Session 07 - User Experience and Design
Topics
- Overview: User Experience
- Strategy
- Scope
- Structure
- Skeleton
- Surface
- Creating Links
slide1 slide2 slide3 slide4 slide5 slide6 slide7 slide8 slide9 slide10 slide11 slide12 slide13 slide14 slide15 slide16 slide17 slide18 slide19 slide20 slide21 slide22 slide23 slide24 slide25 slide26 slide27 slide28 slide29 slide30 slide31 slide32 slide33 slide34 slide35 slide36 slide37 slide38 slide39 slide40 slide41 slide42 slide43 slide44 slide45 slide46 slide47 slide48 slide49 slide50 slide51 slide52 slide53 slide54 slide55
Overview: User Experience

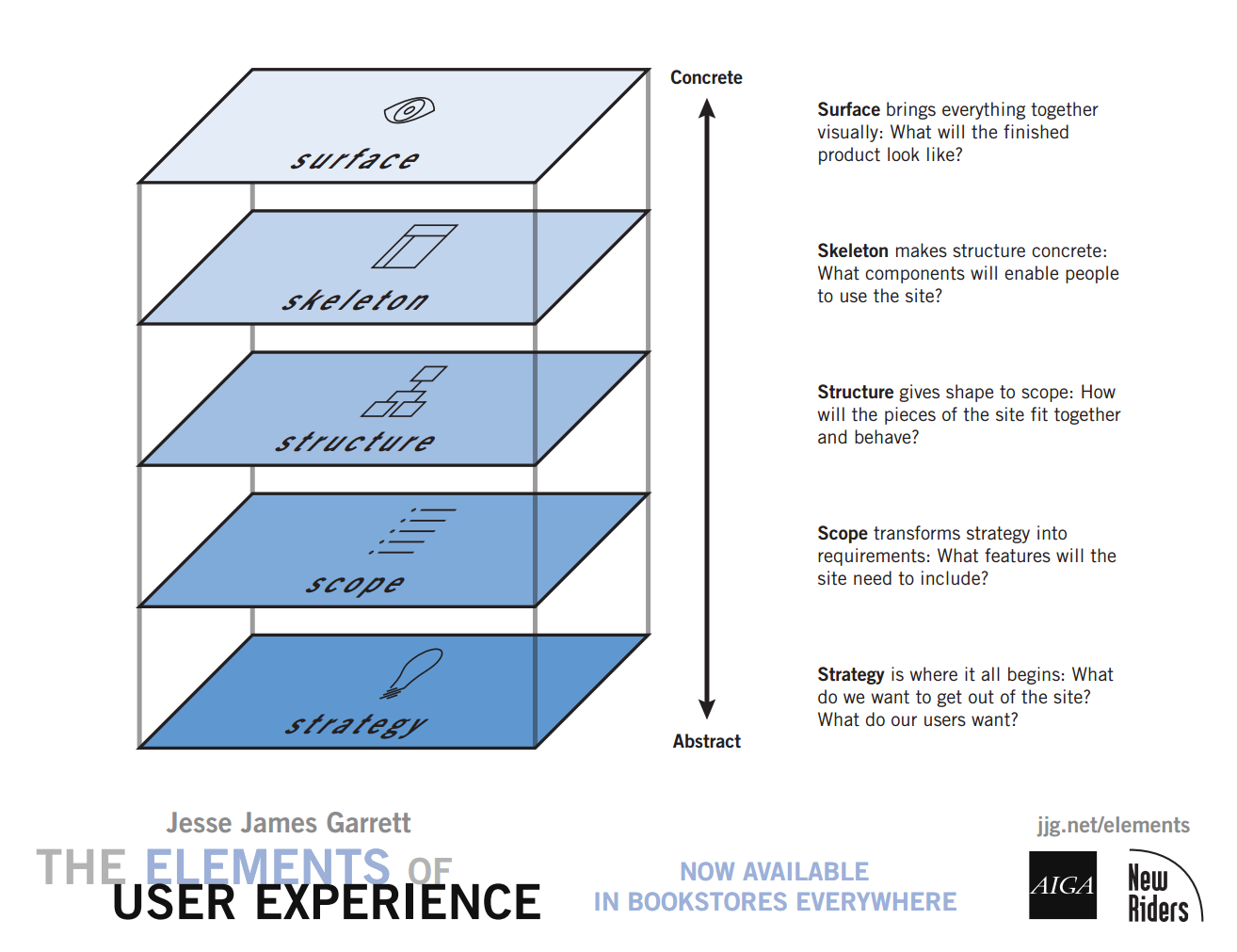
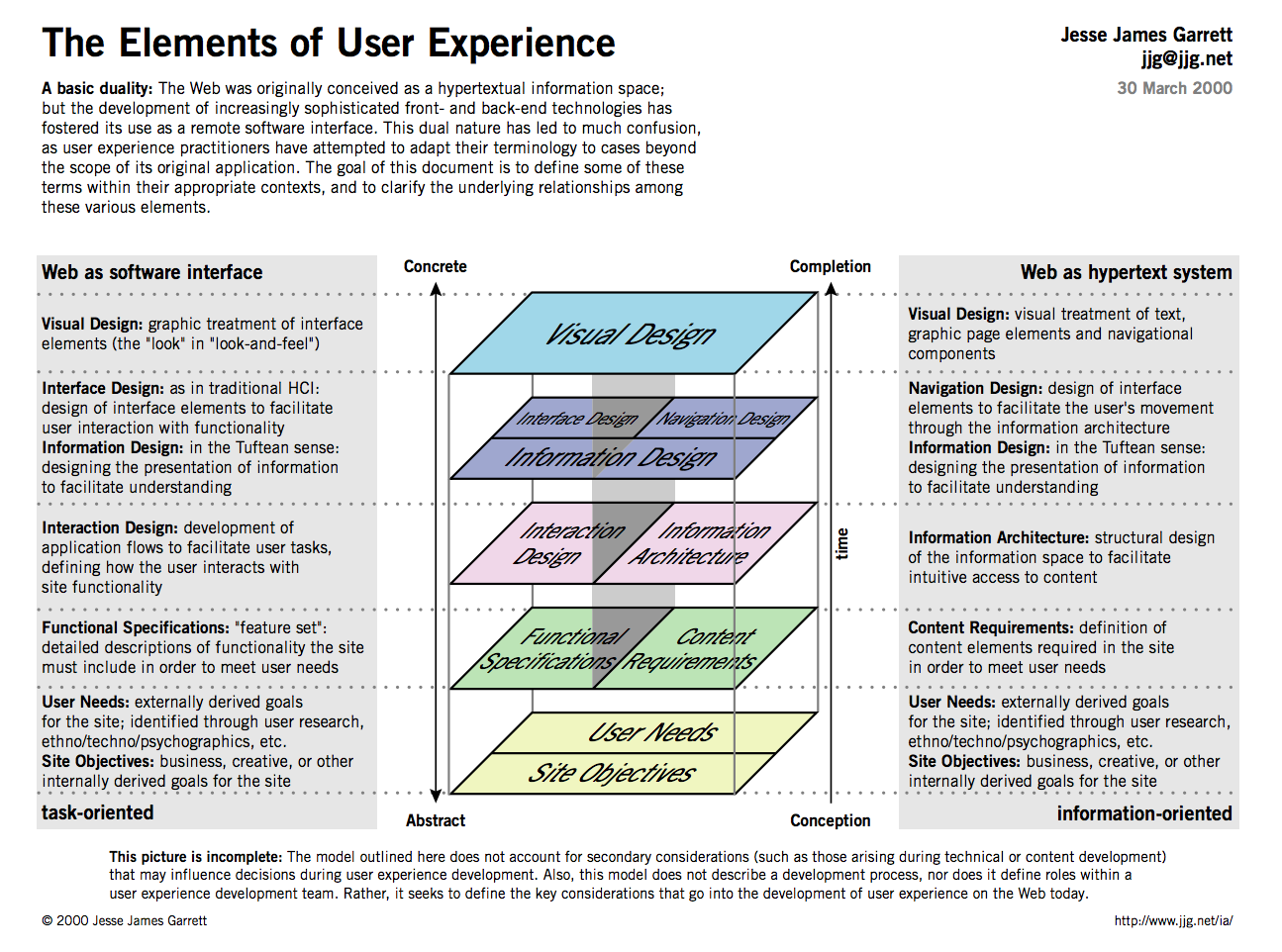
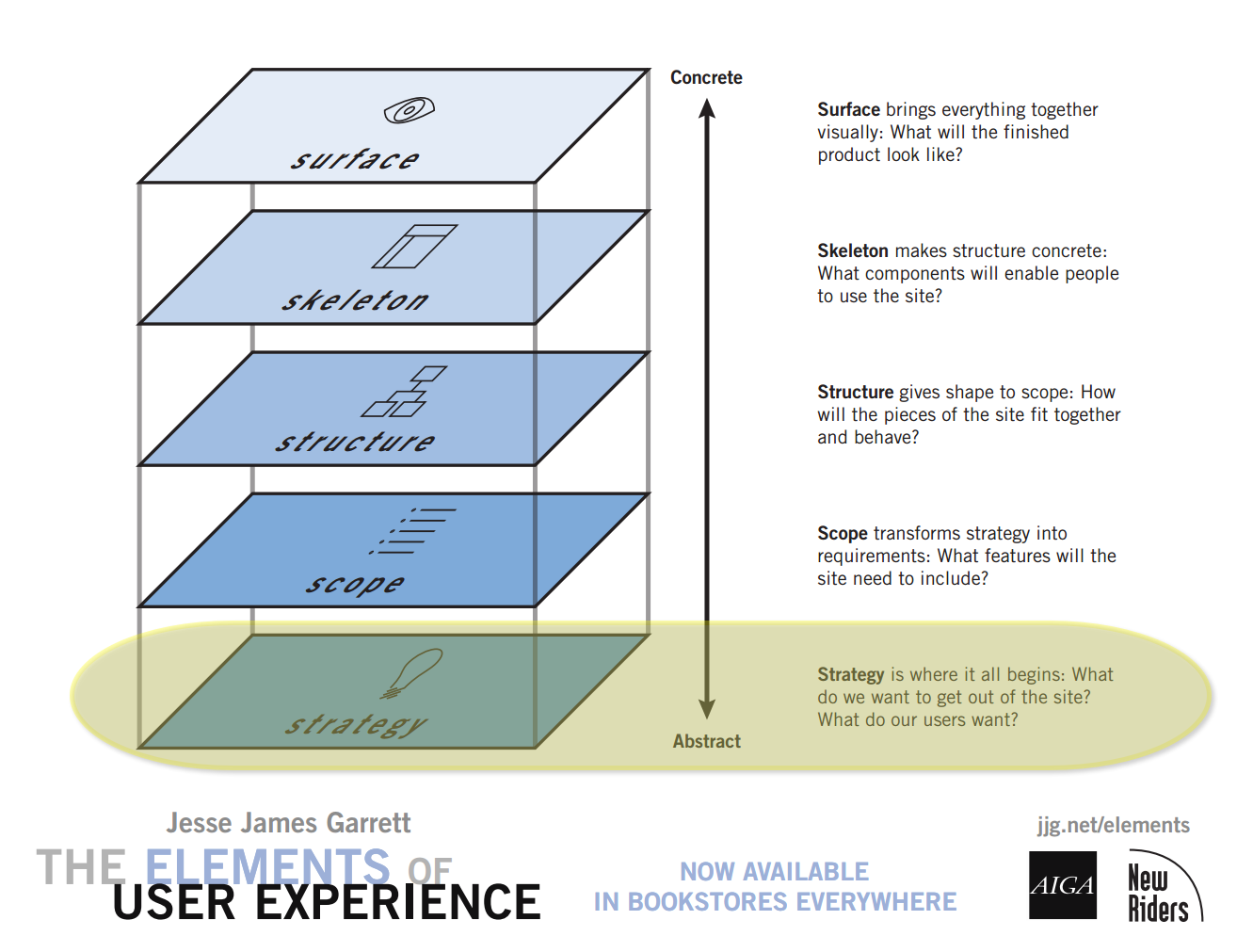
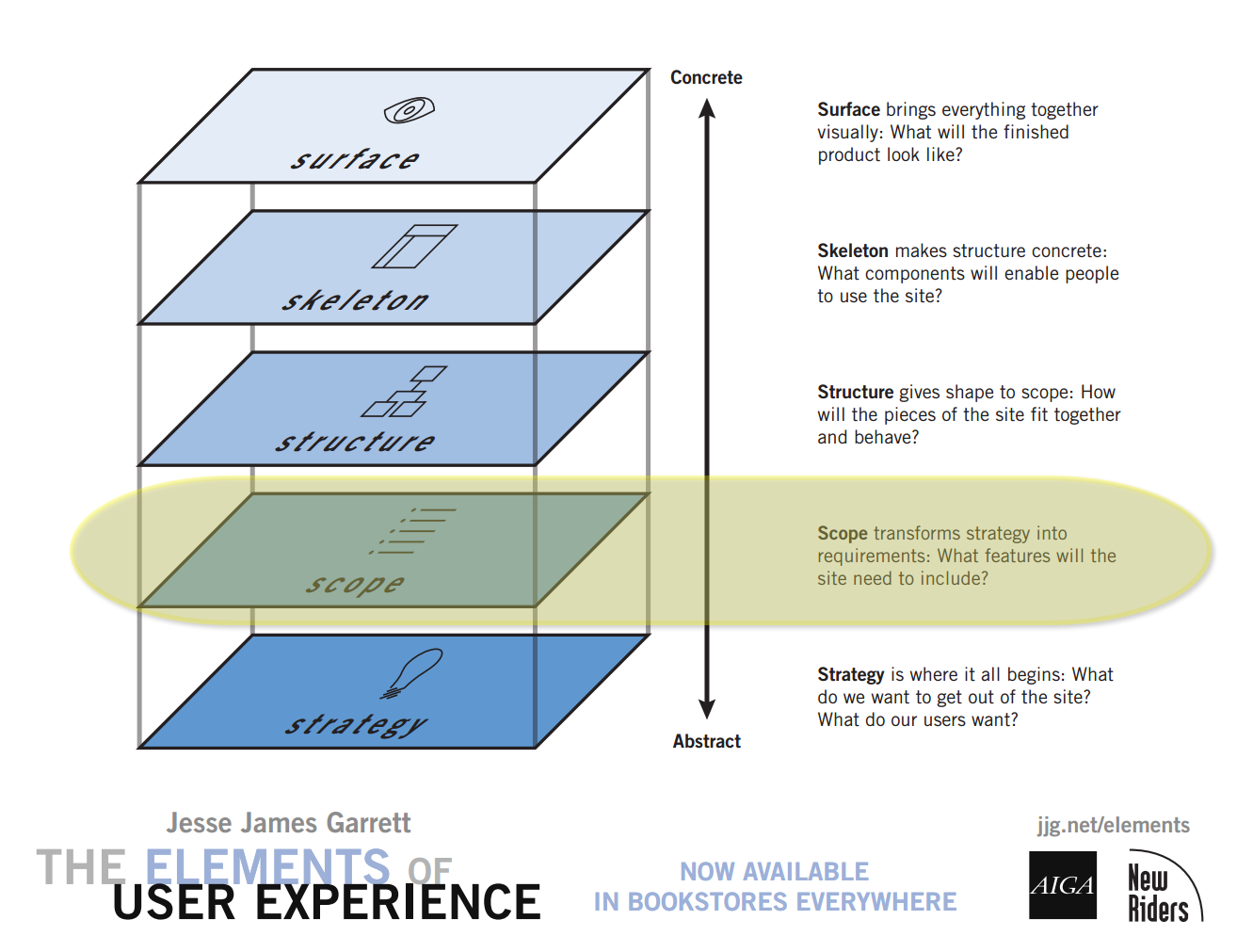
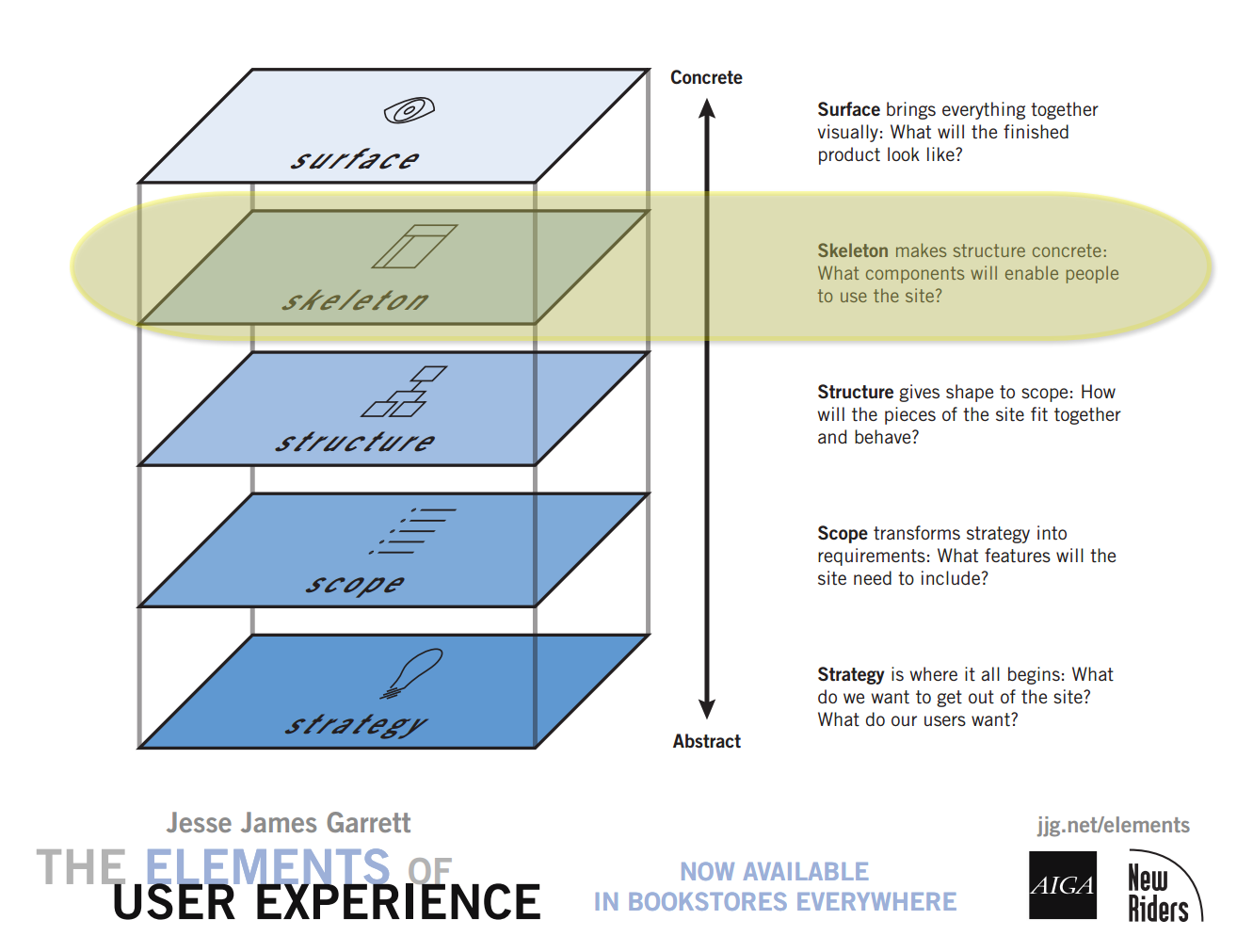
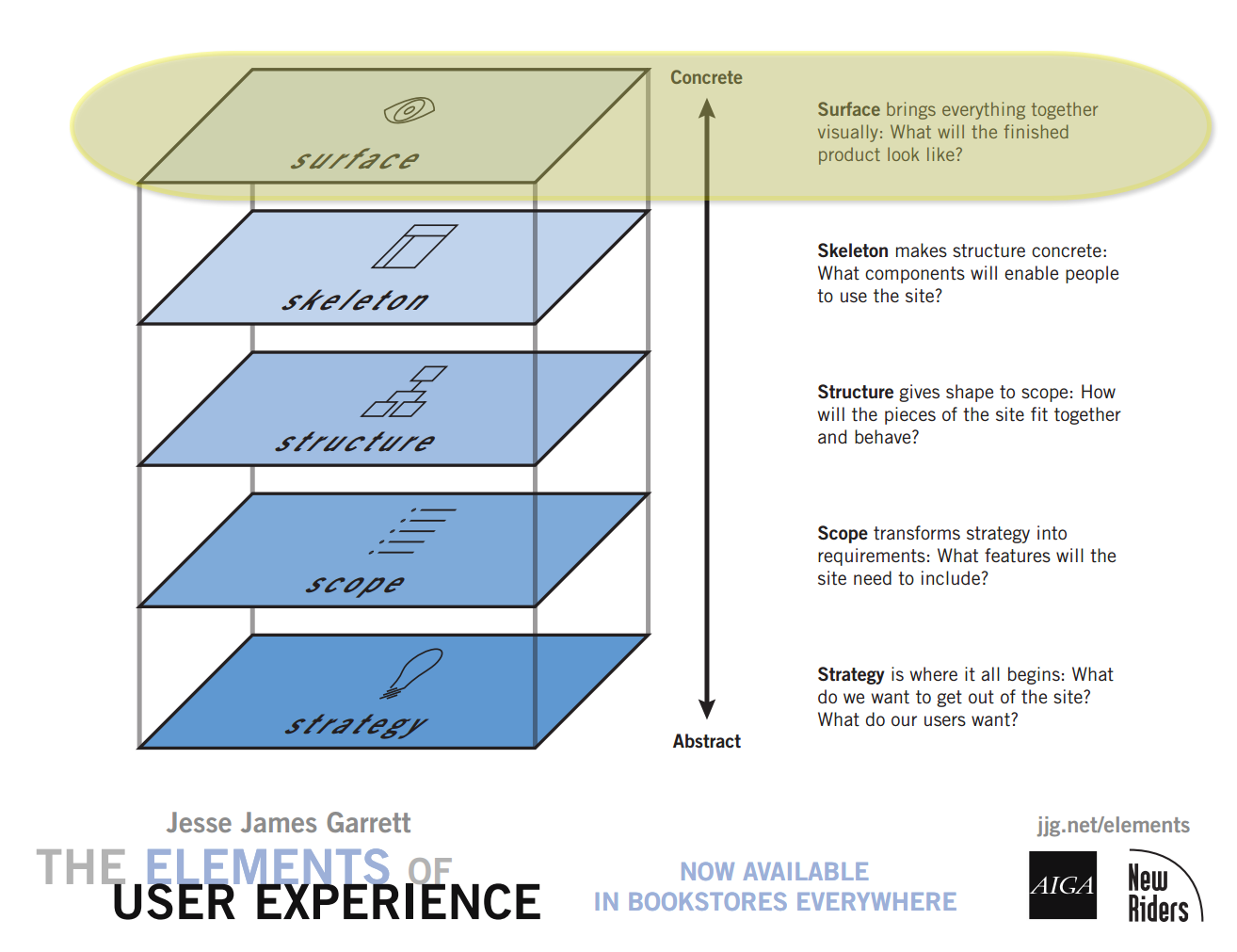
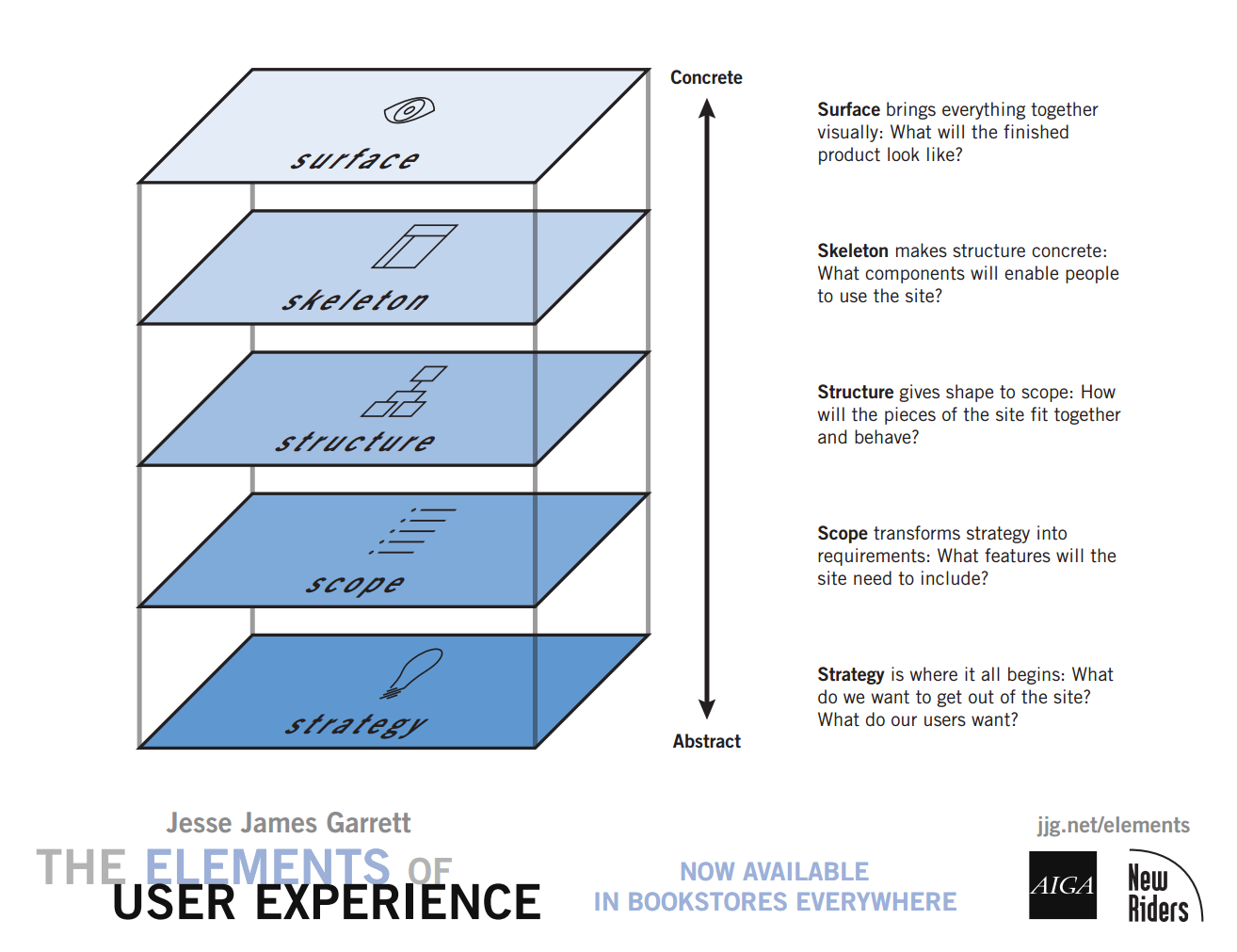
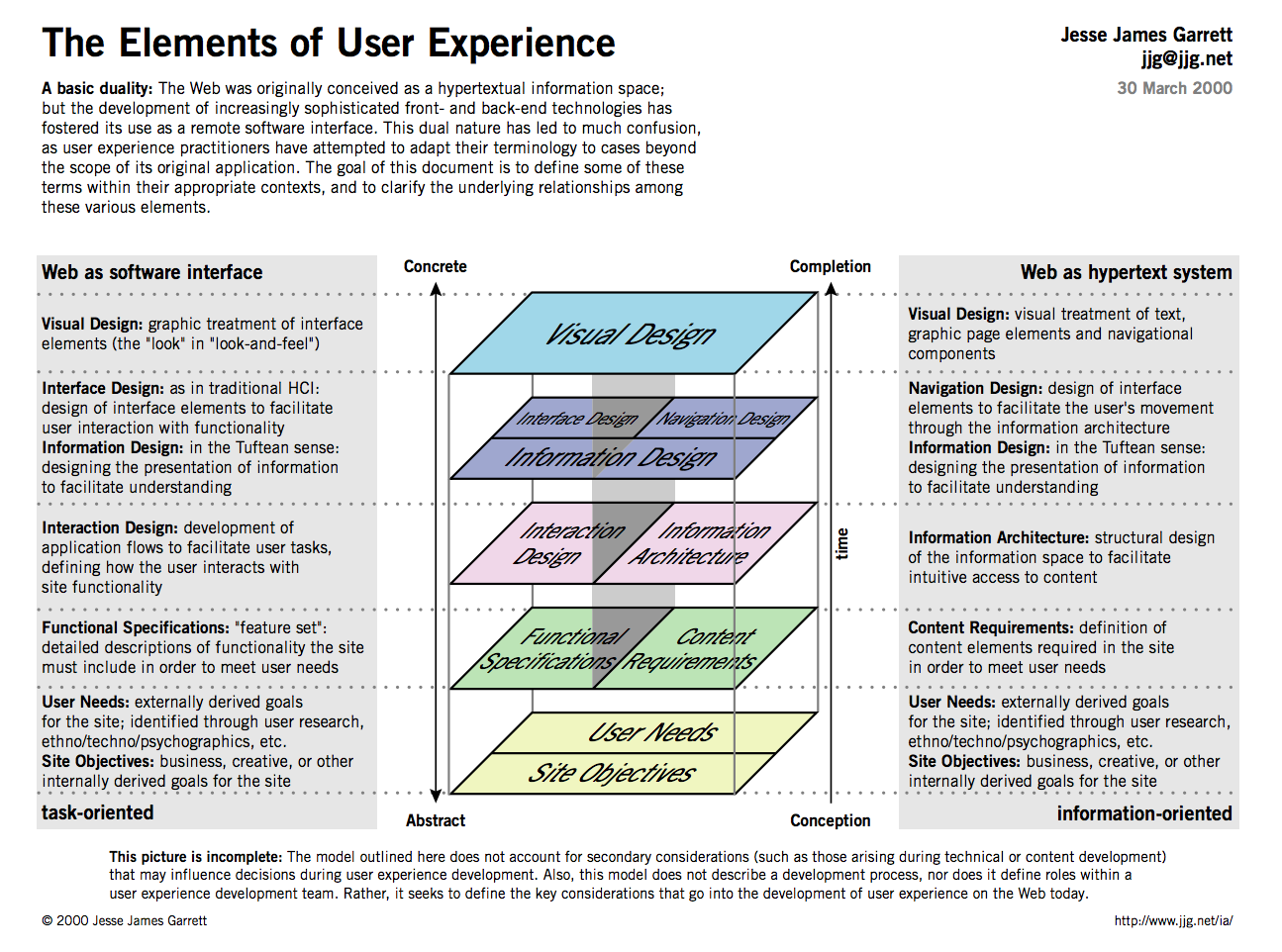
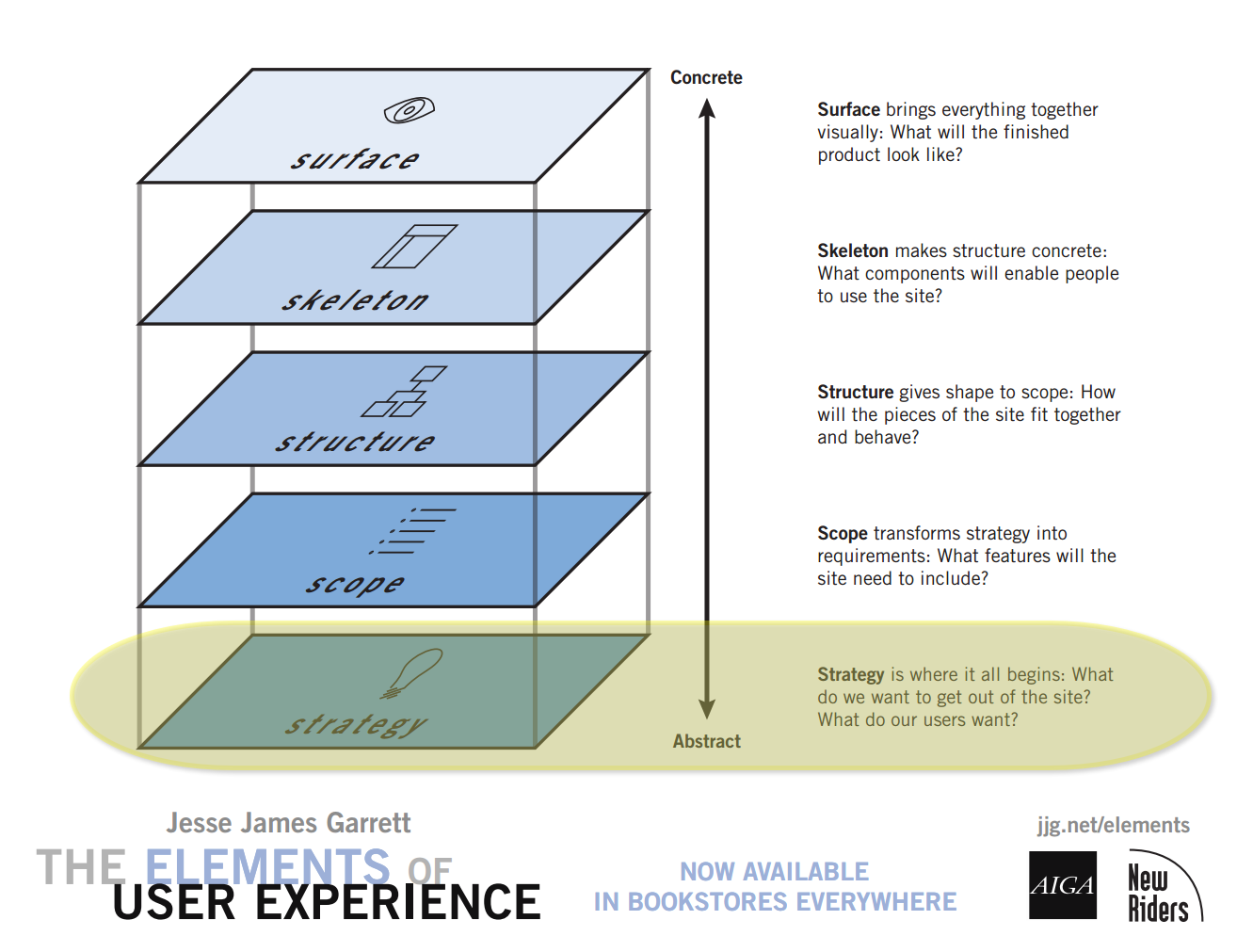
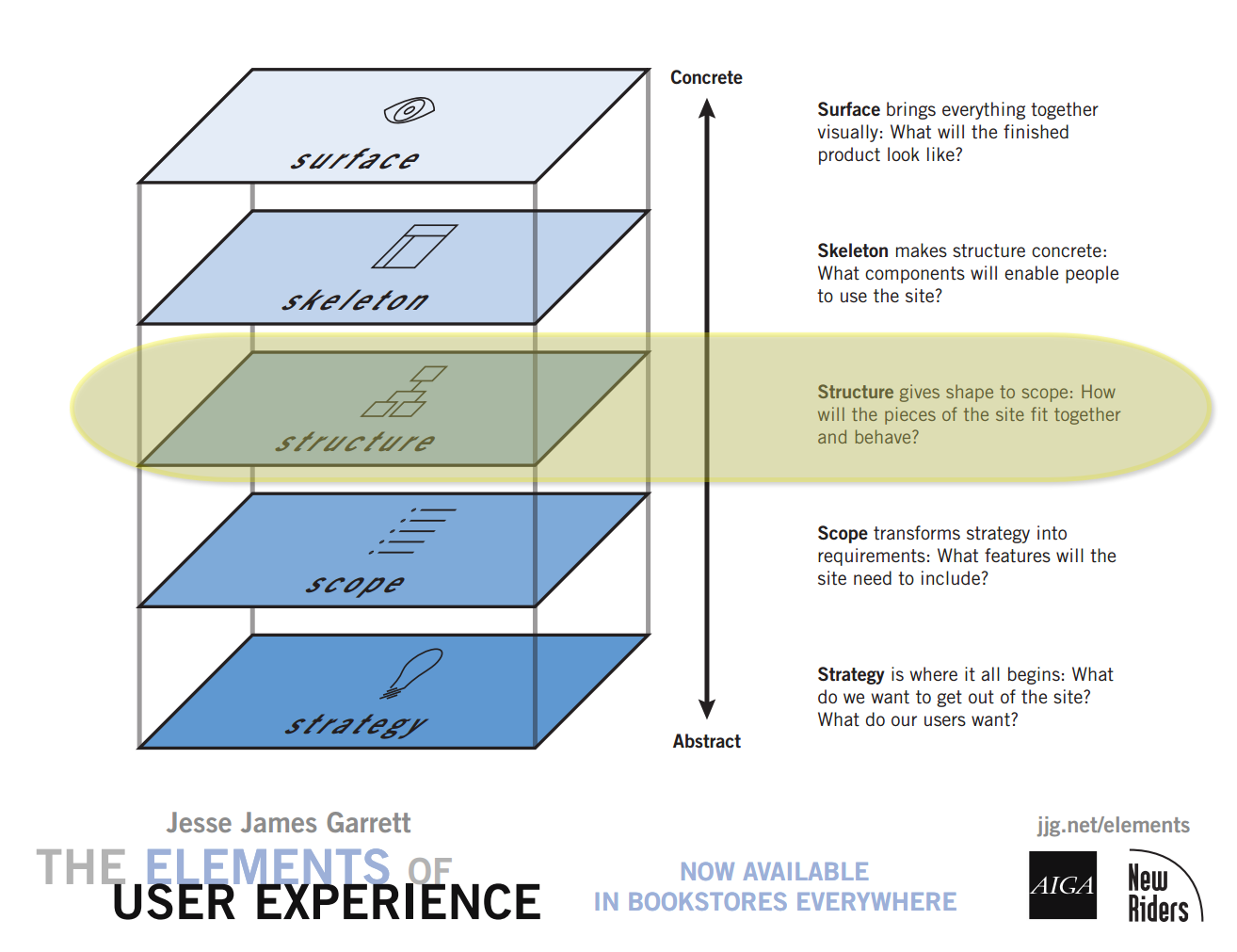
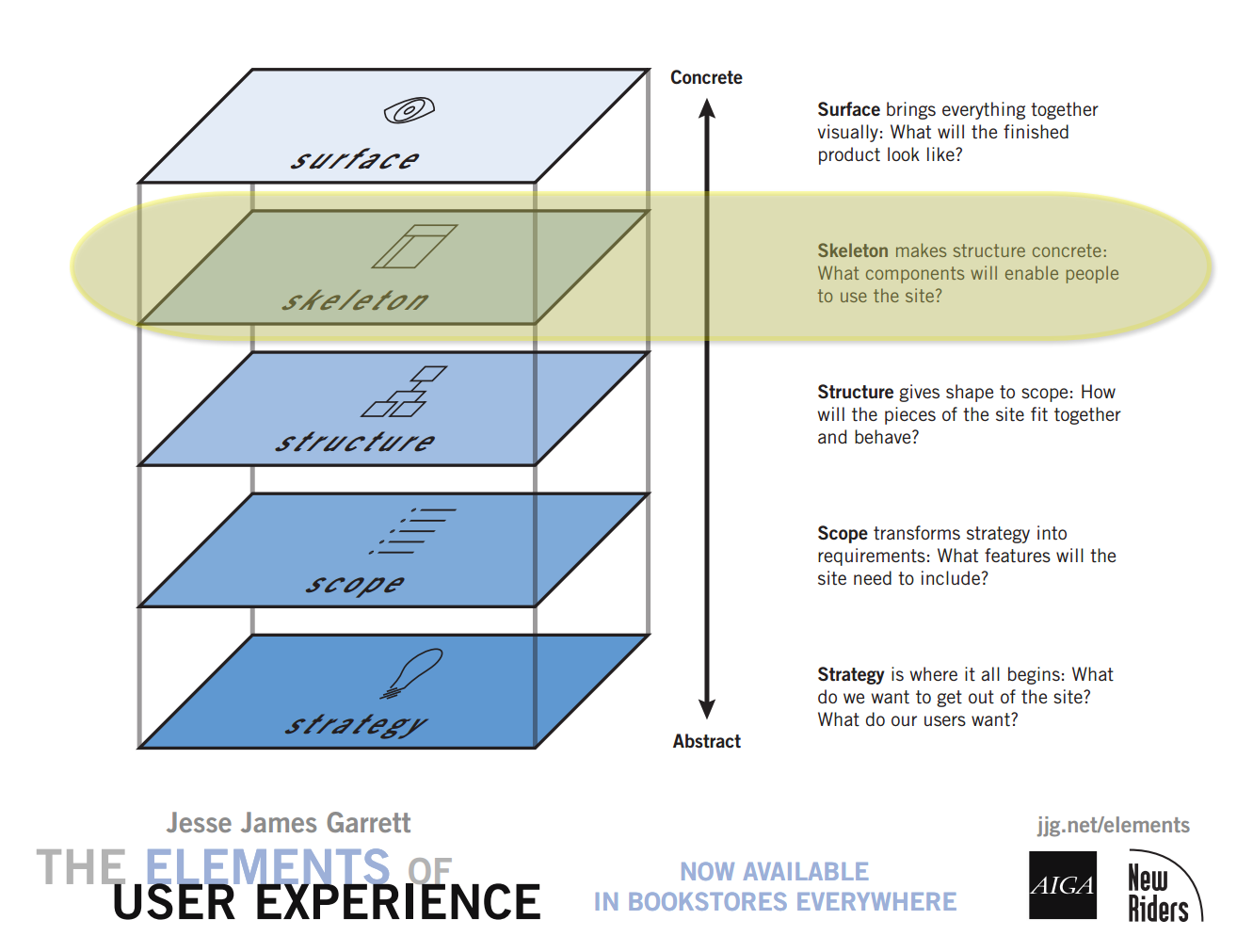
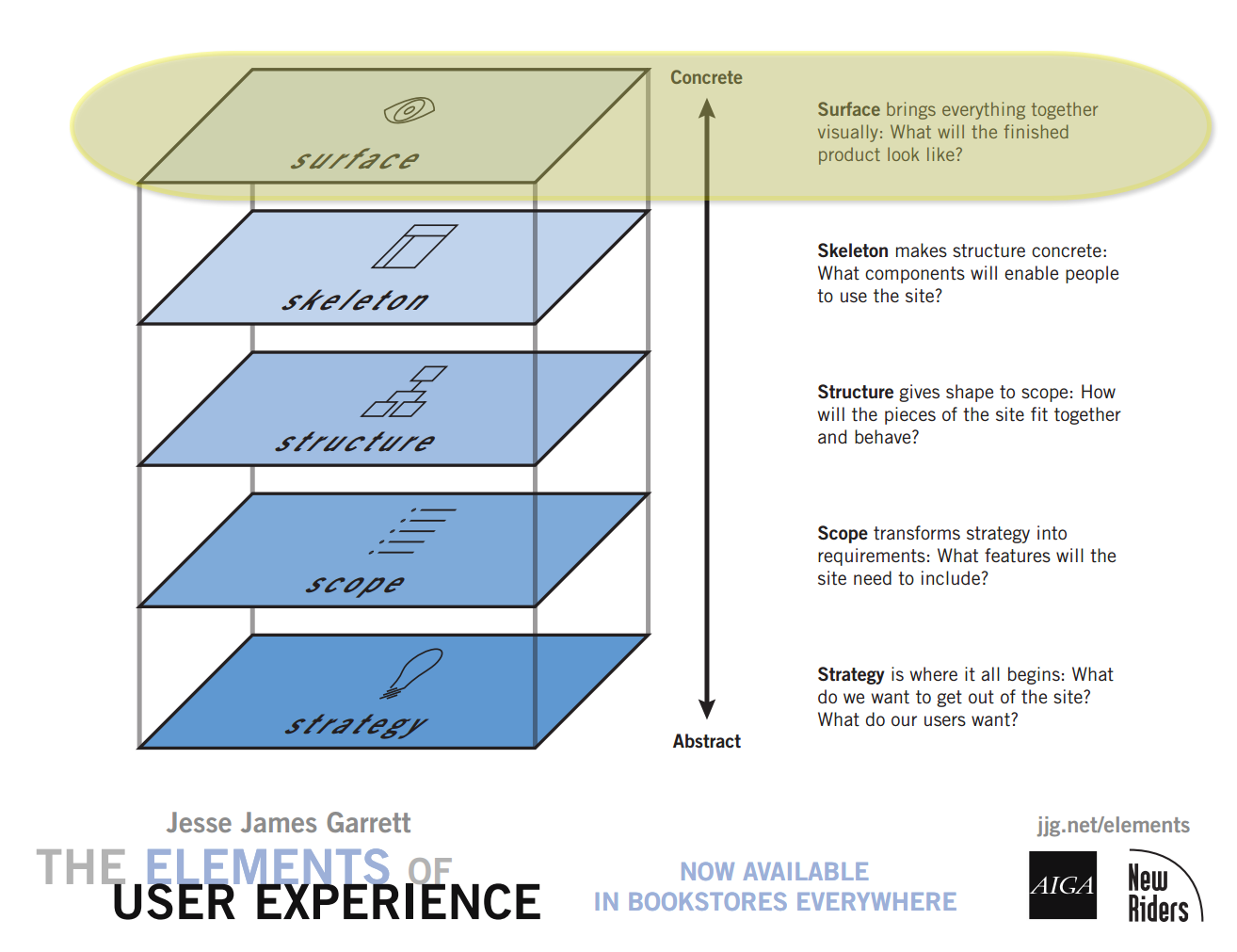
Elements of User Experience

