HTML5: date and time
<form action="https://cs12.net/form/submit.php" method="post">
<fieldset>
<legend>Date and Time </legend>
<label>Pick a date:
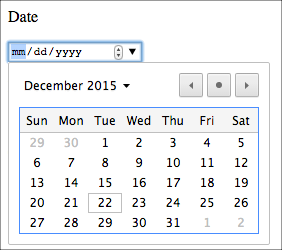
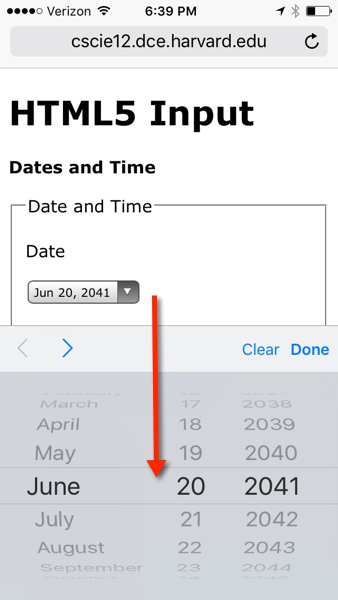
<input type="date" name="my_date"/>
</label>
<label>Pick a datetime
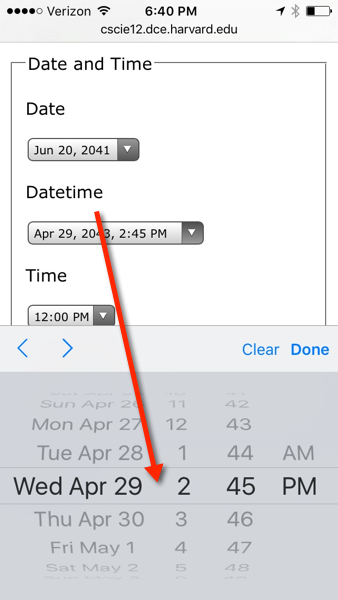
<input type="datetime-local" name="my_datetime"/>
</label>
<label>Pick a time (15 minute increments)
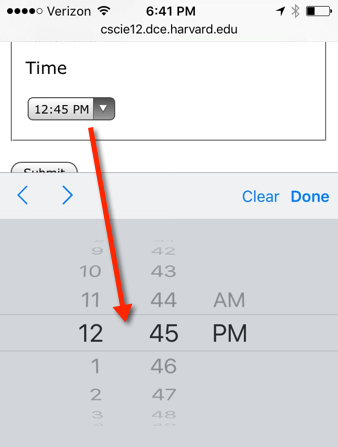
<input type="time" name="my_time_15" step="900" value="12:00"/>
</label>
<label>Pick a time (1 minute increments)
<input type="time" name="my_time_1" step="60" value="12:00"/>
</label>
<label>Pick a time (1 second increments)
<input type="time" name="my_time_1s" step="1" value="12:00"/>
</label> </fieldset>
<button type="submit">Submit </button>
</form> In style
element
(<style>) within head element:
label, button { display: block; margin-top: 1rem;}
input { display: block; margin-top: 0.25rem;}