JavaScript and Forms
Exposing Additional Form Elements
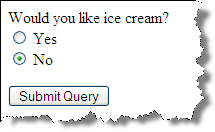
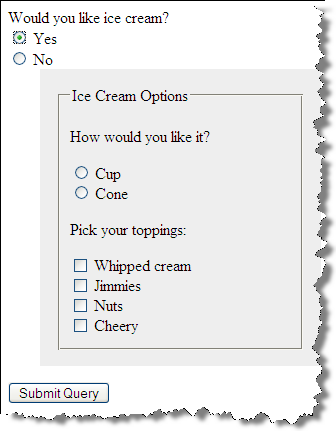
Additional relevant form elements are exposed based upon user input.
Here, this is achieved by having the entire form in the markup, with a certain section
hidden via CSS (display: none;). If "Yes" is chosen,
the display property is changed to "block" through JS.
<form method="get" name="ice_cream" id="ice_cream" action="https://cscis12.dce.harvard.edu/echo">
<div>Would you like ice cream?
<br/>
<label>
<input type="radio" name="want" id="ic_yes" value="yes" onclick="displayIceCreamOptions()"/>
Yes </label>
<label>
<input type="radio" name="want" id="ic_no" value="no" onclick="displayIceCreamOptions()"/>
No </label>
</div>
<fieldset id="icecream_options" style="display: none;">
<legend>Ice Cream Options </legend>
<p>How would you like it?
</p>
<label>
<input type="radio" id="container_cup" name="container" value="cup"/>
Cup </label>
<label>
<input type="radio" id="container_cone" name="container" value="cone"/>
Cone </label>
<p>Pick your toppings:
</p>
<label>
<input type="checkbox" name="toppings" id="toppings_wc" value="whipcream"/>
Whipped cream </label>
<label>
<input type="checkbox" name="toppings" id="toppings_j" value="jimmies"/>
Jimmies </label>
<label>
<input type="checkbox" name="toppings" id="toppings_nuts" value="nuts"/>
Nuts </label>
<label>
<input type="checkbox" name="toppings" id="toppings_cherry" value="cherry"/>
Cherry </label> </fieldset>
<p>
<input type="submit"/>
</p>
</form> In style
element
(<style>) within head element:
#icecream_options {
display:none;
background-color: #eee;
margin-left: 2em;
}
label { display: block; }
In
script element within head element (<script>):
function displayIceCreamOptions() {
let divico = document.getElementById('icecream_options');
let inputYes = document.getElementById('ic_yes');
if (inputYes.checked == true) {
divico.style.display = 'block';
} else {
divico.style.display = 'none';
}
}