Session 01 - The Internet, World Wide Web, Web Browsers, Web Sites, and HTML
Harvard Extension School
Fall 2024
Course Web Site: https://cscie12.dce.harvard.edu/
Topics
- Welcome!
- How does the web work?
- The Internet and the World Wide Web
- How do we make the web work?
- CSCI E-12 Course
- A Web Address - URLs
- Components of the Web
- Client-side Web Parts: Markup, Style, Function
- HTML Introduction
- Essential HTML5 Document Structure
- HTML5
- Common HTML5 Elements - a element - anchor
- Relative URLs
- "Hello World" First Assigment
- File Management
- Course Web Hosting Server: URLs and File locations
- Workflow
Presentation contains 48 slides
Welcome!
CSCI E-12, Fundamentals of Website Development
Fall Term 2024
Harvard Extension School
Essential Questions to Consider
- How does the web work?
- How do we make the web work?
Four phases for Tonight
- The Web
- A bit about the course
- Getting started with the web and HTML
- Orientation to the first assignment
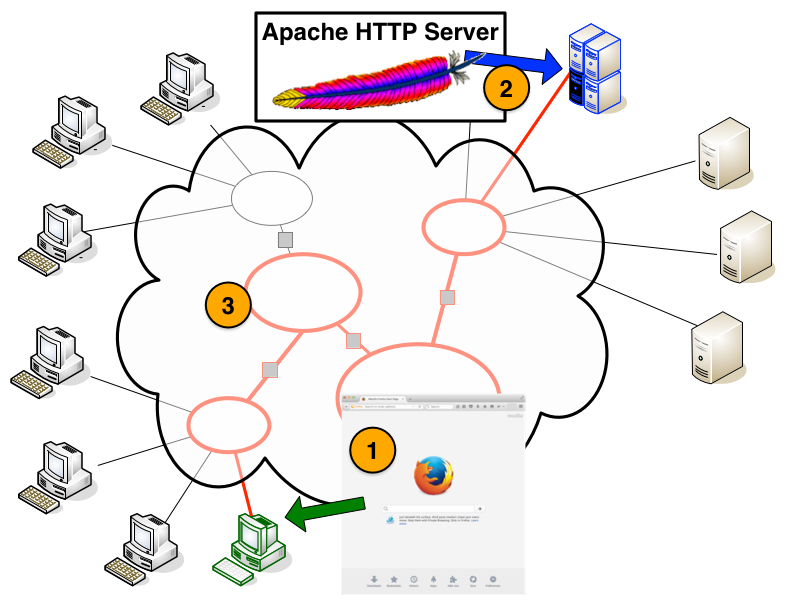
How does the web work?
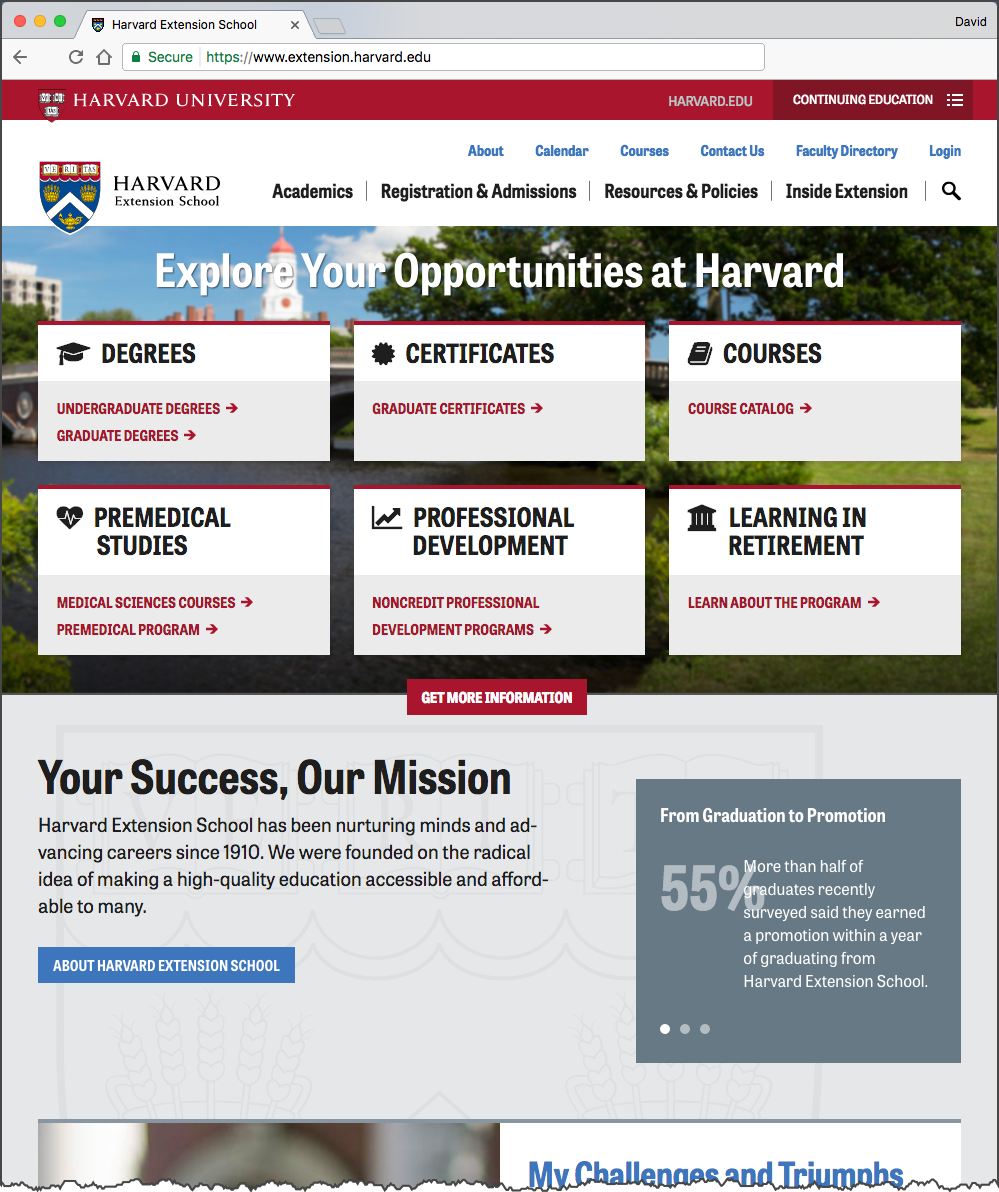
What happens when you enter https://extension.harvard.edu/ into your browser?

How does the web work?
- Web Browser
- Web Server
- Web Address (URL) and Communication
- Web Content (HTML, CSS, JS, images)

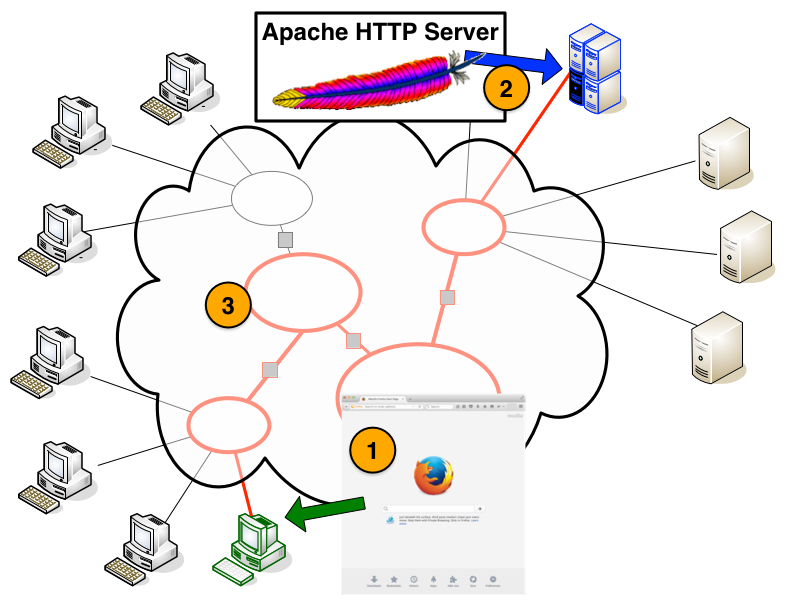
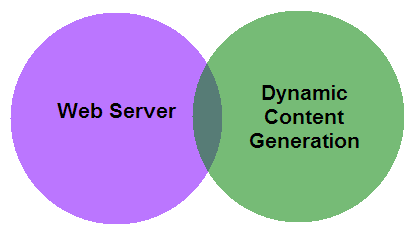
1. Web Browser (HTTP Client)


2. Web Server (HTTP Server)


3. Communication
Communication between the web browser and web server, including how they communicate (HTTP) and the network.
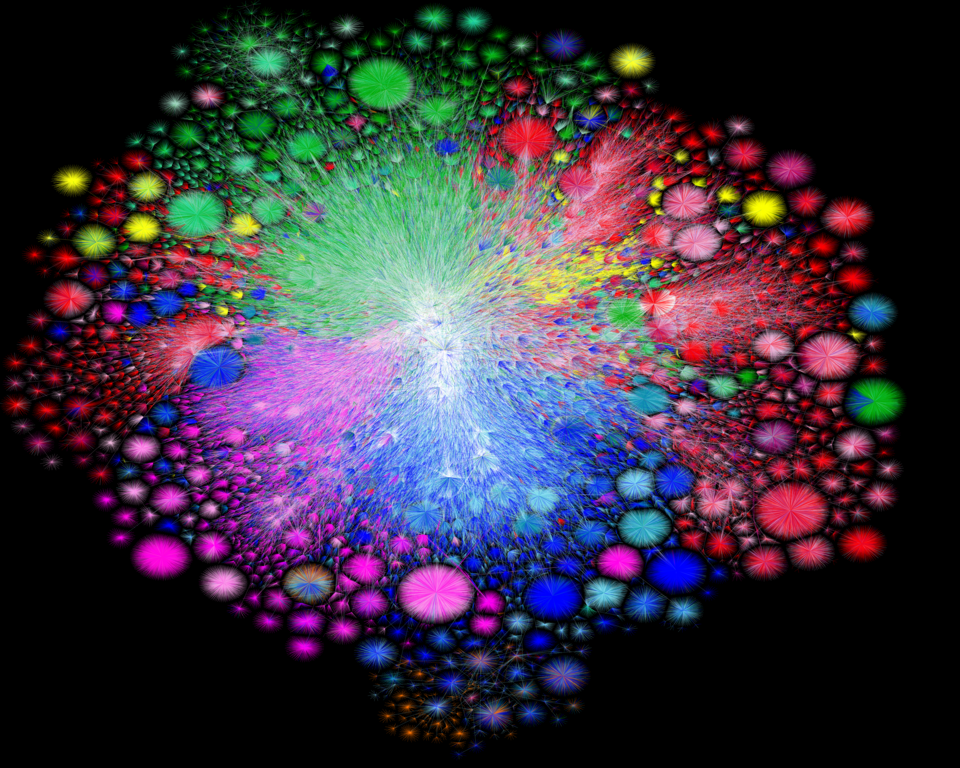
The Internet and the World Wide Web

Image credit: Barrett Lyon / The Opte Project
"Visualization of the routing paths of the Internet.""
Used under the Creative Commons Attribution-NonCommercial 4.0 International License.
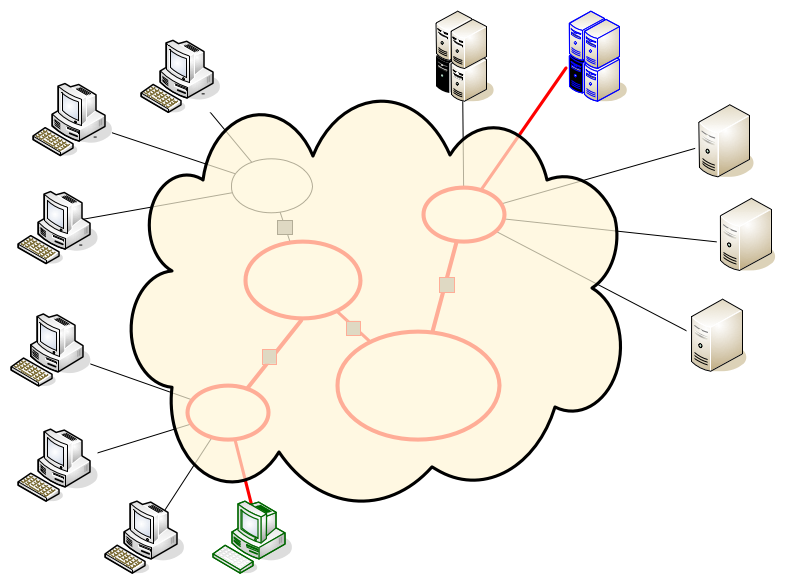
The Internet: Schematic