Elements of User Experience

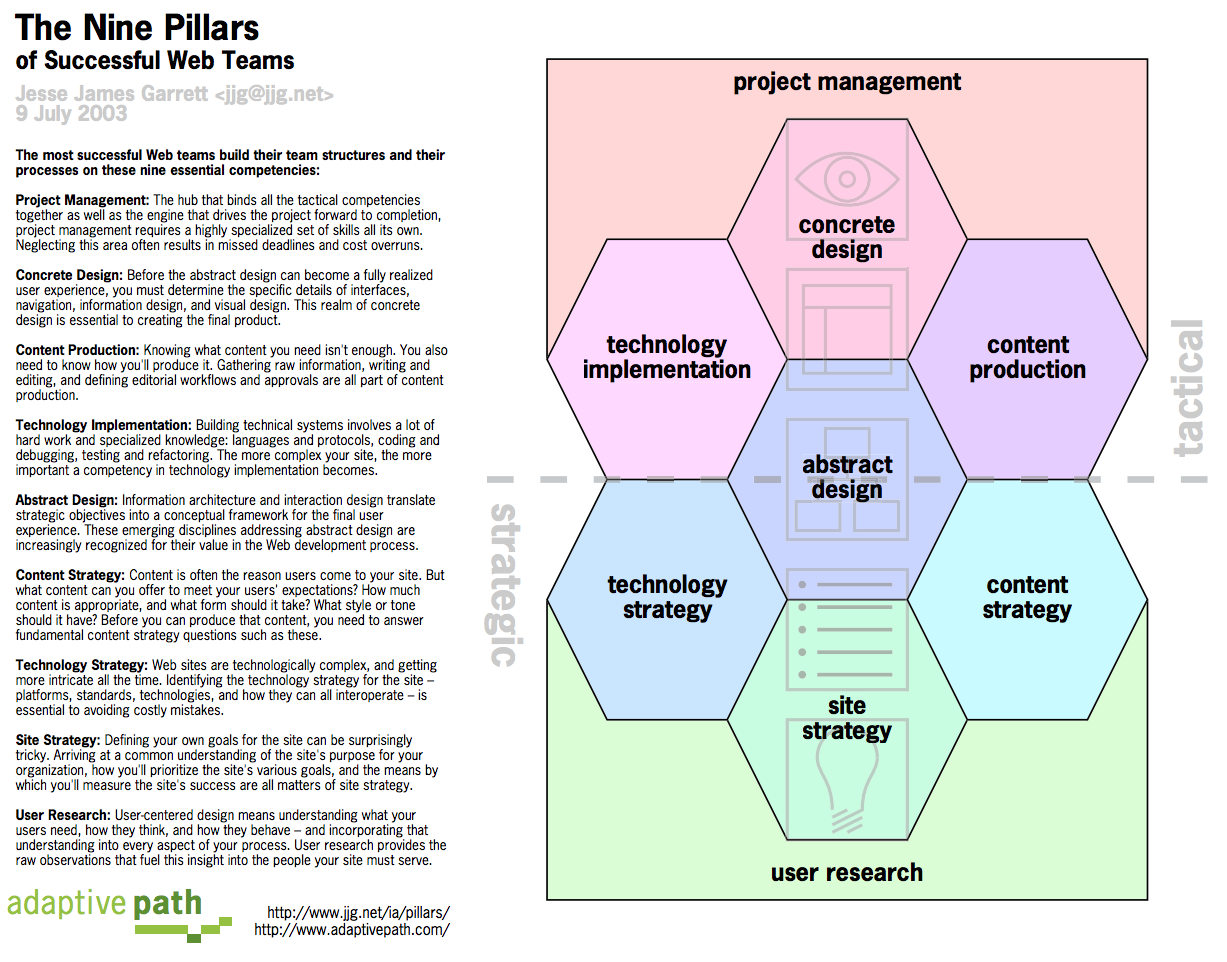
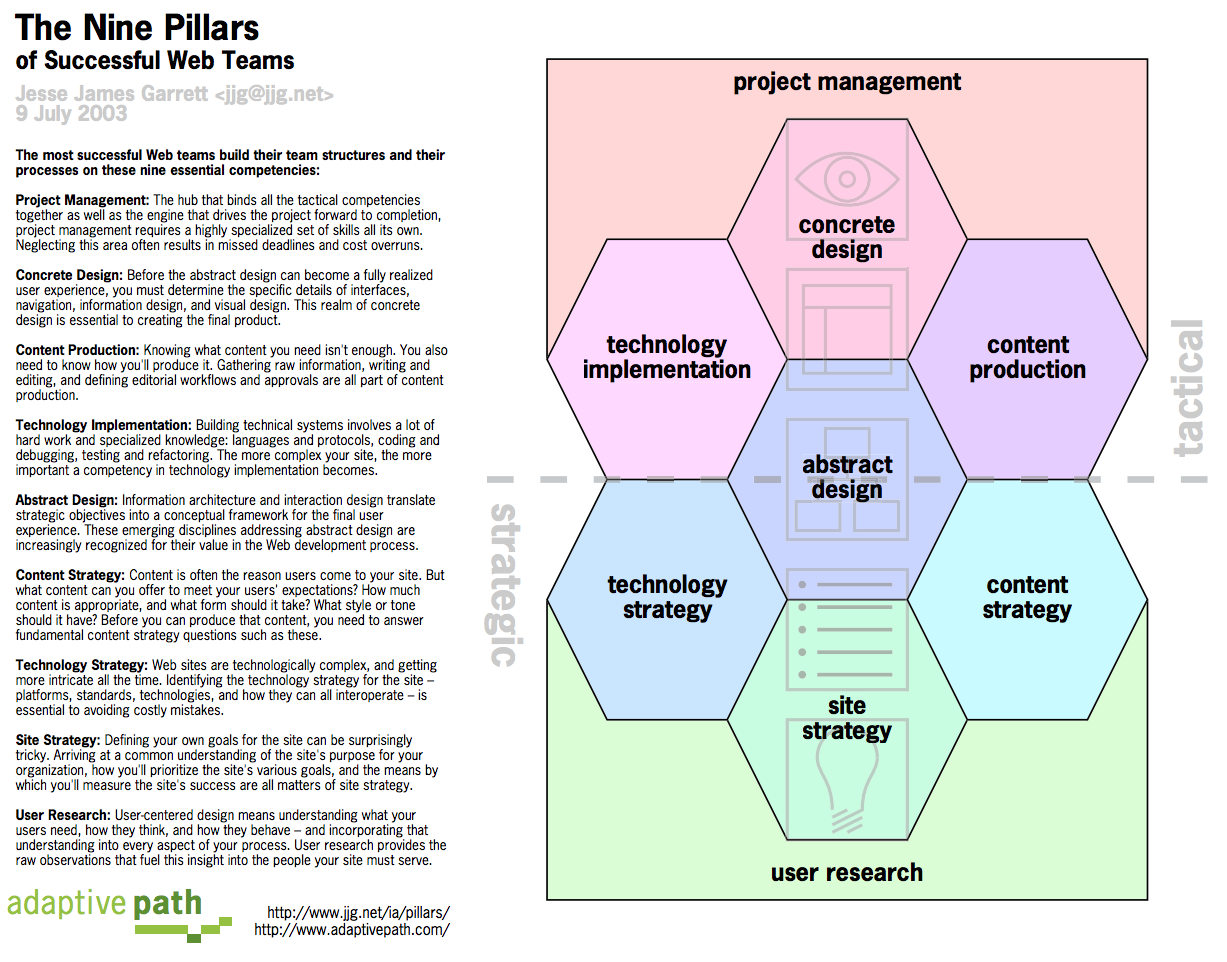
Nine Pillars of Successful Web Teams
Nine Pillars of Successful Web Teams by Jesse James Garrett

Planning and Designing a Site: Resources

Garrett, Jesse James. The Elements of User Experience : User-centered Design for the Web and beyond. 2nd ed. Voices That Matter. Berkeley, CA: New Riders, 2011.
Krug, Steve. Don't Make Me Think, Revisited : A Common Sense Approach to Web Usability. Third ed. 2014.

Lynch, Patrick J, and Horton, Sarah. Web Style Guide: Basic Design Principles for Creating Web Sites. 3rd ed. New Haven: Yale University Press, 2009.

Williams, Robin. The Non-designer's Design Book : Design and Typographic Principles for the Visual Novice. Fourth ed. 2015.

Rosenfeld, Louis, Morville, Peter, and Arango, Jorge. Information Architecture: For the Web and beyond. Fourth ed. 2015.
Strategy

Clear and explicit understanding of
- What does the company/organization want from the site? What is "success"?
- What do the users want from the site?
Who are our Users?
- Most sites get a variety of users
- Some audiences will be "primary", others "secondary"
- What are the target audience(s) and what are their information needs?
Most sites will have multiple audiences.
What Audiences can be identified?
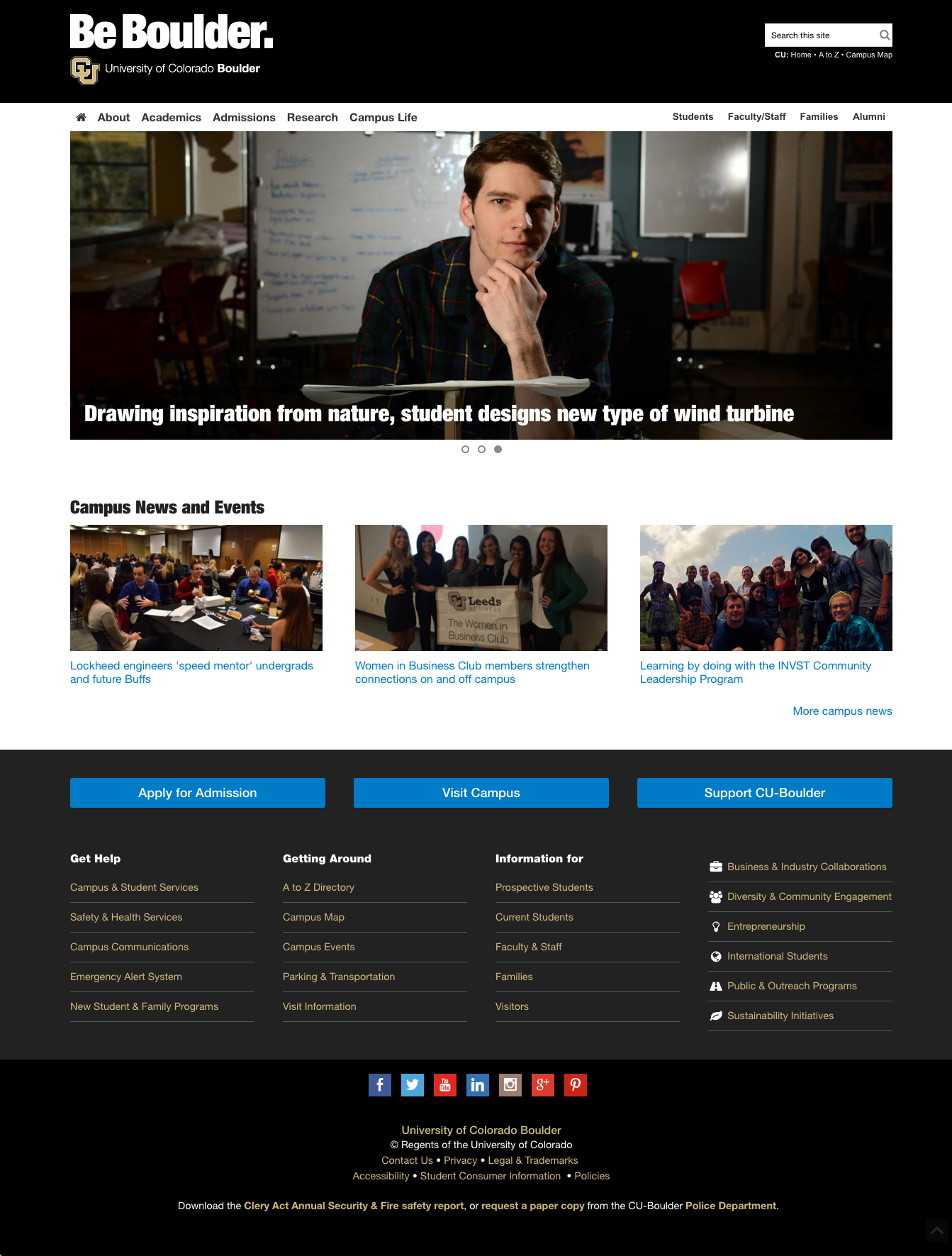
University of Colorado

