Contextual Selectors
Tip: Often I see classes being used when a contextual selector would do!
selector1 selector2 { ...rules... }
Often you'll see this as ways to apply different rules in header,
main, and footer
main p {
/* rules for p inside of main */
}
footer p {
/* rules for p inside of main */
}
h2 {
/* rules for h2 everywhere*/
}
section h2 {
/* rules for h2 inside of section */
}
nav a:link,
nav a:visited,
nav a:hover,
nav a:active {
/* rules for nav links */
}
footer a:link,
footer a:visited,
footer a:hover,
footer a:active {
/* rules for nav links */
}
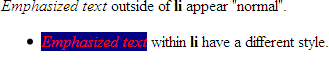
Example of "li em" selector
Example
4.1 - contextual selectors - Example 4.1
<div>
<em>Emphasized text </em>outside of
<strong>li </strong>appear "normal".
<ul>
<li>
<em>Emphasized text </em>within
<strong>li </strong>have a different style.
</li> </ul>
</div> In style
element
(<style>) within head element:
li em { color: red; background-color: navy;}