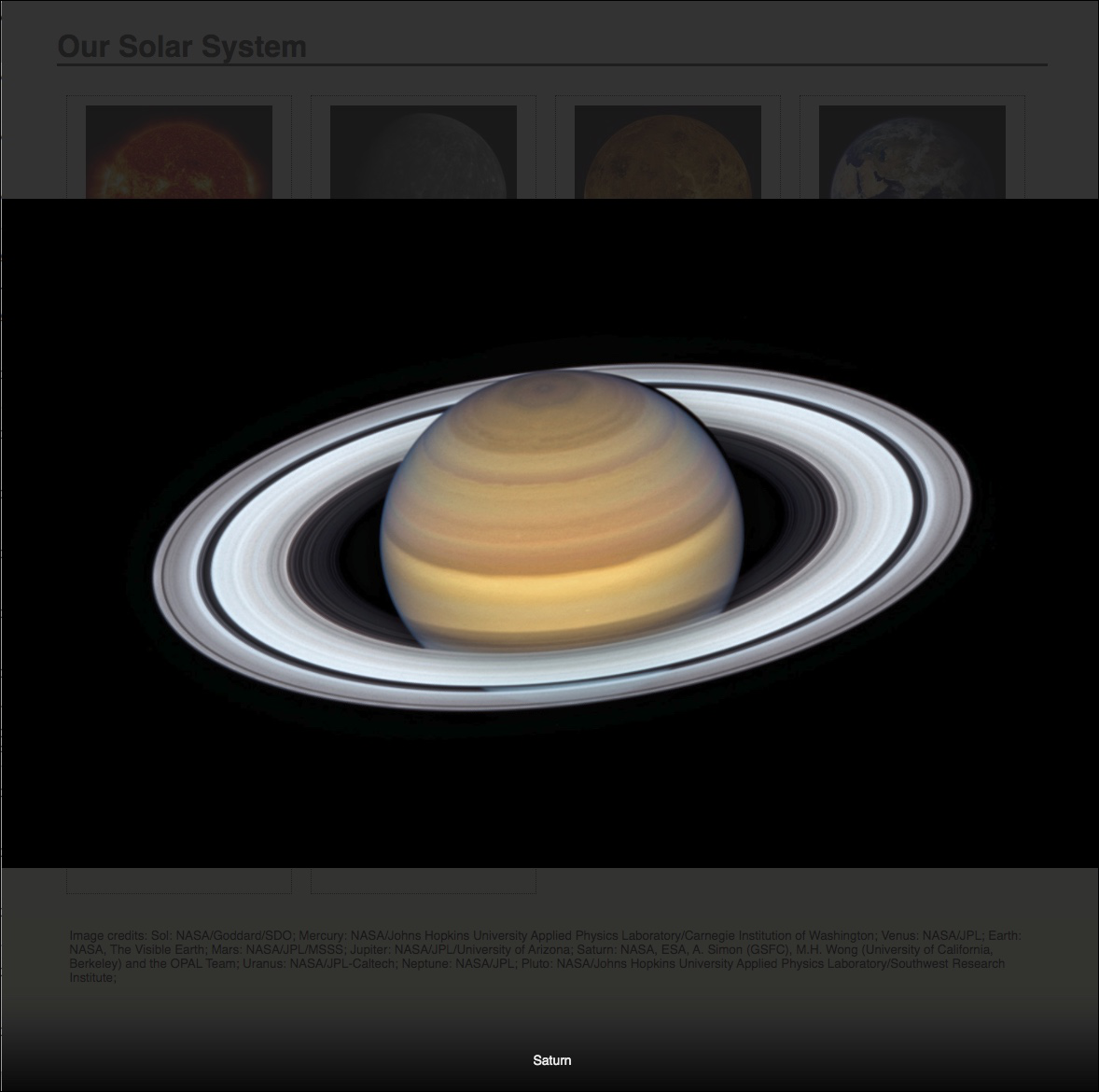
Our Solar System: Markup + Style + Function
HTML Introduction
Markup - HTML
The Code
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Schools</title>
</head>
<body>
<h1>My Schools</h1>
<ul>
<li>
<a href="https://www.harvard.edu/">Harvard University</a><br/>
<img src="images/harvard-shield.png" alt="Harvard Shield" />
</li>
<li>
<a href="https://www.ku.edu/">University of Kansas</a><br/>
<img src="images/kansas-jayhawk.png" alt="University of Kansas Jayhawk" />
</li>
</ul>
</body>
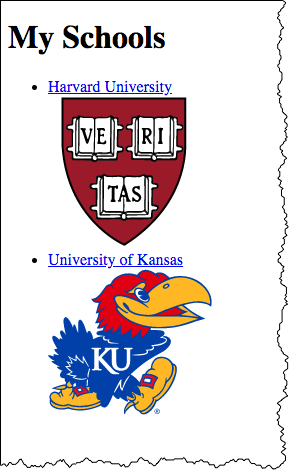
</html>How a Browser Displays It

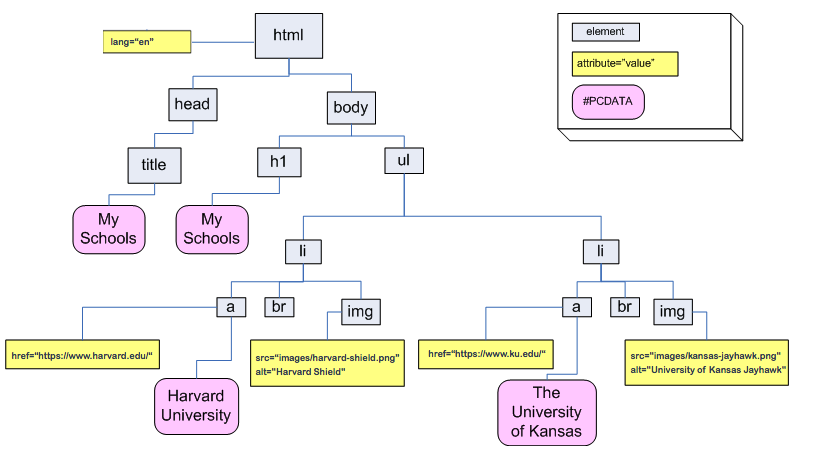
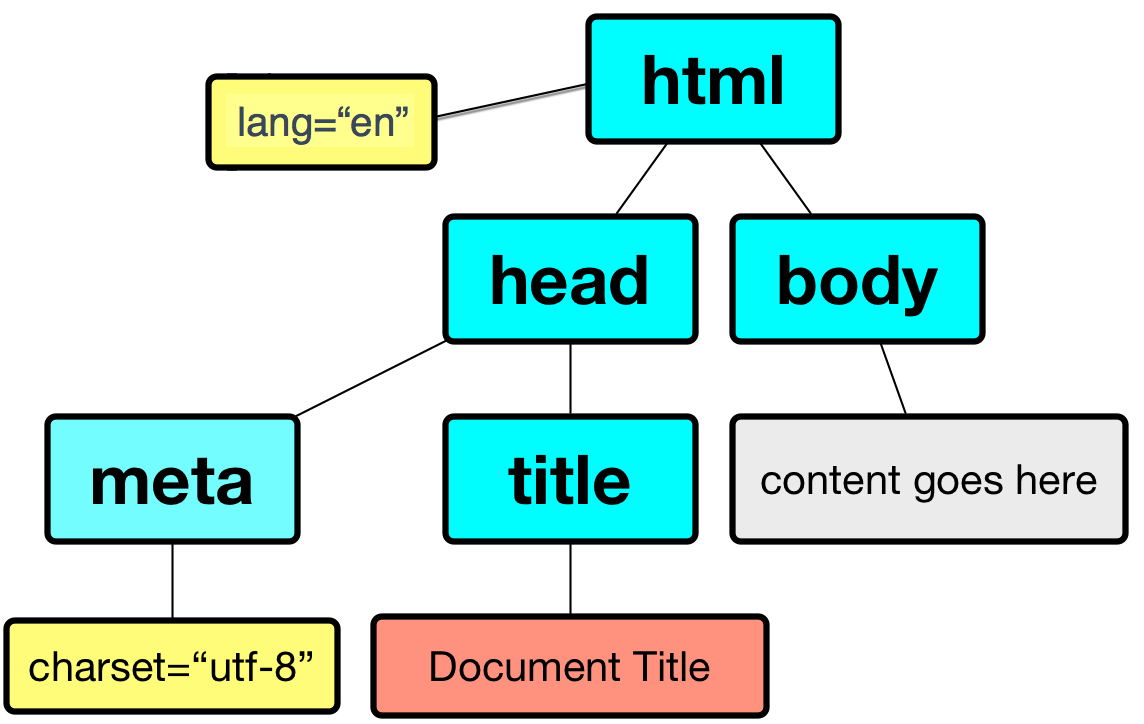
How Your Browser Thinks About It

Essential HTML5 Document Structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<!-- content goes here -->
</body>
</html>
- html
- head
- meta
- title
- body
- head
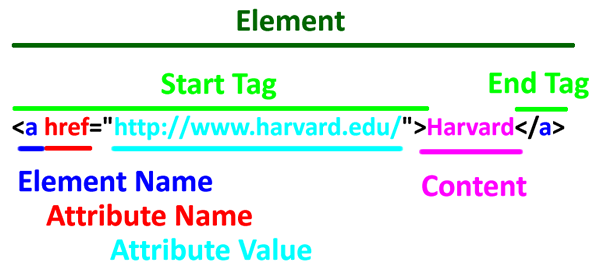
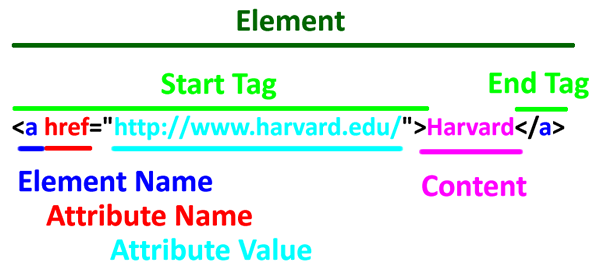
Components of HTML Elements
- Start Tag
- Element Name
- Attribute and Value Pairs
- Content
- End Tag
A Hypertext Link
Markup for a Hypertext link:
<a href="http://www.harvard.edu/">Harvard</a>
How it would render in a web browser:

Start Tag<a href="http://www.harvard.edu/">Harvard</a>
Element Name<a href="http://www.harvard.edu/">Harvard</a>
Attribute<a href="http://www.harvard.edu/">Harvard</a>
Attribute Value <a href="http://www.harvard.edu/">Harvard</a>
Content <a href="http://www.harvard.edu/">Harvard</a>
End Tag <a href="http://www.harvard.edu/">Harvard</a>
Elements, Start Tags, Attributes and values, End Tags, Content

Element Names
- Element names are defined by the HTML5 Standard
- HTML5 has 116 elements defined (as of August 2021).
The elements that are part of HTML5 are fairly stable and are not rapidly evolving.In our "skeleton" document, we've already encountered the
html,head,title,meta,bodyelements.
Attributes and Values
- Not all elements will have attributes
- Some start tags will have more than one different attributes defined. For example:
<link rel="stylesheet" href="styles/site.css" />
Content
- Not all elements will have "content". These are often called "empty".
Examples include:
br,img,link,meta - Content can be text
- Content can be other elements
End Tags
- For empty elements, the end tag is part of the start tag! For example:
<img src="images/harvard-shield.png" alt="Harvard Veritas Shield" /> - Some end tags are optional. But more about this later.
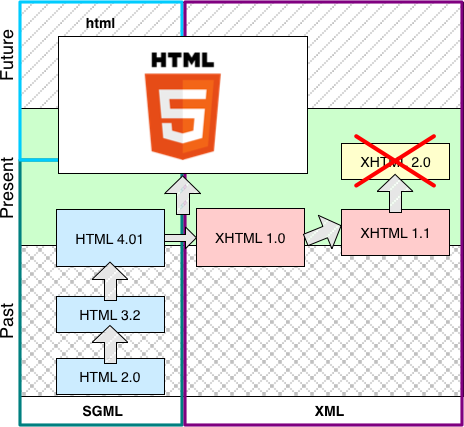
Markup Evolution and Standards
Main points:
- HTML5 now and into future
- Two syntax ways of writing HTML5 code —
- "XML" way
- "HTML" or "SGML" way

Markup Standards
- HTML5
HTML 5 Living Standard (WHATWG), (work on-going; 2004 → present) - XHTML 1.0, a
reformulation of HTML 4.01 into XML 1.0
January 2000, revised August 2002 - HTML 4.01, December 1999
- HTML 4.0, December 1997
- HTML 3.2, January 1997
- HTML 2.0, November 1995
Benefits of Web Standards
conservative in what you send"
"Postel's Law" or the "Robustness Principle"
Standards
- Markup (HTML)
Nu Html Checkerhttps://validator.w3.org/nu/ - Style (CSS)
CSS Validation Service - Function (JavaScript)
- Improved Accessibility
- People
- Machines
- Search Engines
- Devices
- Stability
- Forward-compatible and backward-compatible.
- Separation of Concerns (Structure, Style, Function)
- simpler, cleaner pages
- easier maintenance
- easier redesign
- Validation
HTML and XML Syntax for HTML5 — What's the Difference?
