Box Sizing - How do you measure width?
By default, box sizing (width or height) is measured in terms of the "content-box". So any padding or border is "in addition to" the width set in CSS.
Use box-sizing property to make box widths
behave more like what you expect.
Example
4.2 - box sizing - Example 4.2
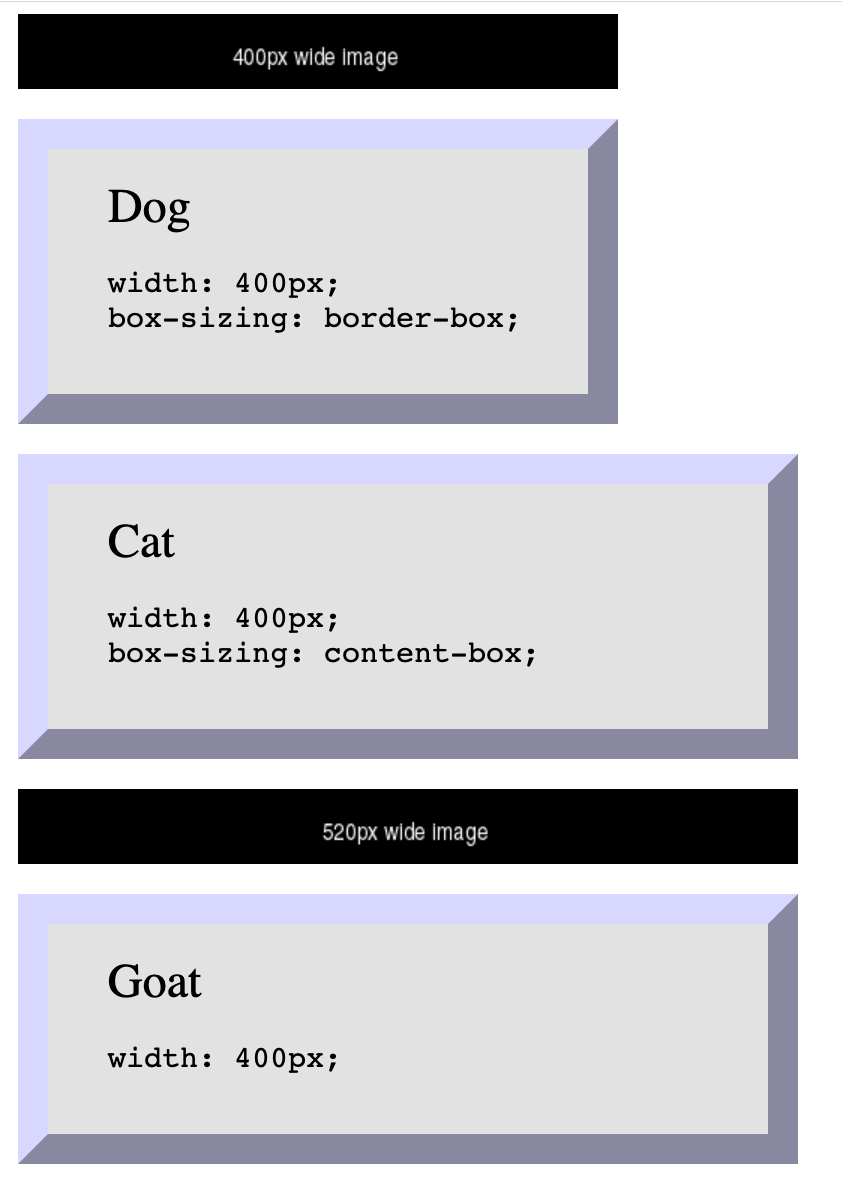
<img src="https://via.placeholder.com/400x50/000000/ffffff.png?text=400px+wide+image"/>
<div class="dog sizing">Dog
<pre>width: 400px; box-sizing: border-box; </pre>
</div>
<div class="cat">Cat
<pre>width: 400px; box-sizing: content-box; </pre>
</div>
<img src="https://via.placeholder.com/520x50/000000/ffffff.png?text=520px+wide+image"/>
<div class="goat">Goat
<pre>width: 400px; /* default box-sizing, which is content-box */ </pre>
</div> In style
element
(<style>) within head element:
.dog {
box-sizing: border-box;
}
.cat {
box-sizing: content-box;
}
.goat {
box-sizing: unset;
}
div {
margin: 20px;
font-size: xx-large;
background-color: rgb(230,230,230);
padding: 20px 40px;
text-align: left;
width: 400px;
border: 20px outset rgb(220,220,255);
}
div pre { font-size: x-large;}
img { margin-left: 20px;}