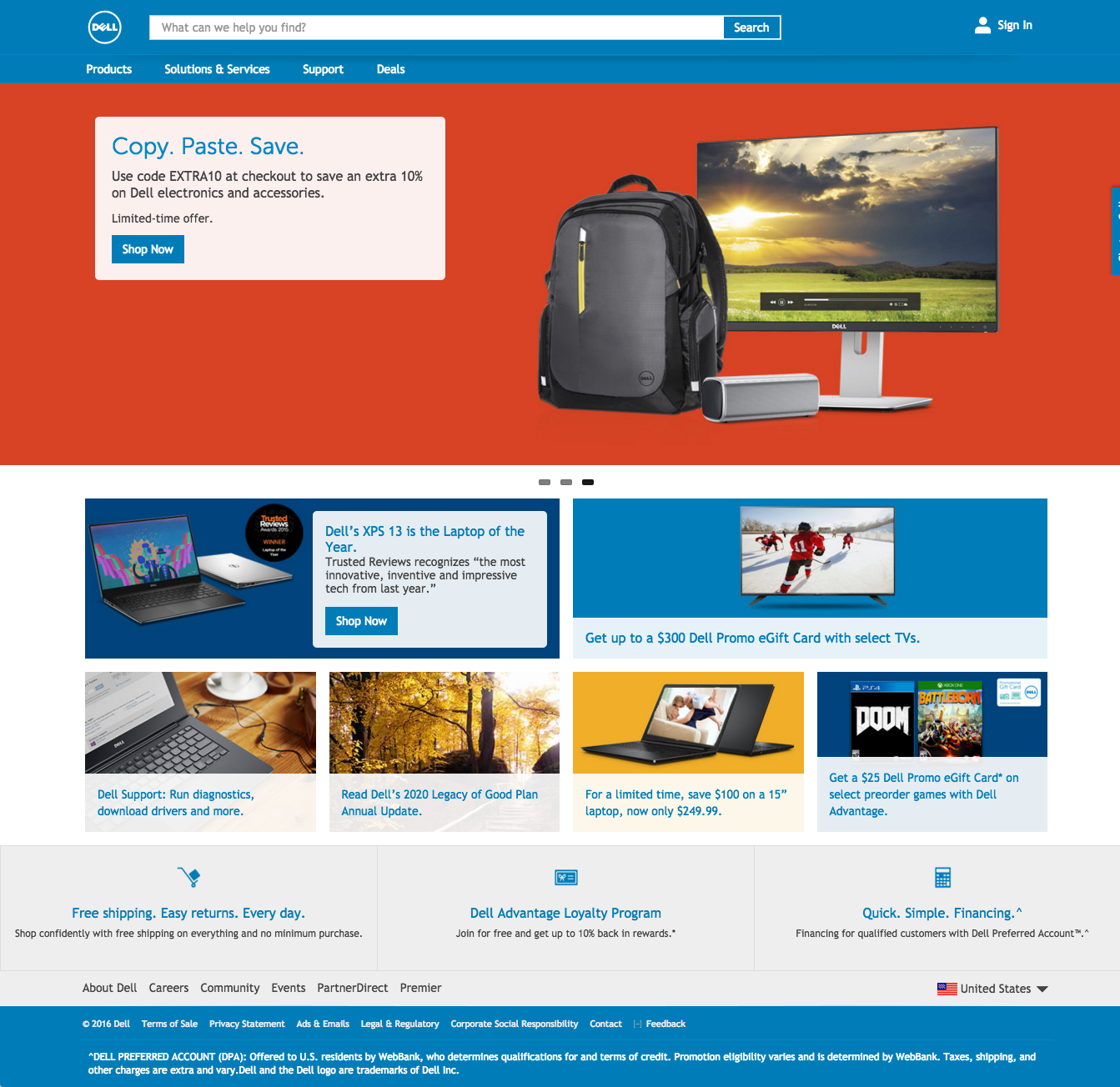
Dell

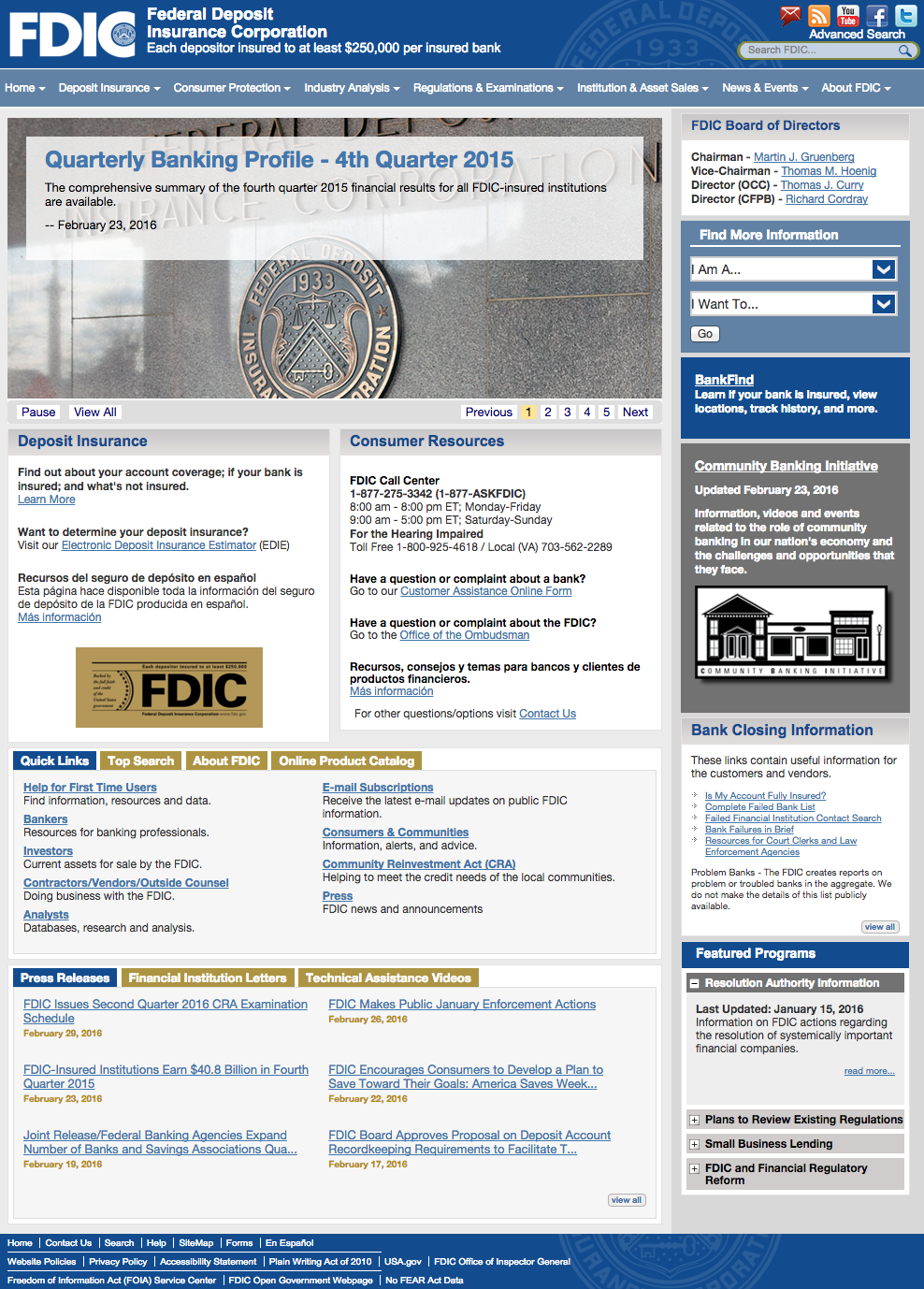
FDIC

Audience(s)
- Who are they?
- What are their goals?
- their information needs
- tasks/actions they are performing
Know Your Audience
- Be clear on who you are building for. Understand their needs.
- User testing, market research, focus groups.
- Feedback from users. Pay attention to what your users do, not just what they say.
- Keep in mind that as number of target audiences increase, difficulty of web design increases.
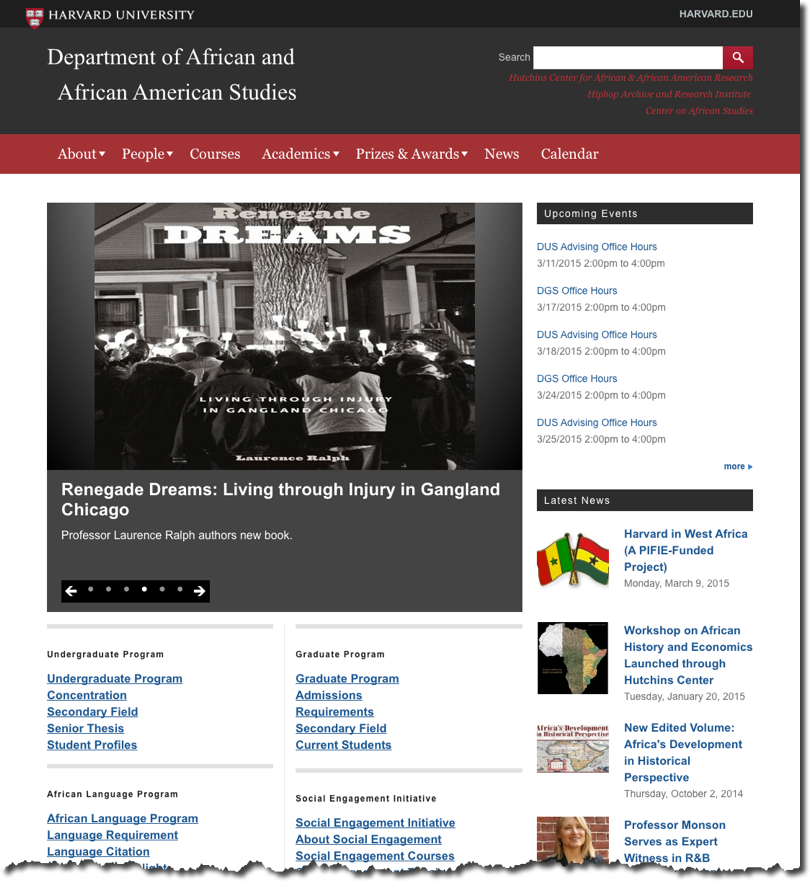
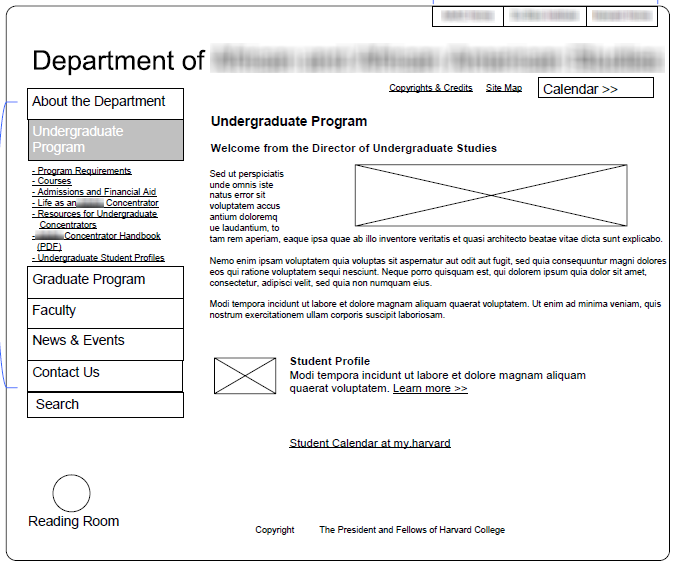
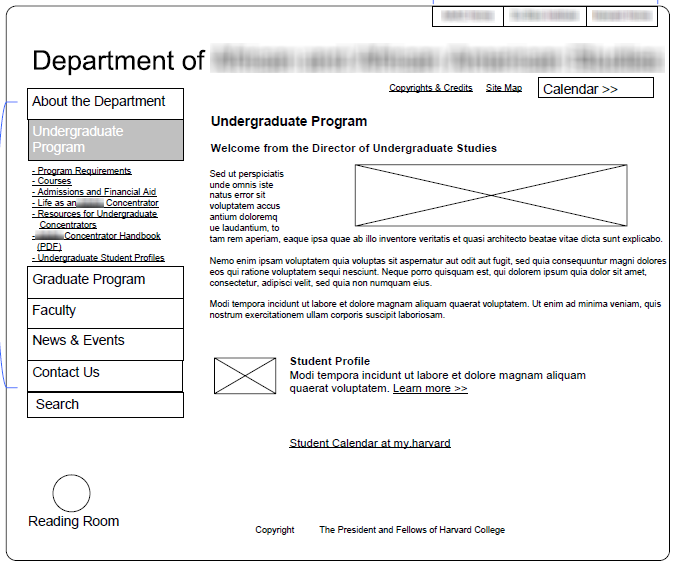
Audiences for an Academic Department
- Undergraduate Students
- Concentrators (Majors)
- Potential concentrators
- Non-concentrators
- Graduate Students
- Potential Graduate Students
- Faculty
- Researchers
- Public

Audiences for a Campaign Site
- Media
- Donors, Supporters
- Voters
- Party members
Audiences for a Fitness Club
- Members
- Variety of members - personal training, injury recovery, recreational, etc.
- Swim Lessons and Swim Team
- Potential Members
Additional Goal:
- Promote Training Program and Philosophy
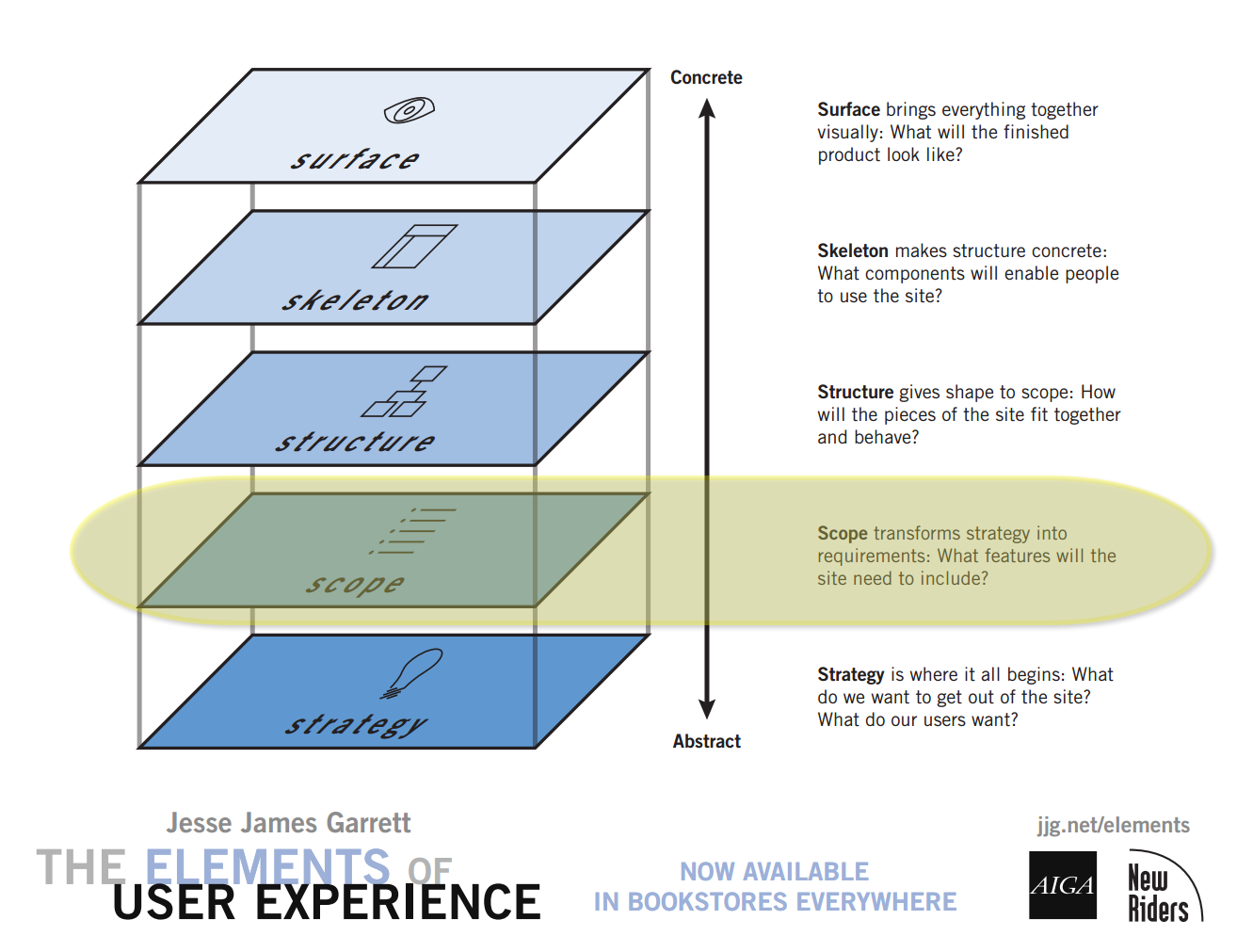
Scope
Define content or functionality requirements.
What's "in" and what's "out" -- or at least what's "later".
Start broad, then narrow and refine.