Main differences between HTML and XML syntax:
| HTML | XML | |
|---|---|---|
| 1. | End tags can be "implied" Closing elements that have implied end tags
| End tags always required (even for "empty" elements)
|
| 2. | Start tags can be "implied"
| Start tags always required
|
| 3. | Element and attribute names are not case-sensitive
| Element and attribute names are case-sensitive
|
| 4. | Attribute values do not need to be in quotes if the values contain
alpha-numeric characters only
| Attribute values must always be in quotes
|
Best Practices for Starting Out
- Use start and end tags, even if optional
- Lower case element and attribute names
- Use quotes around attribute values
- Preference note: David prefers the "XML" syntax, but that's a preference, not a mandate; also it is a preference not shared by everyone.
A Tale of Two Documents
XML Syntax | SGML/HTML Syntax |
Cleaner version of SGML/HTML Syntax
Of course, you can use the SGML/HTML syntax and write HTML that looks better. Just because the syntax allows you shorten things and leave out things, doesn't mean you have to.
Like this:
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Document</title>
<meta charset="utf-8" >
</head>
<body>
<h1>My Document</h1>
<ul>
<li>coffee
<li>tea
</ul>
<img src="images/mug.jpg" alt="Mug" >
</body>
</html>HTML5
116 elements defined in HTML5

More information: HTML5 Living Standard from the WHATWG. Section 4 contains the List of elements in HTML.
I've highlighted the 23 elements that you will use and/or see most commonly.
- The root element
html
- Document metadata
headtitlebaselinkmeta
- Style
style
- Sections
bodyarticlesectionnavasideh1,h2,h3,h4,h5,h6hgroupheaderfooteraddress
- Grouping content
phrpreblockquoteolullidldtddfigurefigcaptionmaindiv
- Text-level semantics
aemstrongsmallsciteqdfnabbrrubyrtrpdatatimecodevarsampkbdsubsupibumarkbdibdospanbrwbr
- Edits
insdel
- Embedded content
picturesourceimgiframeembedobjectparamvideoaudiosourcetrackmaparea
- Tabular data
tablecaptioncolgroupcoltbodytheadtfoottrtdth
- Forms
formlabelinputbuttonselectdatalistoptgroupoptiontextareaoutputprogressmeterfieldsetlegend
- Interactive elements
detailssummarymenudialog
- Scripting
scriptnoscripttemplatecanvasslot
Most commonly used or seen elements
 Start with these 24 — these are elements you will use in most of your web pages, or that you'll find in a majority of web pages.
Start with these 24 — these are elements you will use in most of your web pages, or that you'll find in a majority of web pages.
- The root element
html
- Document metadata
headtitlelinkmeta
- Sections
bodynavh1,h2headerfooter
- Grouping content
pullimaindiv
- Text-level semantics
aspanbr
- Embedded content
img
- Forms
formlabelinput
- Scripting
script
How to find out more about them? Two places that I would start are:
- HTML Living Standard (WHATWG). For example:
- MDN web docs, and specifically MDN - HTML elements reference. For example:
Page Structure - header, main, footer
First, recall the basic document structure:
- html
- head
- title
- meta
- body
- head
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<!-- content goes here -->
</body>
</html>header, main, footer
MDN HTML elements reference: header, main, footer.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<header> <!-- page header --> </header>
<main> <!-- main content goes here --> </main>
<footer> <!-- page footer --> </footer>
</body>
</html>HTML5 Document Template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<header> <!-- page header --> </header>
<main> <!-- main content goes here --> </main>
<footer> <!-- page footer --> </footer>
</body>
</html>HTML5 Elements - Page Structure
header, main, footer, nav
Common HTML5 Elements - Grouping Content
articleandsection- Paragraphs -
p - Lists
ulli
article and section and div
article— implies a "self-contained composition in a document".section— a generic section of a documentdiv— has no special meaning at all
p and div elements
p element
The p element is used to group paragraphs.
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.
</p>
<p>Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.
</p>
<p>Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Ut a risus. Fusce bibendum sagittis magna.
</p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.
Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.
Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Ut a risus. Fusce bibendum sagittis magna.
div element - division
The div element is to group block-level content, and is typically used to define parts of the page so that CSS rules can be applied specifically to those parts.
<div class="part1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.
</div>
<div class="part2">Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.
</div>
<div class="part3">Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Ut a risus. Fusce bibendum sagittis magna.
