Contextual Selectors
selector1 selector2 { ...rules... }
Often you'll see this as ways to apply different rules in header,
main, and footer
main p {
/* rules for p inside of main */
}
footer p {
/* rules for p inside of main */
}
h2 {
/* rules for h2 */
}
section h2 {
/* rules for h2 inside of section */
}
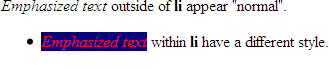
Example of "li em" selector
Example
3.7 - contextual selectors - Example 3.7
<div>
<em>Emphasized text </em>outside of
<strong>li </strong>appear "normal".
<ul>
<li>
<em>Emphasized text </em>within
<strong>li </strong>have a different style.
</li> </ul>
</div> In style
element
(<style>) within head element:
li em { color: red; background-color: navy;}