Session 10 - JavaScript, Part 3
Harvard Extension School
Fall 2021
Course Web Site: https://cscie12.dce.harvard.edu/
Topics
- JS Data Structures - array and "object" (key/value pair)
- Same Origin Policy and CORS
- Javascript Templates
- JavaScript Templates - Example
- Handlebars - A few more notes
- JavaScript - Minifying and CDNs
- Maps
- Google Maps JavaScript API
- Map with Several Markers
- Maps - Leaflet JS and Open Street Map
- Your work (potentially) easier with jQuery
- Slideshow
- Form Validation with jQuery Validation Plugin
Presentation contains 29 slides
JS Data Structures - array and "object" (key/value pair)
JSON - JavaScript Object Notation
JS array Example:
['Autumn', 'Winter', 'Spring', 'Summer']
JS object Examples:
Simple "name/value" pairs:
{
"lastName" : "Bacow",
"firstName" : "Lawrence",
"email" : "president@harvard.edu"
}
"name/value" pairs, with values being an array (list) of things:
{
"apples" : [
"Granny Smith",
"Macoun",
"Empire",
"Honey Crisp",
"Albemarle Pippin"
],
"oranges" : [
"Naval Orange",
"Tangelo",
"Clementine",
"Valencia Orange"
]
}
More about JSON
A data format widely used in Ajax is JSON -- this format is used to pass data from the web server to the browser, and it is in a format that is easily worked with in JavaScript.
We first need to take a look at the JSON format and how we can work with it, and then we'll see how this works together in Ajax.
The introduction to JSON from json.org is a great place to start:
JSON (JavaScript Object Notation) is a lightweight data-interchange format. It is easy for humans to read and write. It is easy for machines to parse and generate. It is based on a subset of the JavaScript Programming Language, Standard ECMA-262 3rd Edition - December 1999. JSON is a text format that is completely language independent but uses conventions that are familiar to programmers of the C-family of languages, including C, C++, C#, Java, JavaScript, Perl, Python, and many others. These properties make JSON an ideal data-interchange language.
JSON is built on two structures:
- A collection of name/value pairs. In various languages, this is realized as an object, record, struct, dictionary, hash table, keyed list, or associative array.
- An ordered list of values. In most languages, this is realized as an array, vector, list, or sequence.
These are universal data structures. Virtually all modern programming languages support them in one form or another. It makes sense that a data format that is interchangeable with programming languages also be based on these structures.
More JSON objects
In short, a JSON object is an unordered list of name/value pairs.
A JSON object example:
Note that the object (collection of name/value pairs) is enclosed in {curly braces}.
The name/value pair has a colon after the name (i.e. name: value), and the name/value pairs are separated by a comma.
So the object above represents the following:
| Name | Value |
|---|---|
| lastName | Bacow |
| firstName | Lawrence |
| president@harvard.edu |
JSON Array
In short, a JSON array is an ordered sequence of values. Values are strings (in quotes), numbers, arrays, objects, or boolean (true/false) values.
A JSON array example
Strings, Objects, and Arrays can all be values!
In the examples above, we've shown the values as strings (e.g. "Spring" or "Bacow"). But values can also be arrays or objects. Below is a more complex JSON object that includes two name/value pairs whose values are an array of strings ("seasons") and the other an array of objects ("days"):
There are several online JSON viewers and validators you can use that are helpful for exploring, writing, or validating JSON structures:
Working with JS data structure to create content
- Iterate through data structures, build up DOM!
Examples
- Seasons list - DOM
- Seasons list - innerHTML
- Fruits - DOM
- Fruits - innerHTML
- Seasons list - from URL
Notes on fetch and arrow function expressions
Same Origin Policy and CORS
When working with XHR/fetch, it is important to understand some basic concepts of web application security. Some concepts we'll briefly describe are:
- Same Origin Policy
- CORS (Cross Origin Resource Sharing)
These are important to understand since the browser restricts the XHR/fetch calls allowed.
Same Origin Policy
This is the simplest policy, and will cover all cases where the data you are requesting comes from the same hostname as the page making the request.
Under the same origin policy, a web browser will permit JavaScript contained in a web page to access data from the same origin -- or the same "hostname" of the URL.
So if your JavaScript and the data it is accessing all come from the same origin (hostname in the URL), the browser will permit this communication.
