HSL Color Space
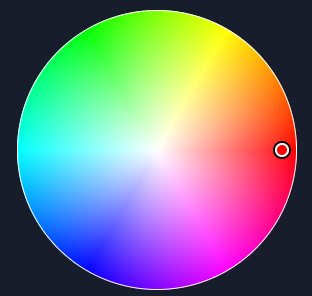
Hue, Saturation, Lightness (HSL) is another way to specify color value. It is based on a cylindrical model of color.
- Hue - 0 to 360. Degrees on the color wheel

- 0 = red
120 = green
240 = blue
- 0 = red
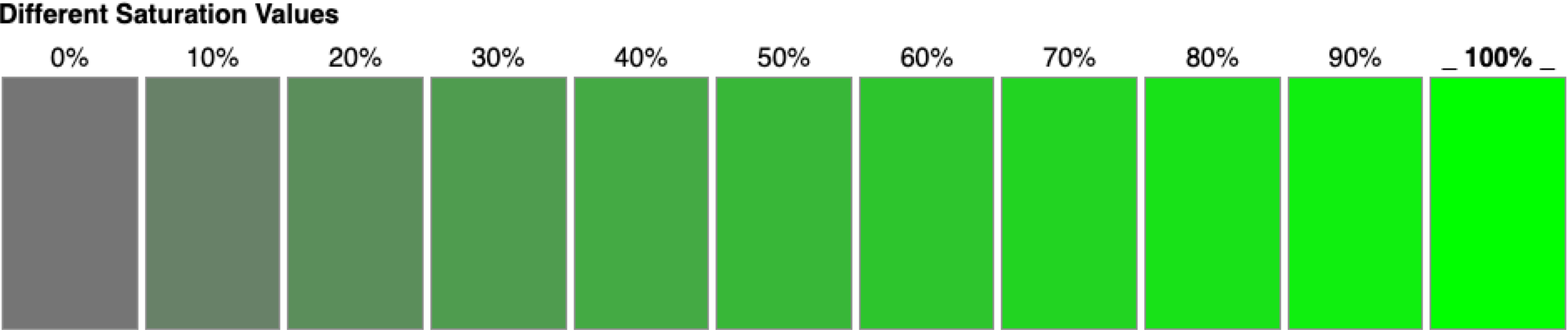
- Saturation 0% to 100%. Intensity of the color.
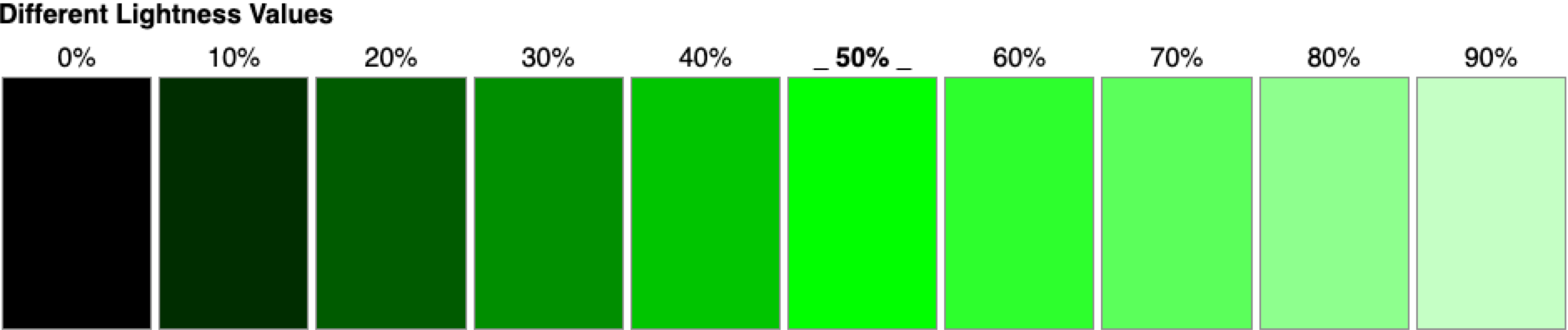
Experiment with different Saturation and Lightness variations

- Lightness 0% to 100%. Relative degree of white (>50% to 100%) or black (0% to < 50%) mixed in with the color.
Experiment with different Saturation and Lightness variations

For more information see:
In CSS3, you can use HSL values (e.g. hsl(29,100%,66%))
Same Color, Expressed differently
Example
4.3 - Background Color - Example 4.3
<div style="background-color: rgb(100%,66%,33%); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<br/>
rgb(100%,66%,33%)
</div>
<div style="background-color: #ffa854; padding: 1em; margin: 1em; ">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<br/>
#ffa854
</div>
<div style="background-color: rgb(255,168,84); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<br/>
rgb(255,168,84)
</div>
<div style="background-color: hsl(29,100%,66%); padding: 1em; ; margin: 1em;">Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
<br/>
hsl(29,100%,66%)
</div>
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
rgb(100%,66%,33%)
rgb(100%,66%,33%)
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
#ffa854
#ffa854
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
rgb(255,168,84)
rgb(255,168,84)
Lorem ipsum dolor sit amet, consectetuer adipiscing elit.
hsl(29,100%,66%)
hsl(29,100%,66%)