The Internet came before the Web, and Web "traffic" is not the only type of traffic on the Internet
Tim Berners-Lee on The World Wide Web
Suppose all the information stored on computers everywhere were linked. Suppose I could program my computer to create a space in which everything could be linked to everything.
Tim Berners-Lee
The Web evolved into a powerful, ubiquitous tool because it was built on egalitarian principles and because thousands of individuals, universities and companies have worked, both independently and together as part of the World Wide Web Consortium, to expand its capabilities based on those principles.
Tim Berners-Lee in Long Live the Web (Scientific American, Nov/Dec 2010)
Today, and throughout this year, we should celebrate the Web’s first 25 years. But though the mood is upbeat, we also know we are not done. We have much to do for the Web to reach its full potential. We must continue to defend its core principles and tackle some key challenges.
Tim Berners-Lee in Welcome to the Web's 25 Anniversary (2014)
The web is for everyone, and collectively we hold the power to change it. It won’t be easy. But if we dream a little and work a lot, we can get the web we want.
Tim Berners-Lee
interview on 30 years of the world wide web in The Guardian (2019)
What is Tim Berners-Lee up to today? He's concerned about personal data sovereignty — and has software and a company to help address it.
The World Wide Web — key aspects
- HyperText Information System
- Cross-Platform and Cross-Device ...then and now
- Distributed
- 270 million unique domains, 194 million active sites, and 13 million "web-facing" computers
(Netcraft Web Server Survey, August 2024)
- 270 million unique domains, 194 million active sites, and 13 million "web-facing" computers
- Open Standards
- HTML, CSS, JavaScript, HTTP, networking
- Open Source
- Browsers and engines (Chromium, Webkit, Mozilla),
languages (PHP, Python) - server software (Apache, nginx, WordPress)
- Browsers and engines (Chromium, Webkit, Mozilla),
- Web Browser: provides a single interface to many services
- Information, Shopping, Banking and Finance, Communication, Business workflows, etc.
- Dynamic, Interactive, Evolving
