Session 08 - Javascript
Harvard Extension School
Fall 2020
Course Web Site: https://cscie12.dce.harvard.edu/
Topics
- JavaScript
- First Javascript Example and "click" event
- Events and Event Attributes
- JavaScript and HTML
- JavaScript and Forms
- Document Object Model (DOM)
- Table striping with Javascript
- Things will go wrong...the Javascript Console is your friend
Presentation contains 32 slides
JavaScript
Goals for the JavaScript Unit- Understand basics of JavaScript
- events
- DOM
- Troubleshooting console
- Understand basics of jQuery
- Understand how to use JavaScript
- Separate JS from Markup
- Be able to incorporate JavaScript functionality into a site
- Be able to "hack" JavaScript and jQuery to find solutions
- Ready for more!
Client-side Web Parts: Markup, Style, Function
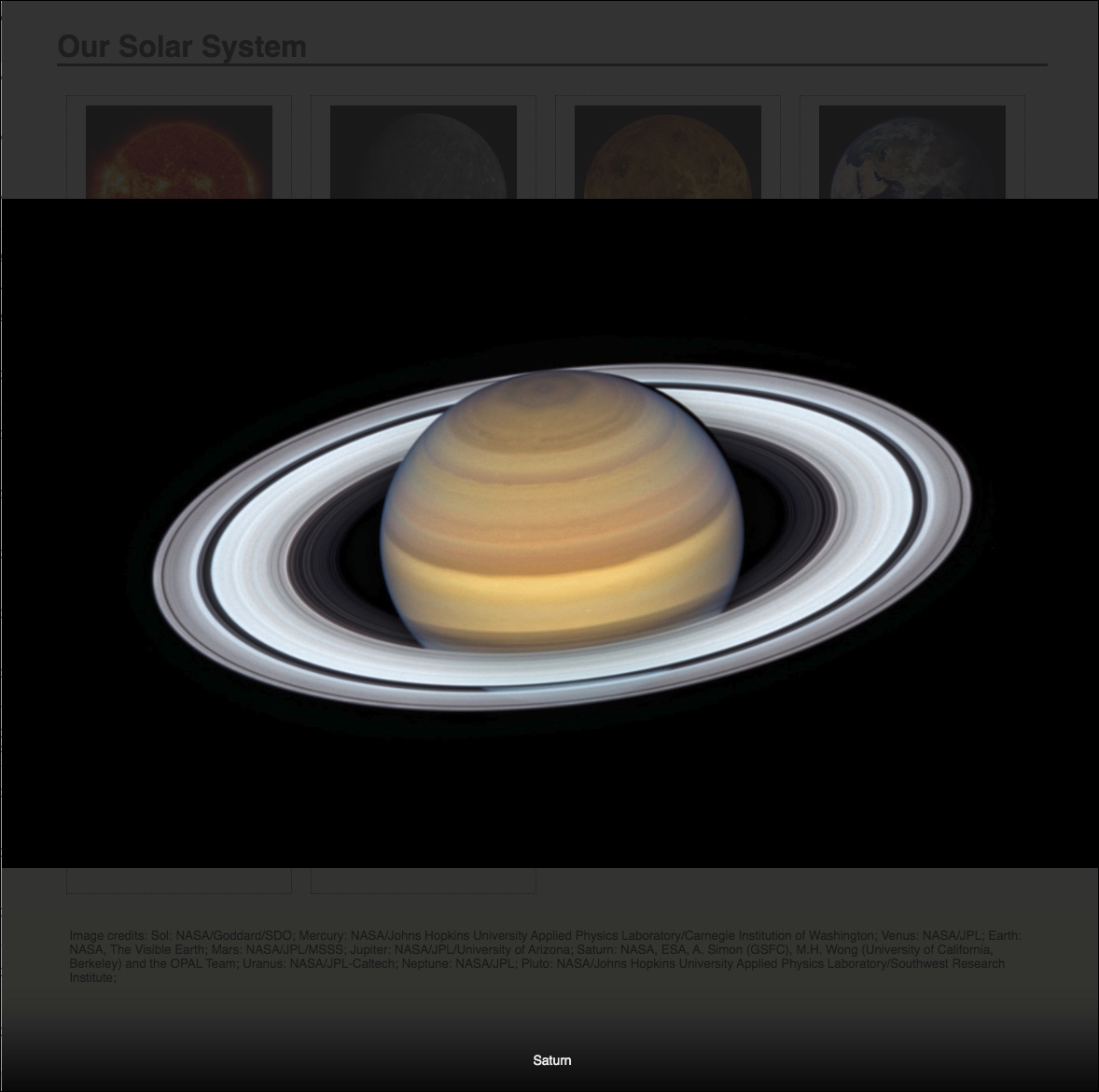
| Structure + Style + Function: solarsystem.html
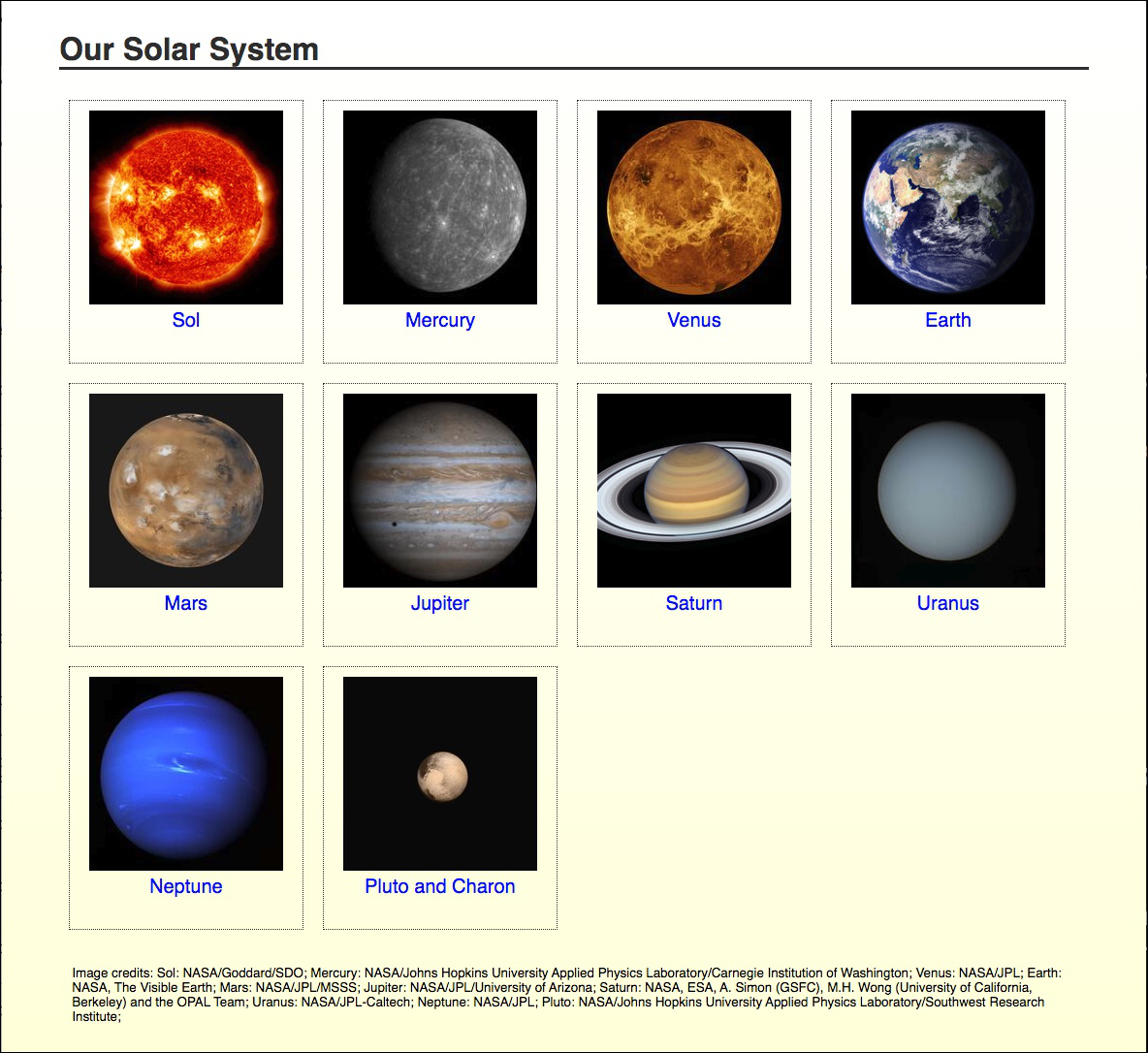
Structure + Style: solarsystem-style.html
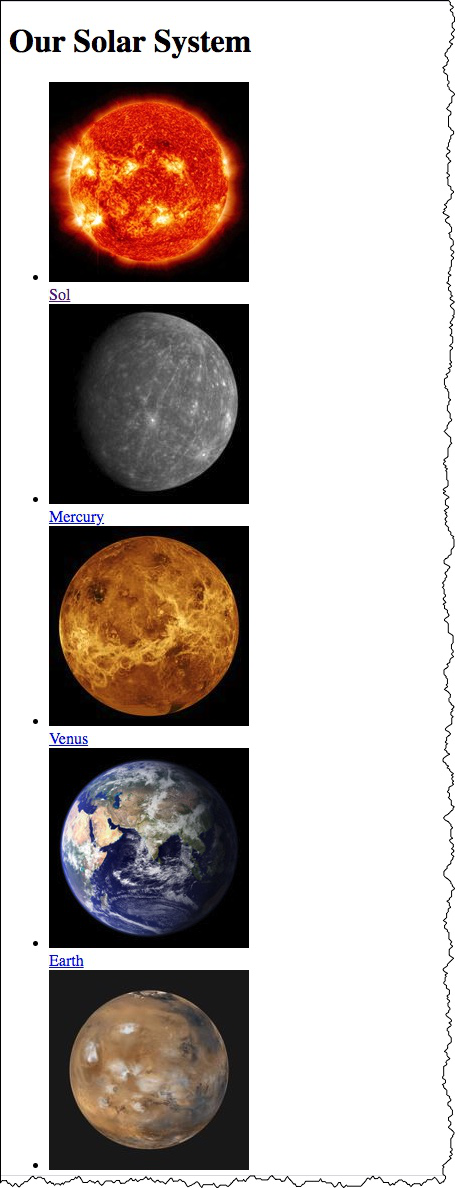
Structure: solarsystem-markup.html
|
Javascript
"JavaScript is now a language every developer should know."
– Mike Loukides, Vice President of Content Strategy for O'Reilly Media
JavaScript is everywhere: servers, rich web client libraries, HTML5, databases, even JavaScript-based languages.
If you've avoided JavaScript, this is the year to learn it.
And if you don't, you risk being left behind.
What is it?
- Programming language
- Runs within web browser
- Browser runs Javascript based upon events
- [Server-side language as well!]
What can it do?
