XHR or Ajax
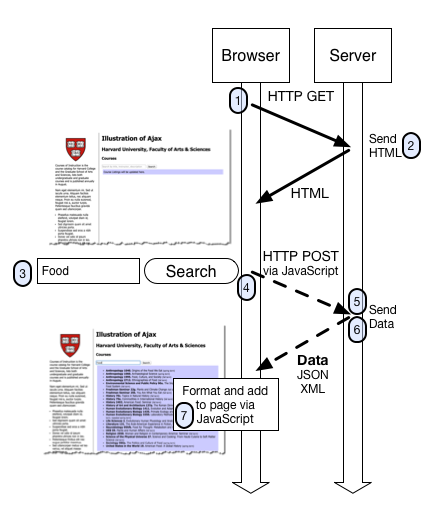
XHR/Ajax flow:
- The browser makes an HTTP GET request for the search page
- The server responds with the HTML content.
Note that we are not showing browser requests for other page resources such as image, CSS, or JavaScript files - The user types in a search term and clicks the submit button (or presses "enter")
- A JavaScript event handler is triggered on the form submit, and JavaScript sends an HTTP request via the browser to the server. This HTTP request contains the search term typed in by the user as a parameter sent to the server
- A program on the server searches the course database for any courses that contain the search term.
- The program (via the web server) returns the matching courses in a data format to the browser (typically in JSON format)
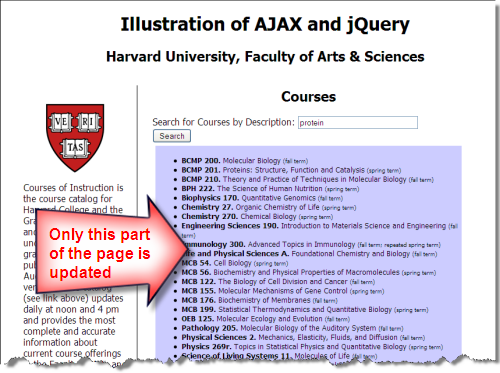
- The browser receives the data, hands it off to the JavaScript, and the JavaScript formats the data into HTML and updates the search area on the page
What the browser does
- Initiates an HTTP request to server, and receives data
An event handler in JavaScript for the form submit is triggered, and JavaScript sends an HTTP request to the server that includes the search term the user typed in. In an Ajax context, the response from the server is not necessarily HTML meant to be displayed directly, but is data. - Formats and Displays Data on the Page
The JavaScript that is part of the page is used to format the data into markup, and then place this newly created markup on the page itself so that it is displayed to the user.
What the server does
The server is simply responding to HTTP requests, and sending responses back to the browser. The "how" of looking up courses in a database based on a keyword search term is beyond the scope of this lesson -- we will demystify that part later in the course.