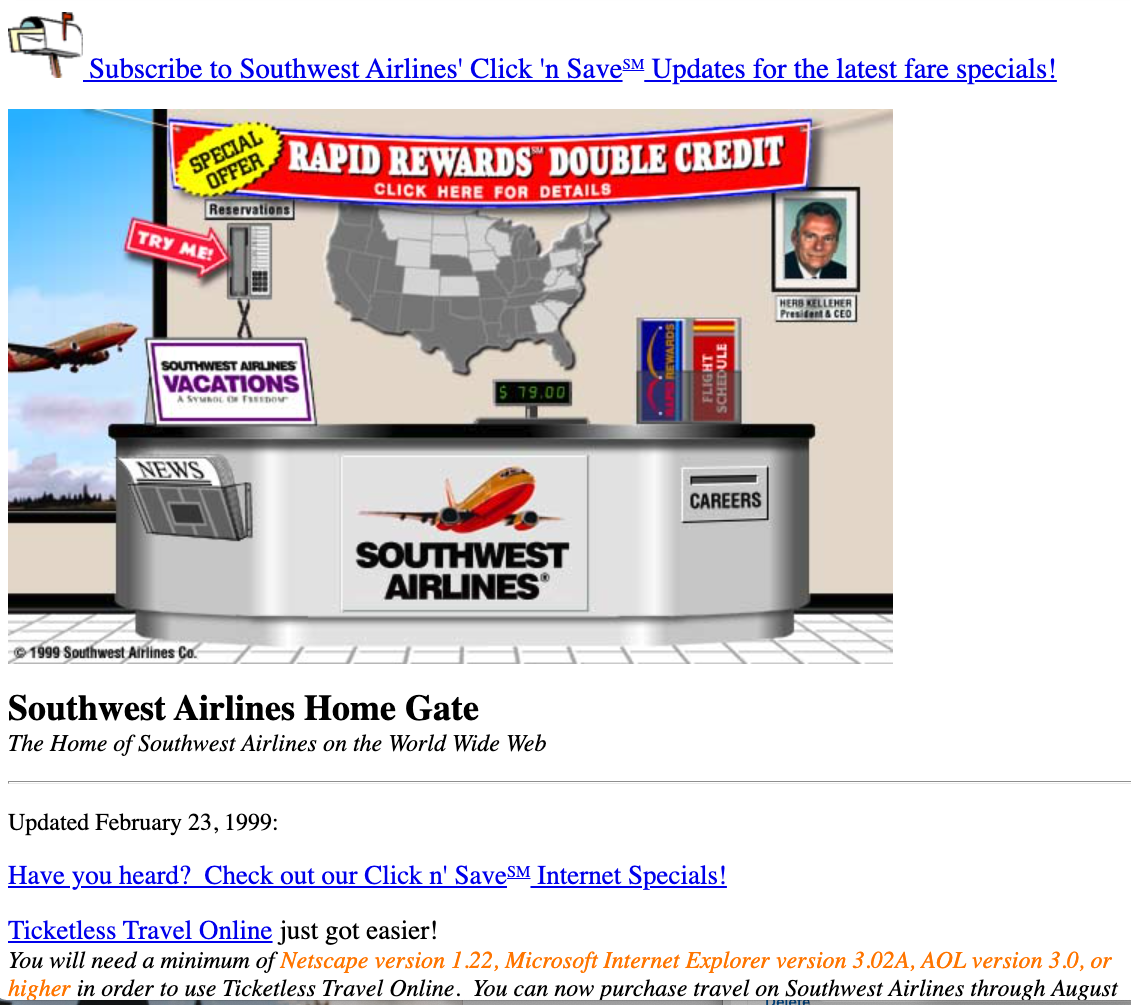
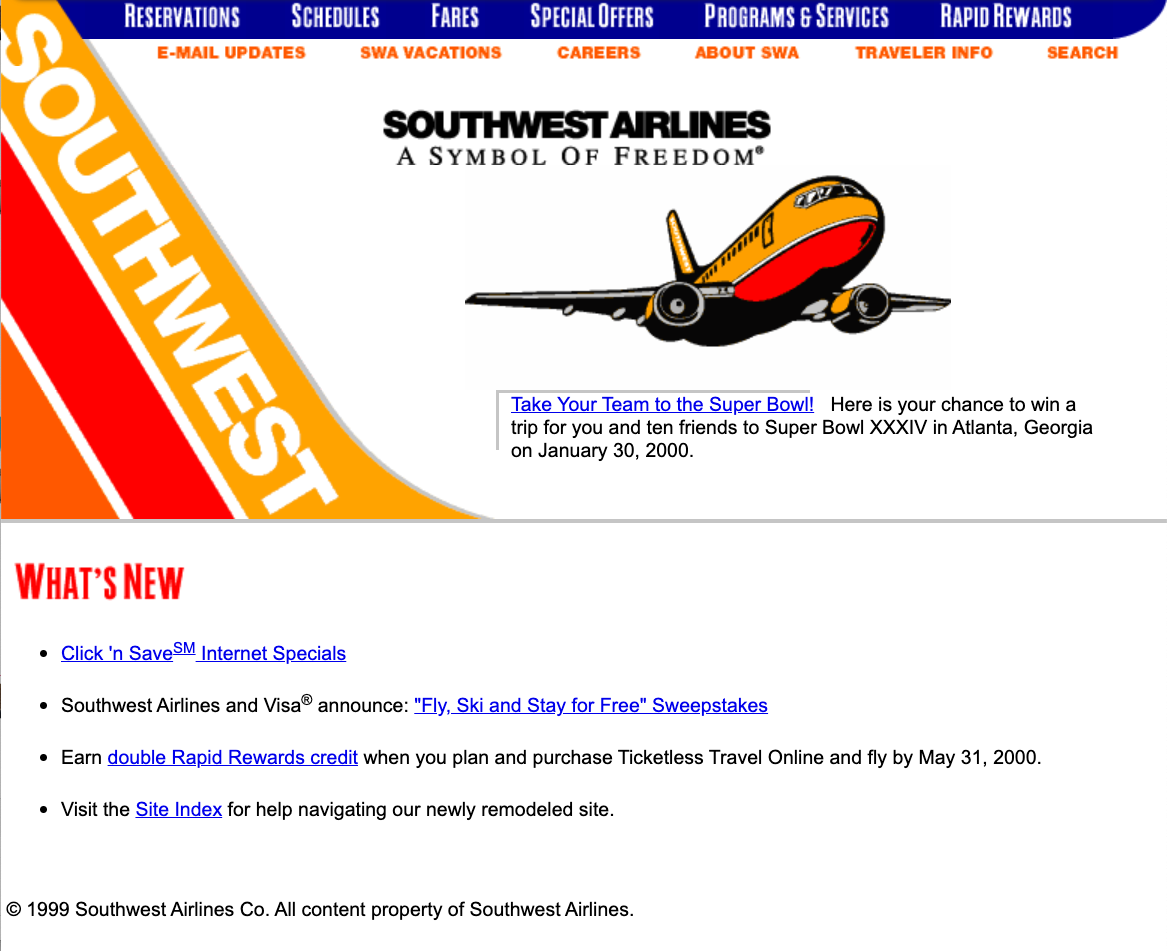
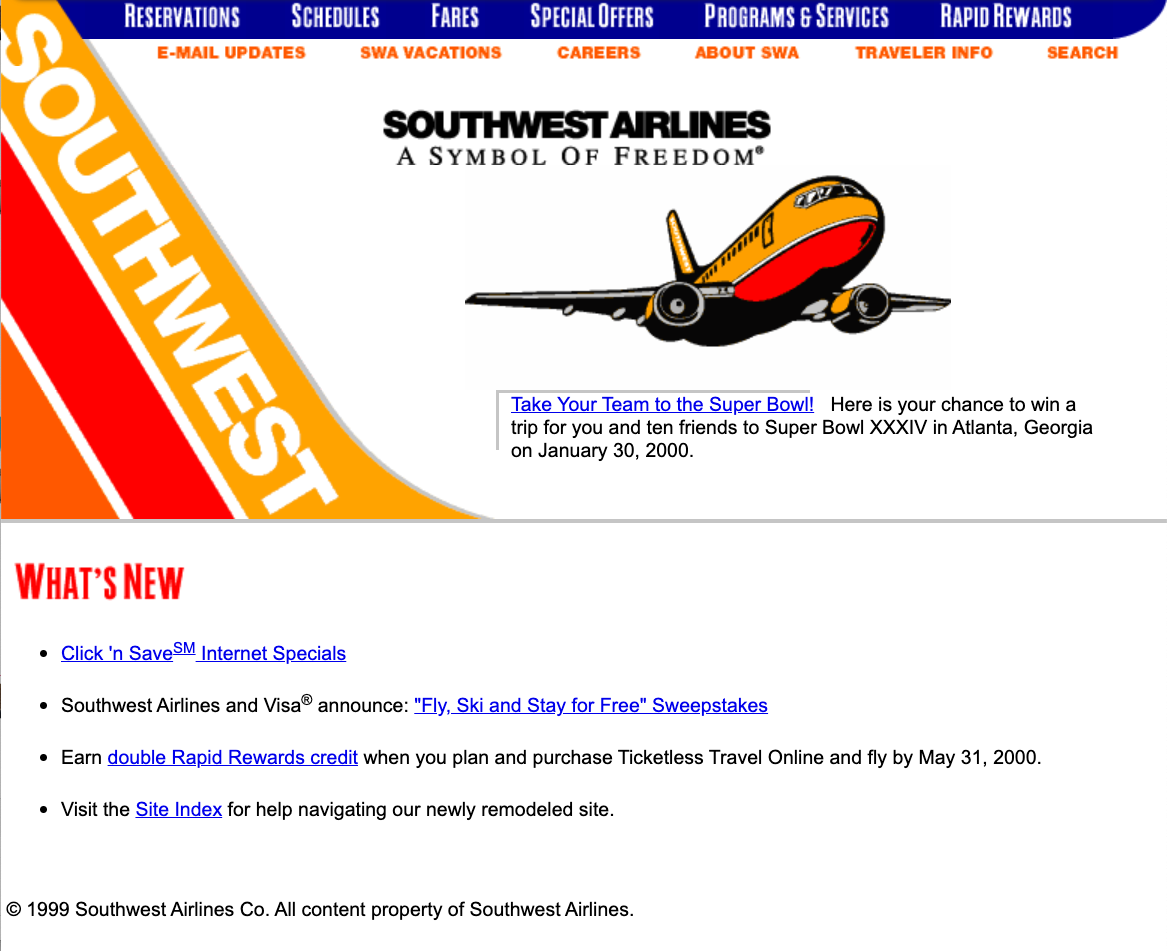
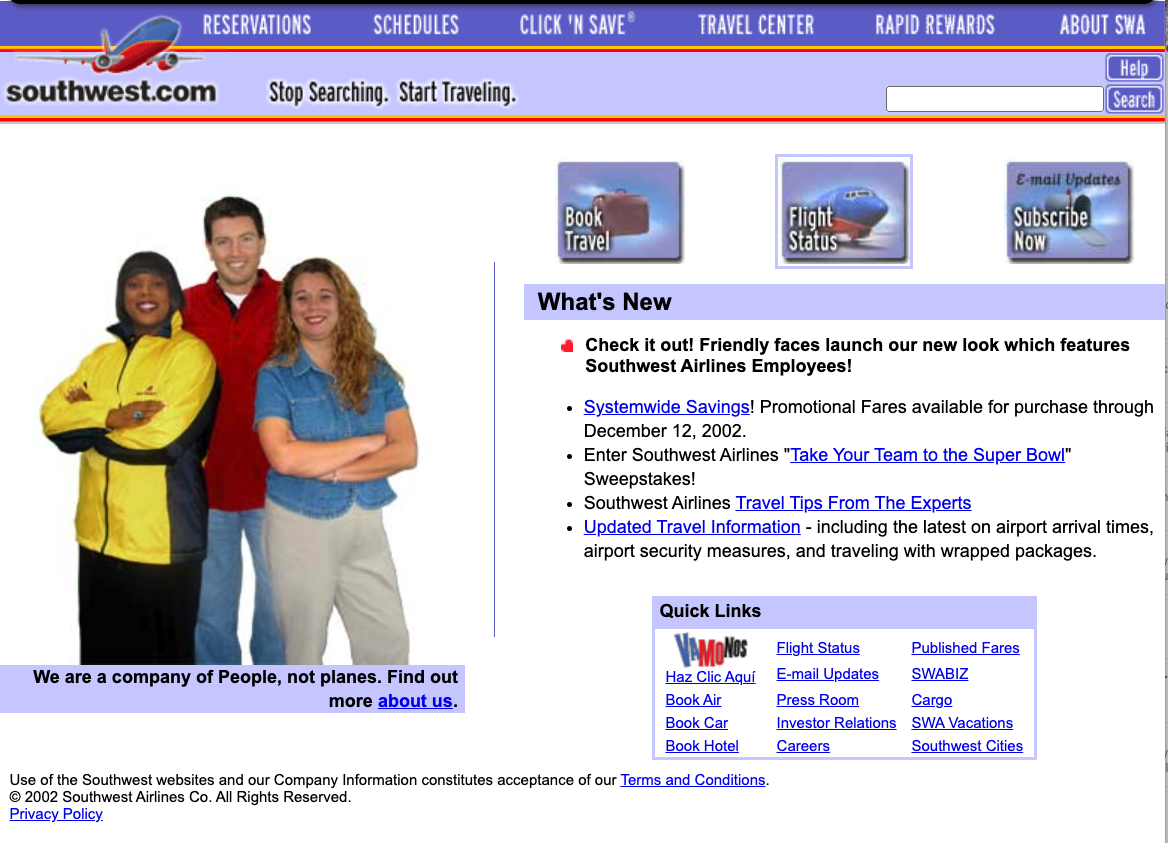
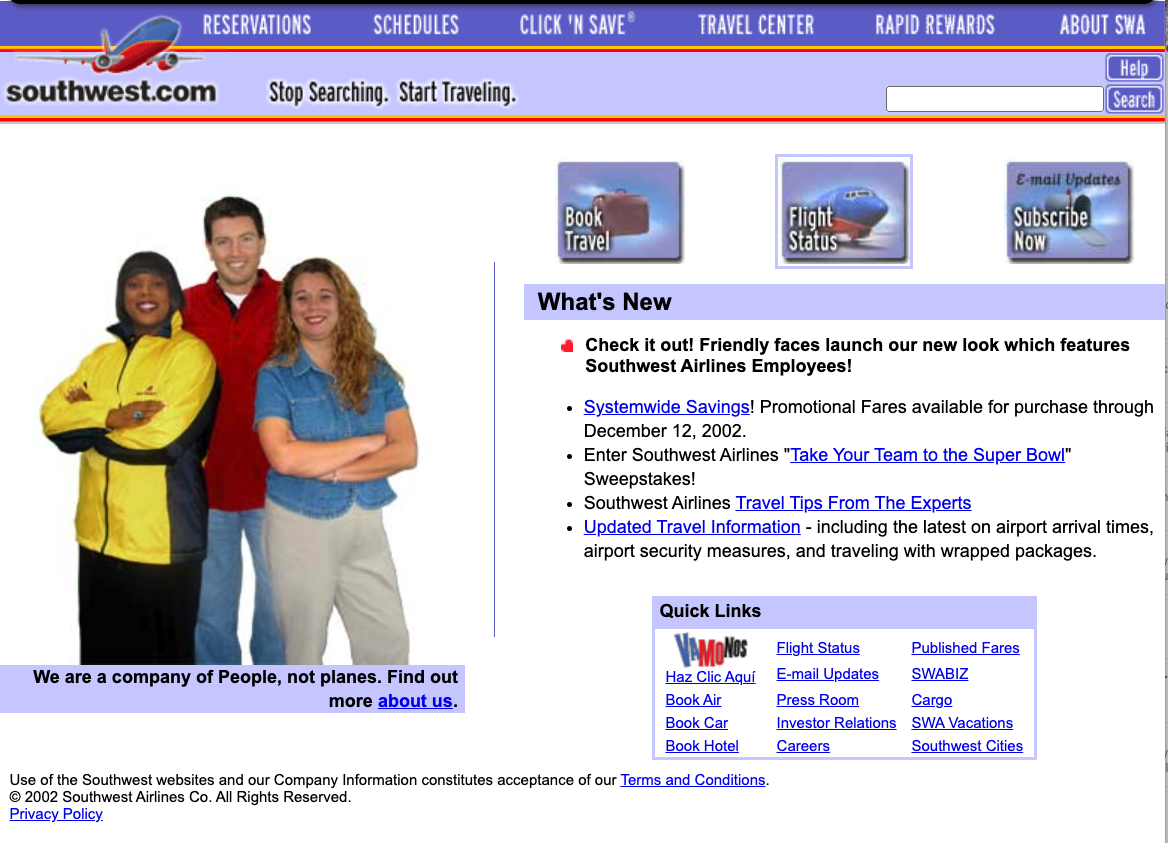
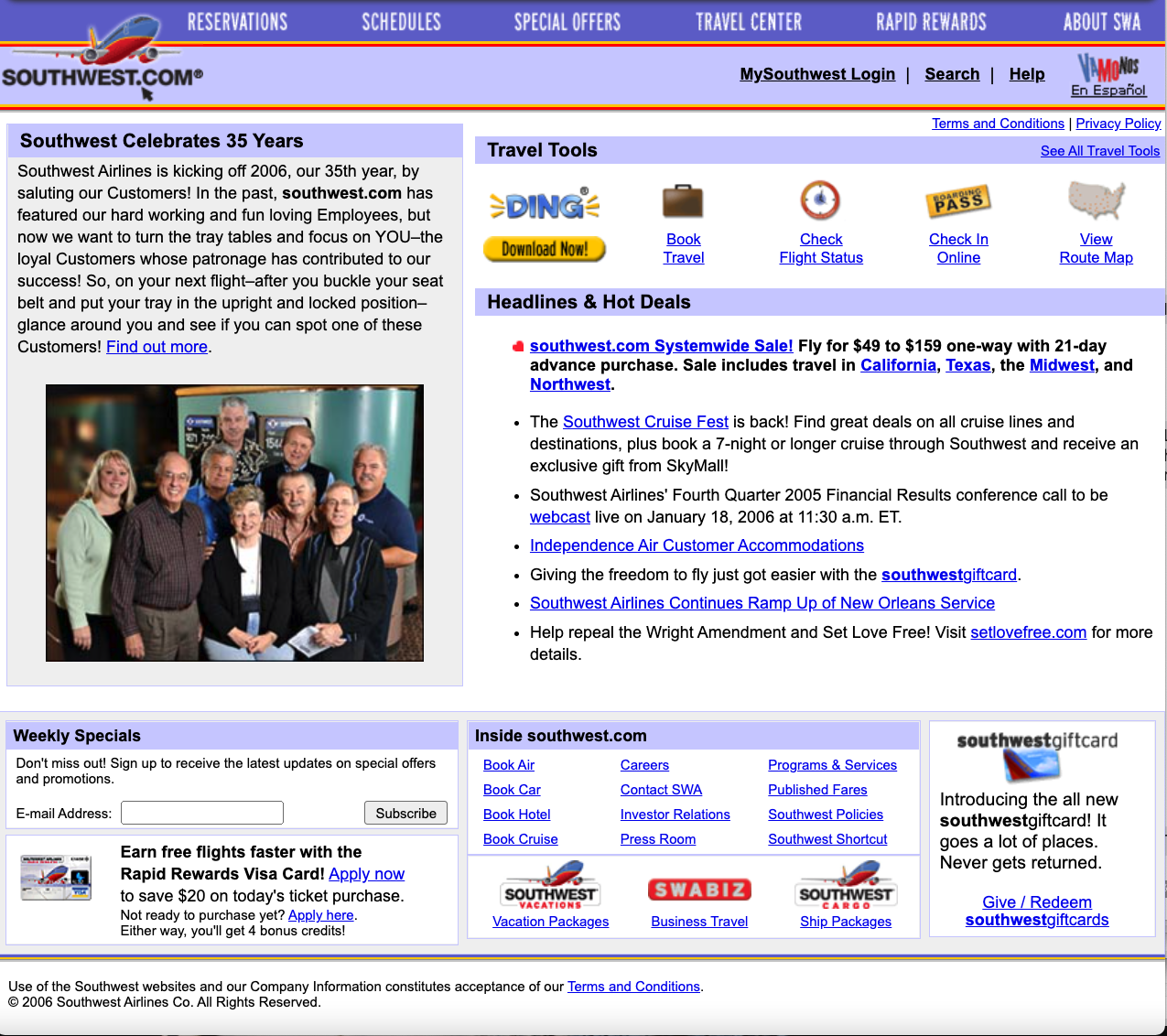
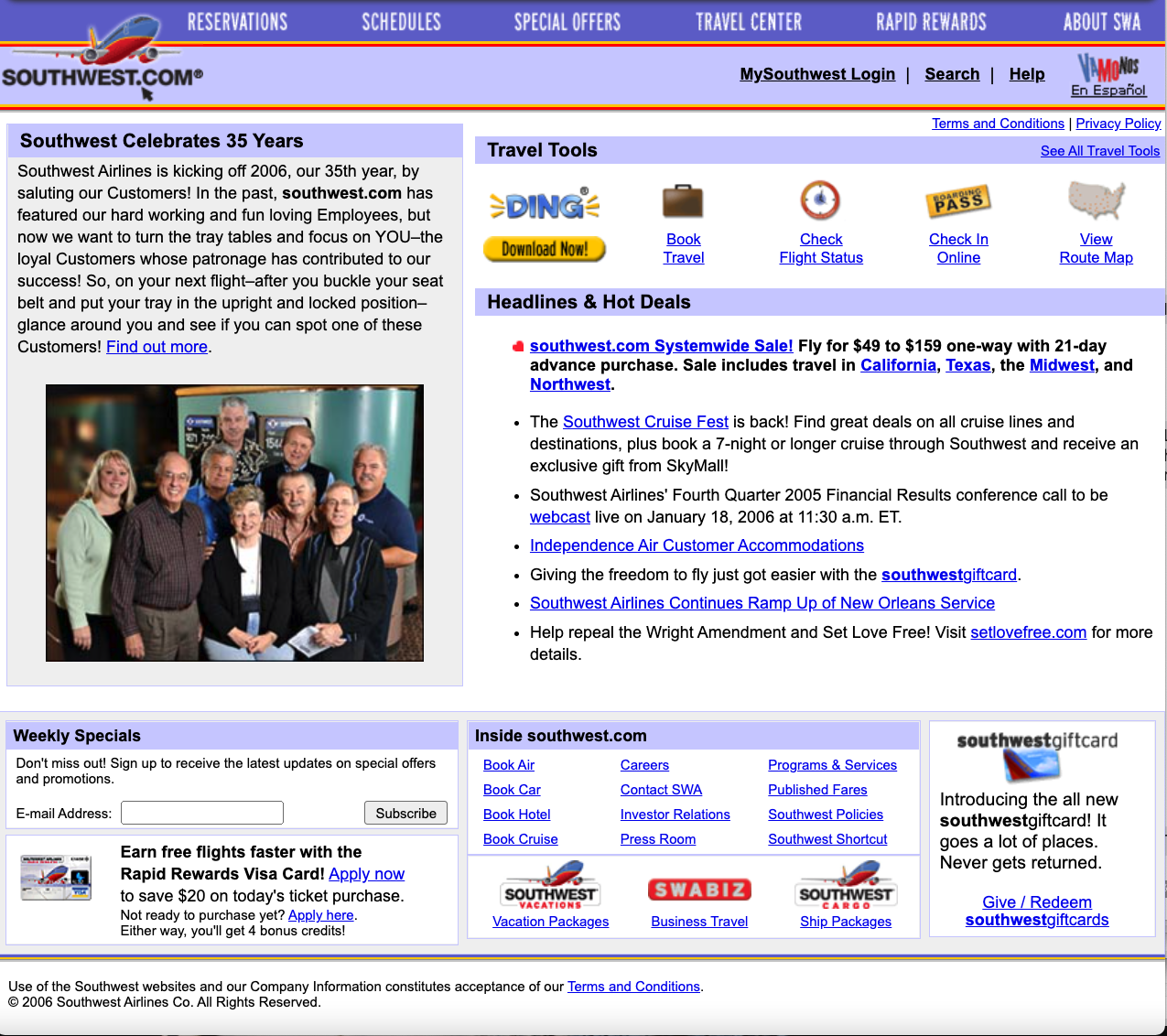
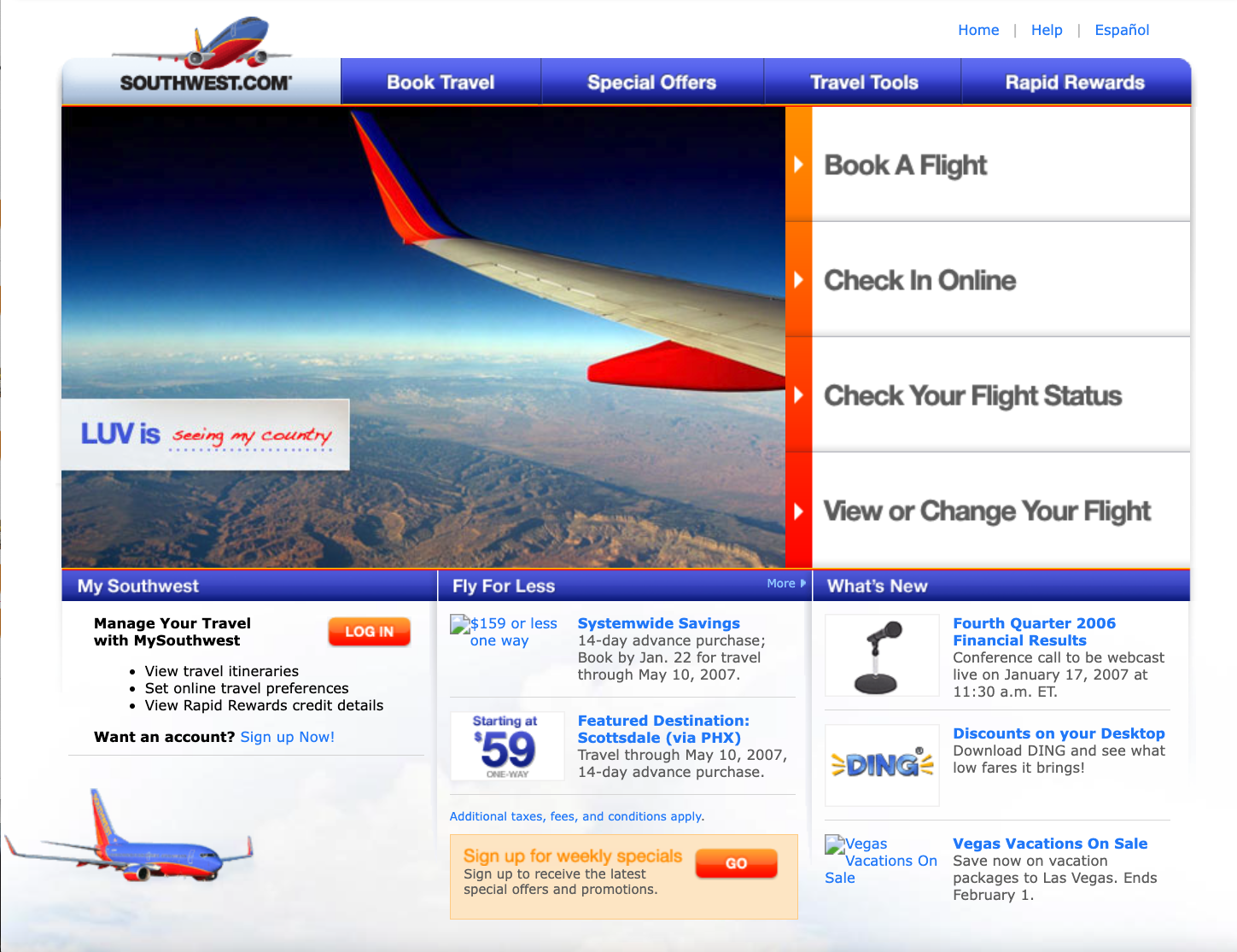
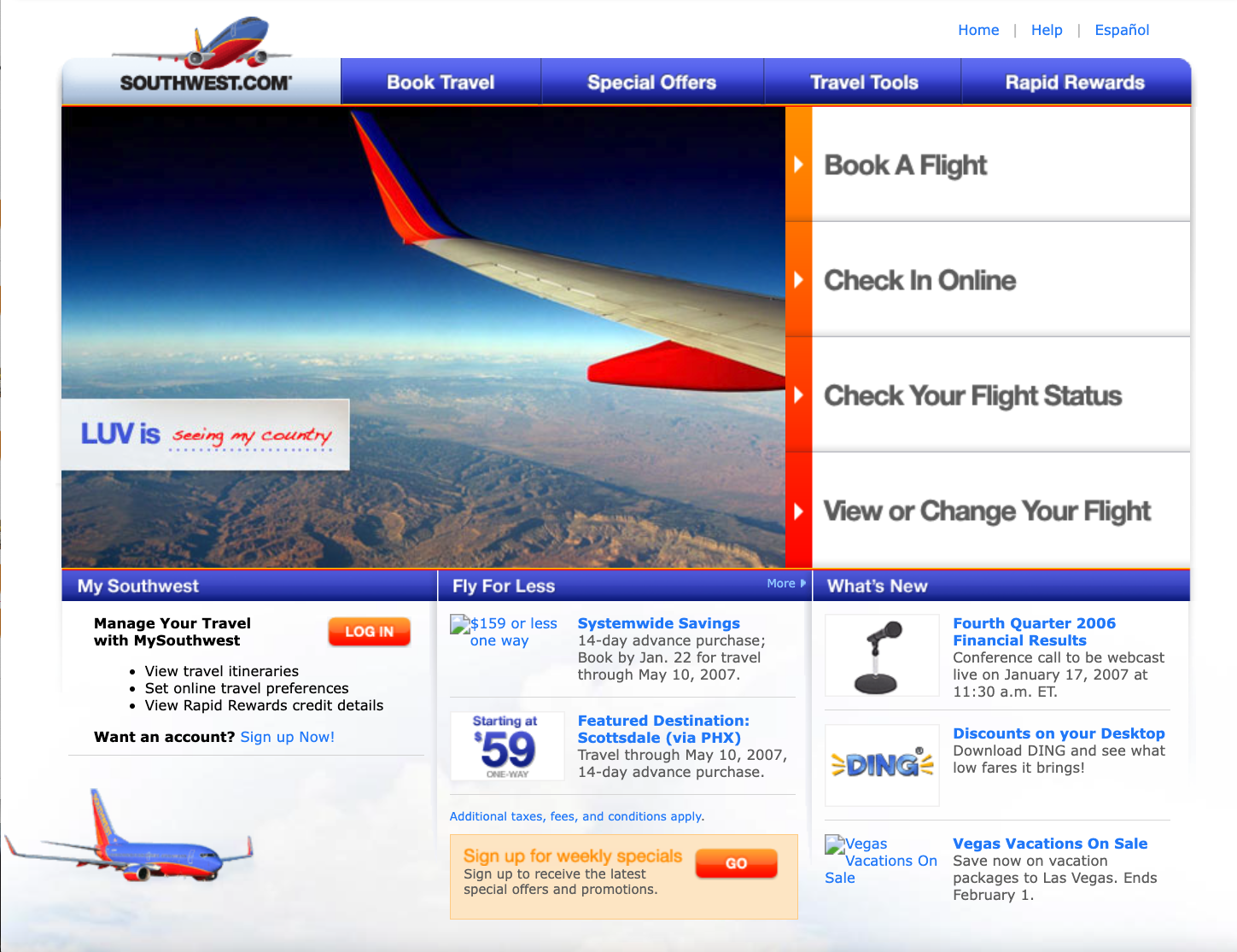
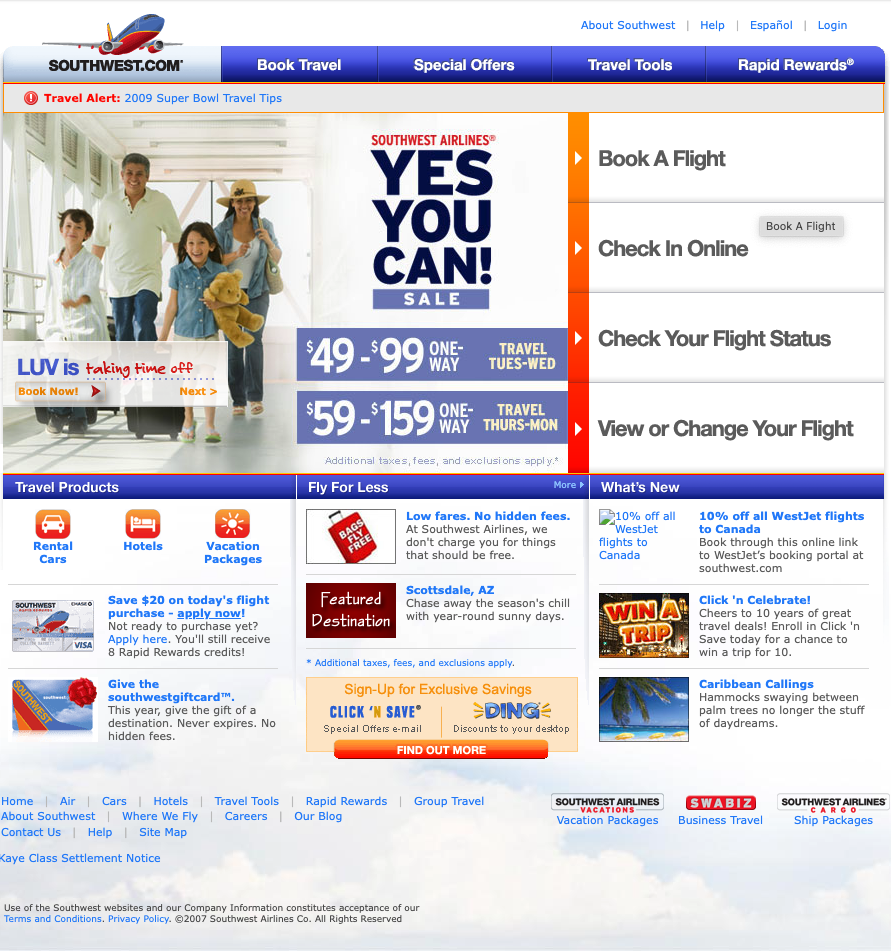
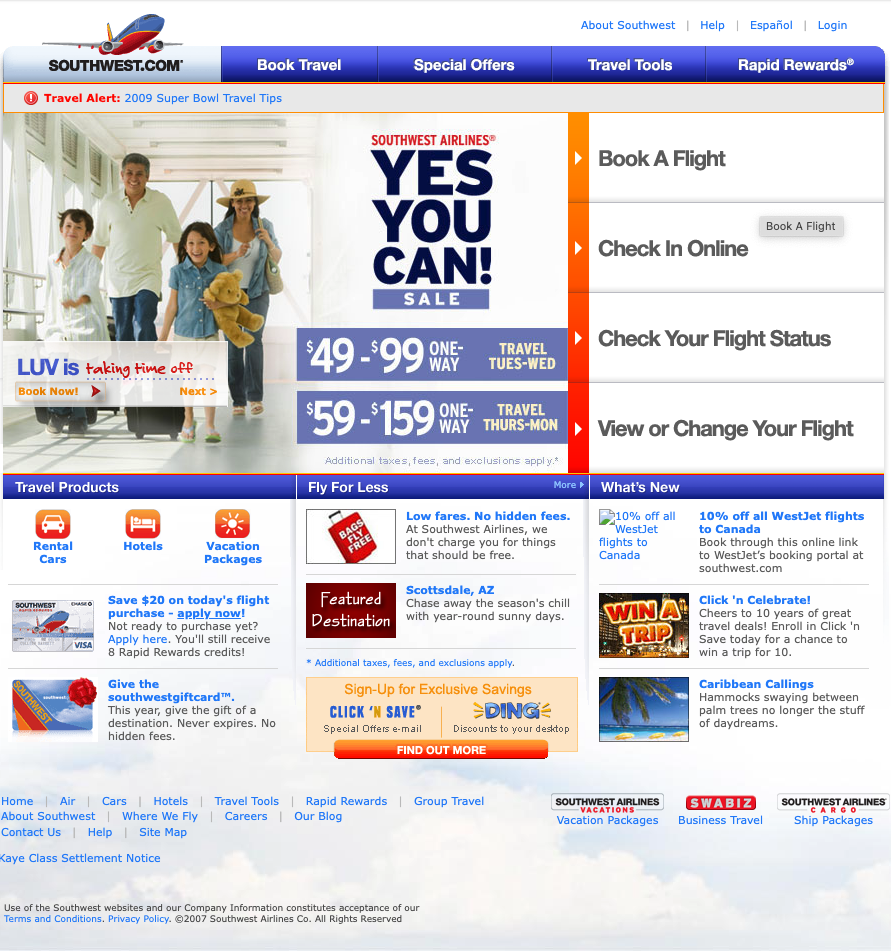
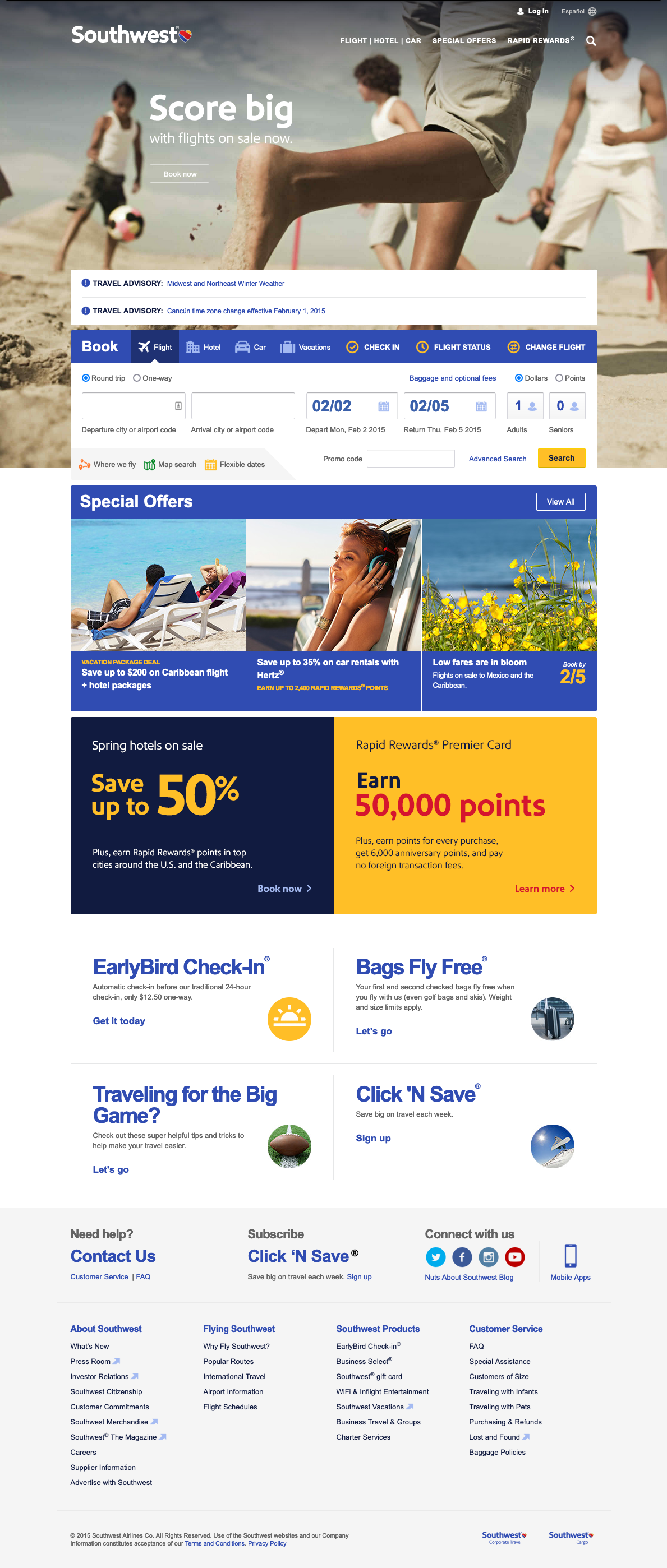
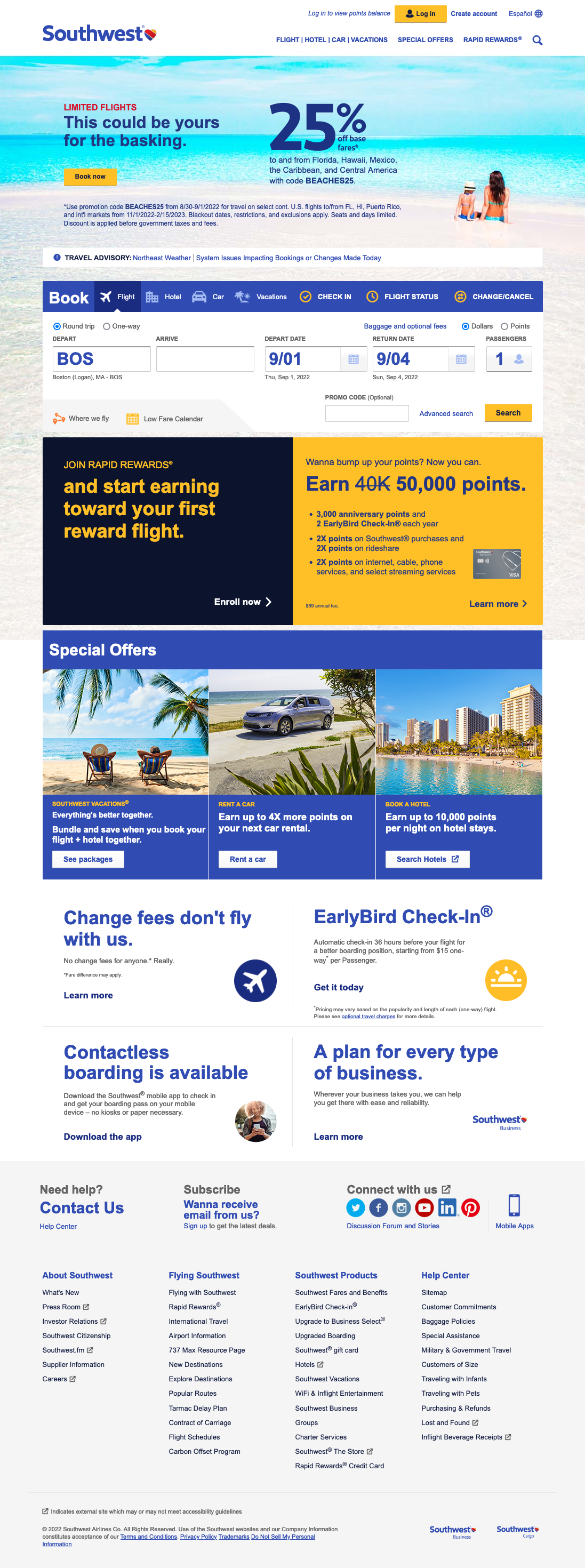
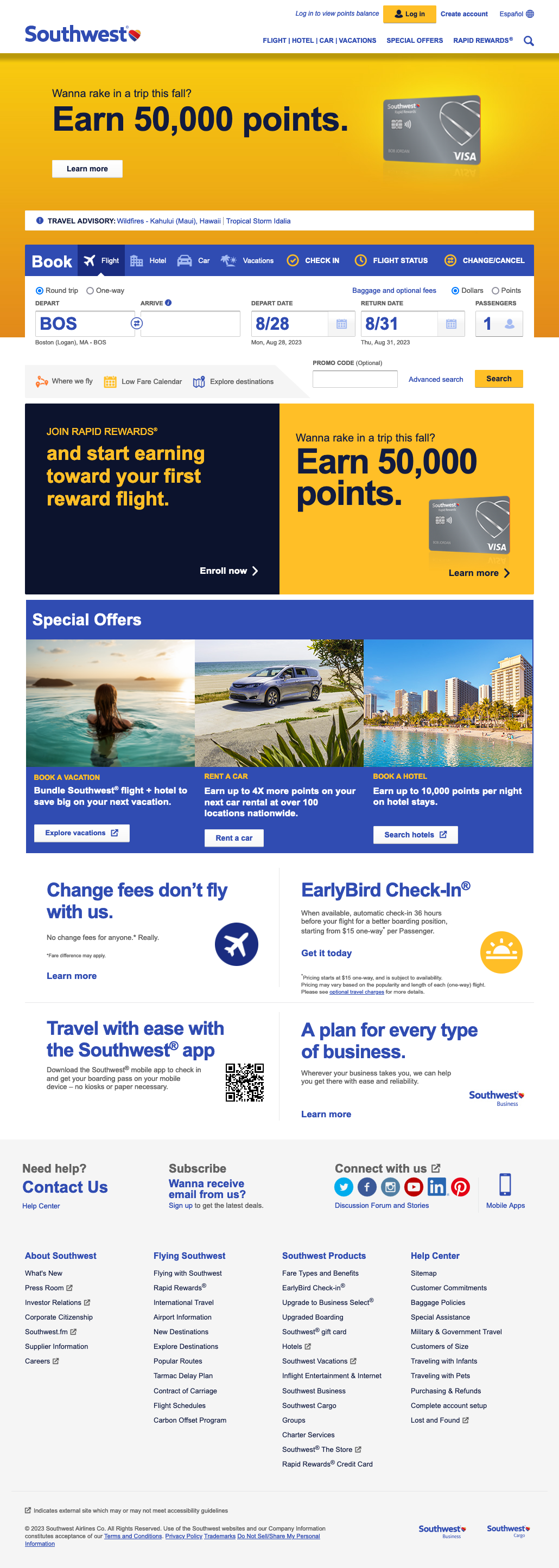
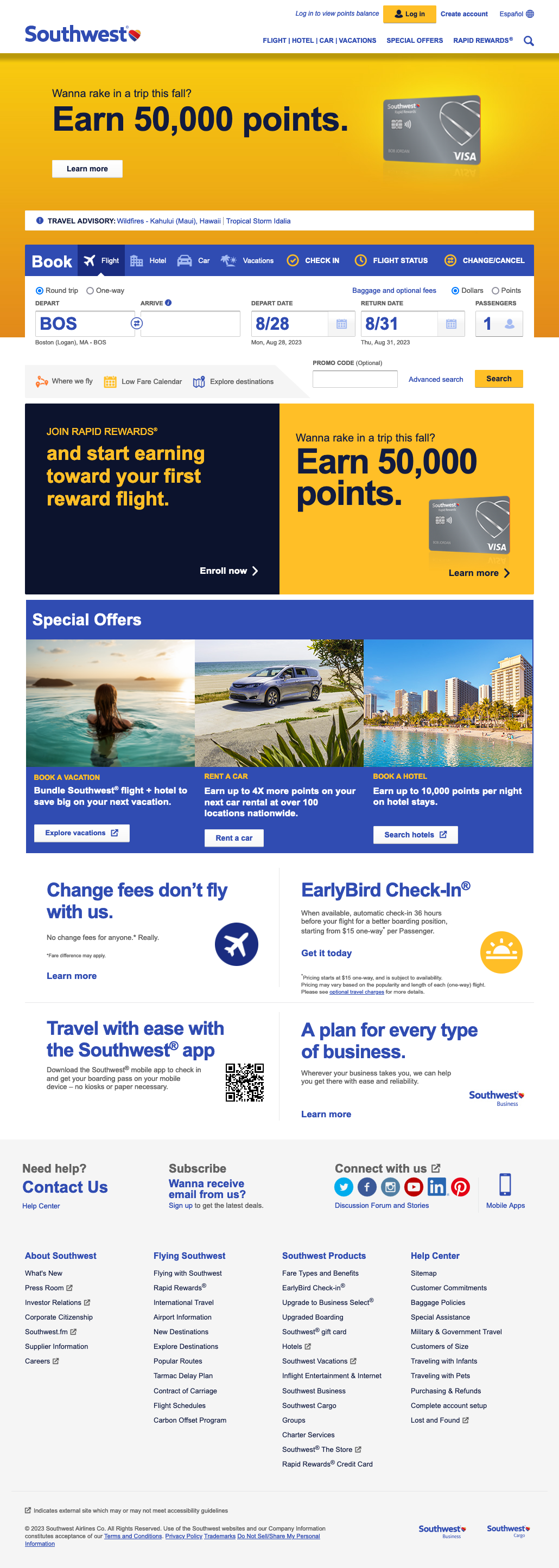
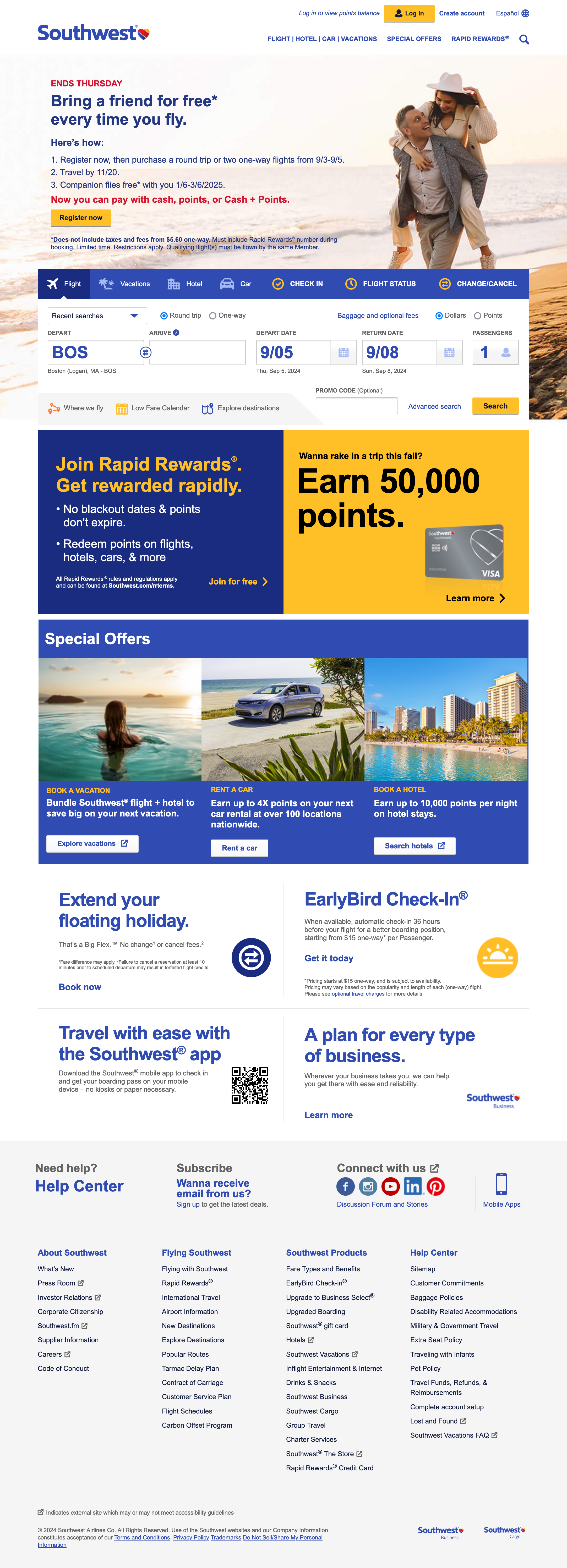
How has the web changed?
A brief look at Southwest Airlines website evolution