Javascript provides programmatic access to virtually all aspects of a page.
- CSS properties
- Markup content
- Forms, communication to Server
- Add functionality
ECMAScript and JavaScript
The standard for JavaScript is called ECMAScript.
- ECMAScript v 5 (2009) and 5.1 (2011)
- ECMAScript v 6 (2015) -- you'll also see this as "ES6".
Javascript Resources
jQuery
jQuery is a JavaScript library that we will begin discussing next week!
Javascript: Manipulate Styles
- Manipulate Styles
- Manipulate Content
- Communicate with Web Server (Ajax)
- Add functionality


Javascript: Manipulate Content
- Manipulate Styles
- Manipulate Content
- Communicate with Web Server (Ajax)
- Add functionality

Javascript: Communicate with Web Server (Ajax)
- Manipulate Styles
- Manipulate Content
- Communicate with Web Server (Ajax)
- Add functionality
Javascript: Add functionality
- Manipulate Styles
- Manipulate Content
- Communicate with Web Server (Ajax)
- Add functionality

Events
- Events - things that happen on page
- Event Handlers - code that is run when an event happens
- Registering an Event Handler - linking the code you want to run to an event
Events
- click
- change
- submit
- load
- mouseover
- mouseout
- focus
- blur
- select
- dblclick
- keydown
- keyup
- keypress
- unload
- mousedown
- mousemove
- mouseup
- reset
First Javascript Example and "click" event
onclick="document.getElementById('simple1a').style.backgroundColor='#ff33ff';"- "onclick" event attribute
- Javascript:
document.getElementById('simple1a').style.backgroundColor='#ff33ff';document- the web page loaded in the browsergetElementById('simple1a')- finds the element based upon the value of the "id" attribute (id="simple1a")style- the style properties of an elementbackgroundColor='#ff33ff'- assigns the 'background-color' style property to the given value
<p>
<a href="#" onclick="document.getElementById('simple1a').style.backgroundColor='#ff33ff';">Change background color </a>
</p>
<p id="simple1a">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc lobortis orci a odio. Donec cursus, felis eu pulvinar ornare, sem turpis dapibus elit, eget laoreet eros quam vel dolor. Ut ante mauris, ullamcorper quis, posuere quis, lacinia a, felis. In tincidunt malesuada pede. Donec varius lacus sed nisi. Donec rhoncus est ac erat. Duis lobortis fringilla eros. Donec volutpat ligula eu neque. In hac habitasse platea dictumst. Donec in massa. Aenean lectus ante, gravida et, luctus id, posuere at, pede. Nam risus orci, rhoncus eu, aliquam ut, interdum ut, orci. Suspendisse rutrum, turpis sed molestie gravida, libero risus iaculis ligula, quis tempor ligula enim vel sem.
</p> In style
element
(<style>) within head element:
body {font-family: Calibri,Tahoma,Verdana,Helvetica,sans-serif;}
#simple1a {
padding: 1em;
border: medium solid black;
width: 75%;
}
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc lobortis orci a odio. Donec cursus, felis eu pulvinar ornare, sem turpis dapibus elit, eget laoreet eros quam vel dolor. Ut ante mauris, ullamcorper quis, posuere quis, lacinia a, felis. In tincidunt malesuada pede. Donec varius lacus sed nisi. Donec rhoncus est ac erat. Duis lobortis fringilla eros. Donec volutpat ligula eu neque. In hac habitasse platea dictumst. Donec in massa. Aenean lectus ante, gravida et, luctus id, posuere at, pede. Nam risus orci, rhoncus eu, aliquam ut, interdum ut, orci. Suspendisse rutrum, turpis sed molestie gravida, libero risus iaculis ligula, quis tempor ligula enim vel sem.
Second Javascript Example
- event attribute ("onclick")
- Javascript function
function setBackgroundColor() { document.getElementById('simple1b').style.backgroundColor = '#ff33ff'; } - DOM function: getElementById
<p>
<a href="#" onclick="setBackgroundColor();">Change background color </a>
</p>
<p id="simple1b">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc lobortis orci a odio. Donec cursus, felis eu pulvinar ornare, sem turpis dapibus elit, eget laoreet eros quam vel dolor. Ut ante mauris, ullamcorper quis, posuere quis, lacinia a, felis. In tincidunt malesuada pede. Donec varius lacus sed nisi. Donec rhoncus est ac erat. Duis lobortis fringilla eros. Donec volutpat ligula eu neque. In hac habitasse platea dictumst. Donec in massa. Aenean lectus ante, gravida et, luctus id, posuere at, pede. Nam risus orci, rhoncus eu, aliquam ut, interdum ut, orci. Suspendisse rutrum, turpis sed molestie gravida, libero risus iaculis ligula, quis tempor ligula enim vel sem.
