Harvard Extension School
Spring 2019
Course Web Site: http://cscie12.dce.harvard.edu/
Instructor email: david_heitmeyer@harvard.edu
Course staff email: cscie12@dce.harvard.edu

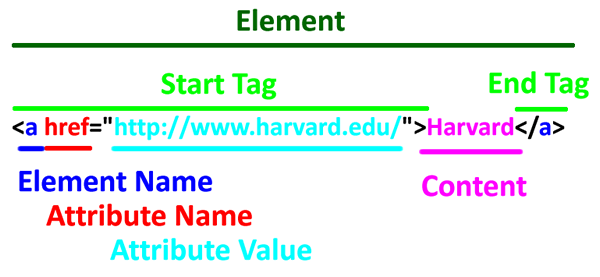
Markup for a Hypertext link:
<a href="http://www.harvard.edu/">Harvard</a>How it would render in a web browser:

Start Tag<a href="http://www.harvard.edu/">Harvard</a>
Element Name<a href="http://www.harvard.edu/">Harvard</a>
Attribute<a href="http://www.harvard.edu/">Harvard</a>
Attribute Value <a href="http://www.harvard.edu/">Harvard</a>
Content <a href="http://www.harvard.edu/">Harvard</a>
End Tag <a href="http://www.harvard.edu/">Harvard</a>
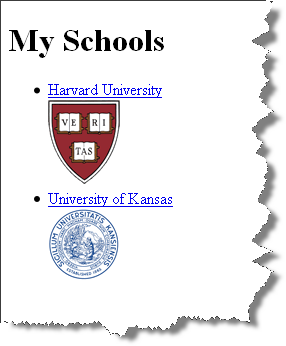
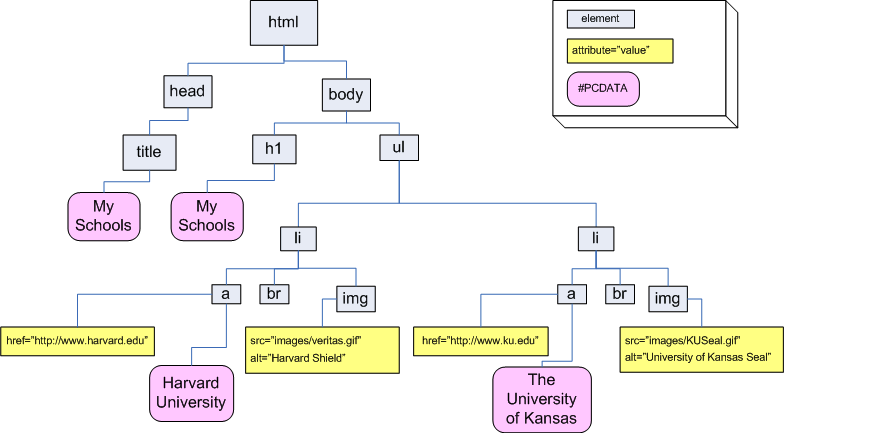
<!DOCTYPE html>
<html>
<head>
<title>My Schools</title>
</head>
<body>
<h1>My Schools</h1>
<ul>
<li>
<a href="http://www.harvard.edu/">Harvard University</a><br/>
<img src="images/veritas.gif" alt="Harvard Shield" />
</li>
<li>
<a href="http://www.ku.edu/">University of Kansas</a><br/>
<img src="images/KUSeal.gif" alt="University of Kansas Seal" />
</li>
</ul>
</body>
</html>

118 elements defined in HTML5

More information: HTML5 Living Standard from the WHATWG. Section 4 contains the List of elements in HTML.
htmlhead
title
base
link
metastylebody
article
section
nav
asideh1, h2, h3, h4, h5, h6hgroupheaderfooteraddressphrpreblockquoteolullidldtddfigurefigcaptionmaindivaemstrongsmallsciteqdfnabbrrubyrtrpdatatimecodevarsampkbdsubsupibumarkbdibdospanbrwbrinsdelpicturesourceimgiframeembedobjectparamvideoaudiosourcetrackmapareatablecaptioncolgroupcoltbodytheadtfoottrtdthformlabelinputbuttonselectdatalistoptgroupoptiontextareakeygenoutputprogressmeterfieldsetlegenddetailssummarymenumenuitemdialogscriptnoscripttemplatecanvashtml,
head,
meta,
title,
link, and
body
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document Title</title>
<link rel="stylesheet" href="css/screen.css" type="text/css" />
</head>
<body>
<!-- content goes here -->
</body>
</html>pdivulliThe p element is used to group paragraphs.