Content
Questions to ask about content:
- Does it fit purpose of site?
- Does it suit the audience?
- Would your users find this useful?
Approaching a Project
- What content already exists in web or other media types (brochures, pamphlets, statements, etc.).
- Adapt (or re-adapt) it for the web
- What content would be good to develop for the site?
- Define incremental goals to avoid "scope creep"
- Initial Phase
- Additional Phases
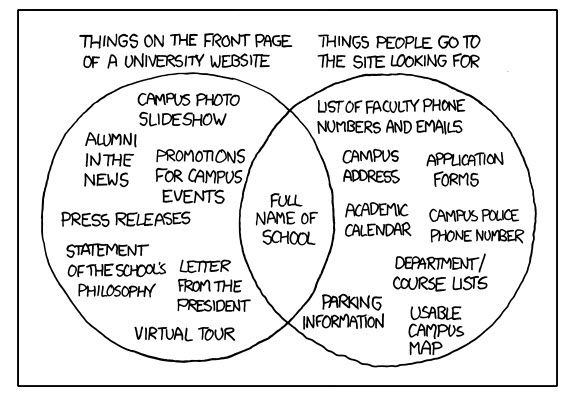
Think About the User

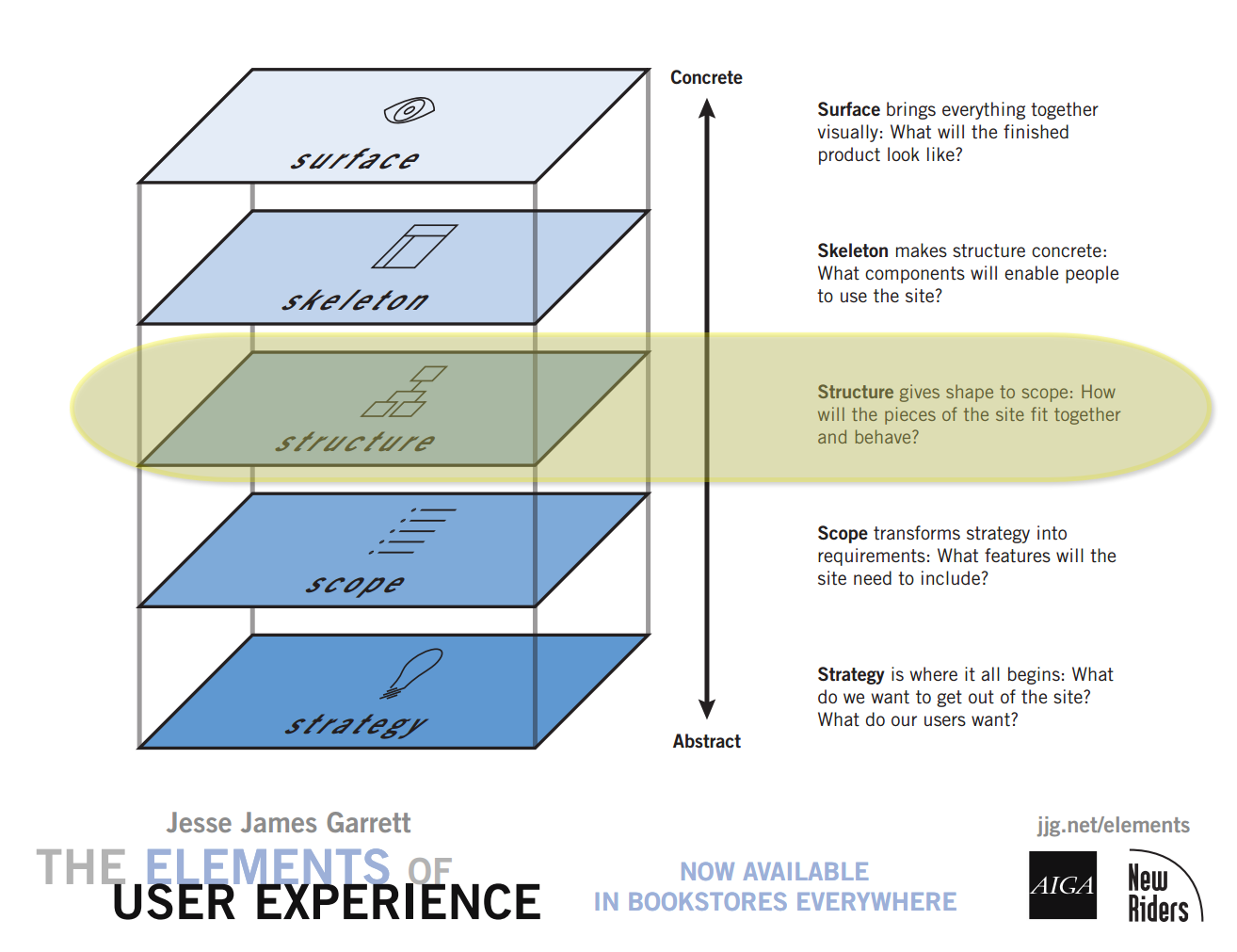
Structure

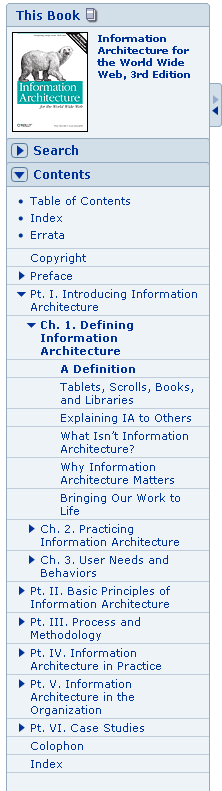
Structuring Content
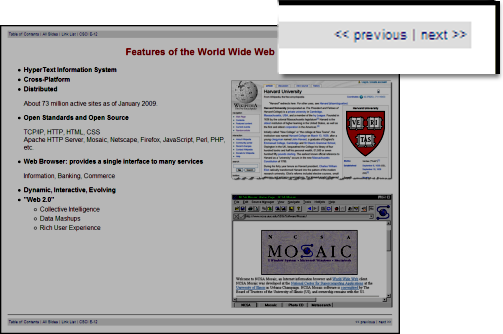
From
Information Architecture for the World Wide Web (
available through Harvard Libraries):
information architecture defined:
- The structural design of shared information environments.
- The combination of organization, labeling, search, and navigation systems within web sites and intranets.
- The art and science of shaping information products and experiences to support usability and findability.
- An emerging discipline and community of practice focused on bringing principles of design and architecture to the digital landscape.
Organize, Label, (Navigate)
- Organize and Categorize
- Label
- Navigate
Organize
- Strategy-driven: Top-down
- Content-driven: Bottom-up
Plan for Growth

How to?
- Sticky-notes or index cards
- whiteboard or wall
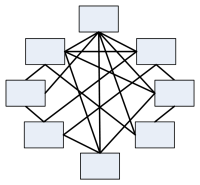
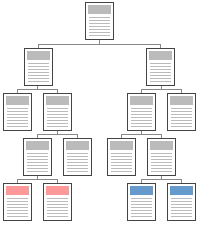
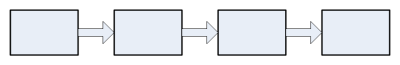
Structural Models
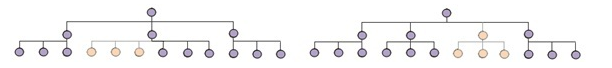
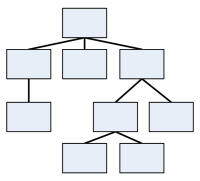
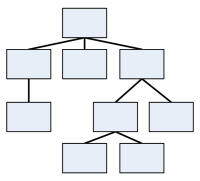
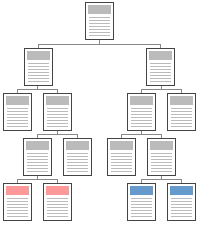
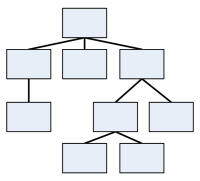
- Hierarchical

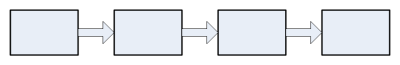
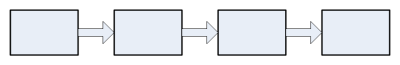
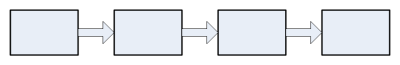
- Sequential

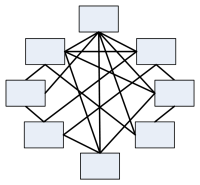
- Organic

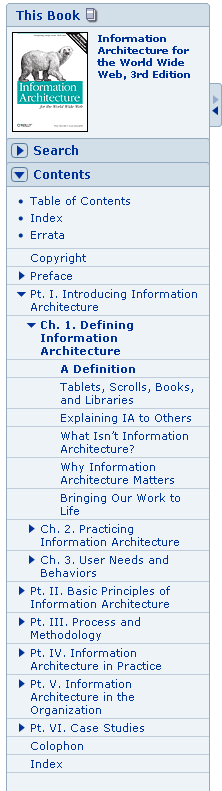
Hierarchical

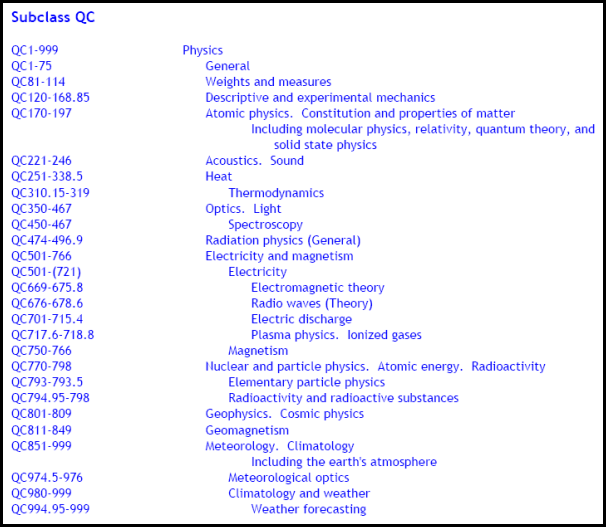
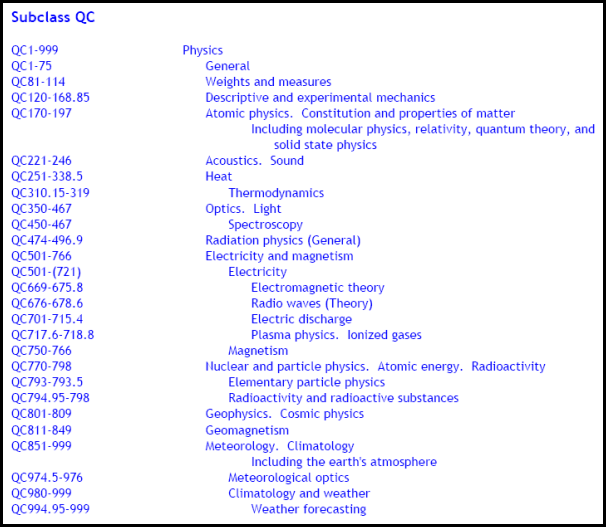
Library of Congress Classification
"Q" - Science
"QC" - Physics

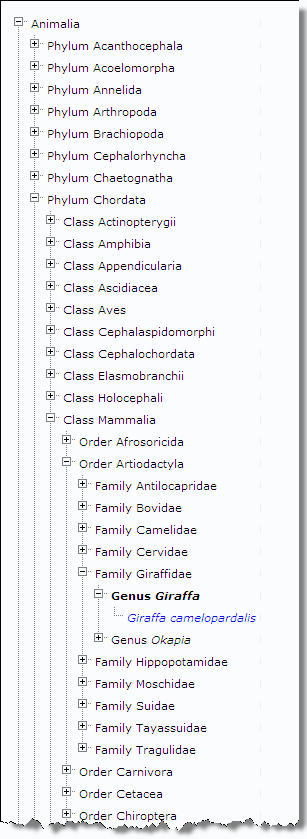
Biological
Catalog of Life

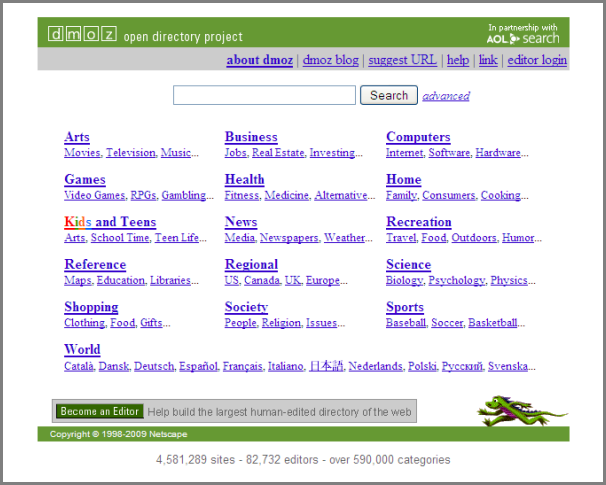
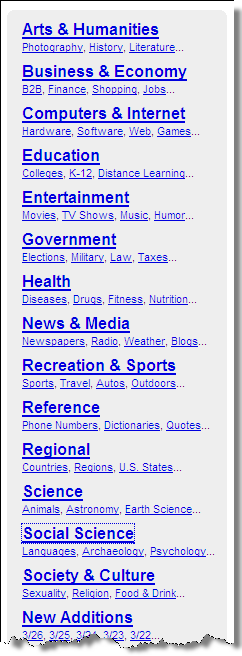
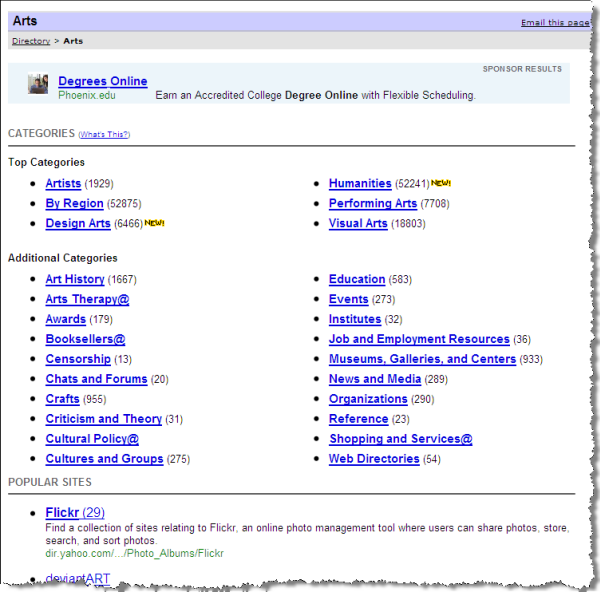
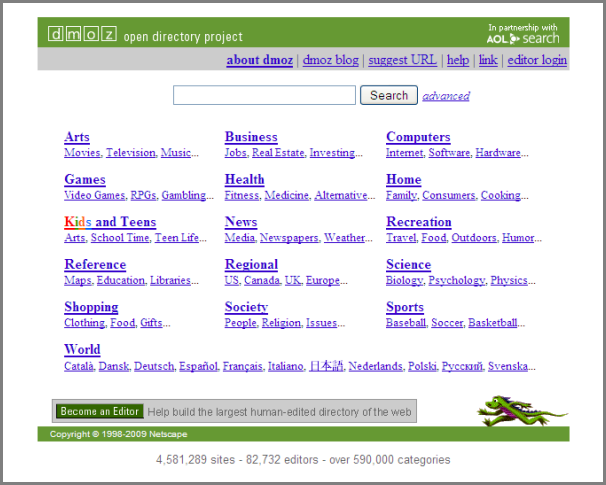
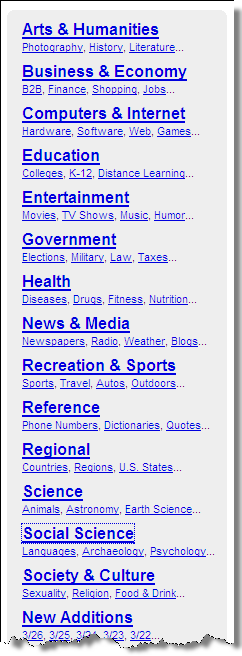
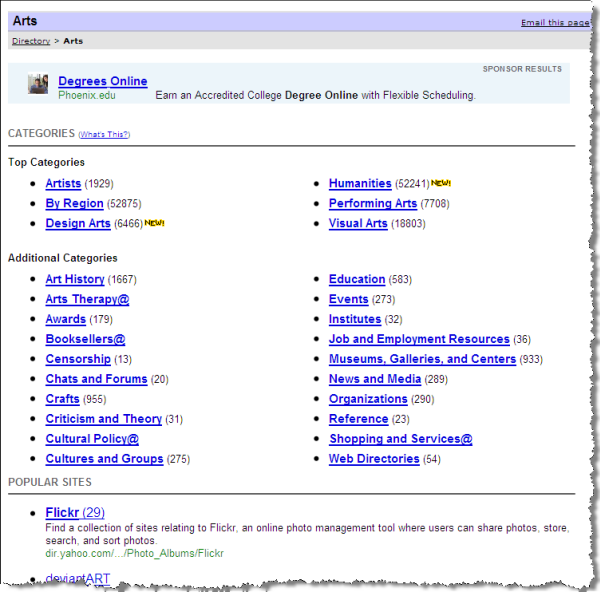
Open Directory Project, Yahoo! Categories



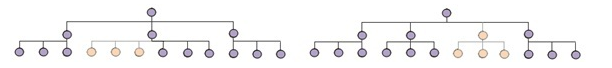
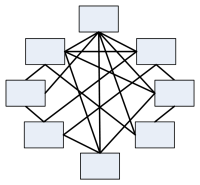
Too deep or too shallow?
Deep
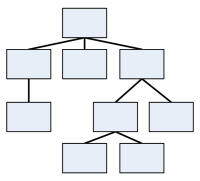
 | Shallow
 |
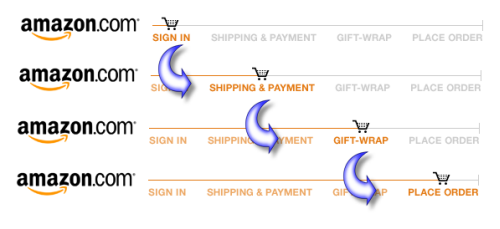
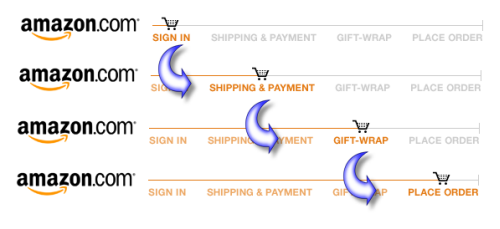
Sequential

- Useful when "workflow" is important in web applications.

- When order is important or part of presentation.