</p> In style
element
(<style>) within head element:
body {font-family: Calibri,Tahoma,Verdana,Helvetica,sans-serif;}
#simple1b {
padding: 1em;
border: medium solid black;
width: 75%;
}
In
script element within head element (<script>):
function setBackgroundColor() {
document.getElementById('simple1b').style.backgroundColor = '#ff33ff';
}Making setBackgroundColor function more generic
Take 0
function setBackgroundColor() {
document.getElementById('simple2').style.backgroundColor = '#ff33ff';
}Take 1
Two steps.
function setBackgroundColor() {
mynode = document.getElementById('simple2');
mynode.style.backgroundColor = '#ff33ff';
}Take 2
Two steps. Using variables to define "id" and color.
function setBackgroundColor() {
let myid = 'simple2';
let mycolor = '#ff33ff';
mynode = document.getElementById(myid);
mynode.style.backgroundColor = mycolor;
}
<p>
<a href="#" onclick="setBackgroundColor();">Change background color </a>
</p>
<p id="simple2">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc lobortis orci a odio. Donec cursus, felis eu pulvinar ornare, sem turpis dapibus elit, eget laoreet eros quam vel dolor. Ut ante mauris, ullamcorper quis, posuere quis, lacinia a, felis. In tincidunt malesuada pede. Donec varius lacus sed nisi. Donec rhoncus est ac erat. Duis lobortis fringilla eros. Donec volutpat ligula eu neque. In hac habitasse platea dictumst. Donec in massa. Aenean lectus ante, gravida et, luctus id, posuere at, pede. Nam risus orci, rhoncus eu, aliquam ut, interdum ut, orci. Suspendisse rutrum, turpis sed molestie gravida, libero risus iaculis ligula, quis tempor ligula enim vel sem.
</p> In style
element
(<style>) within head element:
body {font-family: Calibri,Tahoma,Verdana,Helvetica,sans-serif;}
#simple2 {
padding: 1em;
border: medium solid black;
width: 75%;
}
In
script element within head element (<script>):
function setBackgroundColor() {
myid = 'simple2';
mycolor = '#ff33ff';
mynode = document.getElementById(myid);
mynode.style.backgroundColor = mycolor;
}Making setBackgroundColor function more generic
Take 2
Two steps. Using variables to define "id" and color.
function setBackgroundColor() {
let myid = 'simple2';
let mycolor = '#ff33ff';
let mynode = document.getElementById(myid);
mynode.style.backgroundColor = mycolor;
}Take 3
Passing in values for "id" and "color" when calling the function.
function setBackgroundColor(myid,mycolor) {
mynode = document.getElementById(myid);
mynode.style.backgroundColor = mycolor;
}
<p>
<a href="#" onclick="setBackgroundColor('simple3','#33ffff');">Change background color </a>
</p>
<p id="simple3">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc lobortis orci a odio. Donec cursus, felis eu pulvinar ornare, sem turpis dapibus elit, eget laoreet eros quam vel dolor. Ut ante mauris, ullamcorper quis, posuere quis, lacinia a, felis. In tincidunt malesuada pede. Donec varius lacus sed nisi. Donec rhoncus est ac erat. Duis lobortis fringilla eros. Donec volutpat ligula eu neque. In hac habitasse platea dictumst. Donec in massa. Aenean lectus ante, gravida et, luctus id, posuere at, pede. Nam risus orci, rhoncus eu, aliquam ut, interdum ut, orci. Suspendisse rutrum, turpis sed molestie gravida, libero risus iaculis ligula, quis tempor ligula enim vel sem.
</p> In style
element
(<style>) within head element:
body {font-family: Calibri,Tahoma,Verdana,Helvetica,sans-serif;}
#simple3 {
padding: 1em;
border: medium solid black;
width: 75%;
}
In
script element within head element (<script>):
function setBackgroundColor(myid,mycolor) {
mynode = document.getElementById(myid);
mynode.style.backgroundColor = mycolor;
}Allow User Input
- input text field:
<input type="text" id="background_color" /> - Get the value:
.value
<p>Background color:
<input type="text" id="background_color"/>
<br/>
<button onclick="setBackgroundColor('simple4');" type="submit">Set background color </button>
</p>
<p id="simple4">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc lobortis orci a odio. Donec cursus, felis eu pulvinar ornare, sem turpis dapibus elit, eget laoreet eros quam vel dolor. Ut ante mauris, ullamcorper quis, posuere quis, lacinia a, felis. In tincidunt malesuada pede. Donec varius lacus sed nisi. Donec rhoncus est ac erat. Duis lobortis fringilla eros. Donec volutpat ligula eu neque. In hac habitasse platea dictumst. Donec in massa. Aenean lectus ante, gravida et, luctus id, posuere at, pede. Nam risus orci, rhoncus eu, aliquam ut, interdum ut, orci. Suspendisse rutrum, turpis sed molestie gravida, libero risus iaculis ligula, quis tempor ligula enim vel sem.
