Session 06 - CSS, Part 4, including Grid
Harvard Extension School
Spring 2022
Course Web Site: https://cscie12.dce.harvard.edu/
Topics
Presentation contains 12 slides
Announcements
The Month of March
- Spring Break is March 13, 2022 to March 19, 2022.
No Class, No Sections during Spring Break! - Assigment given this week "Responsive Page Layout" is a "2-week assignment". Since two weeks puts us at March 17, which is in the middle of Spring Break, the due date for that is March 24. Seems like a long time in the future, but it won't feel like on March 23 😐.
- Next week: Images, Video, and Starting Out with Design.
And we will discuss the Final Project and have the first initial planning assignment! - When we come back from Spring Break, we will begin JavaScript!
CSS Flexbox and Grid
Grid

- Two axes
- Layouts and more complex layouts
- Overlapping items
Flexbox

- One primary axis
- Basic layouts
- Easier than "Grid"
CSS Grid
- CSS Grid Layout (MDN)
- Basic Concepts of Grid Layout
- Getting Started with CSS Grid (CSS-Tricks)
- Complete Guide to Grid (CSS-Tricks)
Grid Terms - Lines, Cells, Areas
Lines
Cells
Areas
Column and Row Line Numbers
Grid Examples...
- Two columns
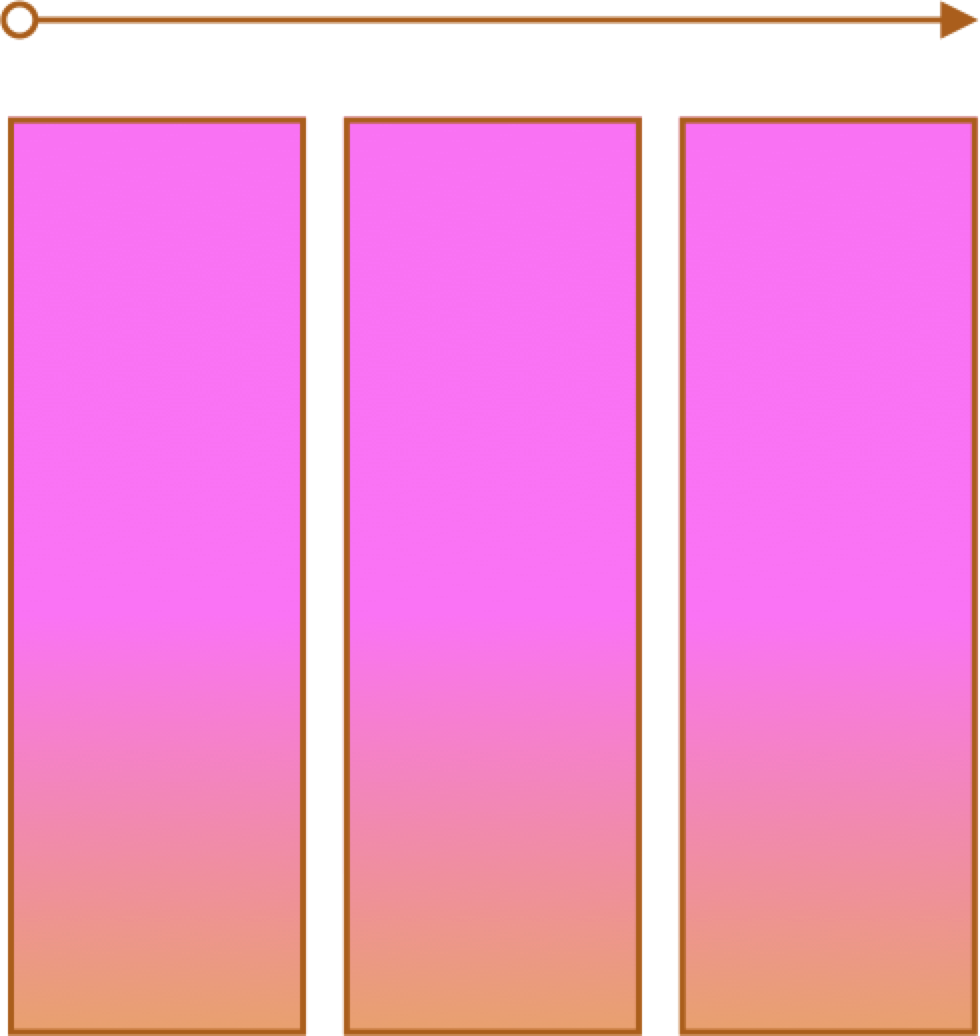
- Three columns
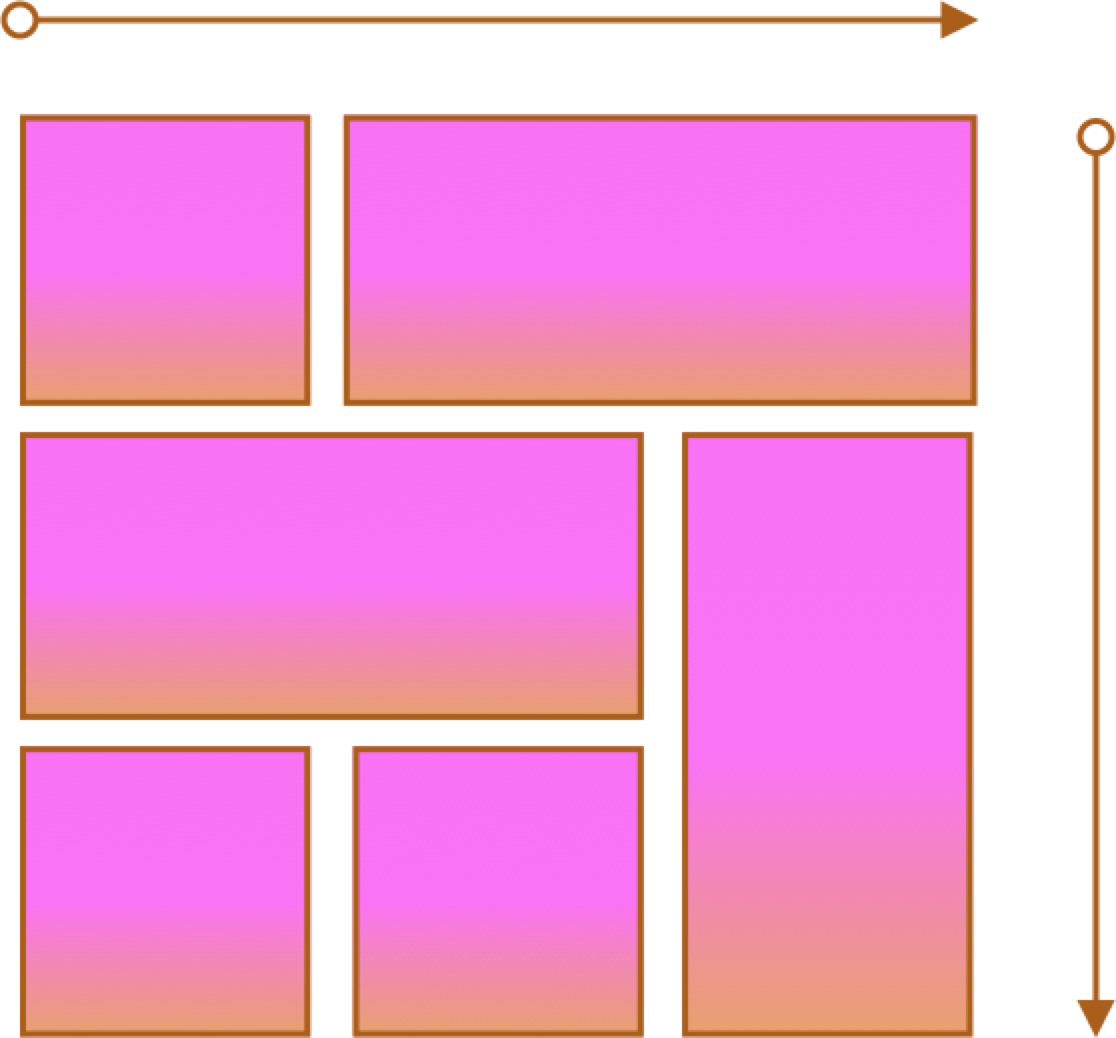
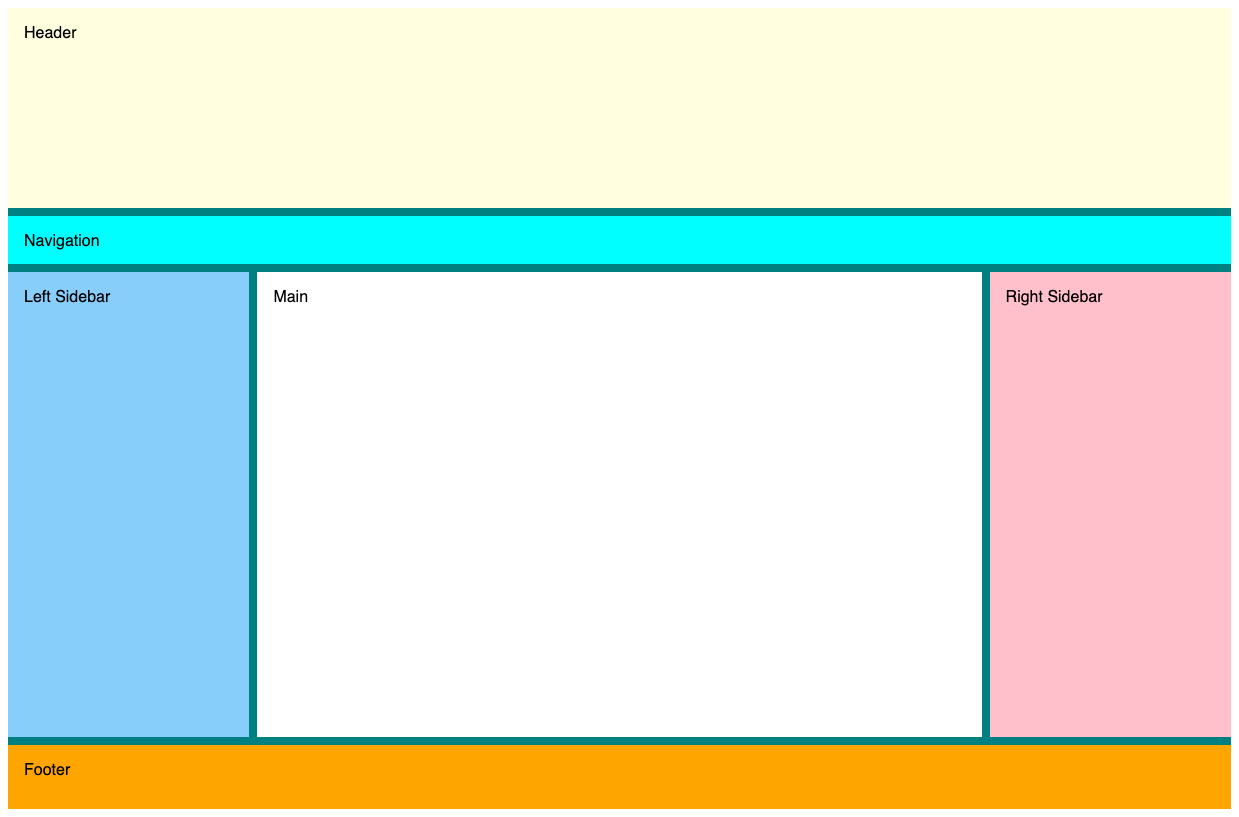
- Grid for Content
- Responsive