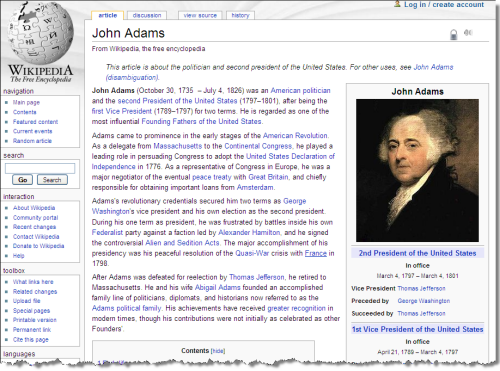
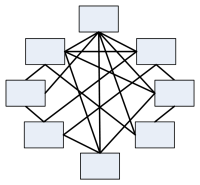
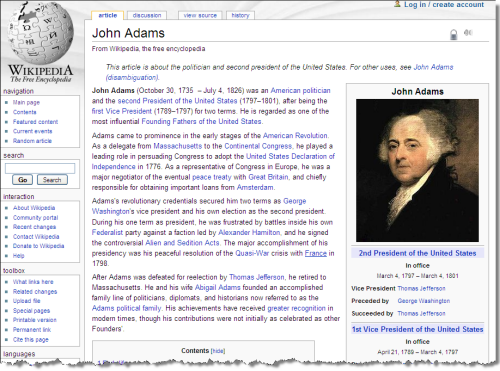
Organic
Wikipedia.com


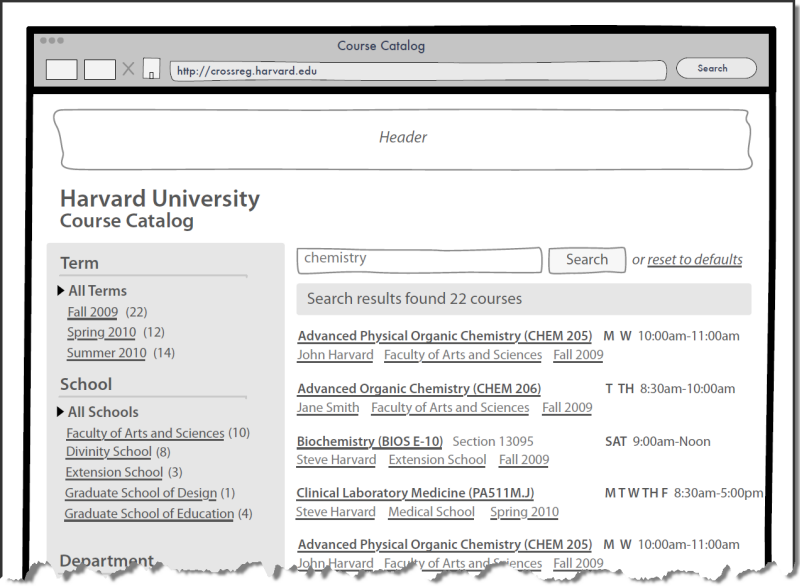
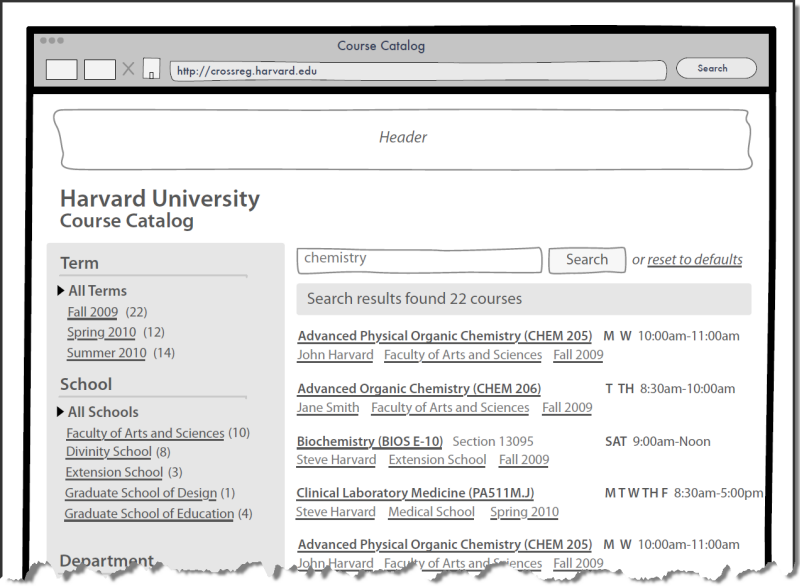
Site Architecture
- Topics
- Audience
- Task-Oriented
- Search
- Internal Organization
Label
- Know your audience
- Test your labels (ask your audience)
- Card Sort - physical or online, e.g. Optimal Sort
- Ask questions
- Where can I get a driver for my HP8500N?
- What would expect to find in the category of Synergetic Integrated Scalable Enterprise Solutions?
- What IT degree programs are available?
Labels - Are there conventions?
Categories and Labels from News Sites
CNN

Fox News

ABC News

CBS

New York Times

NPR

BBC

NBC

Skeleton

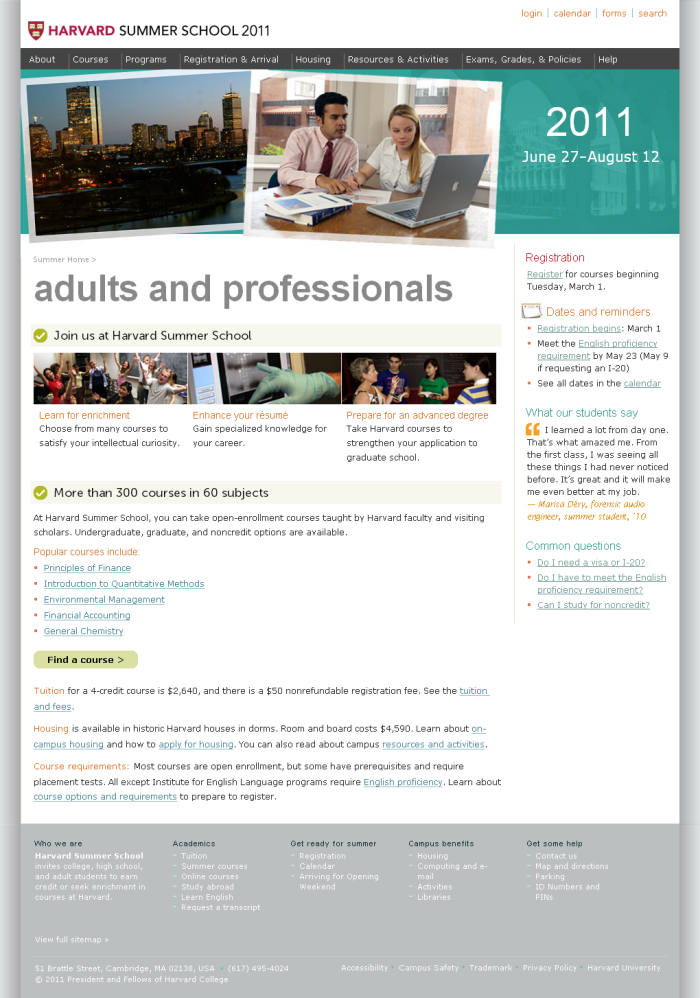
Page Components
- Header
- Navigation
- Content
- Footer


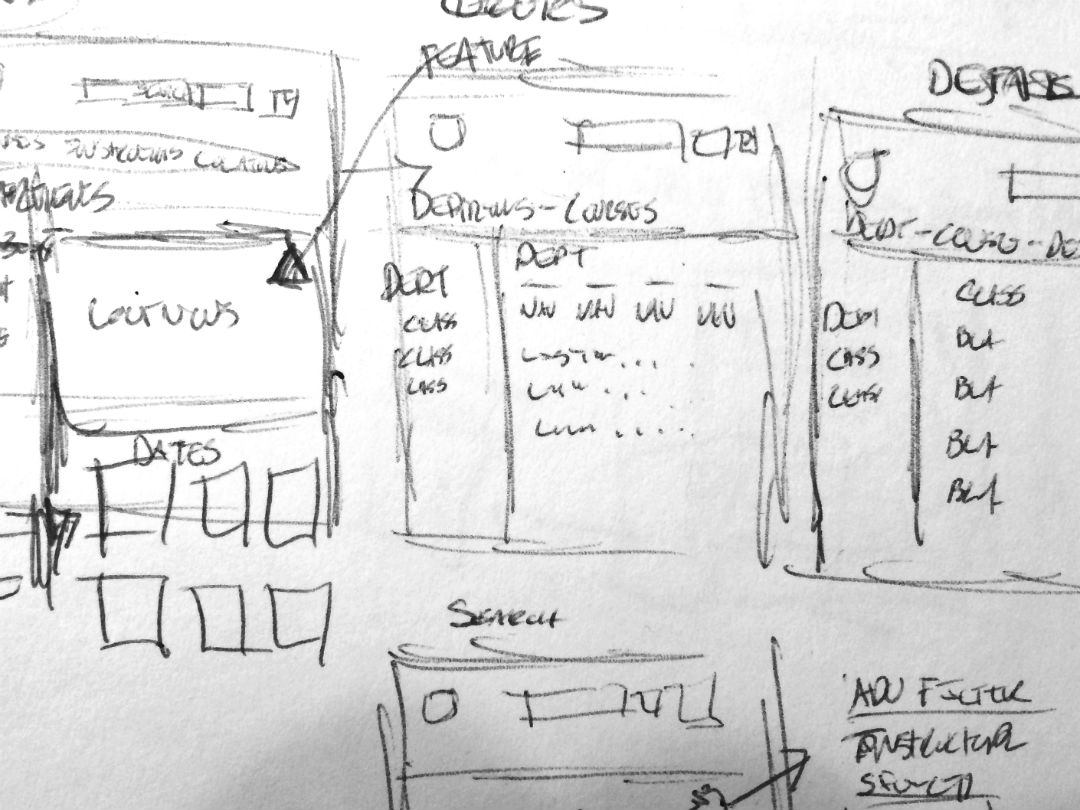
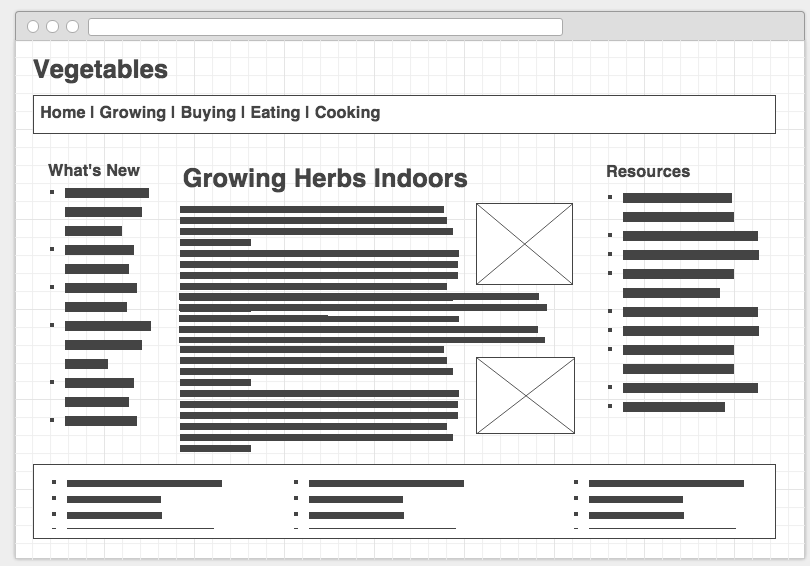
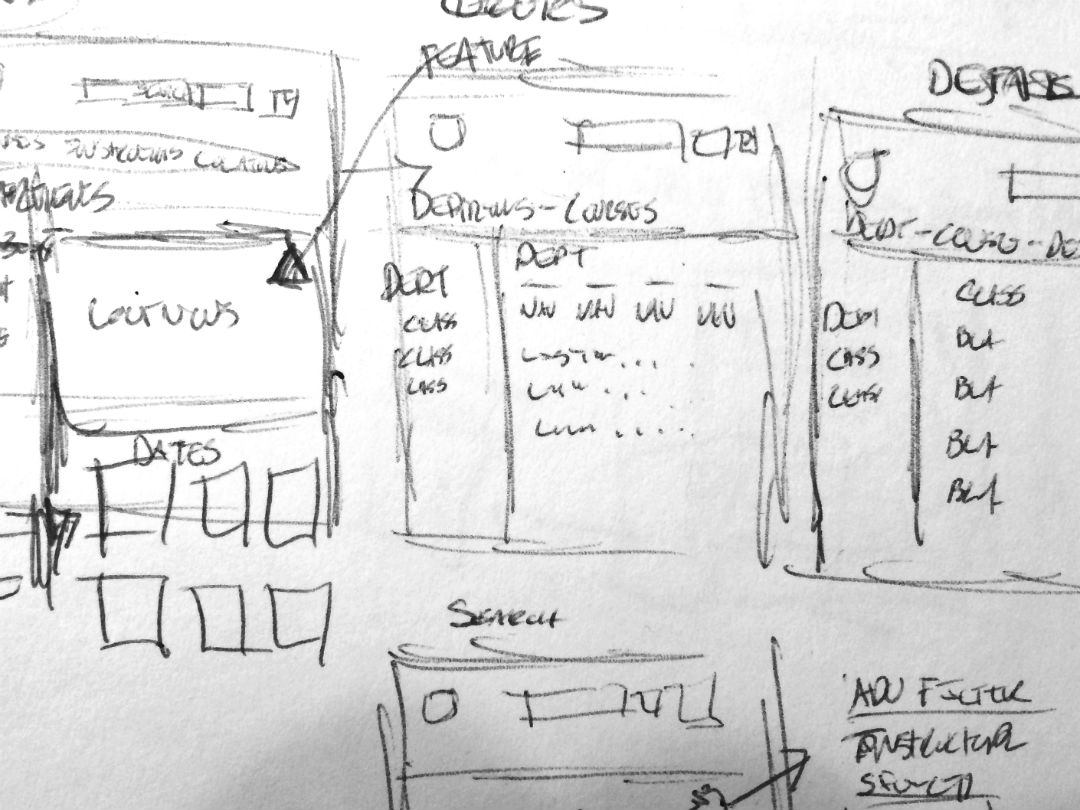
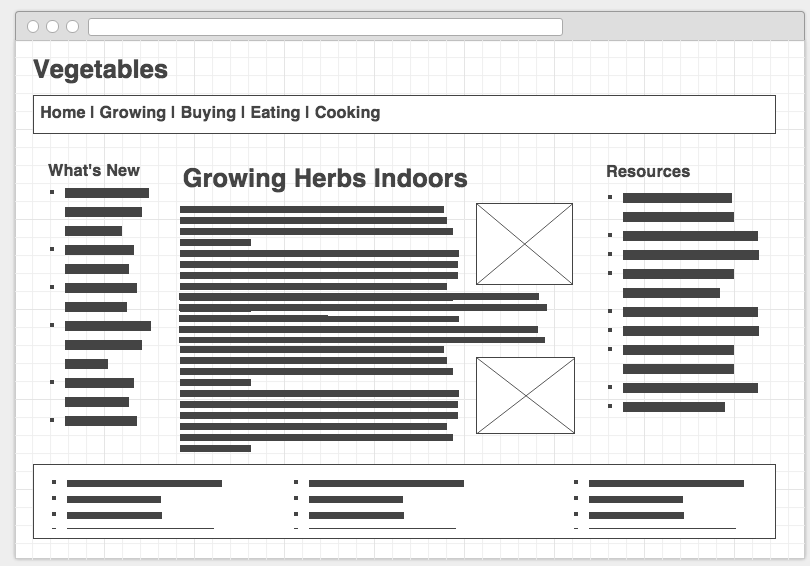
Wireframes and Sketches - "Low" to "High" Fidelity
Sketches