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.</p>
<p>Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.</p>
<p>Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Ut a risus. Fusce bibendum sagittis magna.</p>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.
Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.
Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Ut a risus. Fusce bibendum sagittis magna.
The div element is to group block-level content, and is typically used to define parts of the page so that CSS rules can be applied specifically to those parts.
<div class="part1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed feugiat nisi at sapien. Phasellus varius tincidunt ligula. Praesent nisi. Duis sollicitudin. Donec dignissim, est vel auctor blandit, ante est laoreet neque, non pellentesque mauris turpis eu purus.</div><div class="part2">Suspendisse mollis leo nec diam. Vestibulum pulvinar tellus sit amet nulla fringilla semper. Aenean aliquam, urna et accumsan sollicitudin, tellus pede lobortis velit, nec placerat dolor pede nec nibh. Donec fringilla. Duis adipiscing diam at enim. Vestibulum nibh.</div><div class="part3">Proin sollicitudin ante vel eros. Nunc tempus. Quisque vitae quam non magna mattis volutpat. Ut a risus. Fusce bibendum sagittis magna.</div> In style
element
(<style type="text/css">) within head element:
div.part1 {padding: 2em; color: white; background-color: green;}
div.part2 { color: purple; padding: 2em; border: medium solid purple;}
div.part3 { background-color: orange; padding: 1em; font-size: smaller;}
Lists are very useful, both for:
There are three types of lists:
ul and liol and lidl, dt, and ddLinks to the HTML5 documentation for these elements:
ul ,
li ,
ol ,
dl ,
dt ,
dd
<ul>
<li>Tea</li>
<li>Bread</li>
<li>Cheese</li>
<li>Chips</li>
<li>Ice Cream</li>
</ul><ul>
<li>Tea<ul>
<li>Kenyan</li>
<li>Sikkim</li>
<li>Ceylon</li>
<li>Assam</li>
<li>Oolong</li>
</ul></li>
<li>Potato Chips<ul>
<li>Dirty's</li>
<li>Art's and Mary's</li>
<li>Tim's Cascade</li>
<li>Cape Cod</li>
</ul></li>
</ul><ol>
<li>Boil water</li>
<li>Measure tea (approximately 1 tsp. per 6 oz. cup)</li>
<li>Steep tea for 3 to 5 minutes</li>
<li>Enjoy!</li>
</ol><dl>
<dt>bread</dt>
<dd>a usually baked and leavened food made of a mixture whose basic constituent is flour or meal</dd>
<dt>butter</dt>
<dd>a solid emulsion of fat globules, air, and water made by churning milk or cream and used as food</dd>
</dl>Keep in mind that the only allowed child of a ul element
is an li element. So in a nested list, the nested ul needs to contained within the li:
| Correct | Incorrect ul must be within li |
|---|---|
Example in GistView ExampleValidate Example | Example in GistView ExampleValidate Example |
Sometimes this is confusing, since in the "HTML" form of HTML5, the end tags are options for li, so while it may appear that you can have a ul as a child of ul, you really can't -- there's an implied end-tag there.
