HTML5: email and url
On handheld devices, screen keyboard is optimized for input.
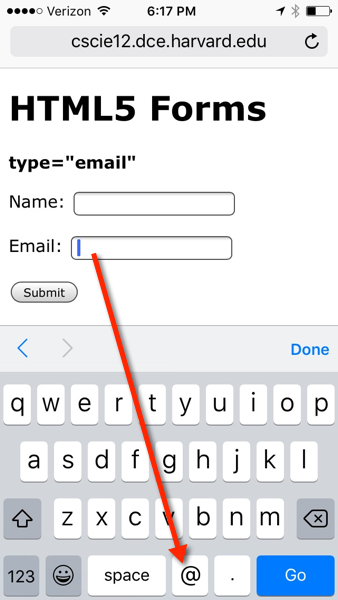
type="email"
Example
3.17 - text input for email - Example 3.17
<form action="https://cs12.net/form/submit.php" method="post">
<fieldset>
<legend>Email </legend>
<p>Email:
<input type="email" name="email_address" size="50"/>
</p> </fieldset>
<p>
<button type="submit">Submit </button>
</p>
</form>
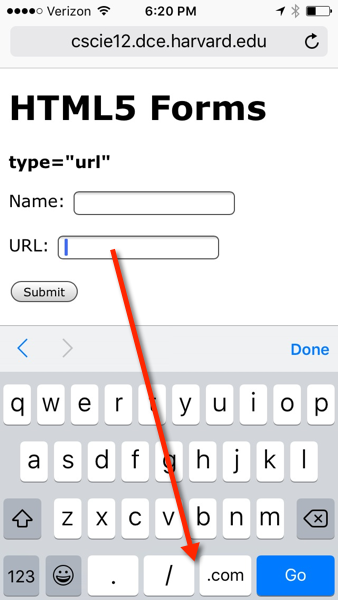
type="url"
Example
3.18 - text input for URLs - Example 3.18
<form action="https://cs12.net/form/submit.php" method="post">
<fieldset>
<legend>URL </legend>
<p>URL:
<input type="url" name="url" size="50"/>
</p> </fieldset>
<p>
<button type="submit">Submit </button>
</p>
</form>