input:focus
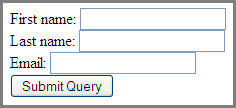
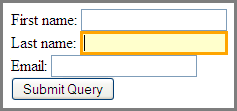
<p>Form illustrating
<code>input:focus </code>
</p>
<form method="post" action="https://cscie12.dce.harvard.edu/echo">
<label>First name:
<input type="firstname"/>
</label>
<label>Last name:
<input type="lastname"/>
</label>
<label>Email:
<input type="email"/>
</label>
<input type="submit"/>
</form> In style
element
(<style>) within head element:
input:focus {
background-color: #FFFFCC;
border: 2px solid #FF0000;
}
label, input[type=submit] {
display: block;
margin-top: 1em;
}