WebVTT Caption format example
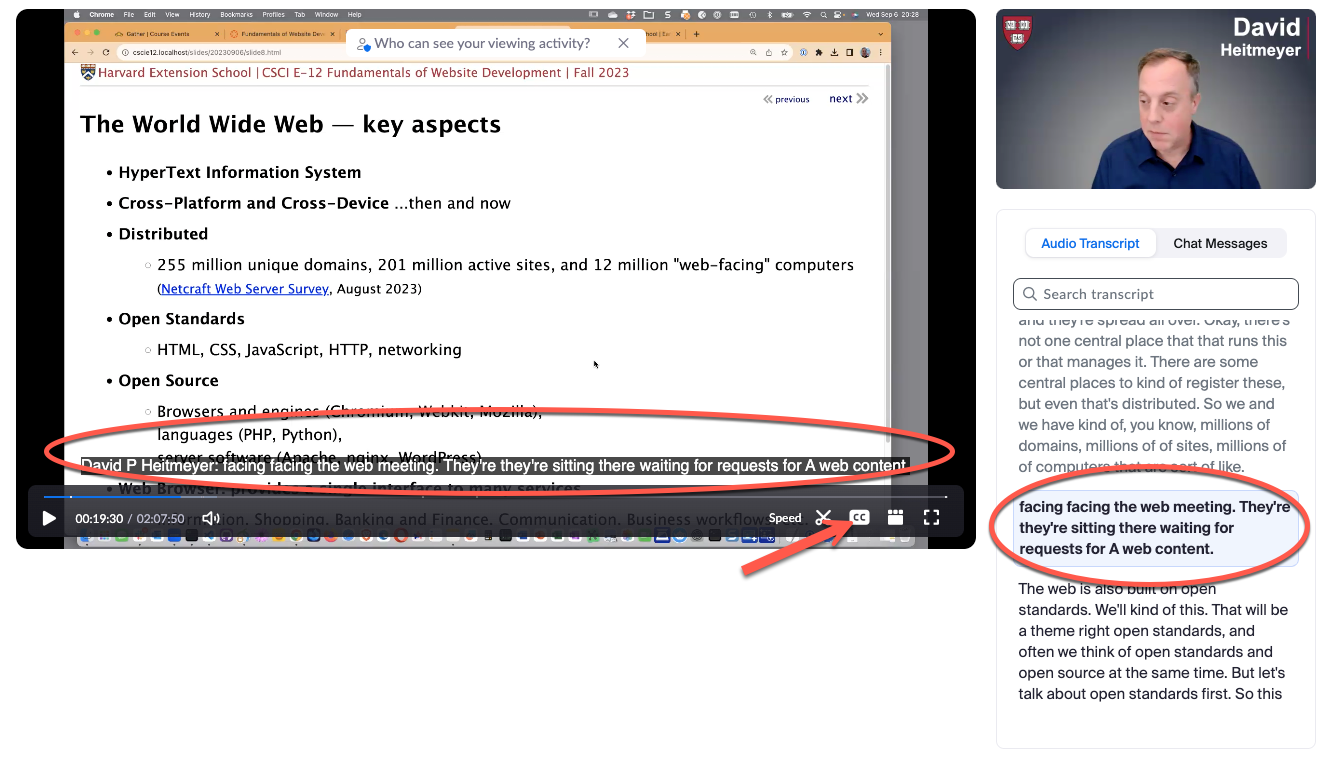
Here's a screenshot of a caption file in in action:
Here's a snippet of a webvtt file from our first class (check line 3 out).
130
00:19:20.000 --> 00:19:31.229
David P Heitmeyer: facing facing the web meeting. They're they're sitting there waiting for requests for A web content.
131
00:19:32.150 --> 00:19:51.980
David P Heitmeyer: The web is also built on open standards. We'll kind of this. That will be a theme right open standards, and often we think of open standards and open source at the same time. But let's talk about open standards first. So this hypertext markup language or HTML, this cascading style sheets or Css javascript.
132
00:19:52.090 --> 00:20:09.919
David P Heitmeyer: The standards for communicating between a web browser and a web server. Http, right, all of this W. We're started with open standards, and they remain open standards as well, so what does that mean? So it means these standards are are published.
133
00:20:09.920 --> 00:20:25.590
David P Heitmeyer: they're not owned by a company. They're not. Not. The companies are bad, but but it does mean that you can. Read those standards you can implement to those standards. You're not having to pay a licensing fee to somebody if if you happen to use it.
134
00:20:25.590 --> 00:20:44.829
David P Heitmeyer: and and and so it. It's a very kind of open environment, easy to kind of like learn easy for new players to kind of get into the game, so to speak. Now, certainly important early on. And I think it's important still to to this day.
135
00:20:44.830 --> 00:20:58.340
David P Heitmeyer: Along with open standard, some of the software that was instrumental early on. And some of the software that's instrumental now is is open source. And so with open source. So this is where the source code is made freely available.
136
00:20:58.450 --> 00:21:24.739
David P Heitmeyer: So you can kind of. See how it works. And and often those open source code repositories are are free to take and use in your commercial projects as well as in your open source projects, and you can ad adapt those and things like that. So one example of this chromium here. So chromium is is like a browser rendering engine that that's used across several different
137
00:21:24.830 --> 00:21:25.910
David P Heitmeyer: browsers.
138
00:21:25.930 --> 00:21:34.249
David P Heitmeyer: Okay? And so it's really kind of the same code base, whether it's art or whether it's opera or