</div> In style
element
(<style>) within head element:
div.part1 {margin: 1.5em; padding: 2em; color: white; background-color: green;}
div.part2 { color: purple; margin: 1em; padding: 2em; border: medium solid purple;}
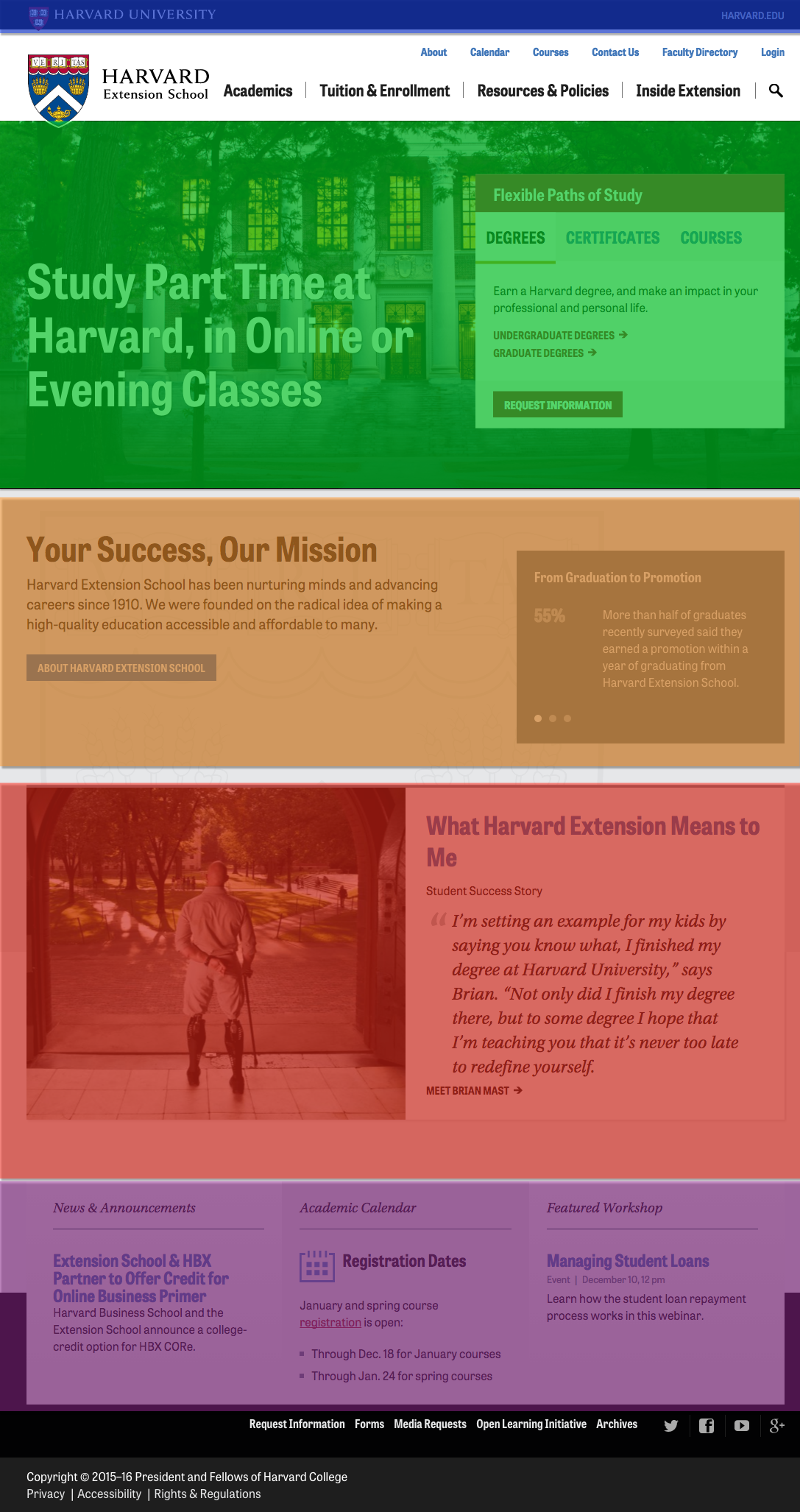
div.part3 { background-color: orange; margin: 0.5em; padding: 1em; font-size: smaller;}Harvard Extension School Homepage and div elements

Lists - ul and li
Lists are very useful, both for:
- Content
- Navigation
There are three types of lists:
- Unordered (most common)
ulandli - Ordered
olandli - Dictionary (rare)
dl,dt, anddd
<ul>
<li>Tea
</li>
<li>Bread
</li>
<li>Cheese
</li>
<li>Chips
</li>
<li>Ice Cream
</li> </ul>- Tea
- Bread
- Cheese
- Chips
- Ice Cream
<ul>
<li>Tea
<ul>
<li>Kenya
</li>
<li>Sikkim
</li>
<li>Ceylon
</li>
<li>Assam
</li>
<li>Oolong
</li> </ul>
</li>
<li>Potato Chips
<ul>
<li>Dirty's
</li>
<li>Art's and Mary's
</li>
<li>Tim's Cascade
</li>
<li>Cape Cod
</li> </ul>
</li> </ul>- Tea
- Kenya
- Sikkim
- Ceylon
- Assam
- Oolong
- Potato Chips
- Dirty's
- Art's and Mary's
- Tim's Cascade
- Cape Cod
<ol>
<li>Boil water
</li>
<li>Measure tea (approximately 1 tsp. per 6 oz. cup)
</li>
<li>Steep tea for 3 to 5 minutes
</li>
<li>Enjoy!