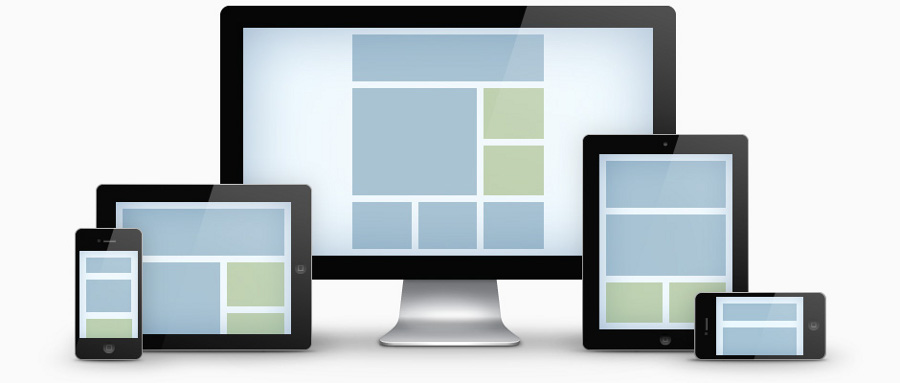
Responsive Page Layouts
Site is "responsive" to different devices.

Classic Responsive Design Example



Breakpoints and CSS Media Queries
@media CSS Media Query
/* rules for small screens and all screens */
body {
background-color: #005bbb;
color: #ffd500;
font-family: helvetica, sans-serif
}
h1 { text-align: center; font-size: 3rem;}
/* only for widths of 768px and wider
yes, we could have used 48em as a unit
*/
@media (min-width: 768px) {
/* specific rules go here */
body {
background-color: #ffd500;
color: #005bbb;
}
}
Code Pen Example of Media Query
See the Pen First @media query by David Heitmeyer (@dpheitmeyer) on CodePen.
What about breakpoints?
- Pay attention to design, not devices (there are simply too many)
- Start with a single breakpoint; introduce others only as needed.
Put another way, you don't have to have a half dozen different layouts just because you see some definition lists of XS, S, M, L, XL, XXL sizes defined.
With that said....
Common breakpoints that you see are: 576px, 768px, 992px, and 1200px
Responsive Page Layouts
CSS media query:
/* Small screens; no query needed */
/*
*/
/* Larger phone/tablet screens */
@media (min-width: 576px) { /* specific rules go here */ }
/* Medium screens */
@media (min-width: 768px) { /* specific rules go here */ }
/* Larger screens */
@media (min-width: 992px) { /* specific rules go here */ }
/* Extra large screens */
@media (min-width: 1200px) { /* specific rules go here */ }CSS Custom Properties
The problem: keeping "DRY" (don't repeat yourself) in CSS can be hard impossible.
CSS Custom Properties provides a way forward!
section {
--spacing: 1.2rem;
padding: var(--spacing);
margin-bottom: var(--spacing);
}Steps:
- Define the property
--spacing: 1.2rem; - Use the property
padding: var(--spacing); margin-bottom: var(--spacing);
Custom Properties
Properties cascade too -- so properties defined in "html" will be available throughout, but they can be overriden by redefining at another level (e.g. "footer")
Sometimes you see ":root" selector used for global custom properties, but that is essentially the same as "html"
See the Pen First @media query by David Heitmeyer (@dpheitmeyer) on CodePen.