If the JavaScript and the data come from different origins (hostnames), then the browser will block this for security reasons.
For JavaScript to access data that comes from different origins, you'll need to make sure CORS headers are set correctly.
CORS - Cross Origin Resource Sharing
CORS is a common and preferred method for handling cross-origin requests.
Using CORS, it is possible for the browser and server to determine whether or not to allow a cross-origin request. This happens as part of the HTTP request. The server can specify access control rules, which a browser will then use to determine whether a cross-origin request is permitted.
We won't go into how make the server-side CORS compatible right now. From the front-end perspective, it is enough to understand that you are using a CORS-enabled service. You don't need to do anything to enable CORS from within your JavaScript -- it already is there and is used by the browser.
HTTP response header:access-control-allow-origin: *
For example, the service from "cdn.rawgit.com" (e.g. apples.json) uses CORS, which is why the "Pick Your Own Apples" example worked fine, despite the different origins between the page the JSON.
MDN: Cross-Origin Resource Sharing
Javascript Templates
Having the separation of data coming from the server-side in the form of JSON (or even some other format), and doing the work to display and present it on the client-side is a beneficial separation of concerns. If the formatting and display requirements change, it is a change to the front-end (client-side) code (HTML, CSS, JS) as opposed to the server-side. However, while the technique we've seen to process JSON into markup and place it on the page is entirely on the client-side (as opposed to server-side), a big drawback is that we've done this entirely in JavaScript.
For example, to build a list of oranges, we could do something like something like:
Good News: We do have separation between front-end and back-end! Front-end does the structuring and display; the back-end provides the data.
Bad News: We have mixing of concerns between structure (markup) and function (JavaScript). We do not have good separation between structure (HTML), style (CSS), and function (JS) within the front-end. We have to read through the JavaScript to figure out how our data will be structured. If we want to change how the data is structured, we need to edit the JavaScript.
Better with Templates!
Using JavaScript templates, building a list could look something like:
There are a variety of libraries for making templates in JavaScript. I'll mention four here, and we'll focus on one in our examples (Handlebars):
- Handlebars, Handlebars provides the power necessary to let you build semantic templates effectively with no frustration.
- Mustache, "Logic-less" templates
- Trimpath JavaScript Templates (JST)
JavaScript Templates - Example
We'll focus on using the Handlebars template library. Other template systems will do similar things though, with different syntax.
With Handlebars, the key parts are:
- Write a "Handlebars" template
- Load the "Handlebars" JavaScript library
- Compile the template using Handlebars
- Evaluate the template, passing in the data
- Add the result of the processed template to the page
Handlebars syntax are based on double curly braces, like {{ handlebar expression }}.
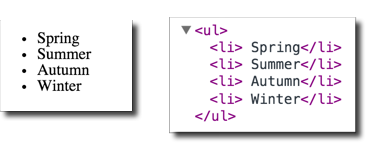
So to iterate through the seasons array, our Handlebars template would look like:
<ul>
{{#seasons}}
<li>{{.}}</li>
{{/seasons}}
</ul>To re-implement our "seasons list" example using Handlebars, we could something like:
- The Handlebars template is defined in Lines 49 — 55.
This template iterates through theseasonsarray{{#seasons}}starts the iteration{{/seasons}}ends the iteration- Within the loop,
{{.}}refers to item of the array
- The Handlebars template is process in
buildSeasonsContent- Load the library (line 6)
- Get the template as text (line 32)
- Compile the template (line 34)
- Process the template with the data (line 36)
- Add result to page (line 39)
See the working examples:
Handlebars - A few more notes
See: JSFiddle Example of Handlebars Loop Techniques
With Handlebars, you can also iterate explicitly with {{#each }}
With the context of our "seasons" JSON:
{
"seasons": [
"Spring",
"Summer",
"Autumn",
"Winter"
]
}We could do:
<ul>
{{#each seasons}}
<li>{{.}}</li>
{{/each}}
</ul>We can also specify the name of the parameter to be used within the loop:
<ul>
{{#each seasons as |season|}}
<li>{{season}}</li>
{{/each}}
</ul>Both of the above would produce:
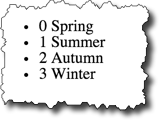
If needed, you can also pass in the index position as well (remember that the first item in an array is index position = 0, second item is index position = 1, etc.).