</li>
</ol>- Boil water
- Measure tea (approximately 1 tsp. per 6 oz. cup)
- Steep tea for 3 to 5 minutes
- Enjoy!
<dl>
<dt>bread </dt>
<dd>a usually baked and leavened food made of a mixture whose basic constituent is flour or meal </dd>
<dt>butter </dt>
<dd>a solid emulsion of fat globules, air, and water made by churning milk or cream and used as food </dd> </dl>- bread
- a usually baked and leavened food made of a mixture whose basic constituent is flour or meal
- butter
- a solid emulsion of fat globules, air, and water made by churning milk or cream and used as food
Nested Lists - li is a child of ul!
Keep in mind that the only allowed child of a ul element
is an li element. So in a nested list, the nested ul needs to contained within the li:
| Correct | Incorrect ul must be within li |
|---|---|
Example in GistView ExampleValidate Example | Example in GistView ExampleValidate Example |
Sometimes this is confusing, since in the "HTML" form of HTML5, the end tags are options for li, so while it may appear that you can have a ul as a child of ul, you really can't -- there's an implied end-tag there.
| Correct HTML serialization | Correct XML serialization |
|---|---|
Example in GistView ExampleValidate Example | Example in GistView ExampleValidate Example |
Lists in Action
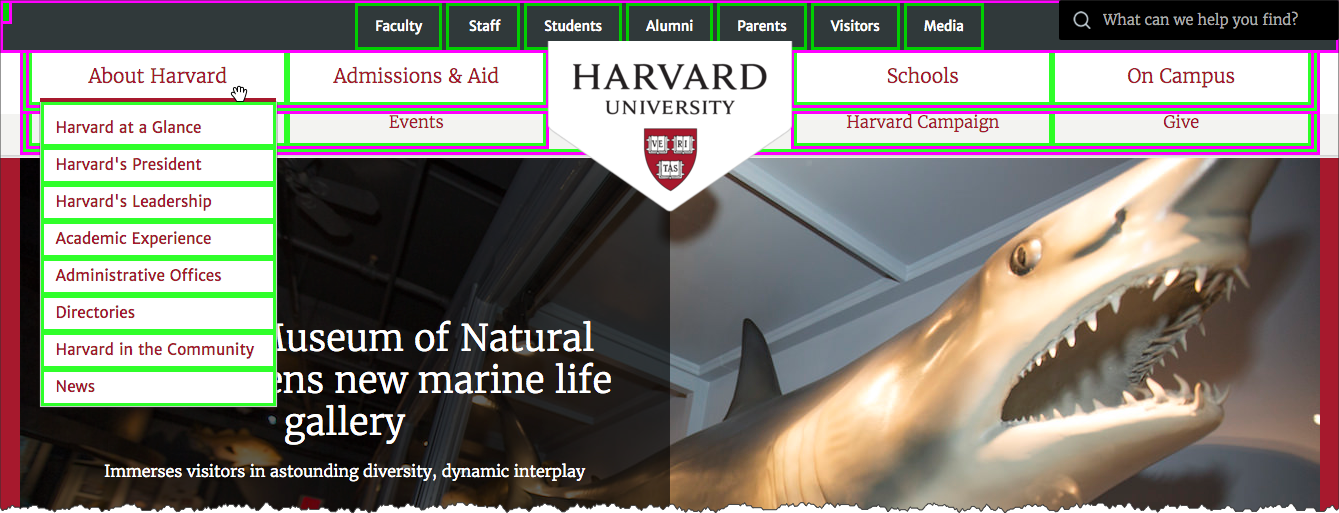
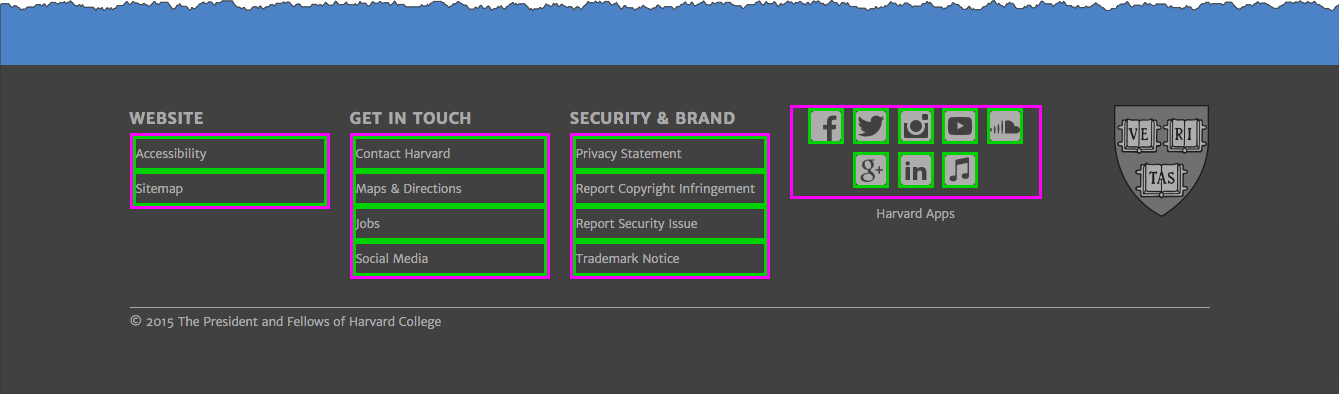
Harvard Homepage - lists are outlined in magenta and list items in green. Note that some lists are "horizontal" and some are "vertical" -- exactly how a list is rendered can be controlled by CSS
Top:
Footer:
Sections - Headings
Any single heading element wasn't technically only our "top" list, but collectively (h1,h2,h3,h4,h5,h6), these are important!
<h1>Primary Heading (1st)</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h2>Secondary Heading (2nd)</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h3>Tertiary Heading (3rd)</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h4>Quarternary Heading (4th)</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h5>Quinary Heading (5th level)</h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h6>Senary Heading (6th level)</h6>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>Headings and Lists In Action