</p> In style
element
(<style>) within head element:
body {font-family: Calibri,Tahoma,Verdana,Helvetica,sans-serif;}
#simple4 {
padding: 1em;
border: medium solid black;
width: 75%;
}
In
script element within head element (<script>):
function setBackgroundColor(myid) {
mynode = document.getElementById(myid);
mycolor = document.getElementById('background_color').value;
mynode.style.backgroundColor = mycolor;
}Events and Event Attributes
| Event | Event Attribute |
|---|---|
| click | onclick |
| change | onchange |
| submit | onsubmit |
| load | onload |
| mouseover | onmouseover |
| mouseout | onmouseout |
| focus | onfocus |
| blur | onblur |
| select | onselect |
| dblclick | ondblclick |
| keydown | onkeydown |
| keyup | onkeyup |
| keypress | onkeypress |
| unload | onunload |
| mousedown | onmousedown |
| mousemove | onmousemove |
| mouseup | onmouseup |
| reset | onreset |
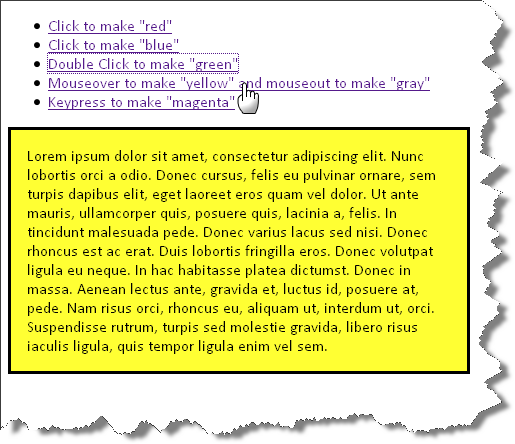
Some Events Illustrated
- event attributes
- Javascript function
function setBackgroundColor(myid,mycolor) { mynode = document.getElementById(myid); mynode.style.backgroundColor = mycolor; }
<ul>
<li>
<a href="#" onclick="setBackgroundColor('p1','#ff3333');">Click to make "red" </a>
</li>
<li>
<a href="#" onclick="setBackgroundColor('p1','#3333ff');">Click to make "blue" </a>
</li>
<li>
<a href="#" ondblclick="setBackgroundColor('p1','#33ff33');">Double Click to make "green" </a>
</li>
<li>
<a href="#" onmouseover="setBackgroundColor('p1','#ffff33');" onmouseout="setBackgroundColor('p1','#cccccc');">Mouseover to make "yellow" and mouseout to make "gray" </a>
</li>
<li>
<a href="#" onkeypress="setBackgroundColor('p1','#ff33ff');">Keypress to make "magenta" </a>
</li> </ul>
<p id="p1">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc lobortis orci a odio. Donec cursus, felis eu pulvinar ornare, sem turpis dapibus elit, eget laoreet eros quam vel dolor. Ut ante mauris, ullamcorper quis, posuere quis, lacinia a, felis. In tincidunt malesuada pede. Donec varius lacus sed nisi. Donec rhoncus est ac erat. Duis lobortis fringilla eros. Donec volutpat ligula eu neque. In hac habitasse platea dictumst. Donec in massa. Aenean lectus ante, gravida et, luctus id, posuere at, pede. Nam risus orci, rhoncus eu, aliquam ut, interdum ut, orci. Suspendisse rutrum, turpis sed molestie gravida, libero risus iaculis ligula, quis tempor ligula enim vel sem.
</p> In style
element
(<style>) within head element:
body {font-family: Calibri,Tahoma,Verdana,Helvetica,sans-serif;}
#p1 {
padding: 1em;
border: medium solid black;
width: 75%;
}
In
script element within head element (<script>):
function setBackgroundColor(myid,mycolor) {
mynode = document.getElementById(myid);
mynode.style.backgroundColor = mycolor;
return false;
}

JavaScript and HTML
- Scripting (HTML Living Standard)
<script>element- Can reference an external JS file (
srcattribute) - JS code can be within
scriptelement
- Can reference an external JS file (
<script>element can go inhead, but is often placed just before the body close (i.e.</body>) elements.- Note the
<noscript>element for clients without JavaScript.
Script element in HTML/XML syntax should have separate end tag!
script element should have an explicit end tag.
Best:
<script src="jquery.js" > </script><script src="jquery.js" />JavaScript in HTML
- External Script
<script src="path/to/javascript/file.js" > </script>- Script within HTML document
<script > /* JavaScript code as content of script element */ </script>- "Inline" scripts as values of event attributes (Avoid!)
<a href="#" onclick="javascript:void(window.resizeTo(1024,768))"> Size Window to 1024 x 768 </a>
JavaScript and Forms
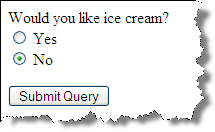
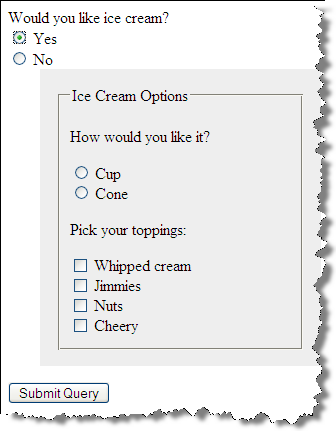
Exposing Additional Form Elements
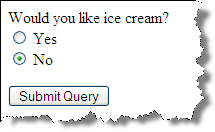
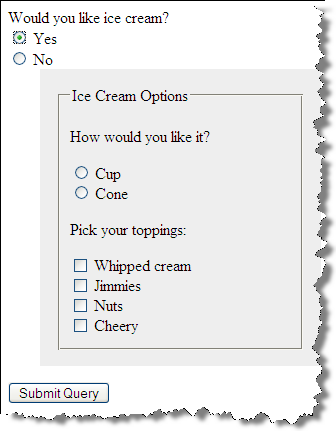
Additional relevant form elements are exposed based upon user input.
Here, this is achieved by having the entire form in the markup, with a certain section
hidden via CSS (display: none;). If "Yes" is chosen,
the display property is changed to "block" through JS.
<form method="get" name="ice_cream" id="ice_cream" action="https://cscis12.dce.harvard.edu/echo">
<div>Would you like ice cream?
<br/>
<label>
<input type="radio" name="want" id="ic_yes" value="yes" onclick="displayIceCreamOptions()"/>
Yes </label>
<label>
<input type="radio" name="want" id="ic_no" value="no" onclick="displayIceCreamOptions()"/>
No </label>
</div>
<fieldset id="icecream_options" style="display: none;">
<legend>Ice Cream Options </legend>
<p>How would you like it?
