border-style
Example
3.43 - Border Styles - Example 3.43
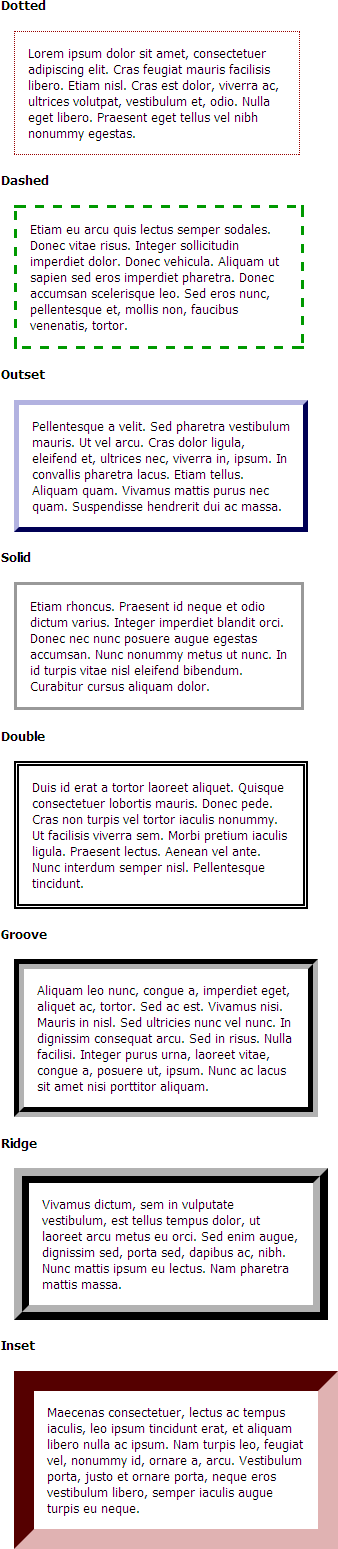
<h4>Dotted </h4>
<p class="border1">Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Cras feugiat mauris facilisis libero. Etiam nisl. Cras est dolor, viverra ac, ultrices volutpat, vestibulum et, odio. Nulla eget libero. Praesent eget tellus vel nibh nonummy egestas.
</p>
<h4>Dashed </h4>
<p class="border2">Etiam eu arcu quis lectus semper sodales. Donec vitae risus. Integer sollicitudin imperdiet dolor. Donec vehicula. Aliquam ut sapien sed eros imperdiet pharetra. Donec accumsan scelerisque leo. Sed eros nunc, pellentesque et, mollis non, faucibus venenatis, tortor.
</p>
<h4>Outset </h4>
<p class="border3">Pellentesque a velit. Sed pharetra vestibulum mauris. Ut vel arcu. Cras dolor ligula, eleifend et, ultrices nec, viverra in, ipsum. In convallis pharetra lacus. Etiam tellus. Aliquam quam. Vivamus mattis purus nec quam. Suspendisse hendrerit dui ac massa.
</p>
<h4>Solid </h4>
<p class="border4">Etiam rhoncus. Praesent id neque et odio dictum varius. Integer imperdiet blandit orci. Donec nec nunc posuere augue egestas accumsan. Nunc nonummy metus ut nunc. In id turpis vitae nisl eleifend bibendum. Curabitur cursus aliquam dolor.
</p>
<h4>Double </h4>
<p class="border5">Duis id erat a tortor laoreet aliquet. Quisque consectetuer lobortis mauris. Donec pede. Cras non turpis vel tortor iaculis nonummy. Ut facilisis viverra sem. Morbi pretium iaculis ligula. Praesent lectus. Aenean vel ante. Nunc interdum semper nisl. Pellentesque tincidunt.
</p>
<h4>Groove </h4>
<p class="border6">Aliquam leo nunc, congue a, imperdiet eget, aliquet ac, tortor. Sed ac est. Vivamus nisi. Mauris in nisl. Sed ultricies nunc vel nunc. In dignissim consequat arcu. Sed in risus. Nulla facilisi. Integer purus urna, laoreet vitae, congue a, posuere ut, ipsum. Nunc ac lacus sit amet nisi porttitor aliquam.
</p>
<h4>Ridge </h4>
<p class="border7">Vivamus dictum, sem in vulputate vestibulum, est tellus tempus dolor, ut laoreet arcu metus eu orci. Sed enim augue, dignissim sed, porta sed, dapibus ac, nibh. Nunc mattis ipsum eu lectus. Nam pharetra mattis massa.
</p>
<h4>Inset </h4>
<p class="border8">Maecenas consectetuer, lectus ac tempus iaculis, leo ipsum tincidunt erat, et aliquam libero nulla ac ipsum. Nam turpis leo, feugiat vel, nonummy id, ornare a, arcu. Vestibulum porta, justo et ornare porta, neque eros vestibulum libero, semper iaculis augue turpis eu neque.
</p> In style
element
(<style>) within head element:
body {
font-family: tahoma,arial,sans-serif;
font-size: small;
}
p {
margin: 1em;
padding: 1em;
width: 50%;
}
.border1 {
border: thin dotted #900;
}
.border2 {
border: medium dashed #090;
}
.border3 {
border: thick outset #009;
}
.border4 {
border: 3px solid #999;
}
.border5 {
border: 5px double #000;
}
.border6 {
border: 10px groove black;
}
.border7 {
border: 15px ridge black;
}
.border8 {
border: 20px inset #900;
}