- Physical Desk

- Main categories and functions
- What's New


- Culture
- Quick Links


- Travel Tools as icons
- Hot Deals


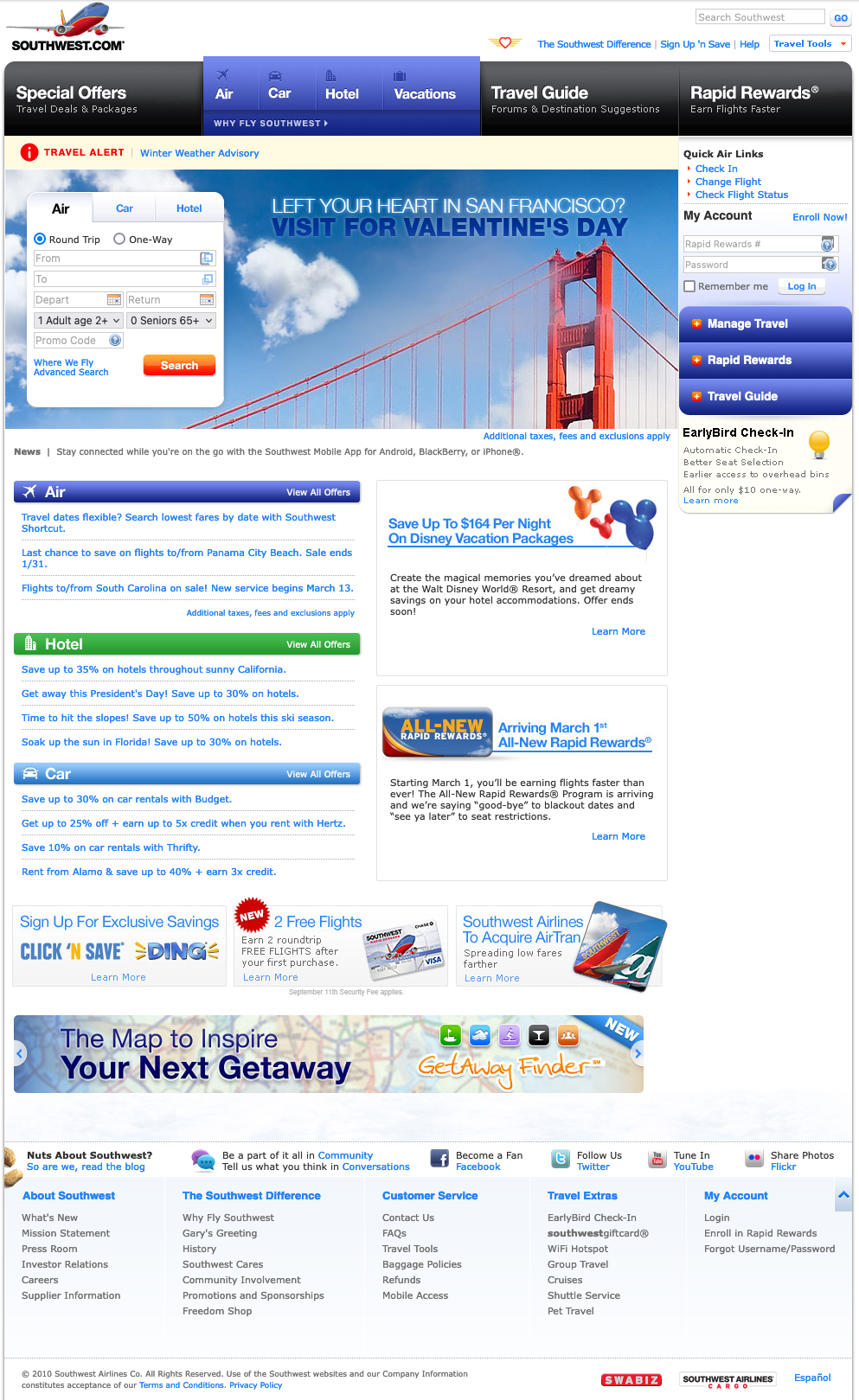
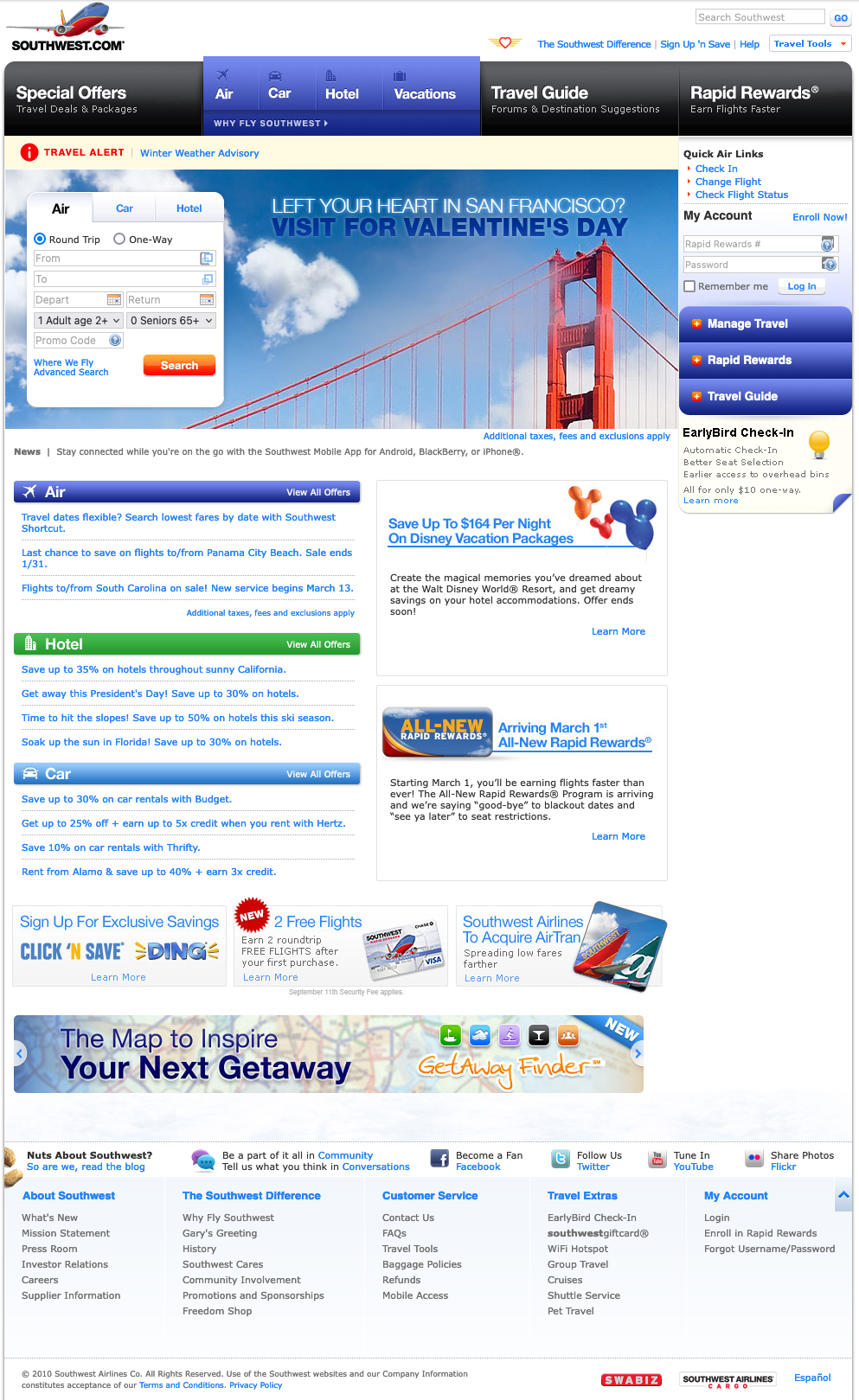
- Travel tools as panels
- Main imagery chages


- Travel Products


- Travel Products expanded, multiple locations
- Travel tool panels
- Mega footer beginning


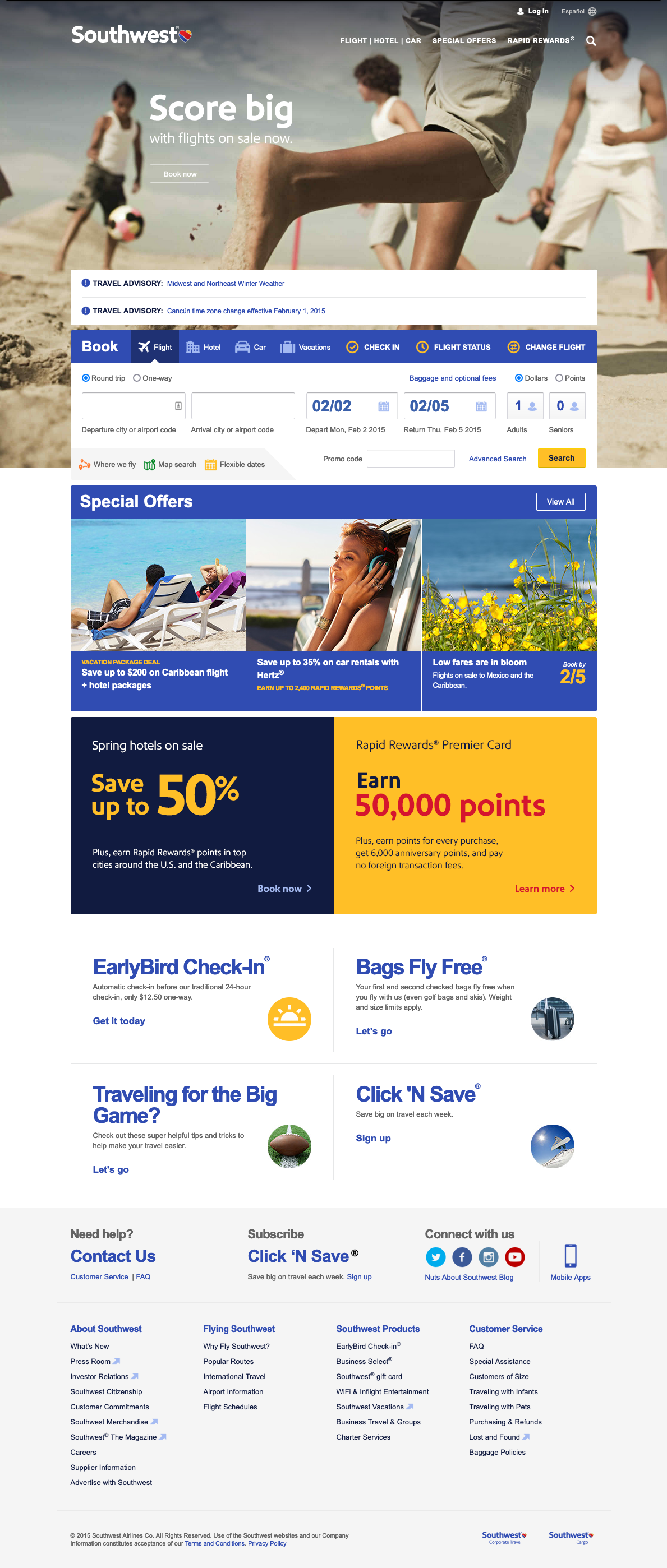
- Less is more
- "Action" or "Do" panel clearer
- Social media links






Screenshots from my collection and from Internet Archive Wayback Machine
How do we make the web work?
Understand the parts, and how they work individually and how they work together.
- Technology
- Front-end (Browser-side)
- HTML, CSS, JavaScript
- Back-end (Server-side)
- Hosting, Web server software, programming languages (JavaScript, Python, etc.)
- Front-end (Browser-side)
- User Experience and Design
- Content
This works at multiple layers too —
- we need to understand HTML, CSS, and JavaScript individually as well as how they interact or relate to one another
- we also need to understand how we use HTML, CSS, and JavaScript together to accomplish a specific design or interface that will be useful to our users
How do we make the web work — some tools for our toolbox
- A code editor. Recommendation: Visual Studio Code
with a few extensions: Live Server, HTMLHint - A Web Browser, hopefully you have a favorite. Pick another one more for additional testing, with the aim to have two browsers that come from different groups of the following three: [Chrome, Edge, Brave, Vivaldi], [Safari], [Firefox]. See Browse Happy for easy links to all of these. Oh, and Arc is new browser to checkout too.
I'm not going to ask you to change the browser that you know and use all the time, but I will ask you to have a couple more in the rotation for testing, and to remember that not everyone who views your site will be using your favorite browser.
- Version Control System (VCS), which will allow us to track changes we make to our code. We'll be using Git and GitHub! See About Git and GitHub.
- An SFTP client (SFTP = secure file transfer protocol), such as Cyberduck. An SFTP client lets you move files you have edited locally to your web server account.
There are some more to add to the list eventually, but for now, let's keep it with these!
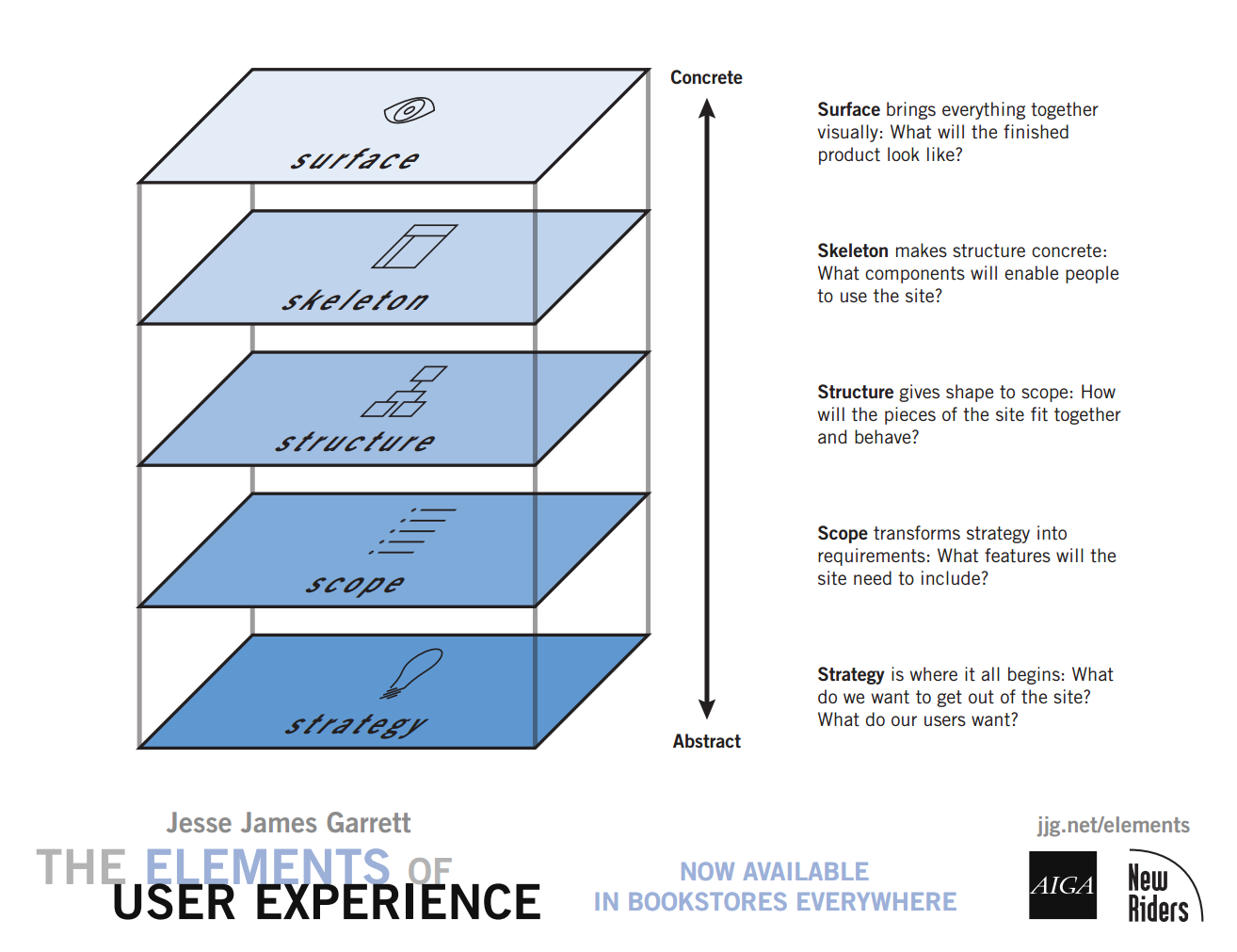
Approaching a Web Project