</p>
<label>
<input type="radio" id="container_cup" name="container" value="cup"/>
Cup </label>
<label>
<input type="radio" id="container_cone" name="container" value="cone"/>
Cone </label>
<p>Pick your toppings:
</p>
<label>
<input type="checkbox" name="toppings" id="toppings_wc" value="whipcream"/>
Whipped cream </label>
<label>
<input type="checkbox" name="toppings" id="toppings_j" value="jimmies"/>
Jimmies </label>
<label>
<input type="checkbox" name="toppings" id="toppings_nuts" value="nuts"/>
Nuts </label>
<label>
<input type="checkbox" name="toppings" id="toppings_cherry" value="cherry"/>
Cherry </label> </fieldset>
<p>
<input type="submit"/>
</p>
</form> In style
element
(<style>) within head element:
#icecream_options {
display:none;
background-color: #eee;
margin-left: 2em;
}
label { display: block; }
In
script element within head element (<script>):
function displayIceCreamOptions() {
let divico = document.getElementById('icecream_options');
let inputYes = document.getElementById('ic_yes');
if (inputYes.checked == true) {
divico.style.display = 'block';
} else {
divico.style.display = 'none';
}
}

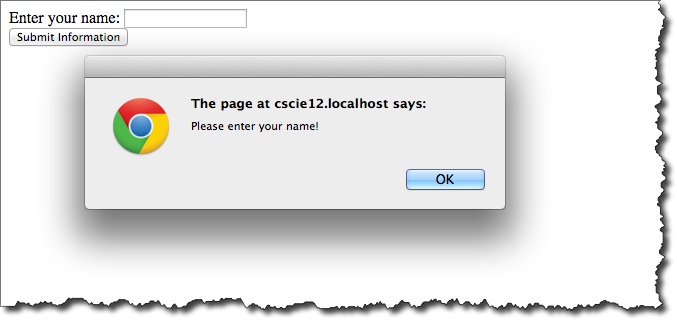
JS: Form Validation
Validate form input using the onsubmit event attribute.
Things to note:
onsubmitattribute to set handler for "submit" eventfalsestops the form submissionthisrefers to the instance of the object (the form)- Validate function accepts an argument, which is the form object
- On failure, focus is put on failed input and background color changed.
<form onsubmit="return Validate(this)" method="get" action="https://cscis12.dce.harvard.edu/echo">
<div>
<label for="YourName1">Enter your name </label>:
<input type="text" id="YourName1" name="YourName"/>
<br/>
<input type="submit" value="Submit Information"/>
</div>
</form>
In
script element within head element (<script>):
function Validate(myForm) {
console.log(myForm);
if(myForm.YourName.value == null || myForm.YourName.value == "") {
console.log("in failure branch");
alert("Please enter your name!");
myForm.YourName.focus();
myForm.YourName.style.backgroundColor = '#ff3';
return false;
} else {
console.log("in success branch");
return true;
}
}
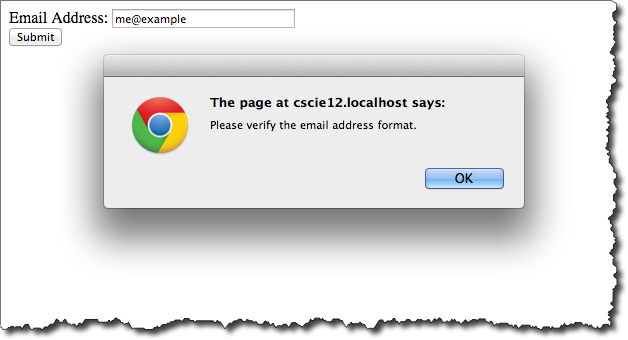
Form Validation and Regular Expressions
Q. What if we want to test for a string pattern other than "null" or "empty"?...
A. Regular Expressions!
Simplified Regular Expression for an email address:
/^[\w\._-]+@[\w\._-]+\.[a-zA-Z]{2,7}$/
^- beginning of the string
[\w\._-]+- [square brackets] indicate a character class
- "\w" is a word character
- "+" means 1 or more times
@- the "@" part of the email address
\.[a-zA-Z]{2,7}- matches the TLD (dot something, where something is 2 to 7 letters
$- end of string
<form onsubmit="return Validate(this)" method="get" action="https://cscis12.dce.harvard.edu/echo">
<div>
<label for="email1">Email Address </label>:
<input type="text" size="32" name="email" id="email1"/>
<br/>
<input type="submit"/>
</div>
</form>In head element:
<script src="example9.js"> </script>Contents of example9.js
/* validates that the entry is formatted as an email address */
function Validate(thisForm) {
let tocheck = thisForm.email.value;
let re = /^[\w\._-]+@[\w\._-]+\.[a-zA-Z]{2,7}$/;
if (!tocheck.match(re)) {
alert("Please verify the email address format.");
thisForm.email.focus();
thisForm.email.style.backgroundColor = '#ff9';
return false;
} else {
return true;
}
}
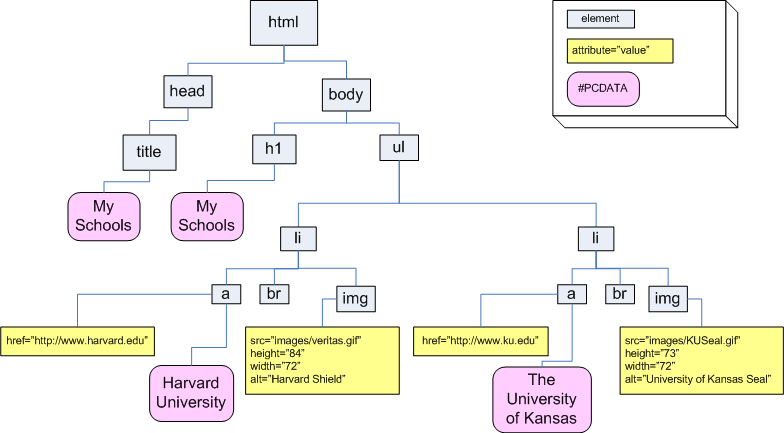
Document Object Model (DOM)


<html>
<head>
<title>My Schools</title>
</head>
<body>
<h1>My Schools</h1>
<ul>
<li>
<a href="http://www.harvard.edu/">Harvard University</a><br/>
<img src="images/veritas.gif" alt="Harvard Shield" height="84" width="72"/>
</li>
<li>
<a href="http://www.ku.edu/">University of Kansas</a><br/>
<img src="images/KUSeal.gif" alt="University of Kansas Seal" height="73" width="72"/>
</li>
</ul>
</body>
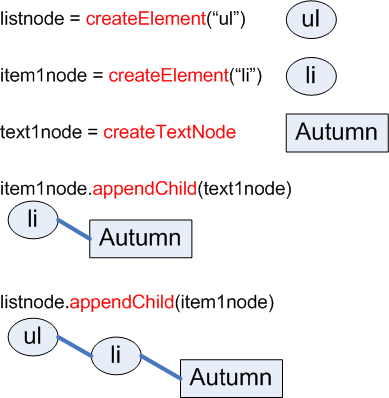
</html>Javascript and DOM: Building Content

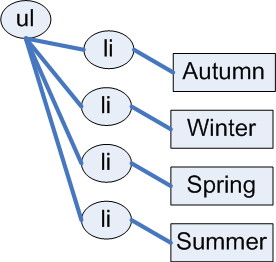
