Form Validation - setting rules with 'class' attributes
jQuery Validation Plugin makes validating forms easy and flexible.
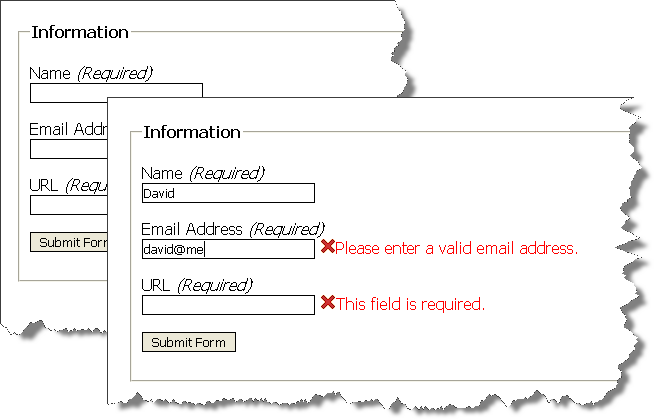
- Form 1
- Use the
jquery.validation.jsplugin in a basic way. - jQuery Validation ".validate()" documentation
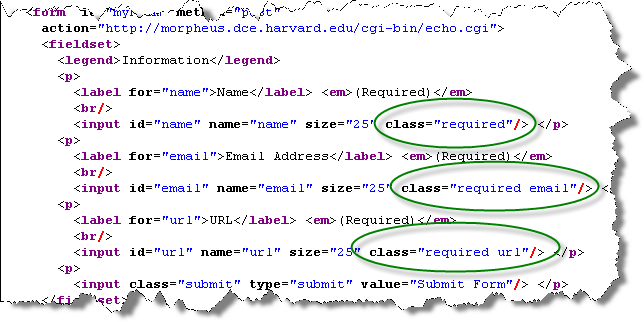
- Validation rules are specified in "class" attributes


<!DOCTYPE html>
<html lang="en">
<head>
<title>A Form to Illustrate Validation using the jQuery Validation Plugin</title>
<meta charset="utf-8" />
<link rel="stylesheet" href="form.css" />
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.3/jquery.validate.min.js" integrity="sha512-37T7leoNS06R80c8Ulq7cdCDU5MNQBwlYoy1TX/WUsLFC2eYNqtKlV0QjH7r8JpG/S0GUMZwebnVFLPd6SU5yg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script>
$(document).ready(function(){
$("#myForm").validate();
});
</script>
</head>
<body>
<form id="myForm" method="post"
action="https://cs12.net/form/submit.php">
<fieldset>
<legend>Information</legend>
<label for="name">Name
<input id="name" name="name" size="25" type="text" required class="required"/> </label>
<label for="email">Email Address
<input id="email" name="email" size="25" type="email" class="required email"/> </label>
<label for="url">URL
<input id="url" name="url" size="25" class="required url"/> </label>
<button type="submit">Submit Form</button>
</fieldset>
</form>
</body>
</html>