| Correct HTML serialization | Correct XML serialization |
|---|---|
Example in GistView ExampleValidate Example | Example in GistView ExampleValidate Example |
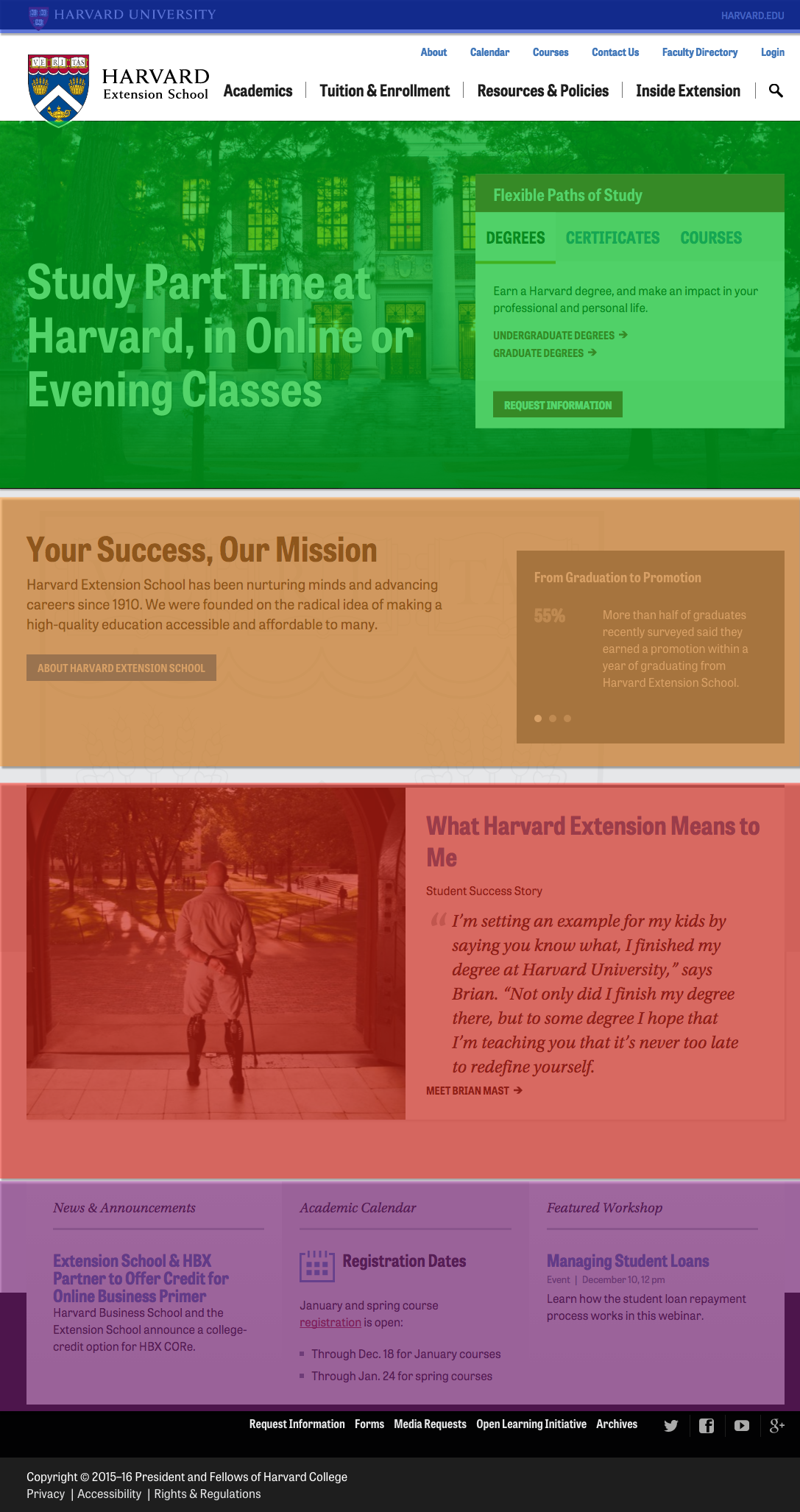
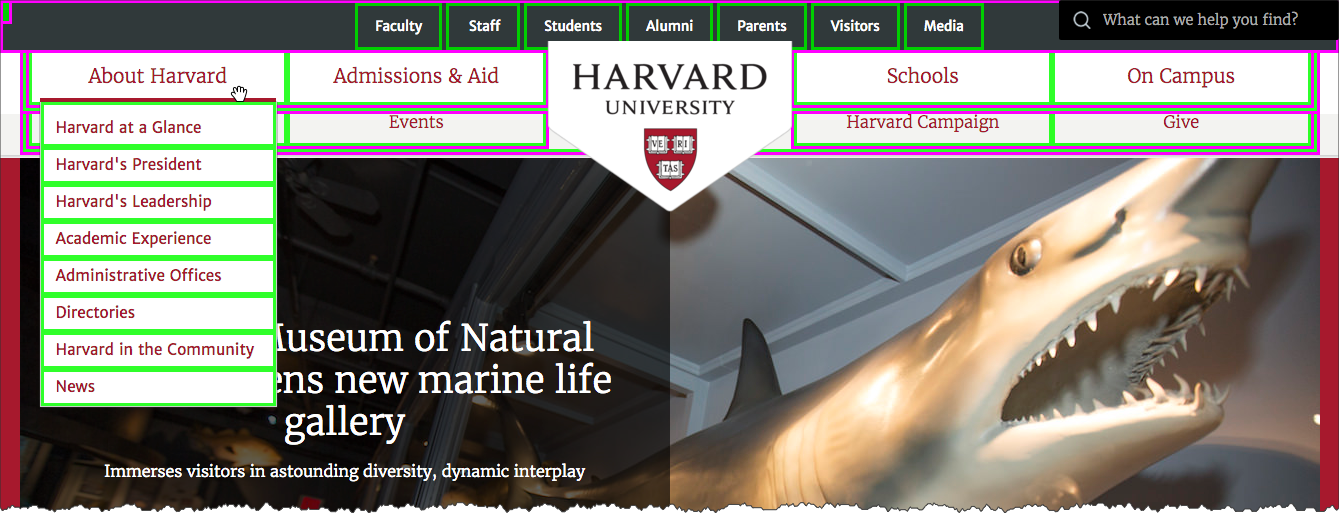
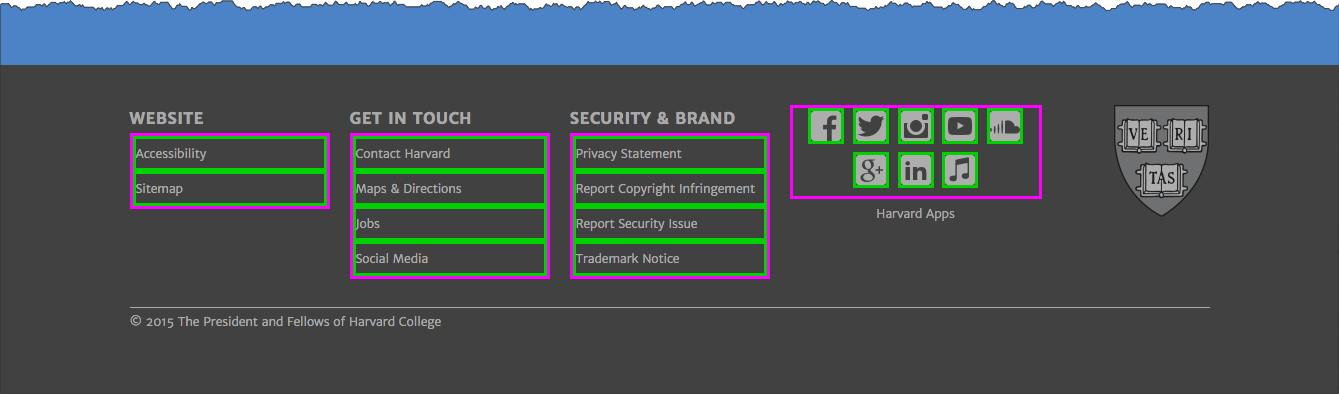
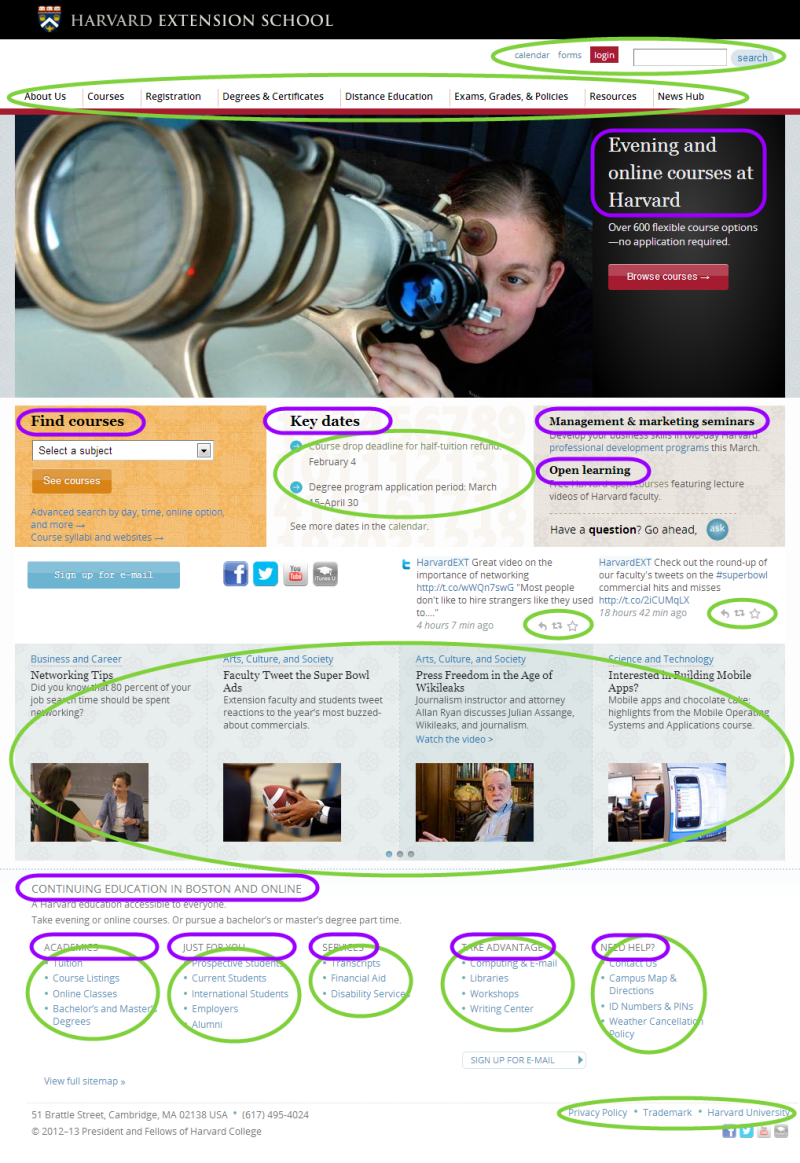
Harvard Homepage - lists are outlined in magenta and list items in green. Note that some lists are "horizontal" and some are "vertical" -- exactly how a list is rendered can be controlled by CSS
Top:
Footer:
Any single heading element wasn't technically only our "top" list, but collectively (h1,h2,h3,h4,h5,h6), these are important!
Example in GistExample in bl.ocksView ExampleExample in JSFiddle
<h1>Primary Heading (1st)</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h2>Secondary Heading (2nd)</h2>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h3>Tertiary Heading (3rd)</h3>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h4>Quarternary Heading (4th)</h4>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h5>Quinary Heading (5th level)</h5>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>
<h6>Senary Heading (6th level)</h6>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit...</p>Heading elements (h1,h2,etc.) and lists (ul,li) combined with CSS are very powerful. Headings can remain headings in markup and CSS can style them as desired. Lists can remain lists in markup (navigation, content items, etc.) and CSS can style them as desired.

The anchor — a — element is at the center of the key "hypertext" feature of the web. The a element is how to create hyperlinks from resource to another!
HTML 5 Specification: the a element.