<ul>
{{#each seasons as |season pos|}}
<li>{{pos}} {{season}}</li>
{{/each}}
</ul>Which would produce:
Handlebars Conditionals
Sometimes we might want to format data based on certain conditions. For example, if an email address or URL exists for a person, we might want to include a mailto: link or a link to the URL. Handlebar conditionals allow to do that.
People in JSON:
{
"people": [
{
"name": "Lawrence Bacow",
"url": "http://president.harvard.edu/"
},
{
"name": "Alan Garber",
"url": "http://provost.harvard.edu/people/alan-m-garber"
},
{
"name": "Katie Lapp"
}
]
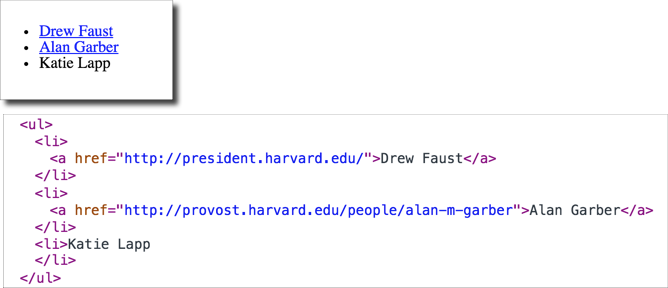
};For example, if we wanted to hyperlink a name if a URL exists, our Handlebars template could look something like:
<ul>
{{#each people as |person|}}
<li>
{{#if person.url }}
<a href="{{person.url}}">{{person.name}}</a>
{{else}}
{{person.name}}
{{/if}}
</li>
{{/each}}
</ul>And this would produce:
JavaScript - Minifying and CDNs
Minified JS
What is "min" (minified) JS and CSS?
Comments and unnecessary whitespace are removed.
- 288 kb for jquery-3.5.1.js
- 9 kb for jquery-3.5.1.min.js
70% reduction!
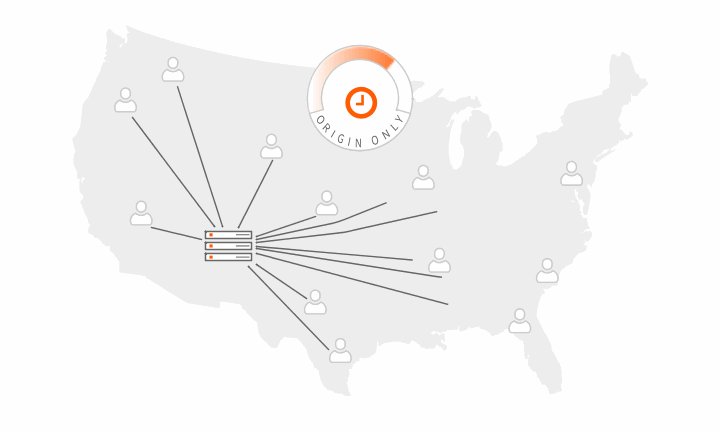
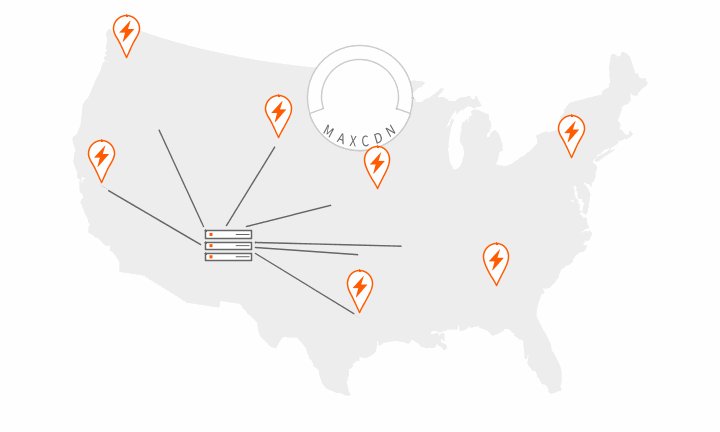
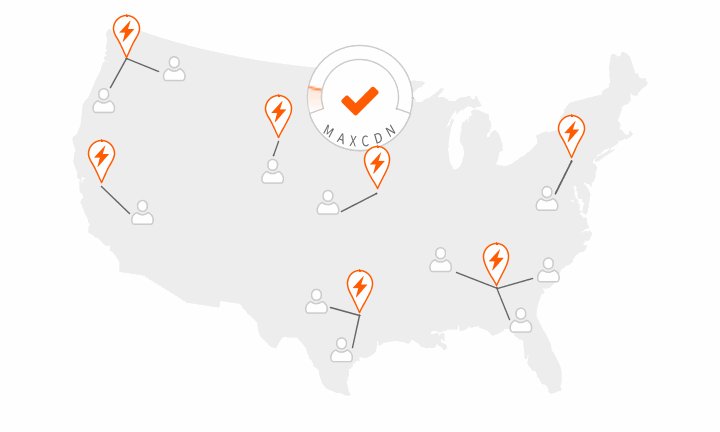
Load Your Core JS Library through a CDN
MaxCDN (jQuery CDN), Google, Microsoft, and cdnjs.com host several JS libraries through their CDNs.
