Web Fonts - Include through CSS link element
Using a link element to include CSS with @font-face definitions is how some font hosting services recommend including their fonts. Google Fonts does this.
The server delivering the fonts does browser detection and delivers the CSS file with the appropriate font format.
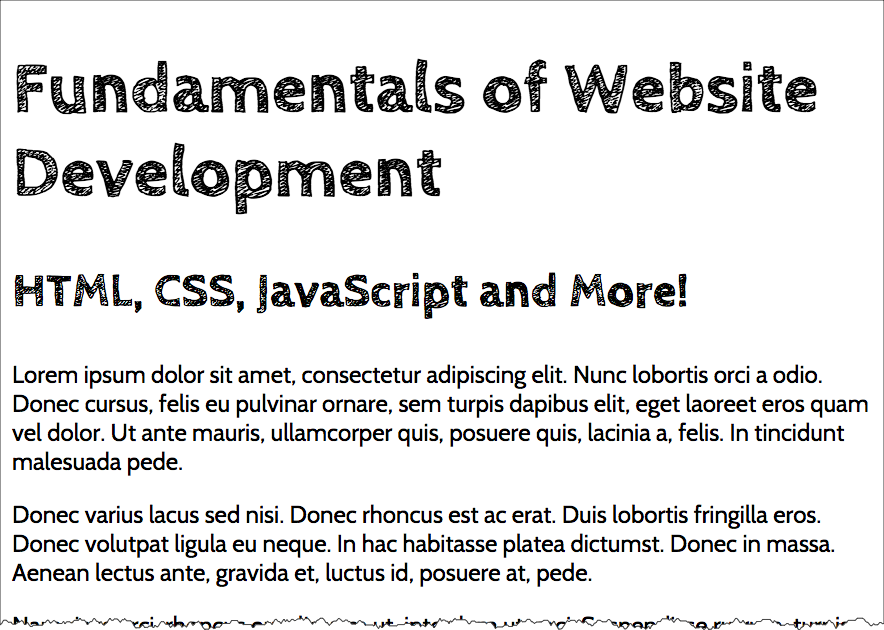
Note that we are having using two Google Fonts -- Cabin Sketch and Cabin. And we also link to our own stylesheet (demo.css).
<link href="https://fonts.googleapis.com/css2?family=Cabin+Sketch:wght@400;700&family=Cabin:wght@400;700&display=swap"
rel="stylesheet" />
<link rel="stylesheet" href="demo.css" />Our CSS in demo.css:
h1,h2,h3,h4,h5,h6 {
font-family:"Cabin Sketch", sans-serif;
}
h1 {
font-size: 3rem;
}
h2 {
font-size: 2rem;
}
body {
font-family: sans-serif;
}
Note that nothing magical is going on here -- Google is simply returning CSS that uses @font-face with the font format appropriate for the browser making the request.
/* latin */
@font-face {
font-family: 'Cabin Sketch';
font-style: normal;
font-weight: 400;
font-display: swap;
src: local('Cabin Sketch Regular'), local('CabinSketch-Regular'), url(https://fonts.gstatic.com/s/cabinsketch/v14/QGYpz_kZZAGCONcK2A4bGOj8mNhNy_r-Kw.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
/* latin */
@font-face {
font-family: 'Cabin Sketch';
font-style: normal;
font-weight: 700;
font-display: swap;
src: local('Cabin Sketch Bold'), local('CabinSketch-Bold'), url(https://fonts.gstatic.com/s/cabinsketch/v14/QGY2z_kZZAGCONcK2A4bGOj0I_1Y5tjzAYOcFg.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}