To go along with the a element is the href attribute. The value of the href attribute is the URL that the browser will load when the link is activated (e.g. a mouse click).
The following paragraph was taken from "'Sunshine vitamin' looks a little brighter", HarvardScience, February 5, 2013:
Code:
<p>Adequate levels of
<a href="http://www.mayoclinic.com/health/vitamin-d/NS_patient-vitamind">vitamin D</a>
during young adulthood may reduce the risk of adult-onset
<a href="http://www.diabetes.org/diabetes-basics/type-1/">type 1 diabetes</a>
by as much as 50 percent, according to researchers at the
<a href="http://www.hsph.harvard.edu/">Harvard School of Public Health</a>
(HSPH). If confirmed in future studies, the findings could lead to a role for vitamin D
supplementation in preventing this serious autoimmune disease in adults.</p>Rendered:
Adequate levels of vitamin D during young adulthood may reduce the risk of adult-onset type 1 diabetes by as much as 50 percent, according to researchers at the Harvard School of Public Health (HSPH). If confirmed in future studies, the findings could lead to a role for vitamin D supplementation in preventing this serious autoimmune disease in adults.
Build confidence by making your links predictable and differentiable.
![]()
Title attribute can add information so that the link is more predictable and able to be differentiated from others.
<p>Adequate levels of
<a href="http://www.mayoclinic.com/health/vitamin-d/NS_patient-vitamind"
title="More information from the Mayo Clinic about vitamin D">vitamin D</a>
during young adulthood may reduce the risk of adult-onset
<a href="http://www.diabetes.org/diabetes-basics/type-1/"
title="More information from the American Diabetes Association about type 1 diabetes">type 1 diabetes</a>
by as much as 50 percent, according to researchers at the
<a href="http://www.hsph.harvard.edu/"
title="Harvard T.H. Chan School of Public Health brings together dedicated experts from many disciplines to educate new generations of global health leaders and produce powerful ideas that improve the lives and health of people everywhere." >Harvard School of Public Health</a>
(HSPH). If confirmed in future studies, the findings could lead to a role for vitamin D
supplementation in preventing this serious autoimmune disease in adults.</p>Adequate levels of vitamin D during young adulthood may reduce the risk of adult-onset type 1 diabetes by as much as 50 percent, according to researchers at the Harvard School of Public Health (HSPH). If confirmed in future studies, the findings could lead to a role for vitamin D supplementation in preventing this serious autoimmune disease in adults.
URLs come in two forms:
http or https. Fully-qualified URLs express the complete information needed to locate the resource.http://www.whitehouse.gov/1600/constitutionhttp://www.whitehouse.gov/1600/constitutionhttp://www.whitehouse.gov/1600/constitutionhttp://www.whitehouse.gov/1600/constitutionRelative location of a conference room:
In the case of relative URLs, the information not expressed in the relative URL is derived from the current URL location.
In the case of relative URLs, the information not expressed in the relative URL is derived from the current URL location.
Simple relative link.
Current Location:
That contains the link:
model_b.html
Resolves to:
http://www.acme.com/products/road_runner_traps/model_b.html
Relative link that uses "../" to "move up" the the URL path of the current URL.
Current Location:
http://www.acme.com/products/road_runner_traps/model_a.html
That contains the link:
../images/model_a.png
Note that the .. is a way to "move up" the URL path (the URL path is divided by /).
Resolves to:
http://www.acme.com/products/images/model_a.png
Relative URL that uses scheme and host from of the currrent URL.
Current Location:
http://www.acme.com/products/road_runner_traps/model_a.html
That contains the link:
/css/screen.css
Note that the / at the beginning of the relative URL means that we start from host and scheme provided by the current location -- the relative URL is proving the complete path.
Resolves to:
http://www.acme.com/css/screen.css
There are advantages to using relative links to those resources within a site.
Obviously, links that are outside of the site need to be fully qualified.
A site will often have multiple versions -- you might develop the site locally, a testing site, a staging site, and a production site (sometimes not all of these will exist, but certainly more than one environment will exist for a site).