Using jQuery with a CDN
Three reasons why you should let Google host jQuery for you (or any other CDN):
- Decreased latency
- Increased Parallelism
- Better Caching

CDNs to Use
Maps
With JavaScript APIs for Google Maps, Bing Maps, and MapQuest, and Open Street Maps (Overpass API), it is very easy to embed customized maps on your website.
We'll take a look at a few different examples of how to include maps on our site:
- Embed a map created using vendor-provided tools
- Use the JavaScript API
- Custom Data
- Use standards such as GeoRSS
Each approach has some advantages and shortcomings. Essentially the trade-offs will be increased complexity with increased flexibility and control.
Embed a map created using Google's Tools
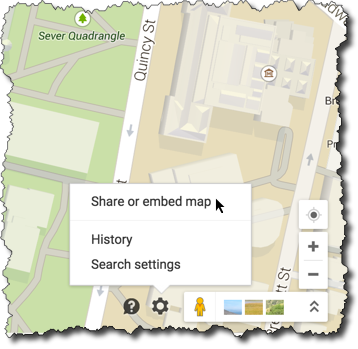
You can create a map using Google's tools, and then simply click the cog icon and select "Share or embed". The "embed map" option will give you an iframe code you can use in your web page. It doesn't get much simpler than this. If you want to embed a map with the location of a single store or organization, then this technique will work well.
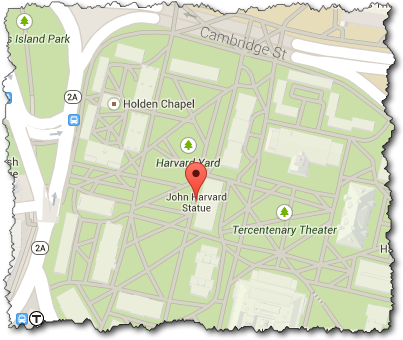
A map I created for the John Harvard Statue:

The iframe code provided by Google:
<iframe style="border: 0;"
src="https://www.google.com/maps/embed?pb=!1m14!1m8!1m3!1d1473.7541883076933!2d-71.11691195715973!3d42.37431548010373!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x0%3A0x1b5299f9d1edac24!2sJohn+Harvard+Statue!5e0!3m2!1sen!2sus!4v1428381157098"
width="600" height="450"></iframe>And the map that is embedded:
For further information about the Google Map Embed API, please see
https://developers.google.com/maps/documentation/embed/guide
Cases where the embed approach wouldn't work so well:
- We need to create a map using information that changes
- We need to create a map using dynamically generated data
An example where a static embedded map would not work is with the Student Locations tool for this course. This tool allows students to enter their location information, and then the map is built dynamically based on this data. In addition, this tool displays different data, depending on whether the viewer is a student or an instructor. This is a case where we'll need more control over the map than a straightforward embed approach will allow.
The Google Maps JavaScript API will give us that control.
Google Maps JavaScript API
There is extensive documentation for the Google Maps JavaScript API, at
https://developers.google.com/maps/documentation/javascript/tutorial that you can consult. But for now, it will be enough to walk through some examples.
We'll learn by example with a
- basic map
- map with a marker
- map with a marker with an information window
- map with several markers
Basic Map
So first, we'll start with a map that is centered on the John Harvard statue in Harvard Yard.
