<form action="https://cs12.net/form/submit.php" method="post">
<fieldset>
<legend>Date and Time </legend>
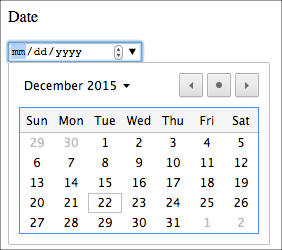
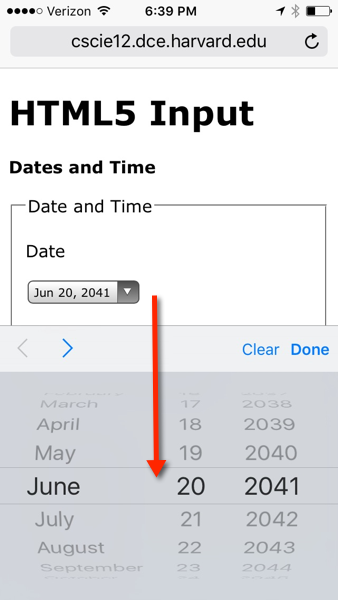
<p>Date
</p>
<p>
<input type="date" name="my_date"/>
</p>
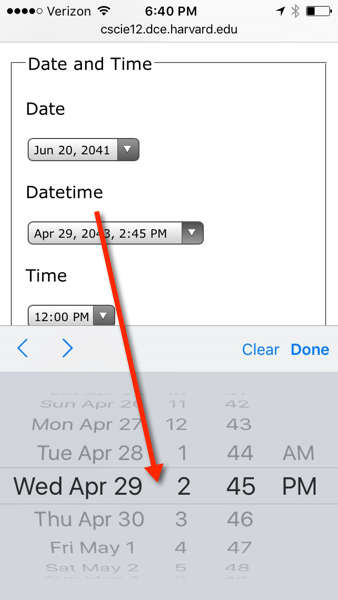
<p>Datetime-local
</p>
<p>
<input type="datetime-local" name="my_datetime"/>
</p>
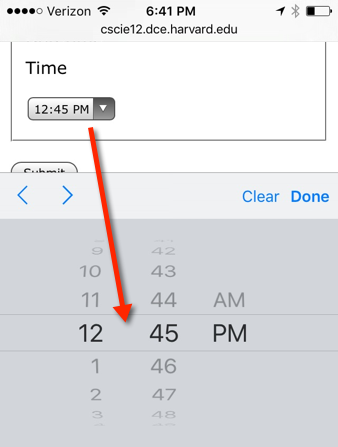
<p>Time
</p>
<p>15 minute steps:
<input type="time" name="my_time_15" step="900" value="12:00"/>
</p>
<p>1 minute steps:
<input type="time" name="my_time_1" step="60" value="12:00"/>
</p>
<p>1 second steps:
<input type="time" name="my_time_1s" step="1" value="12:00"/>
</p> </fieldset>
<p>
<button type="submit">Submit </button>
</p>
</form>