Form Validation
jQuery Validation Plugin makes validating forms easy and flexible.
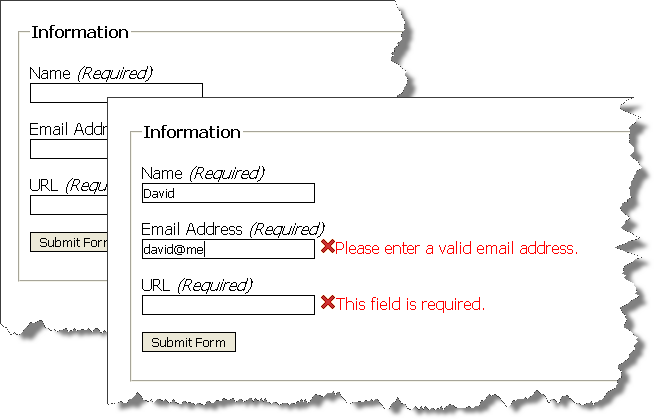
- Form 1
- Use the
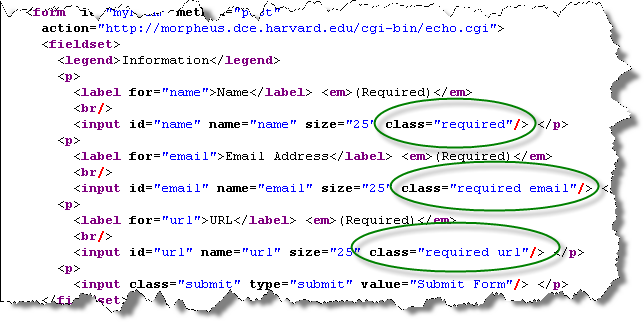
jquery.validation.jsplugin in a basic way. - Validation rules are specified in "class" attributes


<html>
<head>
<title>A Form to Illustrate Validation using the jQuery Validation Plugin</title>
<link rel="stylesheet" href="form.css"/>
<script
src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4="
crossorigin="anonymous"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.17.0/jquery.validate.min.js">
</script>
<script >
$(document).ready(function(){
$("#myForm").validate();
});
</script>
</head>
<body>
<form id="myForm" method="post"
action="https://cscie12.dce.harvard.edu/echo">
<fieldset>
<legend>Information</legend>
<p>
<label for="name">Name</label> <em>(Required)</em>
<br/>
<input id="name" name="name" size="25" class="required"/> </p>
<p>
<label for="email">Email Address</label> <em>(Required)</em>
<br/>
<input id="email" name="email" size="25" class="required email"/> </p>
<p>
<label for="url">URL</label> <em>(Required)</em>
<br/>
<input id="url" name="url" size="25" class="required url"/> </p>
<p>
<input class="submit" type="submit" value="Submit Form"/> </p>
</fieldset>
</form>
</body>
</html>