5 Planes from The Elements of User Experience: User-Centered Design for the Web
CSCI E-12 Course
- Course site in Canvas - canvas.harvard.edu/courses/148528
or canvas.harvard.edu and nagivate from there.- Syllabus
- Class & Sections
- Modules
- Announcements
- Ed Discussion
CSCI E-12 — Goals for the Course
- Think like a web developer (programmer, content, project management)
- Learn syntax of HTML, CSS, JavaScript.
- Break problems down in parts and build parts up to whole in iterations
- Learn tools and workflows to improve results and efficiency
- Understand how things relate to one another.
- Troubleshoot effectively when things are not working as expected.
CSCI E-12 — Key factors for success in the course
- Complete and submit the assignments
(and to do this you'll likely need to watch the class recordings, attend or view sections, engage in the readings or other resources) - Connect with students and course staff
- Engage with resources available to you: class meetings, sections, Ed discussion, textbook, office hours
- Assignments
- Start early (even if it is just reading through it)
- Work to understand a concept outside the context of an assignment — use a 'playground' or 'sandbox' folder on your computer or even something like Codepen or JSFiddle, then apply your understanding to the assignment.
- leave yourself time to review and revise an assignment
- Seek out help! Running into roadblocks? Read through an MDN doc! Check out the textbook! Attend or watch sections! Ask a question on Ed! Communicate early with David or your TA through the Canvas Inbox!
A Web Address - URLs
URL = Uniform Resource Locator
"The crucial thing is the URL. The crucial thing is that you can link to anything."
— Tim Berners Lee

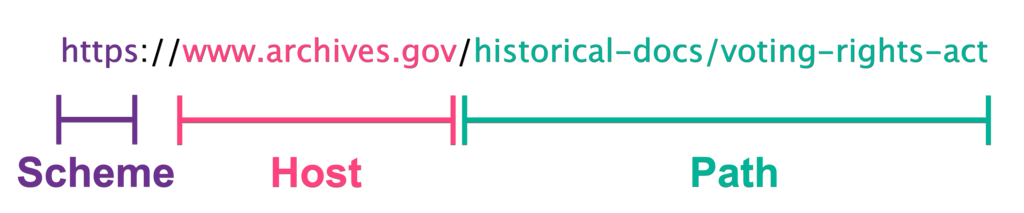
URL/URIhttps://www.archives.gov/historical-docs/voting-rights-act
- Scheme (also Protocol)
https://www.archives.gov/historical-docs/voting-rights-act - Host (also Authority)
https://www.archives.gov/historical-docs/voting-rights-act - Path
https://www.archives.gov/historical-docs/voting-rights-act
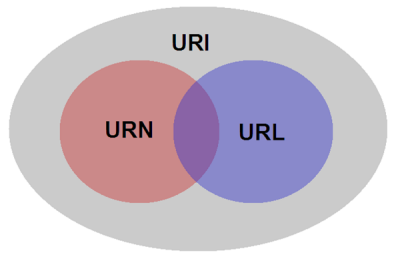
Aside: URLs, URIs, and URNs
In the context of the web, all URIs are URLs!
- URI: Uniform Resource Identifier
- URL: Uniform Resource Locator
- URN: Uniform Resource Name

Huh? A name may be unique, but may not tell you anything about how to locate it.
"Designing Your New Work Life" by Bill Burnett and Dave Evans is a book.
It can be uniquely identified by the URN isbn:9780593467459, and various URLs can be used to locate it (well, if not locate it, at least locate how to purchase or locate it in a library)
https://designingyour.life/designing-your-new-work-life/https://www.abebooks.com/9780593467459/Designing-New-Work-Life-Thrive-0593467450/plphttps://www.worldcat.org/title/1256628247?oclcNum=1256628247https://www.amazon.com/Designing-Your-Work-Life-Happiness/dp/0593467450/https://www.barnesandnoble.com/w/designing-your-new-work-life-bill-burnett/1140537816Components of the Web

1. Web Browser (HTTP Client)


2. Web Server (HTTP Server)


3. Communication
Communication between the web browser and web server, including how they communicate (HTTP) and the network.
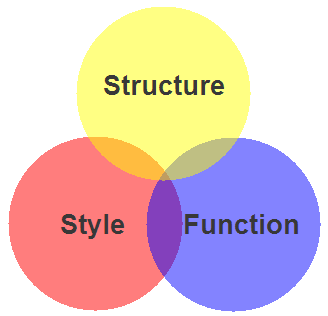
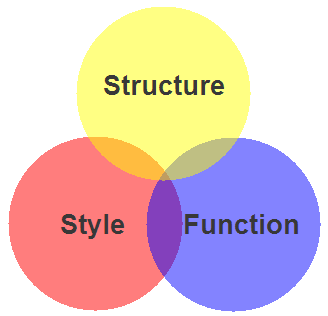
Client-side Web Parts: Markup, Style, Function

- Structure / Markup (HTML)
- Structure
- Content
- Style / Presentation (CSS)
- Style
- Presentation
- Appearance
- Function (JavaScript)
- Actions
- Manipulations
Example: Our Solar System
Our Solar System: Markup
Our Solar System: Markup + Style
Our Solar System: Markup + Style + Function
HTML Introduction
Markup - HTML
The Code
<!DOCTYPE html>
<html lang="en">
<head>
<title>My Schools</title>
</head>
<body>
<h1>My Schools</h1>
<ul>
<li>
<a href="https://www.harvard.edu/">Harvard University</a><br/>
<img src="images/harvard-shield.png" alt="Harvard Shield" />
</li>
<li>
<a href="https://www.ku.edu/">University of Kansas</a><br/>
<img src="images/kansas-jayhawk.png" alt="University of Kansas Jayhawk" />
</li>
</ul>
</body>
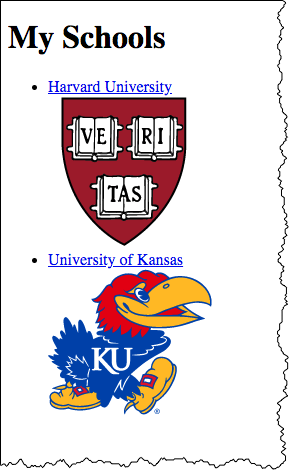
</html>How a Browser Displays It

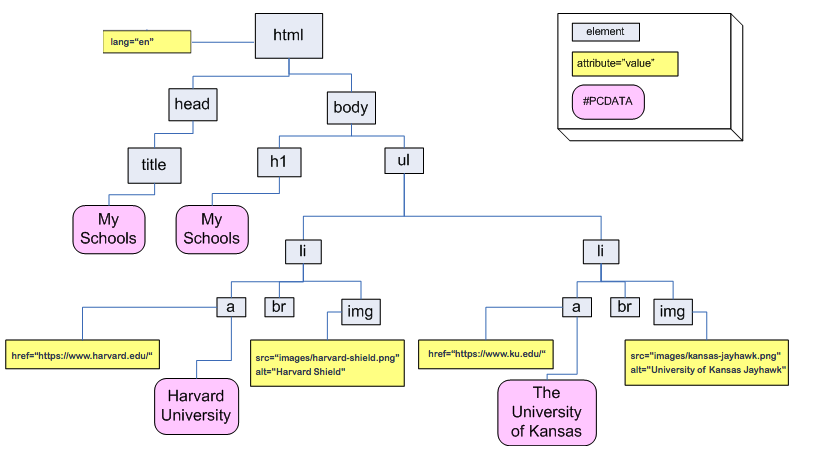
How Your Browser Thinks About It

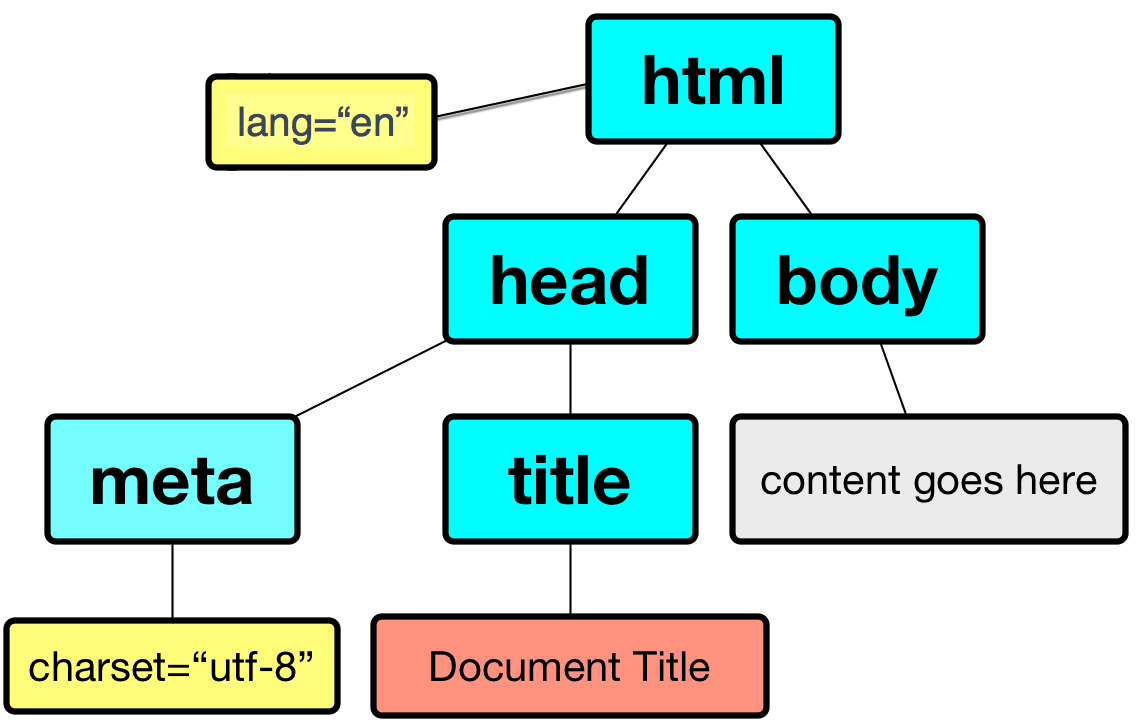
Essential HTML5 Document Structure
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<!-- content goes here -->
</body>
</html>
- html
- head
- meta
- title
- body
- head
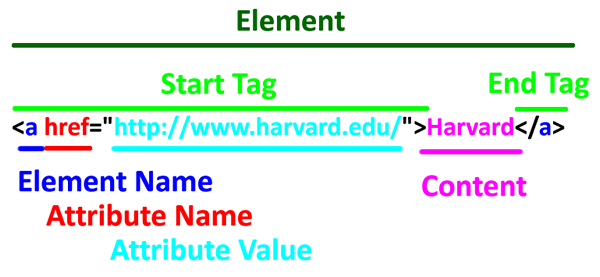
HTML Elements - the basic building blocks structure
- Start Tag
- Element Name
- Attribute and Value Pairs
- Content
- End Tag
A Hypertext Link
Markup for a Hypertext link:
<a href="https://www.harvard.edu/">Harvard</a>
How it would render in a web browser:

Start Tag<a href="https://www.harvard.edu/">Harvard</a>
Element Name<a href="https://www.harvard.edu/">Harvard</a>
Attribute<a href="https://www.harvard.edu/">Harvard</a>
Attribute Value <a href="https://www.harvard.edu/">Harvard</a>
Content <a href="htts://www.harvard.edu/">Harvard</a>
End Tag <a href="https://www.harvard.edu/">Harvard</a>
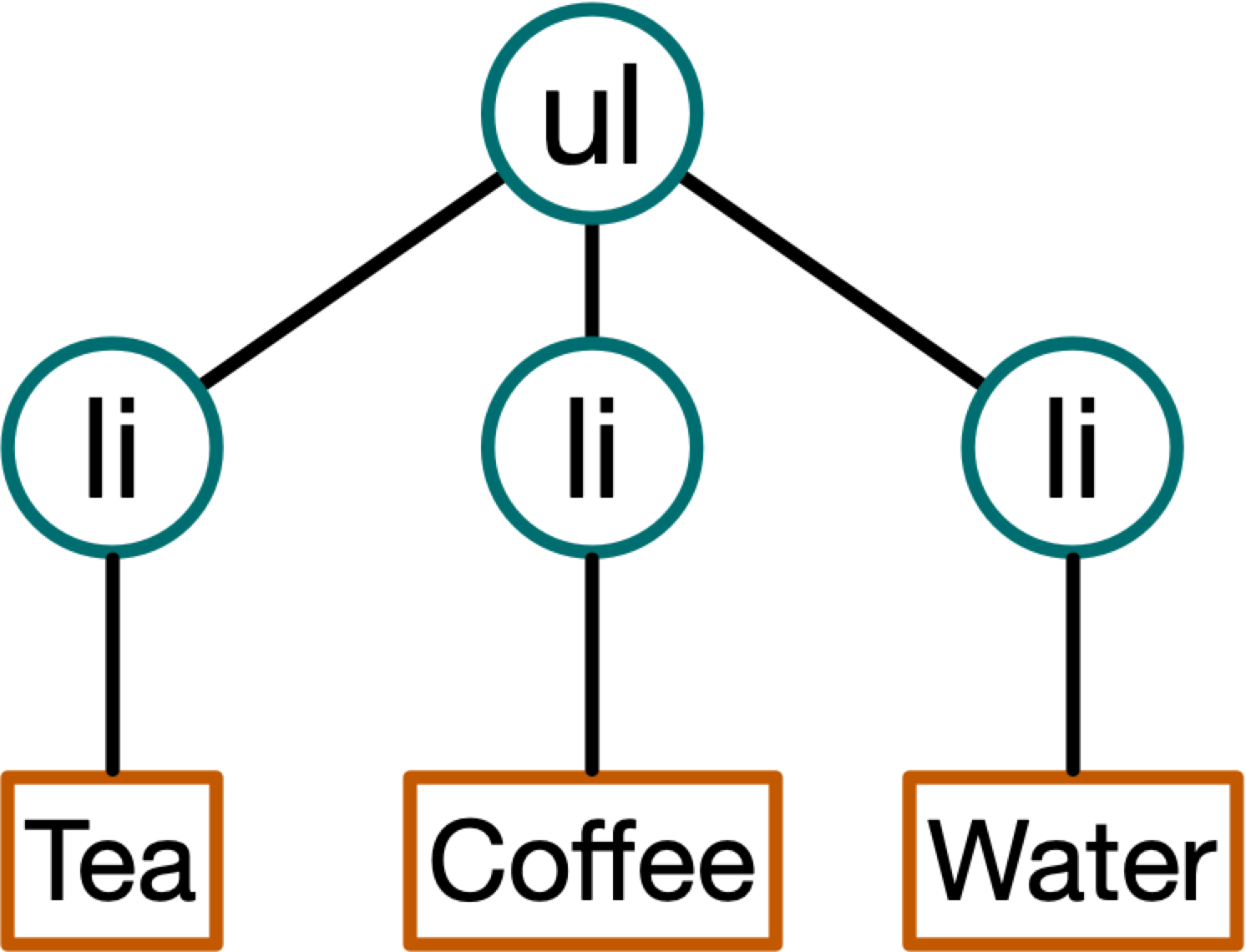
HTML Elements - Content can be other HTML elements
<ul>
<li>Tea</li>
<li>Coffee</li><li>Water</li>
</ul>
ul is an unordered listli is a list item
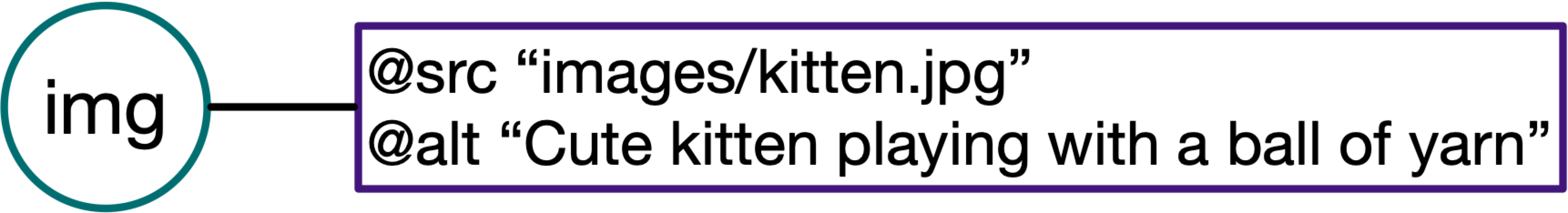
HTML Elements - Sometimes you will have more than one attribute
<img src="images/kitten.jpg" alt="Cute kitten playing wih a ball of yarn" />
img is to embed an image
HTML Elements that are "empty"
Note the "end tag" is part of the "start tag" — <link />
<link rel="stylesheet" href="styles/site.css" />
link is used to reference a CSS stylesheet, a separate document that contains style rules to apply to the HTML document
HTML Elements - Sometimes HTML allows you to leave off end tags
<ul>
<li>Tea
<li>Coffee
<li>Water
</ul>or
<link rel="stylesheet" href="styles/site.css" >In these cases the "end tags" are "implied" because of what follows.
Learning tip: Always use end tags!
HTML5
116 elements defined in HTML5

More information: HTML5 Living Standard from the WHATWG. Section 4 contains the List of elements in HTML.
I've highlighted the 26 elements that you will use and/or see most commonly.
- The root element
html
- Document metadata
headtitlebaselinkmeta
- Style
style
- Sections
bodyarticlesectionnavasideh1,h2,h3,h4,h5,h6hgroupheaderfooteraddress
- Grouping content
phrpreblockquoteolullidldtddfigurefigcaptionmainsearchdiv
- Text-level semantics
aemstrongsmallsciteqdfnabbrrubyrtrpdatatimecodevarsampkbdsubsupibumarkbdibdospanbrwbr
- Edits
insdel
- Embedded content
picturesourceimgiframeembedobjectvideoaudiosourcetrackmaparea
- Tabular data
tablecaptioncolgroupcoltbodytheadtfoottrtdth
- Forms
formlabelinputbuttonselectdatalistoptgroupoptiontextareaoutputprogressmeterfieldsetlegend
- Interactive elements
detailssummarymenudialog
- Scripting
scriptnoscripttemplatecanvasslot
Most commonly used or seen elements
 Start with these 27 — these are elements you will use in most of your web pages, or that you'll find in a majority of web pages.
Start with these 27 — these are elements you will use in most of your web pages, or that you'll find in a majority of web pages.
- The root element
html
- Document metadata
headtitlelinkmeta
- Style
style
- Sections
bodynavh1,h2,h3headerfooter
- Grouping content
pullimaindiv
- Text-level semantics
aspan
- Embedded content
img
- Forms
formlabelinputbutton
- Scripting
scriptnoscript
Learning about HTML elements
How to find out more about HTML elements?
Two places that I would start are:
- MDN Web Docs: HTML elements reference
For example: - HTML Living Standard (WHATWG).
For example:
HTML Purpose
- Gives structure and meaning to our content
Think about three aspects of structure:
- HTML document structure
html,head,body - Web page structure
header,main,nav,footer - Content structure
Headings (h1,h2,h3), lists (ulandli), paragraphs (p), images (img), text, etc.
Example: solarsystem.html
Web Page Structure - header, main, footer
First, recall the basic document structure:
- html
- head
- title
- meta
- body
- head
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<!-- content goes here -->
</body>
</html>header, main, footer
MDN HTML elements reference: header, main, footer.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<header> <!-- page header --> </header>
<main> <!-- main content goes here --> </main>
<footer> <!-- page footer --> </footer>
</body>
</html>HTML5 Document Template
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Document Title</title>
</head>
<body>
<header> <!-- page header --> </header>
<main> <!-- main content goes here --> </main>
<footer> <!-- page footer --> </footer>
</body>
</html>Benefits of Web Standards
Standards
- Markup (HTML)
Nu Html Checkerhttps://validator.w3.org/nu/ - Style (CSS)
CSS Validation Servicehttps://jigsaw.w3.org/css-validator/ - Function (JavaScript)
Benefits
- Improved Accessibility
- People
- Programs
- Search Engines
- Devices
- Stability
- Forward-compatibility and backward-compatibility.
- Separation of Concerns (Structure, Style, Function)
- simpler, cleaner pages
- easier maintenance
- easier redesign
- Validation provides baseline when you go to edit.
conservative in what you send"
"Postel's Law" or the "Robustness Principle"
HTML Best Practices to start out with
- Use start and end tags, even if optional
- Lower case element and attribute names
- Use quotes around attribute values
These best practices essentially follow the "XML" syntax rules for HTML5
XML Syntax | SGML/HTML Syntax |
Common HTML5 Elements - a element - anchor
The anchor — a — element is at the center of the key "hypertext" feature of the web. The a element is how to create hyperlinks from resource to another!
To go along with the a element is the href attribute. The value of the href attribute is the URL that the browser will load when the link is activated (e.g. a mouse click).
The following paragraph was taken from "'Sunshine vitamin' looks a little brighter", Harvard Gazette, February 5, 2013:
Code:
<p>Adequate levels of
<a href="https://www.mayoclinic.com/health/vitamin-d/NS_patient-vitamind">vitamin D</a>
during young adulthood may reduce the risk of adult-onset
<a href="https://www.diabetes.org/diabetes-basics/type-1/">type 1 diabetes</a>
by as much as 50 percent, according to researchers at the
<a href="https://www.hsph.harvard.edu/">Harvard School of Public Health</a>
(HSPH). If confirmed in future studies, the findings could lead to a role for vitamin D
supplementation in preventing this serious autoimmune disease in adults.</p>Rendered:
Adequate levels of vitamin D during young adulthood may reduce the risk of adult-onset type 1 diabetes by as much as 50 percent, according to researchers at the Harvard School of Public Health (HSPH). If confirmed in future studies, the findings could lead to a role for vitamin D supplementation in preventing this serious autoimmune disease in adults.
Creating Links
Build confidence by making your links predictable and differentiable.
- Predictable
- Am I getting 'closer' to my goal?
- Differentiable
- What is the difference between clicking here or clicking there?
![]()
- Do
- Be descriptive
- Link several words or a phrase, not just one or two words
- Be descriptive
- Do Not
- Lie or Mislead
- "Click Here"
- Find out more in this knowledge base article
Relative URLs
URLhttps://www.archives.gov/historical-docs/voting-rights-act
- Scheme
https://www.archives.gov/historical-docs/voting-rights-act - Host
https://www.archives.gov/historical-docs/voting-rights-act - Path
https://www.archives.gov/historical-docs/voting-rights-act
Absolute and Relative Locations
- Where does
https://summer.harvard.edu/go to? - How about
/images/mug.png? - What about
../styles/site.css?
Absolute and Relative Locations
Relative locations (URLs) are resolved according to the location (URL) of the containing (starting) document!
Absolute or Fully Qualified URLs
Absolute, or fully-qualified, URLs specify the complete information (scheme, host, port, path).
https://news.harvard.edu/gazette/story/2024/08/your-kid-cant-name-three-branches-of-government-theyre-not-alone/
Relative or Partial URLs
Relative, or partial, URIs specify partial information. The information not provided is resolved from the current location.
<a href="slide2.html">Slide 2</a>
Relative to Server Root
Is this relative or absolute? Scheme, host, and port would be resolved from current location, but path is absolute
<a href="/copyright.html">copyright information</a>
Relative Paths to Parent Locations
../
refers to the parent directory./
refers to current directory
Location:https://www.myschool.edu/museums/index.html | |
|---|---|
| Relative URL | Resolved URL |
../index.html | https://www.myschool.edu/index.html |
../arts/index.html | https://www.myschool.edu/arts/index.html |
../images/museum_building.jpg | https://www.myschool.edu/images/museum_building.jpg |
Relative links are "transportable":
locations:https://stage.myschool.edu/museums/index.html | ||
|---|---|---|
| Relative Link | Resolved URL | |
../index.html | https://stage.myschool.edu/index.html | |
../arts/index.html | https://stage.myschool.edu/arts/index.html | |
../images/museum_building.jpg | https://stage.myschool.edu/images/museum_building.jpg | |
"Hello World" First Assigment
Hello World - Publishing a web page
Purpose
- Get the tools (editor, VCS/SCM, browser, sftp client) in place, and begin to use them.
- Practice file management and version control
- Edit an existing HTML document
- Practice validating your HTML
- Go through the publishing process on your course web hosting server account
- Understand how to determine the URL to your published content
File Management
For Your Class Work
- Create a directory or folder for your class work.
- Create a "playground" or "sandbox" folder where you can play in and experiment in without worrying.
- Assignments - the GitHub repositories will help provide the structure. And I recommend keeping your assignment work in your class work folder.
File Management
For Web Sites
- Use folders or directories to help organize files. Recommendation is to adopt folder names of
styles(for CSS files),scripts(for JavaScript files), andimages(for images).. ├── images/ ├── index.html ├── scripts/ └── styles/ └── site.css - Use
index.htmlfilename as appropriate - Prefer filenames that only have lowercase, numeric, underscore or dashes (e.g. avoid spaces, and other things like
!@#$%^&*(){}\|?/>
Course Web Hosting Server: URLs and File locations
See: Course Web Hosting Server (Dreamhost) on the course web site.
| URL | File |
|---|---|
| https://cwe871.students.cs12.net/index.html | /home/dh_xyz45/cwe871.students.cs12.net/index.html |
| https://cwe871.students.cs12.net/big_ideas/extension_school.html | /home/users/cwe871/public_html/big_ideas/extension_school.html |
| https://cwe871.students.cs12.net/big_ideas/elective_system.html | /home/dh_xyz45/cwe871.students.cs12.net/big_ideas/elective_system.html |
Directory Requests and "index.html"
URL paths that map to a directory. For example the request:
https://cwe871.students.cs12.net/big_ideas/
would return the index.html document in the big_ideas directory (e.g. /users/cwe871/public_html/big_ideas/index.html).
Workflow
Setup Once for Course
- VCS. Get Git and GitHub setup!
- Editor. Install Visual Studio Code, with Live Server, and HTMLHint extensions
- SFTP client. Install Cyberduck or use Dreamhost File Manager (https://files.dreamhost.com
- On your computer, create a "course work folder" to keep your work for the course. I recommend something
like
cscie12-workon your Desktop.
For Assignments
- Get things ready
- Get the assignment materials:
- Accept the assignment via the GitHub link that creates a repo for you. Then get that repo code locally to edit.
- Download the code from your repository and put it in your "course work" folder.
- Start Visual Studio Code, and "File → Open Folder" and navigate to the assignment folder to open. In VS Code, I recommend always opening the assignment folder as opposed to opening individual files (treat the assginment folder contents as a unit!)
- Use VS Code "Live Server" to provide a place to check your work.
- Get the assignment materials:
- The Main Work of the Assignment!.
- Edit the HTML, CSS, and/or JavaScript. Save.
- Periodically check in the browser (a reload may be needed) as well as other checks that may be needed such as validation or accessibility.
- Repeat the "Edit, Check" cycle until you've satisfied the rubric, yourself, or when the assignment is due.
- Submit your assignment.
- Publish your assignment folder to your course web hosting account
- Check in your browser that you can access your work. Copy the URL in your browser, and submit that URL via Canvas
- Submit the code by giving us the URL to your GitHub repo (you did commit and sync everything, right?)
- Publish your assignment folder to your course web hosting account