And do the same for the other three seasons to get:
Javascript and DOM: Building Content
<div id="seasonslist1">
<p>
<button onclick="makeSeasonsList();" type="submit">Click to append list of seasons </button>
</p>
</div>
In
script element within head element (<script>):
function makeSeasonsList() {
let ul_node = document.createElement("ul");
// Autumn
let li_node1 = document.createElement("li");
let li_text1 = document.createTextNode("Autumn");
li_node1.appendChild(li_text1);
// Winter
let li_node2 = document.createElement("li");
let li_text2 = document.createTextNode("Winter");
li_node2.appendChild(li_text2);
// Spring
let li_node3 = document.createElement("li");
let li_text3 = document.createTextNode("Spring");
li_node3.appendChild(li_text3);
// Summer
let li_node4 = document.createElement("li");
let li_text4 = document.createTextNode("Summer");
li_node4.appendChild(li_text4);
// Append the list items to the ul
ul_node.appendChild(li_node1);
ul_node.appendChild(li_node2);
ul_node.appendChild(li_node3);
ul_node.appendChild(li_node4);
// Place on page
let container = document.getElementById("seasonslist1");
container.appendChild(ul_node);
}Javascript and DOM: Building Content
Using an array (a list).
let seasons = ['Summer','Autumn','Winter', 'Spring'];
Iterate through Array
<div id="seasonslist2">
<p>
<button onclick="makeSeasonsList();" type="submit">Click to append list of seasons </button>
</p>
</div>
In
script element within head element (<script>):
function makeSeasonsList() {
ul_node = document.createElement("ul");
let seasons = ['Summer','Autumn','Winter','Spring'];
for (i in seasons) {
let mytext = i + " " + seasons[i];
let text_node = document.createTextNode(mytext);
let li_node = document.createElement("li");
li_node.appendChild(text_node);
ul_node.appendChild(li_node);
};
let container = document.getElementById("seasonslist2");
container.appendChild(ul_node);
}Using forEach array method
<div id="seasonslist3">
<p>
<button onclick="makeSeasonsList();" type="submit">Click to append list of seasons </button>
</p>
</div>
In
script element within head element (<script>):
function makeSeasonsList() {
ul_node = document.createElement("ul");
let seasons = ['Summer','Autumn','Winter','Spring'];
seasons.forEach(function(s){
let text_node = document.createTextNode(s);
let li_node = document.createElement("li");
li_node.appendChild(text_node);
ul_node.appendChild(li_node);
});
let container = document.getElementById("seasonslist3");
container.appendChild(ul_node);
}Using a name/value object
{"seasons" : ['Spring','Summer','Fall','Winter']}
<div id="seasonslist2">
<p>
<button onclick="makeSeasonsList();" type="submit">Click to append list of seasons </button>
</p>
</div>
In
script element within head element (<script>):
function makeSeasonsList() {
ul_node = document.createElement("ul");
let mydata= {"seasons":['Spring','Summer','Fall','Winter']}
;
let seasons = mydata.seasons;
for (i in mydata.seasons) {
let mytext = i + " " + seasons[i];
let text_node = document.createTextNode(mytext);
let li_node = document.createElement("li");
li_node.appendChild(text_node);
ul_node.appendChild(li_node);
};
let container = document.getElementById("seasonslist2");
container.appendChild(ul_node);
}Table striping with Javascript
- Use
onloadevent attribute ofbodyelement to call striping function. - Will use Document Object Model to access parts of the page
- Basic flow:
- Get the table to stripe (
getElementById) - Get the table body (
getElementsByTagName) - Get the rows within the table body (
getElementsByTagName) - Go through each row, and assign an "evenRow" or "oddRow" class attribute
(forloop andsetAttributeDOM method)
- Get the table to stripe (
function stripeTable(tableid) {
let mytable = document.getElementById(tableid);
// get tbody (i.e. we do not want to stripe the thead)
let mytbody = mytable.getElementsByTagName('tbody');
/* getElementsByTagName gives us a Node List, so we need
to access it as a list (Array), arrayname[i].