Wireframes



Prototypes

Navigation Systems

- Where am I?
- Where can I go?
- What is close by?
- What is further away?
- Where have I been?
Don't Make Me Think: Navigation
- it tells us what's here
-
it tells us how to use the site
-
it gives us confidence in the people who built it
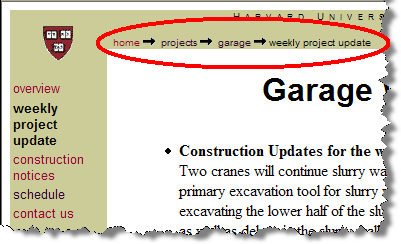
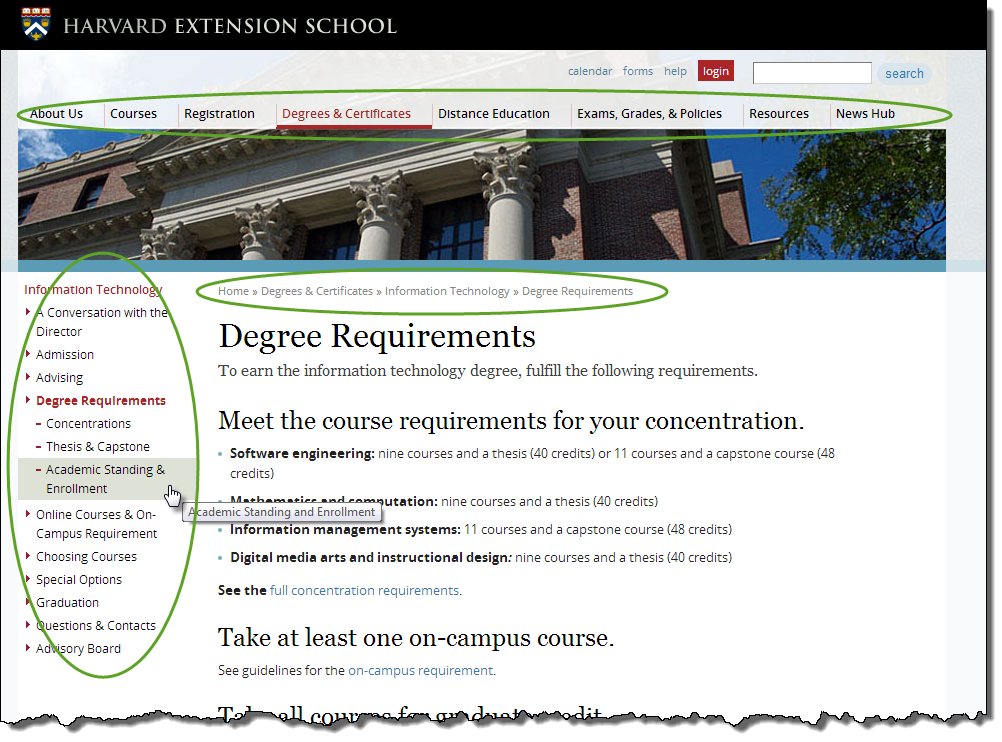
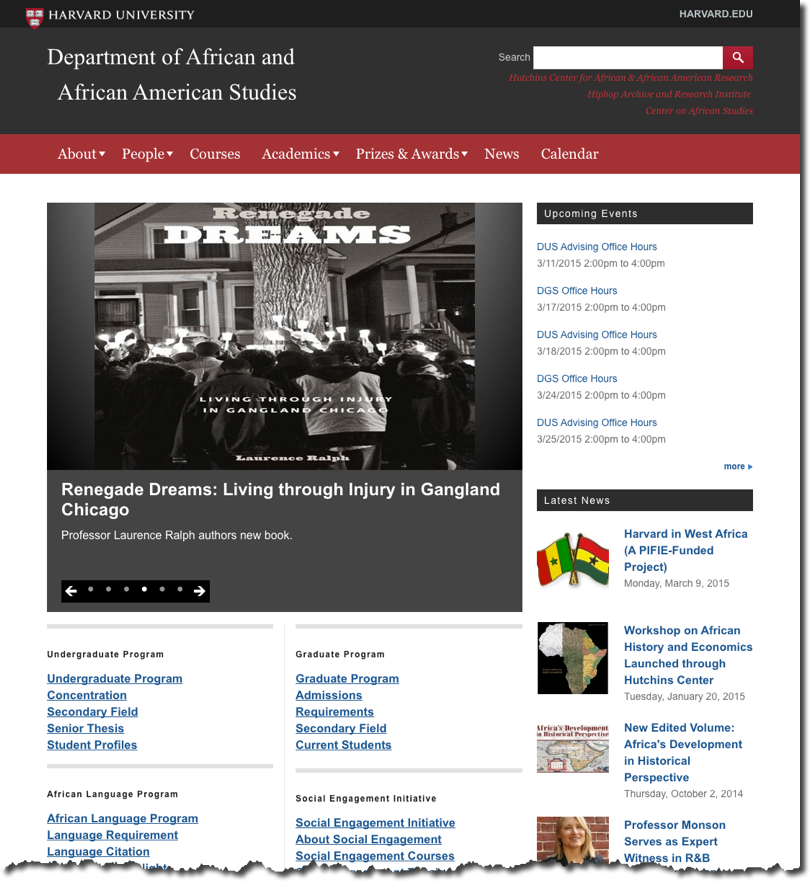
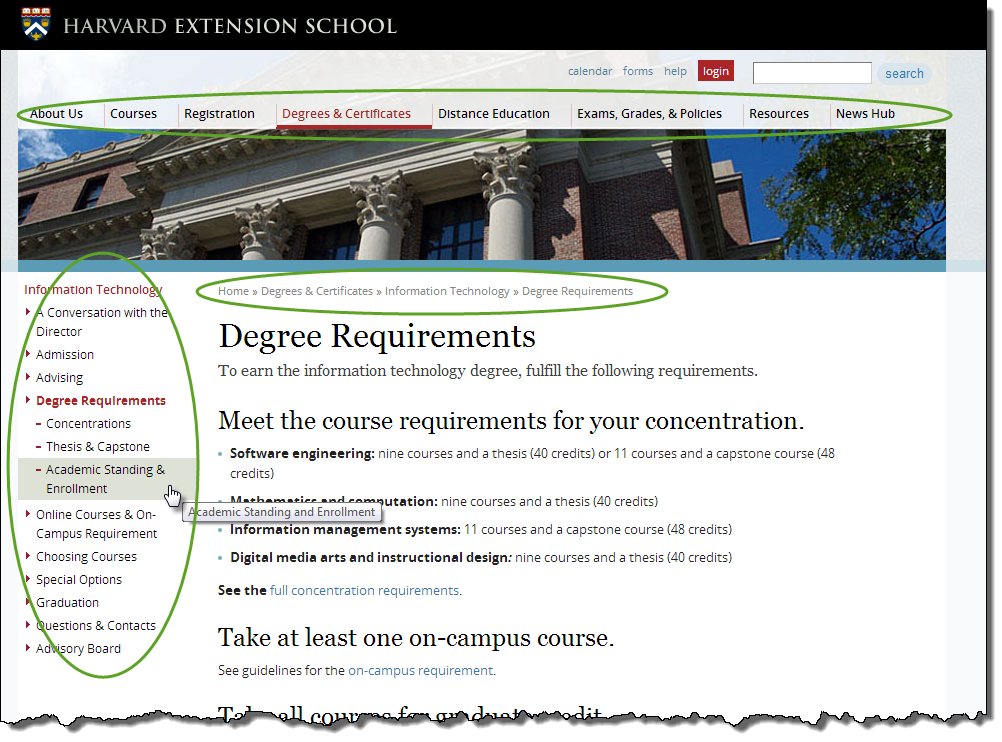
Harvard College
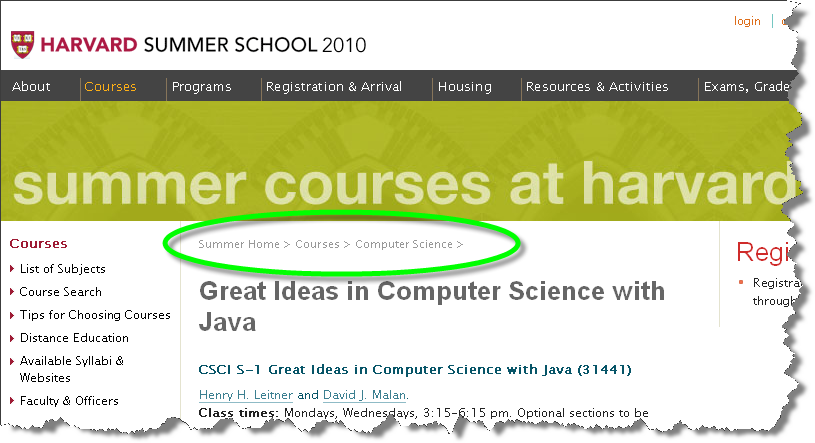
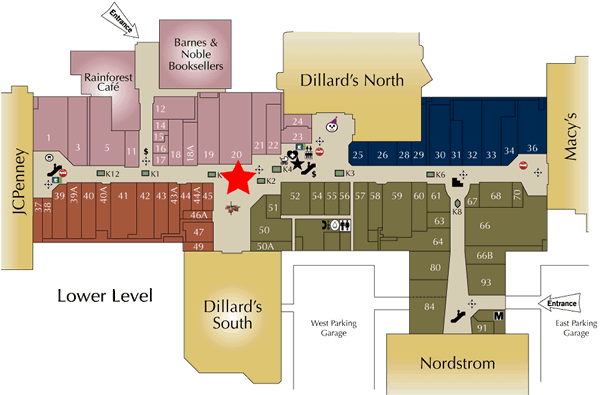
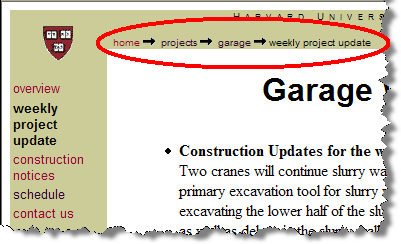
Breadcrumb Navigation
"Just wait, Gretel, until the moon rises, and then we shall see the crumbs of bread which I have strewn about, they will show us our way home again.", Hansel in Hansel and Gretel
DMOZ

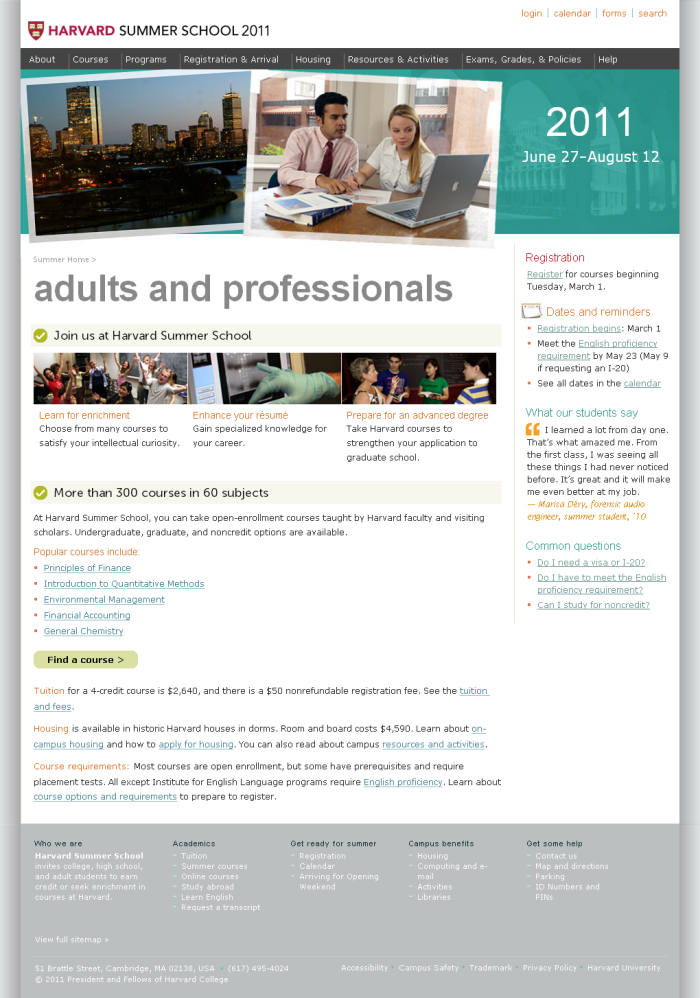
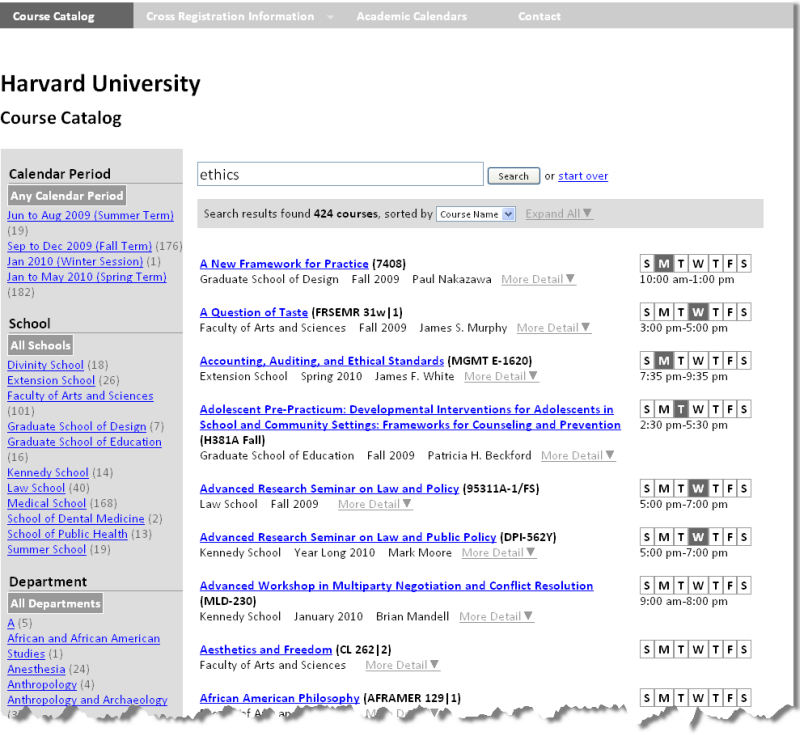
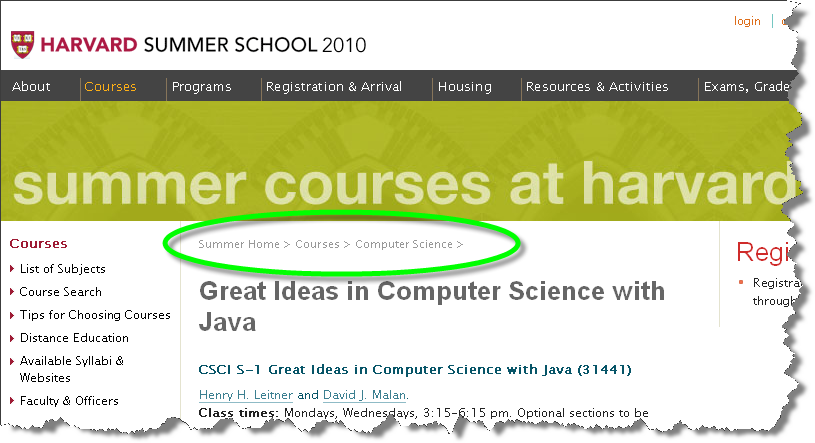
Harvard Summer School

Construction Projects at FAS, Harvard University

Clamshell navigation
Harvard Extension School
 |
Safari
 |
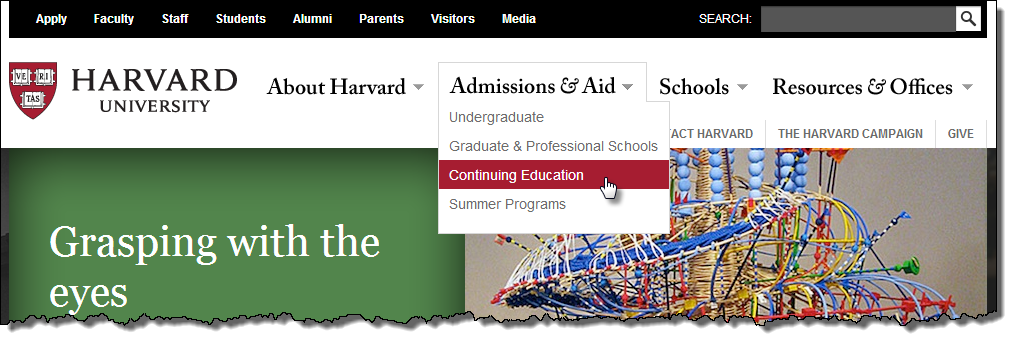
Dropdown/Popout Menus
Harvard University

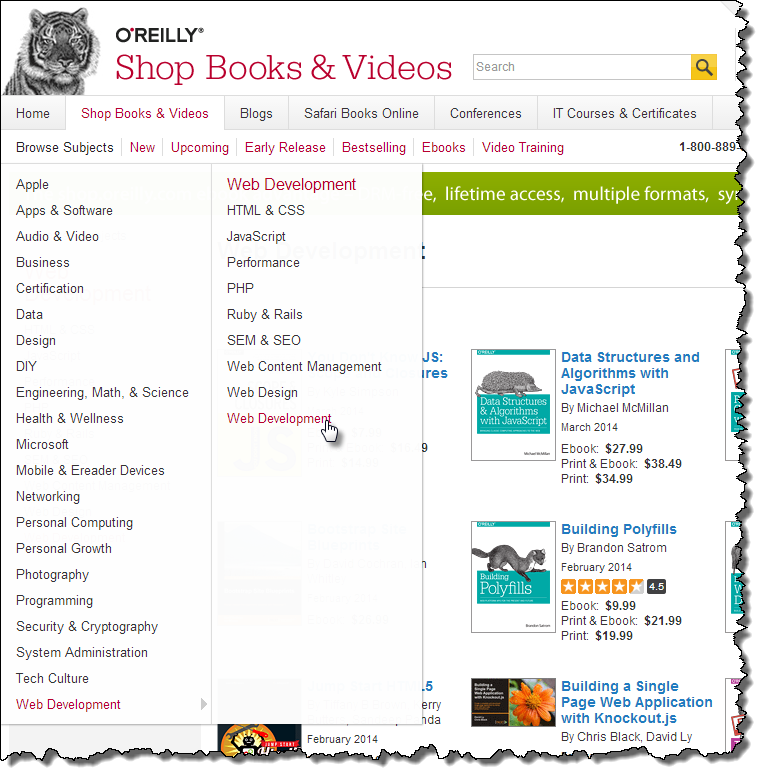
O'Reilly Books

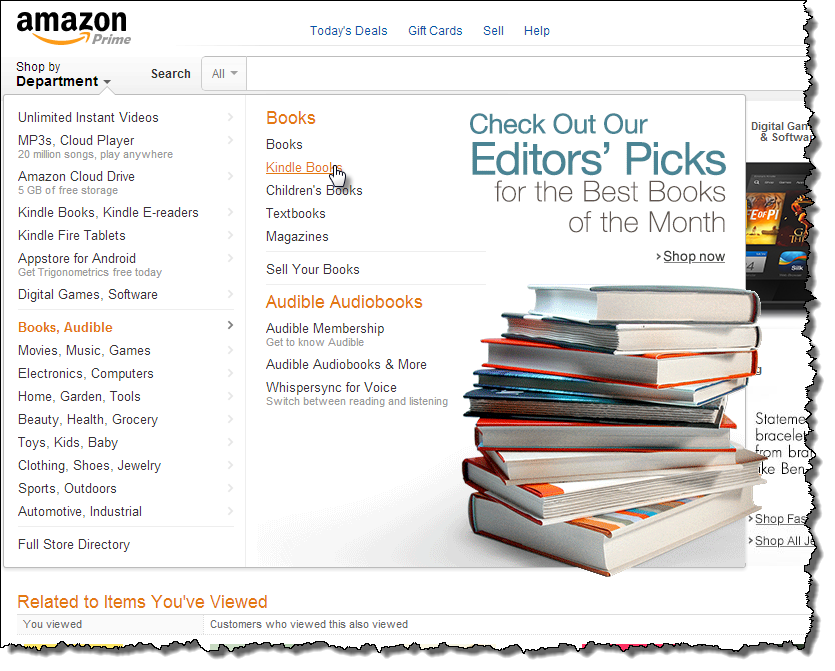
Amazon.com

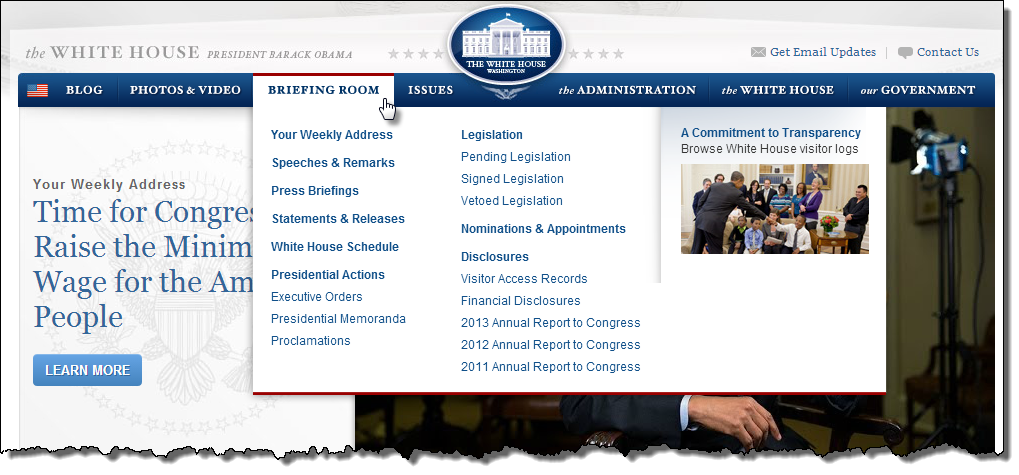
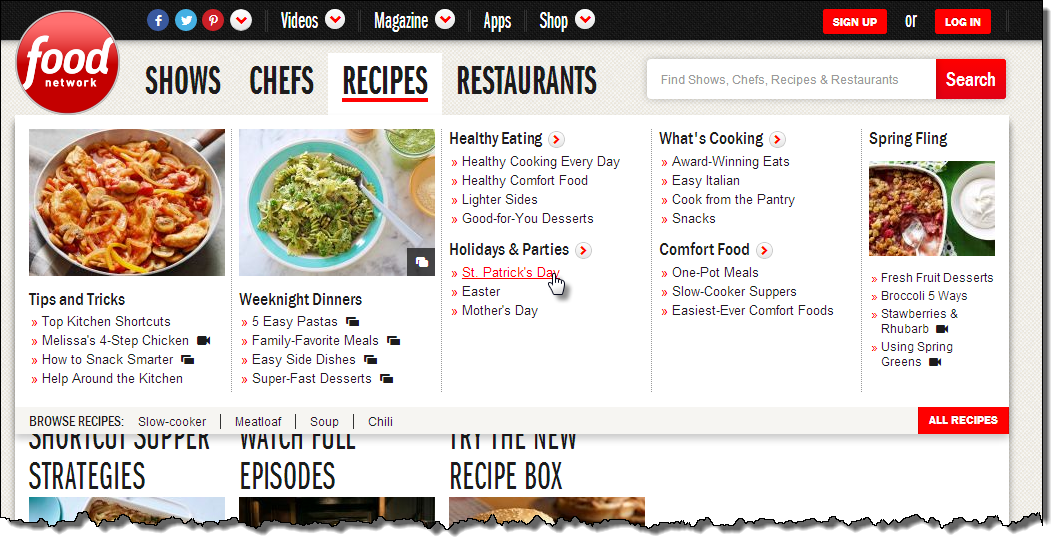
"Mega" Dropdown Menus
The White House

