"Click" examples
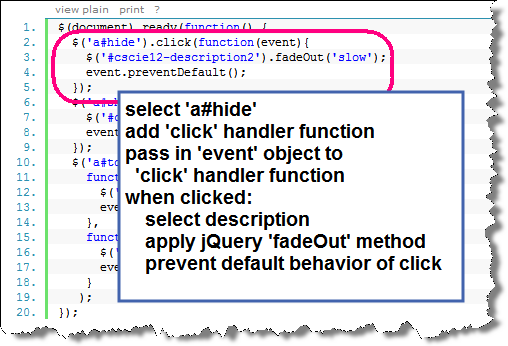
Let's see how we can do this with jQuery. Items to note:
- CSS selector
- Default behavior stopped
- jQuery effects of transition (yes, we could use CSS transitions instead)
Example
10.1 - jquery click events - Example 10.1
<div id="cscie12-course2" style="font-family: calibri,verdana,tahoma,helvetica,sans-serif; float: left; width: 50%; padding: 10px; margin: 10px; border: medium solid black; background-color: #ffb;">
<h3>CSCI E-12: Fundamentals of Website Development </h3>
<p>Harvard Extension School
<br/>
David Heitmeyer
<br/>
CSCI E-12
</p>
<p id="cscie12-description2">This course provides a comprehensive overview of website development. Students explore the prevailing vocabulary, tools, and standards used in the field and learn how the various facets—including HTML5, CSS, JavaScript, Ajax, multimedia, scripting languages, HTTP, clients, servers, and databases—function together in today's web environment. The course provides a solid web development foundation, focusing on content and client-side (browser) components (HTML5, CSS, JavaScript, multimedia), with an overview of the server-side technologies. In addition, software and services that are easily incorporated into a website (for example, maps, checkout, blogs, content management) are surveyed and discussed. Students produce an interactive website on the topic of their choice for the final project and leave the course prepared for more advanced and focused web development studies.
</p>
</div>
<div style="width: 30%; float: left; margin-left: 2em;">
<p>
<strong>Hide/Show/Toggle Description </strong>
</p>
<ul>
<li>
<a href="#" id="hide">Hide </a>
</li>
<li>
<a href="#" id="show">Show </a>
</li>
<li>
<a href="#" id="toggle">Toggle </a>
</li> </ul>
</div>
In
script element within head element (<script>):
$(document).ready(function() {
$('#hide').click(
function(event){
$('#cscie12-description2').fadeOut('slow');
event.preventDefault();
}
);
$('#show').click(
function(event){
$('#cscie12-description2').fadeIn('slow');
event.preventDefault();
}
);
$('#toggle').click(
function(event) {
console.log('toggle!');
$('#cscie12-description2').toggle('slow');
event.preventDefault();
}
);
});