HTML5: Placeholder
Placeholder text can:
- Provide instructions
- Show format

Example
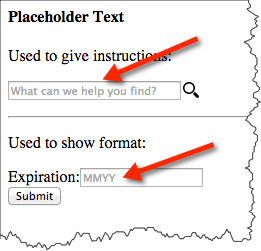
3.15 - Input text placeholder - Example 3.15
<h4>Placeholder Text </h4>
<p>Used to give instructions:
</p>
<form action="https://cs12.net/form/submit.php" method="post">
<input size="30" name="search" type="text" placeholder="What can we help you find?"/>
<input class="searchSubmit" value="Search" type="submit"/>
</form>
<hr/>
<p>Used to show format:
</p>
<form action="https://cs12.net/form/submit.php" method="post">
<p>
<label for="expiration">Expiration: </label>
<input id="expiration" name="expiration" type="text" placeholder="MMYY"/>
<br/>
<button type="submit">Submit </button>
</p>
</form> In style
element
(<style>) within head element:
input.searchSubmit {
background: url('./images/magnifier12.png') no-repeat;
width: 16px;
height: 16px;
border: none;
margin-left: 2px;
text-indent: -9999em;}Placeholder Text
Used to give instructions:
Used to show format:
