jQuery Datepicker Widget
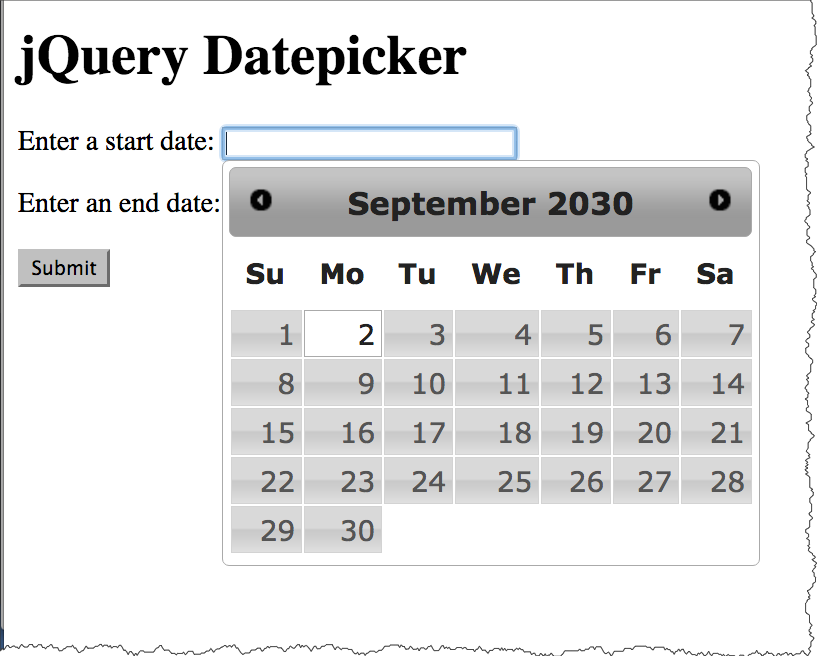
jQuery has plugins that will provide an unobtrusive "calendar" widget for picking dates.

Markup:
<form action="https://cs12.net/form/submit.php">
<p>
Enter a start date: <input class="date" type="text" size="32" name="startdate" id="startdate" />
</p>
<p>
Enter an end date: <input class="date" type="text" size="32" name="enddate" id="enddate" />
</p>
<input type="submit"/>
</form>CSS amd JS:
<link rel="stylesheet"
href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/themes/smoothness/jquery-ui.css"
media="all" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"
></script>
<script
src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"
></script>
<script >
$(document).ready(function(){
$('input.date').datepicker();
})
</script>