Accessibility using "headers"
The "headers" attribute can also be used to associate header information with columns and rows. This is typically used in more complicated tables.
id attribute. Note the use of the "id" attribute. This is an attribute that can be applied to most any HTML element. Values for "id" must be unique throughout the document.
The value of "headers" is a space-separated list of IDREFS (references to "id" names in the document).


Example
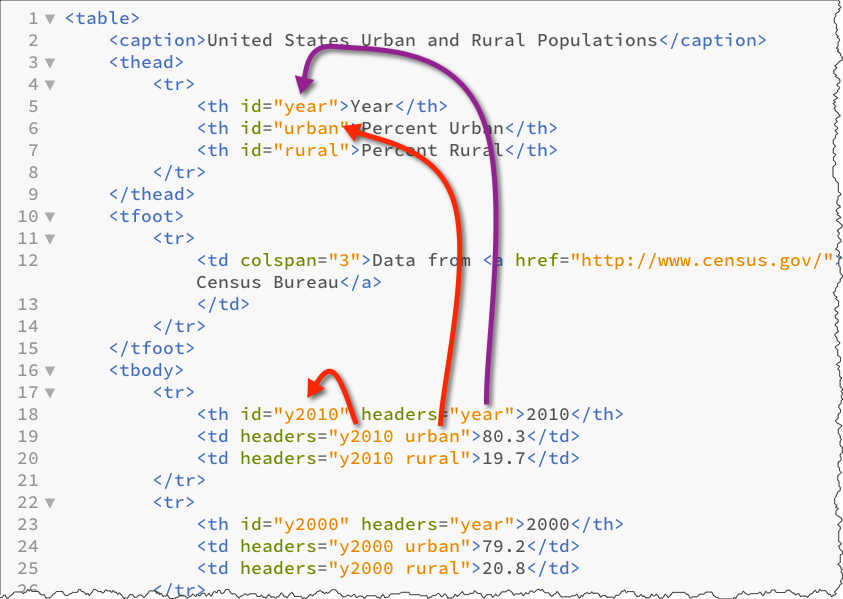
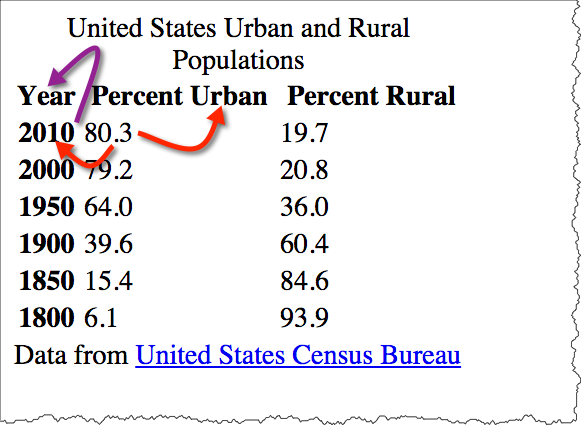
5.24 - Table with 'headers' attribute - Example 5.24
<table>
<caption>United States Urban and Rural Populations </caption>
<thead>
<tr>
<th id="year">Year </th>
<th id="urban">Percent Urban </th>
<th id="rural">Percent Rural </th> </tr> </thead>
<tfoot>
<tr>
<td colspan="3">Data from
<a href="http://www.census.gov/">United States Census Bureau </a> </td> </tr> </tfoot>
<tbody>
<tr>
<th id="y2010" headers="year">2010 </th>
<td headers="y2010 urban">80.3 </td>
<td headers="y2010 rural">19.7 </td> </tr>
<tr>
<th id="y2000" headers="year">2000 </th>
<td headers="y2000 urban">79.2 </td>
<td headers="y2000 rural">20.8 </td> </tr>
<tr>
<th id="y1950" headers="year">1950 </th>
<td headers="y1950 urban">64.0 </td>
<td headers="y1950 ruran">36.0 </td> </tr>
<tr>
<th id="y1900" headers="year">1900 </th>
<td headers="y1900 urban">39.6 </td>
<td headers="y1900 rural">60.4 </td> </tr>
<tr>
<th id="y1850" headers="year">1850 </th>
<td headers="y1850 urban">15.4 </td>
<td headers="y1850 rural">84.6 </td> </tr>
<tr>
<th id="y1800" headers="year">1800 </th>
<td headers="y1800 urban">6.1 </td>
<td headers="y1800 rural">93.9 </td> </tr> </tbody>
</table>