To use the Google Maps JavaScript API, we'll need to load the Google Map JavaScript via a script element, and then we'll need to configure the map and then place it on the page.
Load the JavaScript:
<script src="https://maps.googleapis.com/maps/api/js?v=3.exp"> </script>Use the JavaScript:
var map;
/* John Harvard Statue
42.374474,-71.117207 */
var mylat = 42.374474;
var mylng = -71.117207;
function initialize_map() {
var mapOptions = {
zoom: 17,
center: new google.maps.LatLng(mylat, mylng)
};
map = new google.maps.Map(document.getElementById('map-canvas'),
mapOptions);
}
google.maps.event.addDomListener(window, 'load', initialize_map);- Latitude and Longitude of the John Harvard statue is (42.374474,-71.117207)
google.maps.event.addDomListeneris the Google Maps way of adding an event handler.
In this case, the event is the "load" event of the "window", and the handler is the functioninitialize_map- In the
initialize_mapfunction:mapOptionsis a JS data structure.zoomlevel is how close (larger is closer)google.maps.LatLngis the method that creates a Google Maps LatLng object. In this case, we are setting the center of the map to the location of the John Harvard statuegoogle.maps.Mapis the method to create a Google Map. We pass in as parameters where to place it on the page (note the DOM method,document.getElementById), and the second parameter is the data structure of map options
Full example:
Basic Map working examples:
Placing a Marker

To put a marker on the map, we'll create a google.maps.Marker object. When we create the marker, one of the parameters we'll pass in as part of the configuration data structure is the map we want to place it on.
So if we've created a google.maps.Map object as the variable harvard_yard_map and a googlemaps.LatLng object as the variable latlng_statue, the new JavaScript code to create a marker for the John Harvard statue would look like:
var marker = new google.maps.Marker(
{
position: latlng_statue,
map: harvard_yard_map,
title: 'John Harvard Statue'
}
);Note there is a single parameter passed to the google.maps.Marker method -- this parameter is a JavaScript data structure of name/value pairs.
Full example:
Map with Marker working examples:
Read more about Markers, Google JavaScript API documentation for additional information, such as using customized icons.
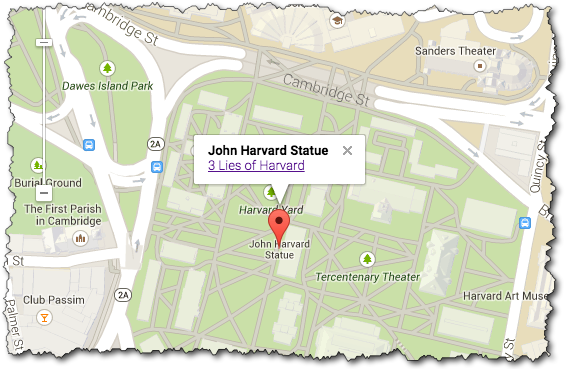
Marker with an Information Window
Now that we have a marker on the map, we can add an information window.
There are three basic things to pay attention to:
- Create content for the information window
- Create the
google.maps.InfoWindow - Add a listener so that a click event on the marker causes the information window to open
These steps are shown below:
/* Create content. Here we are concatenating strings together with the JS "+" operator */
var statue_info = "<strong>John Harvard Statue</strong><br/>" +
"<a href='http://www.summer.harvard.edu/blog-news-events/3-lies-harvard'>3 Lies of Harvard</a>";
/* Create the InfoWindow object; note we pass in the content */
var statue_infowindow = new google.maps.InfoWindow({
content: statue_info
});
/* Create the marker (we've seen this before) */
var statue_marker = new google.maps.Marker({
position: statue_latlng,
map: harvard_yard_map,
title: 'John Harvard Statue'
});
/* Create the listener so that the info window opens when the marker is clicked */
google.maps.event.addListener(statue_marker, 'click', function() {
statue_infowindow.open(harvard_yard_map,statue_marker);
});Full example:
Map with Marker working examples:
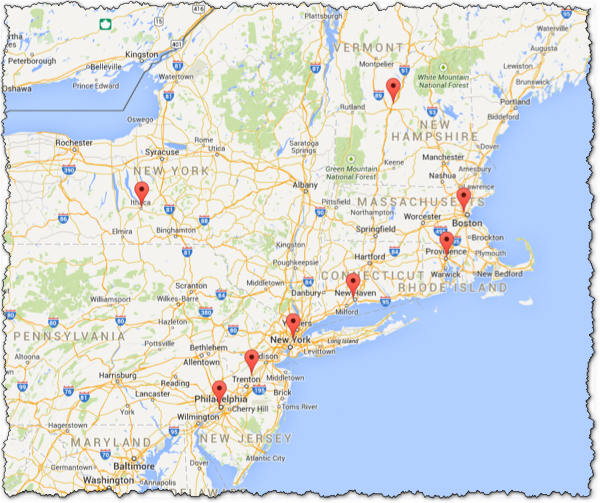
Map with Several Markers
Now let's use JSON data to add several markers to a page.