Heading elements (h1,h2,etc.) and lists (ul,li) combined with CSS are very powerful. Headings can remain headings in markup and CSS can style them as desired. Lists can remain lists in markup (navigation, content items, etc.) and CSS can style them as desired.

Common HTML5 Elements - a element - anchor
The anchor — a — element is at the center of the key "hypertext" feature of the web. The a element is how to create hyperlinks from resource to another!
To go along with the a element is the href attribute. The value of the href attribute is the URL that the browser will load when the link is activated (e.g. a mouse click).
The following paragraph was taken from "'Sunshine vitamin' looks a little brighter", Harvard Gazette, February 5, 2013:
Code:
<p>Adequate levels of
<a href="http://www.mayoclinic.com/health/vitamin-d/NS_patient-vitamind">vitamin D</a>
during young adulthood may reduce the risk of adult-onset
<a href="http://www.diabetes.org/diabetes-basics/type-1/">type 1 diabetes</a>
by as much as 50 percent, according to researchers at the
<a href="http://www.hsph.harvard.edu/">Harvard School of Public Health</a>
(HSPH). If confirmed in future studies, the findings could lead to a role for vitamin D
supplementation in preventing this serious autoimmune disease in adults.</p>Rendered:
Adequate levels of vitamin D during young adulthood may reduce the risk of adult-onset type 1 diabetes by as much as 50 percent, according to researchers at the Harvard School of Public Health (HSPH). If confirmed in future studies, the findings could lead to a role for vitamin D supplementation in preventing this serious autoimmune disease in adults.
Creating Links
Build confidence by making your links predictable and differentiable.
- Predictable
- Am I getting 'closer' to my goal?
- Differentiable
- What is the difference between clicking here or clicking there?