Using relative links within a site will let you move your web work from your local development site to the next level, and all the links will still point to the correct places!
Relative links will keep your site "self-contained" and easily transportable to different environments -- for example, when you move from
acme.localhost todev.acme.com totest.acme.com tostage.acme.com towww.acme.comaspanbrThe span element is a cousin to the div element -- in that it is used primarily for styling purposes, except that it is geared towards "inline" content.
<div class="citation"><span class="author">Berners‐Lee, Tim</span>.<span class="title">We Need a Magna Carta for the Internet</span><span class="journal">New Perspectives Quarterly</span>31.3 (2014): 39-41. Web.<br/><a href="https://harvard.instructure.com/courses/8246/files/folder/readings?preview=1564950" title="We Need a Magna Carta for the Internet by Tim Berners-Lee">View PDF</a></div> In style
element
(<style type="text/css">) within head element:
.citation .journal { font-style: italic; }
.citation span.title::before { content: '"';}
.citation span.title::after { content: '." ';}See: Inline elements and Block elements from MDN (Mozilla Developer Network)
Since "white space" characters are ignored in rendering HTML, the br element is used for explicit line breaks.
Examples below are from the first part of Paul Revere's Ride by Henry Wadsworth Longfellow
<p style="background-color: #ffc">Using br for line breaks:</p>
<p>Listen, my children, and you shall hear<br/>Of the midnight ride of Paul Revere,<br/>On the eighteenth of April, in Seventy-Five:<br/>Hardly a man is now alive<br/>Who remembers that famous day and year.</p>
<p style="background-color: #ffc">Line breaks and spaces in HTML code don't render...(exception below):</p>
<p>Listen, my children, and you shall hear Of the midnight ride of Paul Revere, On the eighteenth of April, in Seventy-Five: Hardly a man is now alive Who remembers that famous day and year.</p>
<p style="background-color: #ffc">...except in the "pre" (preformatted) element:</p>
<pre>Listen, my children, and you shall hear Of the midnight ride of Paul Revere, On the eighteenth of April, in Seventy-Five: Hardly a man is now alive Who remembers that famous day and year.</pre>Using br for line breaks:
Listen, my children, and you shall hear
Of the midnight ride of Paul Revere,
On the eighteenth of April, in Seventy-Five:
Hardly a man is now alive
Who remembers that famous day and year.
Line breaks and spaces in HTML code don't render...(exception below):
Listen, my children, and you shall hear Of the midnight ride of Paul Revere, On the eighteenth of April, in Seventy-Five: Hardly a man is now alive Who remembers that famous day and year.
...except in the "pre" (preformatted) element:
Listen, my children, and you shall hear
Of the midnight ride of Paul Revere,
On the eighteenth of April, in Seventy-Five:
Hardly a man is now alive
Who remembers that famous day and year.
You can use a non-breaking space (  or character entities) for spaces that won't be collapsed:
<p style="background-color: #ffc">You can use a non-breaking space (&#160; or &nbsp; character entities):</p>
<p>
Listen, my children, and you shall hear<br/>
   Of the midnight ride of Paul Revere,<br/>
On the eighteenth of April, in Seventy-Five:<br/>
   Hardly a man is now alive<br/>
Who remembers that famous day and year.
</p>img elementsrcaltHTML documents do not contain the images themselves, but merely contain references to the images to be displayed. Common image file types are:
<img src="http://cscie12.dce.harvard.edu/images/harvard-extension-school-shield.png" alt="Harvard University Extension School Shield" height="330" width="287"/>
<a href="http://extension.harvard.edu/"><img src="http://cscie12.dce.harvard.edu/images/harvard-extension-school-shield.png" alt="Harvard University Extension School Shield" height="330" width="287"/></a>The alt attribute is used to specify a short text alternative when using the img element.
Accessibility essentials:
The power of the Web is in its universality.
Access by everyone regardless of disability is an essential aspect.
Tim Berners-Lee, W3C Director and inventor of the World Wide Web
Copyright © David Heitmeyer