Map with Ivy Schools from JSON Data - Live Example
The JSON data (schools.json) we'll use is a list of schools in the Ivy League -- which contains a latitude, longitude, name, and URL.
We'll use jQuery to get the JSON data, and we'll use the Google Maps API to create the map. The full code is shown below, but the key part to creating the markers is where iterate through the list of schools:
for (var i in school_list) {
var school = school_list[i];
var mylatlng = new google.maps.LatLng(school.lat, school.lng);
var marker = new google.maps.Marker({
position: mylatlng,
map: ivy_map,
title: "school.name"
});
}
Full code:
Maps - Leaflet JS and Open Street Map
Leaflet: an open-source JavaScript library for mobile-friendly interactive maps
Slideshow
A gallery with no JavaScript -- thumbnail images are linked to the full-sized image with a simple<a href="full/a.jpg" rel="gallery"><img src="thumb/a.jpg"/></a>:
Example Galleries
View example galleries implemented in various "lightbox" or "slideshow" programs.


Your work (potentially) easier with jQuery
What is jQuery?
jQuery is a fast, small, and feature-rich JavaScript library. It makes things like HTML document traversal and manipulation, event handling, animation, and Ajax much simpler with an easy-to-use API that works across a multitude of browsers. With a combination of versatility and extensibility, jQuery has changed the way that millions of people write JavaScript.
- document traversal
- document manipulation
- event handling
- animation
- Ajax
Learning jQuery
jQuery and $(document).ready();

See: $(document).ready() for more explanation, including the shorthand of $().
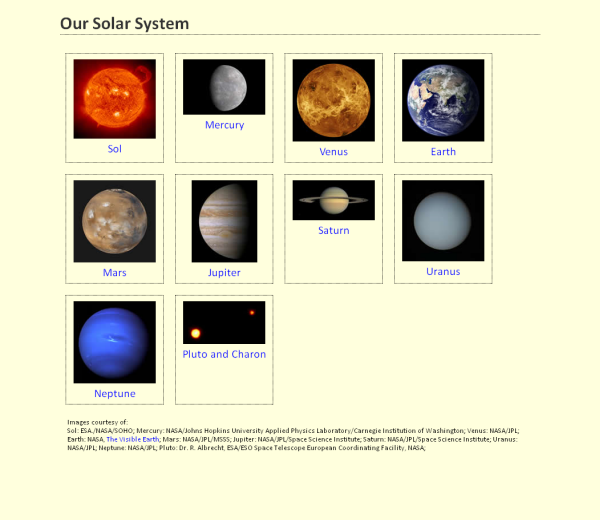
Slideshow
Structure + Style + Function: solarsystem.html
Structure + Style: solarsystem-style.html
Form Validation with jQuery Validation Plugin
jQuery Validation Plugin makes validating forms easy and flexible.
You can use it "out of the box" quickly and create validation rules by simply using class names in your input elements. You can use this validation plugin in more sophisticated ways as well, including providing your own validation methods.

