Contextual Selectors
selector1 selector2 { ...rules... }
Example
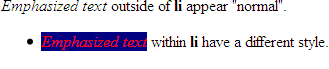
3.33 - contextual selectors - Example 3.33
<div>
<em>Emphasized text </em>outside of
<strong>li </strong>appear "normal".
<ul>
<li>
<em>Emphasized text </em>within
<strong>li </strong>have a different style.
</li> </ul>
</div> In style
element
(<style>) within head element:
li em { color: red; background-color: navy;}