Inline Lists

Key points:
- remove list styling
- change from "block" to "inline" display
ul { list-style: none; }
li { display: inline; }list-style: none
<nav>
<ul id="extglobalnav">
<li>About
</li>
<li>Calendar
</li>
<li>For Degree Candidates
</li>
<li>Courses
</li>
<li>Faculty Directory
</li>
<li>Login
</li> </ul> </nav> In style
element
(<style>) within head element:
ul#extglobalnav {
list-style: none;
}
li {display: inline;}
<nav>
<ul id="extglobalnav">
<li>About
</li>
<li>Calendar
</li>
<li>For Degree Candidates
</li>
<li>Courses
</li>
<li>Faculty Directory
</li>
<li>Login
</li> </ul> </nav> In style
element
(<style>) within head element:
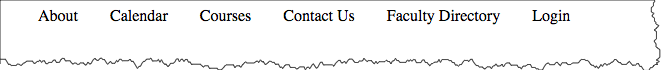
ul#extglobalnav {
list-style: none;
padding-left: 0;
}
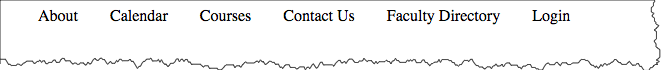
ul#extglobalnav li {
display: inline;
padding-left: 2em;
}
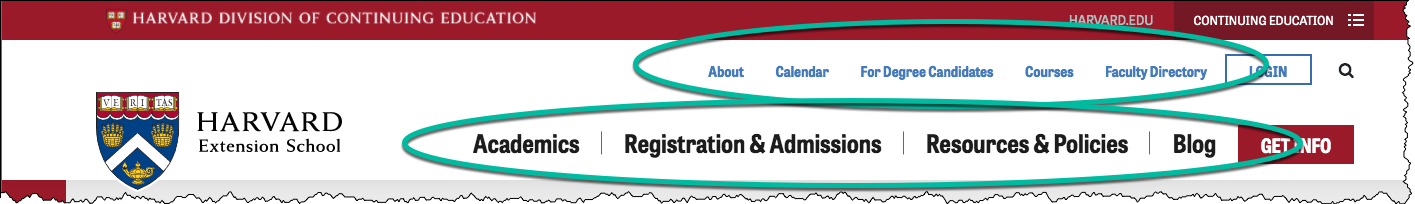
With Other Styles - TODO
<nav>
<ul id="extglobalnav">
<li>
<a href="#">About </a>
</li>
<li>
<a href="#">Calendar </a>
</li>
<li>
<a href="#">For Degree Candidates </a>
</li>
<li>
<a href="#">Courses </a>
</li>
<li>
<a href="#">Faculty Directory </a>
</li>
<li class="login">
<a href="#">Login </a>
</li> </ul> </nav> In style
element
(<style>) within head element:
#extglobalnav {
list-style: none;
padding-left: 0;
float: right;
margin-right: 2em;
font-family: Arial Narrow, sans-serif;
}
#extglobalnav li {
display: inline;
padding-left: 2em;
font-weight: bold;
}
#extglobalnav a:link,
#extglobalnav a:visited,
#extglobalnav a:hover,
#extglobalnav a:active
{
color: #4d84c4;
text-decoration: none;
}
#extglobalnav li.login {
padding: 0.3em 1em;
border: 3px solid #4d84c4;
margin-left: 2em;
}