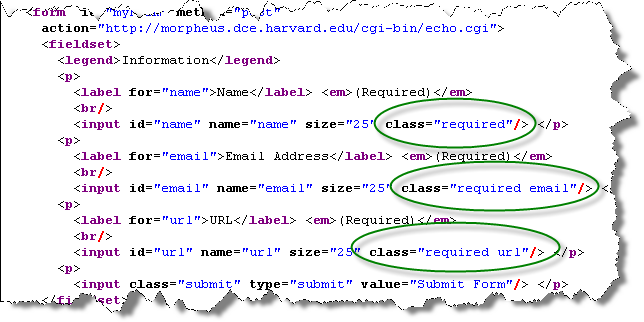
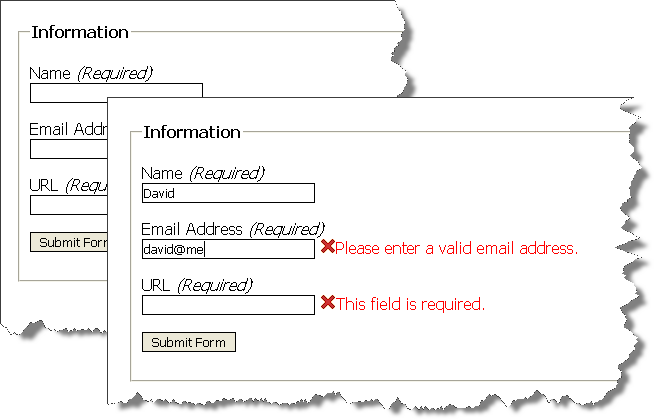
Form Validation - setting rules with 'class' attributes
jQuery Validation Plugin makes validating forms easy and flexible.
- Form 1
- Use the
jquery.validation.jsplugin in a basic way. - jQuery Validation ".validate()" documentation
- Validation rules are specified in "class" attributes


<html>
<head>
<title>A Form to Illustrate Validation using the jQuery Validation Plugin</title>
<link rel="stylesheet" href="form.css"/>
<script
src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4="
crossorigin="anonymous"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.17.0/jquery.validate.min.js">
</script>
<script >
$(document).ready(function(){
$("#myForm").validate();
});
</script>
</head>
<body>
<form id="myForm" method="post"
action="https://cs12.net/form/submit.php">
<fieldset>
<legend>Information</legend>
<p>
<label for="name">Name</label> <em>(Required)</em>
<br/>
<input id="name" name="name" size="25" class="required"/> </p>
<p>
<label for="email">Email Address</label> <em>(Required)</em>
<br/>
<input id="email" name="email" size="25" class="required email"/> </p>
<p>
<label for="url">URL</label> <em>(Required)</em>
<br/>
<input id="url" name="url" size="25" class="required url"/> </p>
<p>
<input class="submit" type="submit" value="Submit Form"/> </p>
</fieldset>
</form>
</body>
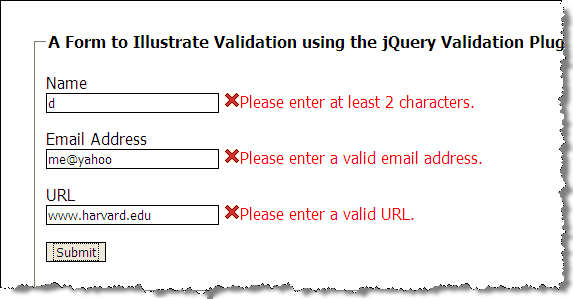
</html>Form Validation - setting rules as configuration
Rules are quite customizable and can be expressed in JavaScript sections and not in the code markup.