![]()
- Do
- Be descriptive
- Link several words or a phrase, not just one or two words
- Use "title" attribute to elaborate
- Be descriptive
- Do Not
- Lie or Mislead
- "Click Here"
- Find out more in this knowledge base article
Relative URLs
URLhttps://www.archives.gov/historical-docs/voting-rights-act
- Scheme
https://www.archives.gov/historical-docs/voting-rights-act - Host
https://www.archives.gov/historical-docs/voting-rights-act - Path
https://www.archives.gov/historical-docs/voting-rights-act
Absolute and Relative Locations
- Where does
https://summer.harvard.edu/go to? - How about
/images/mug.png? - What about
../styles/site.css?
Absolute and Relative Locations
Relative locations (URLs) are resolved according to the location (URL) of the containing (starting) document!
Absolute or Fully Qualified URLs
Absolute, or fully-qualified, URLs specify the complete information (scheme, host, port, path).
https://news.harvard.edu/gazette/story/2020/07/public-health-experts-unite-to-bring-clarity-to-coronavirus-response/
Relative or Partial URLs
Relative, or partial, URIs specify partial information. The information not provided is resolved from the current location.
<a href="slide2.html">Slide 2</a>
Relative to Server Root
Is this relative or absolute? Scheme, host, and port would be resolved from current location, but path is absolute
<a href="/copyright.html">copyright information</a>
Relative Paths to Parent Locations
../
refers to the parent directory./
refers to current directory
Location:https://www.madeupschool.edu/museums/index.html | |
|---|---|
| Relative URL | Resolved URL |
../index.html | https://www.madeupschool.edu/index.html |
../arts/index.html | https://www.madeupschool.edu/arts/index.html |
../images/museum_building.jpg | https://www.madeupschool.edu/images/museum_building.jpg |
Relative links are "transportable":
locations:https://stage.madeupschool.edu/museums/index.html | ||
|---|---|---|
| Relative Link | Resolved URL | |
../index.html | https://stage.madeupschool.edu/index.html | |
../arts/index.html | https://stage.madeupschool.edu/arts/index.html | |
../images/museum_building.jpg | https://stage.madeupschool.edu/images/museum_building.jpg | |
File Management
For Your Class Work
- Create a directory or folder for your class work.
- Create a "playground" or "sandbox" folder where you can play in and experiment in without worrying.
- Assignments - unzip/extract the materials, then move into your class work folder
File Management
For Web Sites
- Use folders or directories to help organize files. Recommendation is to adopt folder names of
styles(for CSS files),scripts(for JavaScript files), andimages(for images).. ├── images/ ├── index.html ├── scripts/ └── styles/ └── site.css
- Use
index.htmlfilename as appropriate - Prefer filenames that only have lowercase, numeric, underscore or dashes (e.g. avoid spaces, and other things like
!@#$%^&*(){}\|?/>
Course Web Hosting Server: URLs and File locations
- Each user has a their own domain name, in the form of
NETID.cs12students.dce.harvard.edu, where NETID is the NetID of the user.- You can lookup your NetID at https://key.harvard.edu/manage-account -- look for "NetID" under "Account Information"
- For example, my NetID is "dph445" — they are typically three letters derived from your name along with three numbers.
- For example, the NetID for Charles William Eliot may look something like "cwe871".
Fact: Charles William Eliot was Harvard's president whose term began in the 19th century and ended in the 20th century (1869-1909). NetIds were not being issued in that era.
- You can lookup your NetID at https://key.harvard.edu/manage-account -- look for "NetID" under "Account Information"
- To connect to the course web hosting server, you must be connected to Harvard VPN.
- Each user will be able to login to the course web hosting server and will have disk space available. Each user will have a directory (folder) on the system where their web documents will go -- this is the
public_htmldirectory.- So the file location on the server will be something like
/home/users/NETID/public_html, where NETID is the username (e.g. dph445, cwe871, look your NetId up here!)
- So the file location on the server will be something like
| URL | File |
|---|---|
| https://cwe871.cs12students.dce.harvard.edu/index.html | /home/users/cwe871/public_html/index.html |
| https://cwe871.cs12students.dce.harvard.edu/big_ideas/summer_school.html | /home/users/cwe871/public_html/big_ideas/summer_school.html |
| https://cwe871.cs12students.dce.harvard.edu/big_ideas/elective_system.html | /home/users/cwe871/public_html/big_ideas/elective_system.html |
Directory Requests and "index.html"
URL paths that map to a directory. For example the request:
http://cwe871.cs12students.dce.harvard.edu/big_ideas/
would return the index.html document in the big_ideas directory (e.g. /users/cwe871/public_html/big_ideas/index.html).