Find all the tr within the tbody
*/
let myrows = mytbody[0].getElementsByTagName('tr');
/* Iterate over the node list of "tr" returned, setting
the class appropriately
*/
for(let i=0; i<myrows.length; i++) {
if ((i + 1) % 2 == 0) {
// even row -- the "%" operator is the "modulus" or remainder
myrows[i].setAttribute('class','evenRow');
} else {
// odd row
myrows[i].setAttribute('class','oddRow');
}
}
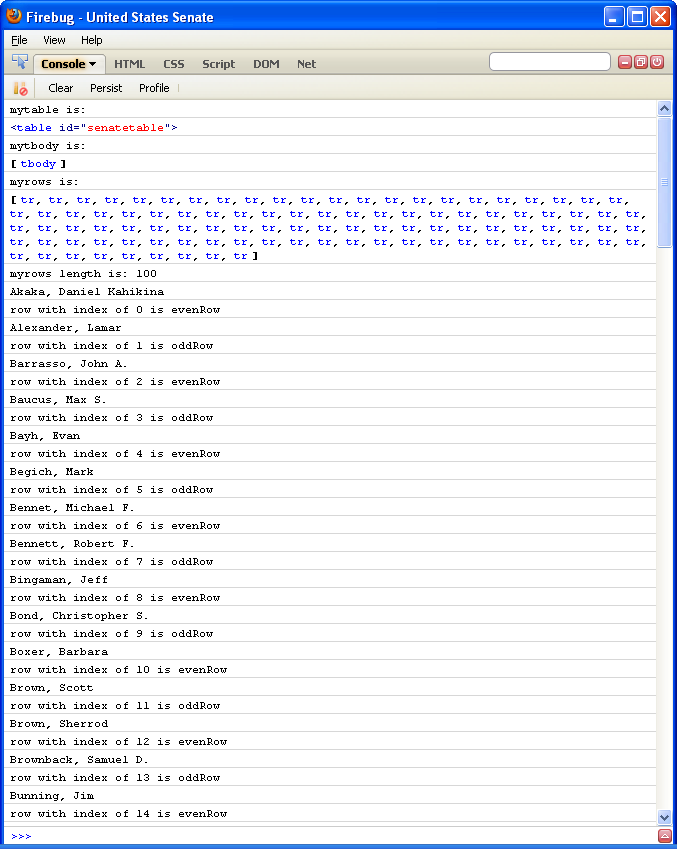
}Things will go wrong...the Javascript Console is your friend
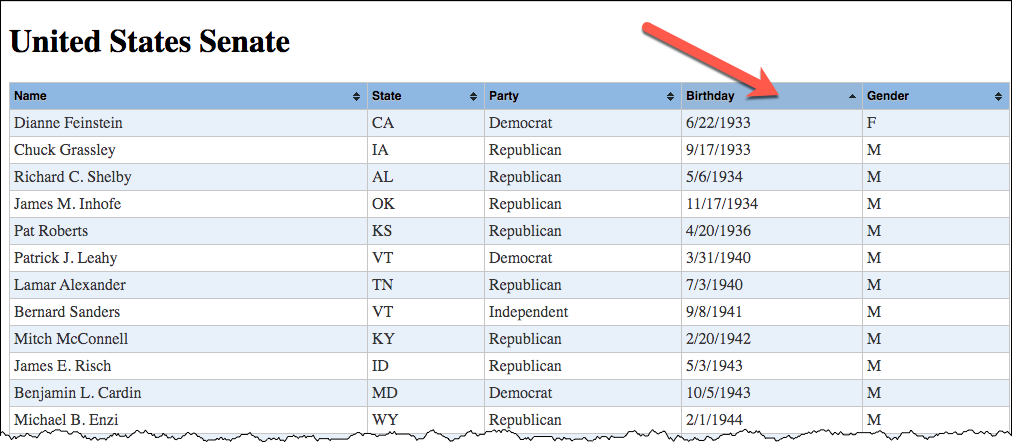
- United States Senate Table - Plain
- United States Senate Table - Striped with JS
- United States Senate Table - Striped with JS and Console Messages

function stripeTable(tableid) {
let mytable = document.getElementById(tableid);
console.log("mytable is:");
console.log(mytable);
// get tbody (i.e. we dont' want to stripe the thead)
let mytbody = mytable.getElementsByTagName('tbody');
console.log("mytbody is:");
console.log(mytbody);
/* getElementsByTagName gives us a Node List, so we need
to access it as a list (Array), arrayname[i].
Find all the tr within the tbody
*/
let myrows = mytbody[0].getElementsByTagName('tr');
console.log("myrows is:");
console.log(myrows);
console.log("myrows length is: " + myrows.length);
/* Iterate over the node list of "tr" returned, setting
the class appropriately
*/
for(let i=0; i<myrows.length; i++) {
let senatorname = myrows[i].getElementsByTagName('td')[0].firstChild.nodeValue;
console.log(senatorname);
if ((i + 1) % 2 == 0) {
// even rows
console.log("row with index of " + i + " is evenRow");
myrows[i].setAttribute('class','evenRow');
} else {
// odd rows
console.log("row with index of " + i + " is oddRow");
myrows[i].setAttribute('class','oddRow');
}
}
}console.log() allows you output messages to a console.
addEventListener function lets us add Event Listeners via JavaScript!
let myButton = document.getElementById("makelistbutton");
myButton.addEventListener("click", makeSeasonsList);