- form2.html
- Documentation: jQuery Validation "rules" configuration

<html>
<head>
<title>A Form to Illustrate Validation using the jQuery Validation Plugin</title>
<link rel="stylesheet" href="form.css"/>
<script
src="https://code.jquery.com/jquery-3.2.1.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4="
crossorigin="anonymous"></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.17.0/jquery.validate.min.js">
</script>
<script >
$(document).ready(function(){
var validation = $("#myForm").validate(
{
rules: {
name: { required: true, minlength: 2 },
email: { required: true, email: true },
url: { required: true, url: true }
}
});
});
</script>
</head>
<body>
<form id="myForm" method="post" action="https://cs12.net/form/submit.php">
<fieldset>
<legend>A Form to Illustrate Validation using the jQuery Validation Plugin</legend>
<p>
<label for="name">Name</label>
<input id="name" name="name" size="25"/>
</p>
<p>
<label for="email">Email Address</label>
<input id="email" name="email" size="25"/>
</p>
<p>
<label for="url">URL</label>
<input id="url" name="url" size="25" value="" />
</p>
<p>
<input class="submit" type="submit" value="Submit"/>
</p>
</fieldset>
</form>
</body>
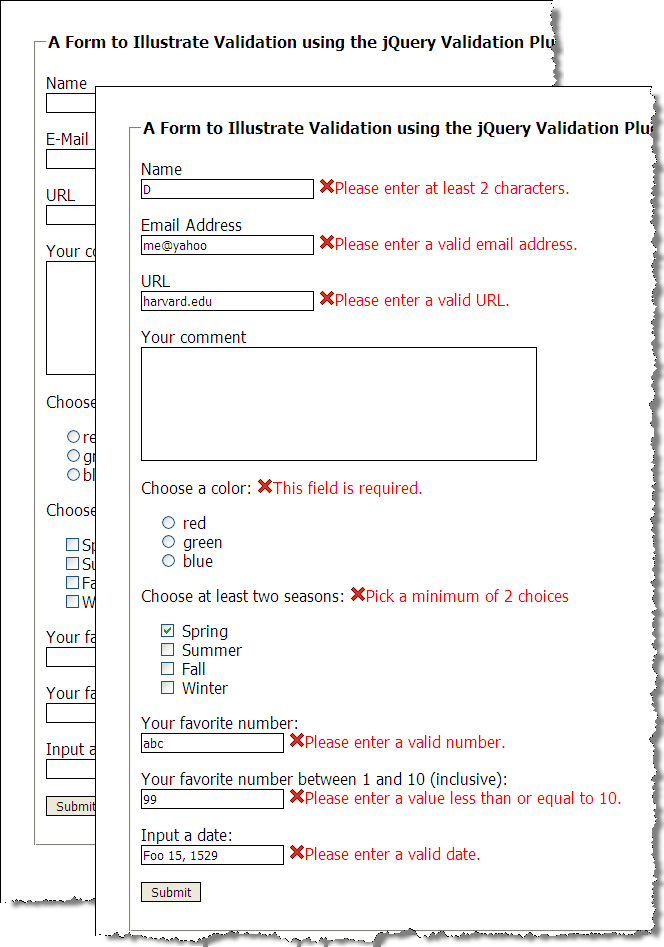
</html>Form Validation - setting custom messages and error placement

$(document).ready(function(){
var validation = $("#myForm").validate(
{
rules: {
name: { required: true, minlength: 2 },
email: { required: true, email: true },
url: { required: true, url: true },
favnum: { required: true, number: true },
favnum10: { required: true, number: true, min: 1, max: 10},
color: {required: true},
season: {required: true, minlength: 2},
yourdate: { required: true, date: true }
},
messages: {
season: { minlength: jQuery.validator.format("Pick a minimum of {0} choices") }
},
errorPlacement: function(error,element) {
if ( element.is("[name=color]") )
error.appendTo( $('p#color') );
else if ( element.is("[name=season]") )
error.appendTo( $('p#season') );
else if ( element.is("[name=comments]") )
error.insertAfter( $('label[for=comments]') );
else
error.insertAfter(element);
}
});
});Form Validation - defining a custom rule
Here we define a new validation rule called "netid" (three characters and three numbers, e.g. 'abc123')
- jQuery.validator.addMEthod(name, method [,message])
- Regular expression
var pattern = /^[a-zA-Z]{3}[0-9]{3}$/;
this is a regular expression pattern (regex) that matches three characters (e.g. abc) followed by three numbers (e.g. 123).- "^" matches the beginning of the string
- "[a-zA-Z]" defines a character class of all lower and upper alphabetic characters
- "{3}" indicates that the character class preceding occurs three times
- "[0-9]" defines a character class of numbers - e.g. 0,1,2,3,4,5,6,7,8,9
- "{3,4}" indicates that the character class preceding occurs at least three times and at most four times
- "$" matches the end of the string
pattern.test(value)returnstrueorfalse, depending on whether the 'value' matches the pattern
$(document).ready( function() {
/* addMethod for netid validation */
$.validator.addMethod(
"netid",
function(value, element) {
var pattern = /^[a-zA-Z]{3}[0-9]{3,4}$/;
return this.optional( element ) || pattern.test( value );
},
'Please enter a valid NetID (e.g. abc123).'
);
var validation = $("#myForm").validate(
{
rules: {
name: { required: true, minlength: 2 },
email: { required: true, email: true },
netid: { required: true, netid: true }
}
});
});