HTML5: email and url
On handheld devices, screen keyboard is optimized for input.
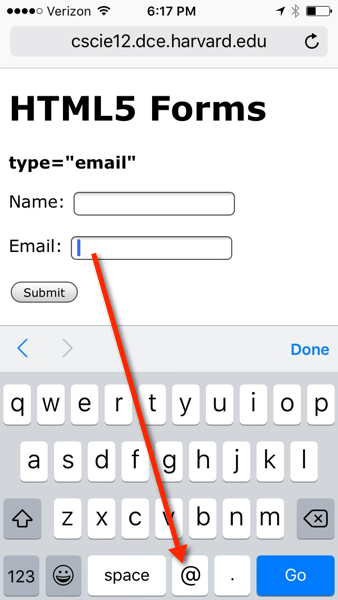
type="email"
Example
5.15 - text input for email - Example 5.15
<form action="https://cs12.net/form/submit.php" method="post">
<label>Email:
<input type="email" name="email_address"/>
</label>
<button type="submit">Submit </button>
</form> In style
element
(<style>) within head element:
label, button { display: block; margin-top: 1rem;}
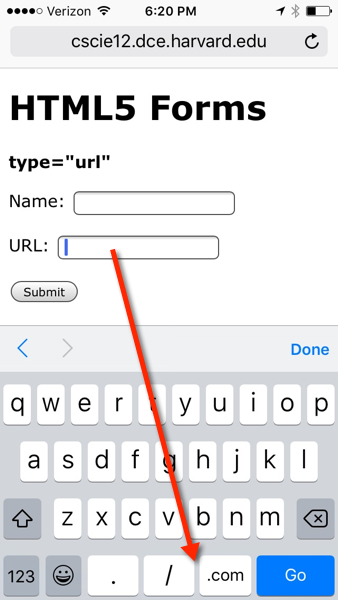
type="url"
Example
5.16 - text input for URLs - Example 5.16
<form action="https://cs12.net/form/submit.php" method="post">
<label>URL:
<input type="url" name="url"/>
</label>
<button type="submit">Submit </button>
</form> In style
element
(<style>) within head element:
label, button { display: block; margin-top: 1rem;}