Food Network

Multiple Navigation Modes

Surface

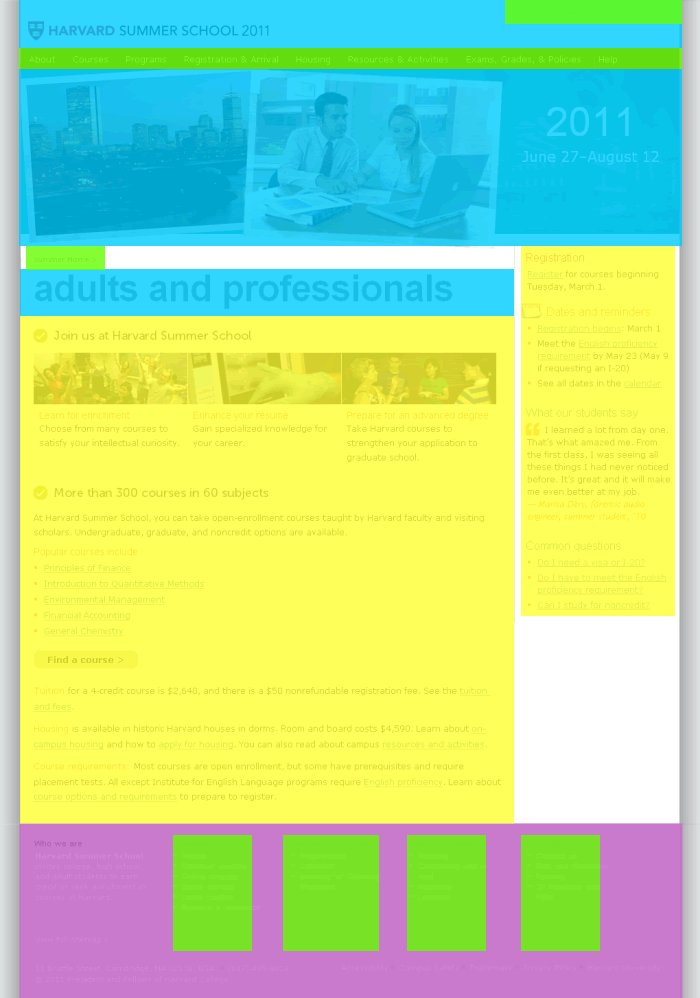
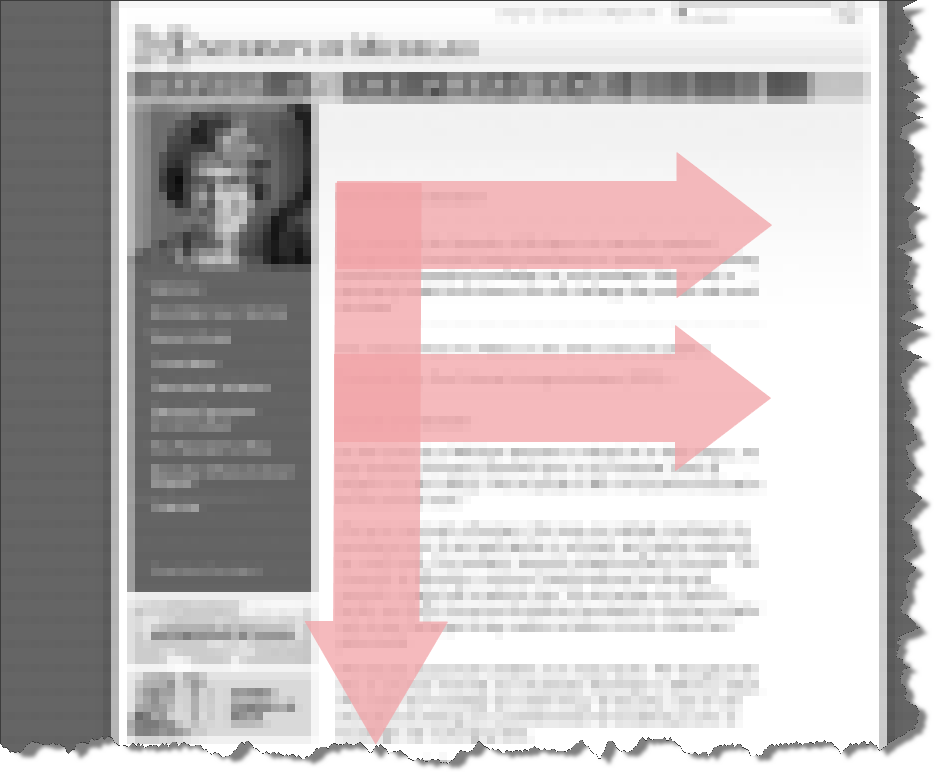
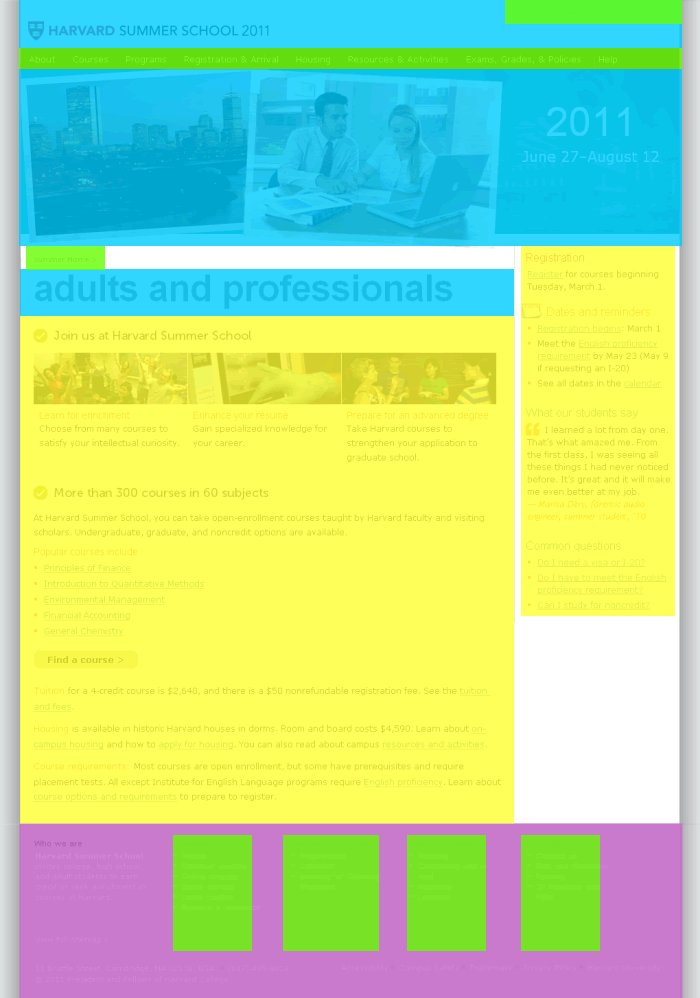
F-Pattern
F-Shaped Pattern for Reading Web Content

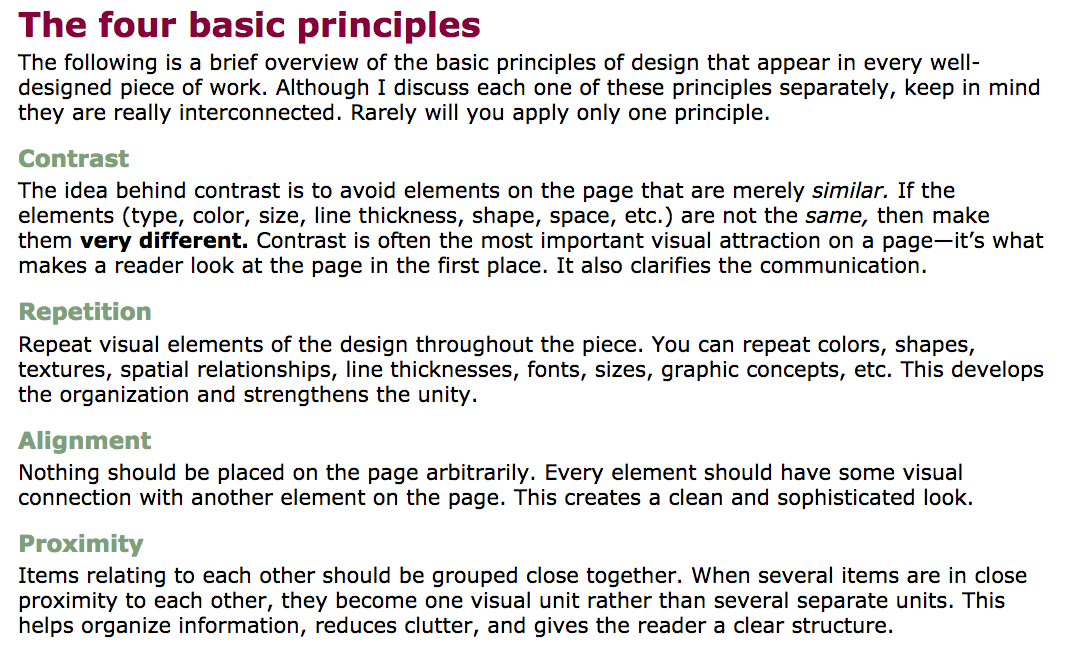
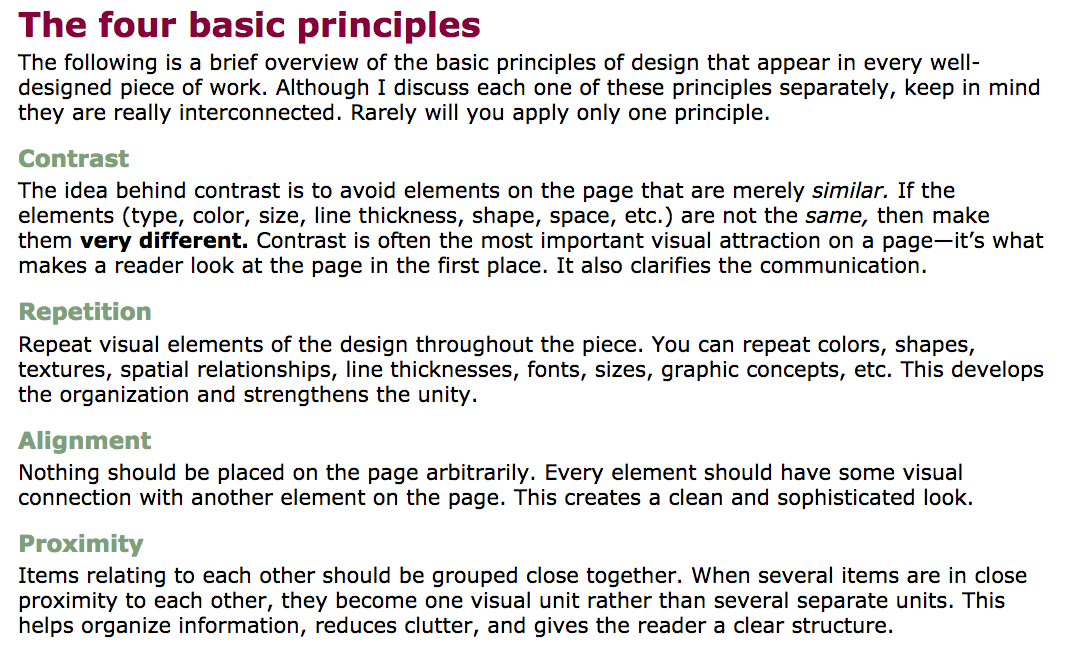
Non-Designer's Design Book



The non-designer's design book by Robin Williams
Non-Designer's Design Book

Non-Deisgner's Design Book by Robin Williams
Colors
- Non-Designer's Design Book: Chapter 7, Design with Color
Creating Color Palettes:
Home Page -- Don't Make Me Think (Steven Krug)
- What is this?
- What do they have here?
- What can I do here?
- Why should I be here and not somewhere else?
Don't make me think

Don't make me think, revisited : a common sense approach to Web usability by Steve Krug
Three Princples of Usability
- Don't make me think.
- It doesn't matter how many times I have to click, as long as each click is a mindless, unambiguous choice.
- Get rid of half the words on each page, then get rid of half of what is left.
Creating Links
- Predictable
- Differentiable
Build confidence by making your links predictable
and differentiable.
The Scent of Links

Links within navigation and content must be:
- Predictable
Am I getting 'closer' to my goal? - Differentiable
What is the difference between clicking here or clicking there?
When creating links:
- Be descriptive
- Link several words or a phrase, not just one or two words
- Use "title" attribute to elaborate
- Don't lie
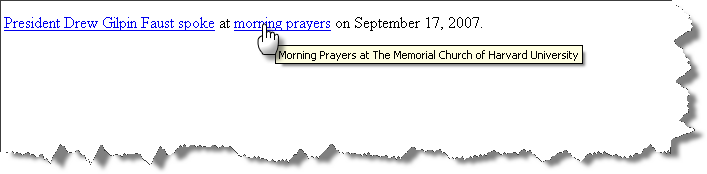
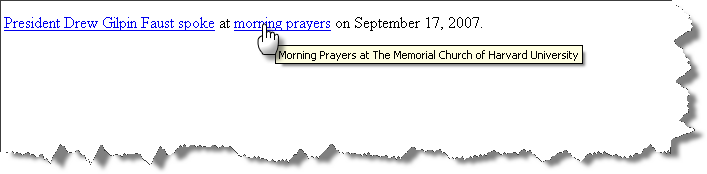
Use "title" attribute
Title attribute can add information so that the link is more predictable and able to be differentiated from others.

Deep Linking
- Link directly to content within a site.
- Support deep linking to your site.
Deep linking:
Register for Harvard Summer School so you can take
CSCI S-1, "Great Ideas in Computer Science with Java"
.
<p>
<a href="http://www.summer.harvard.edu/course-registration">
Register for Harvard Summer School</a> so you can take
<a href="http://www.summer.harvard.edu/courses/great-ideas-computer-science-java/33196">
CSCI S-1, "Great Ideas in Computer Science with Java"
</a>.
</p>
Not deep linking:
<p>
<a href="http://www.summer.harvard.edu/">
Register for Harvard Summer School
</a> so you can take
<a href="http://www.summer.harvard.edu/courses">
CSCI S-1, "Great Ideas in Computer Science with Java"
</a>.
</p>
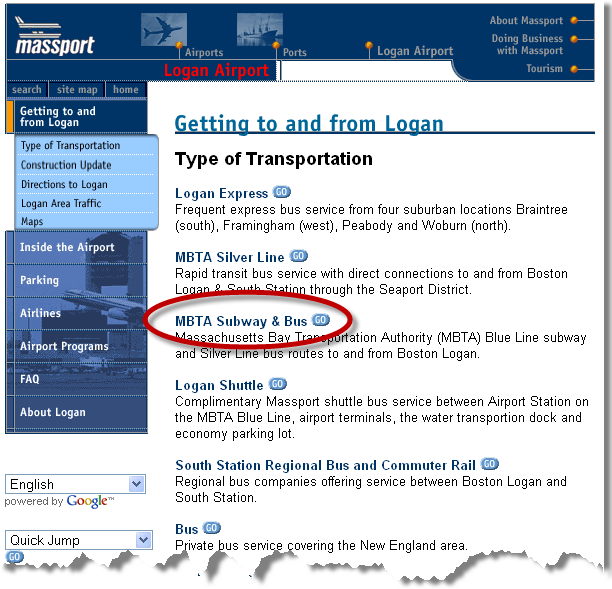
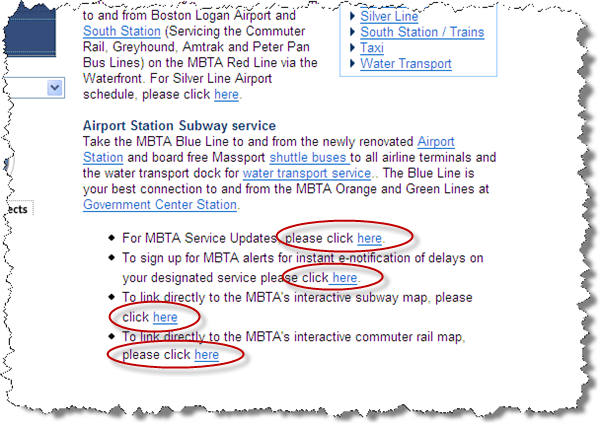
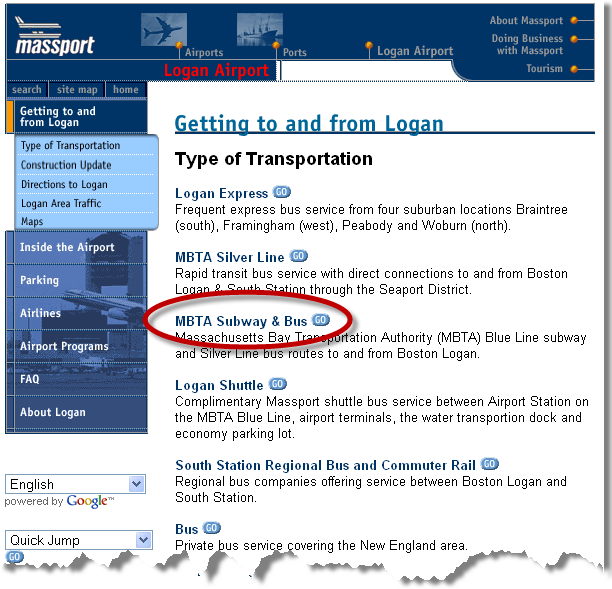
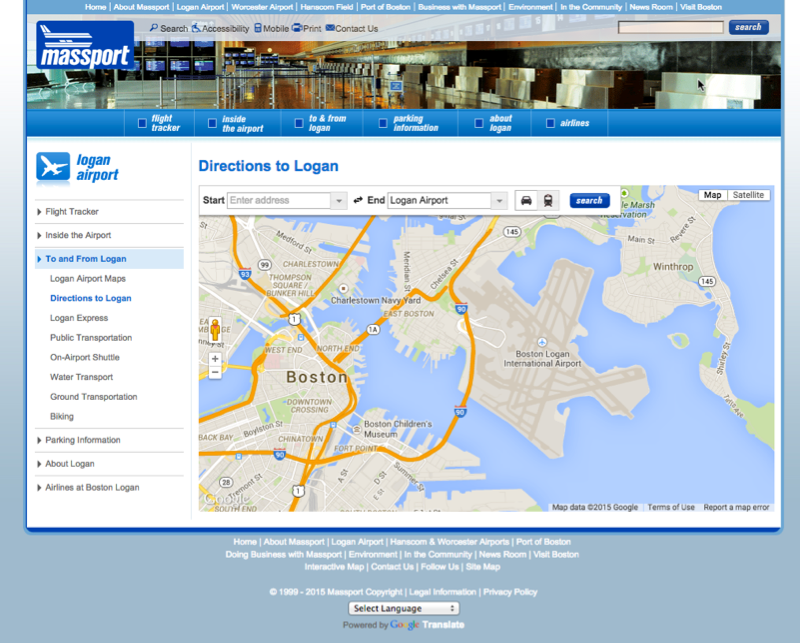
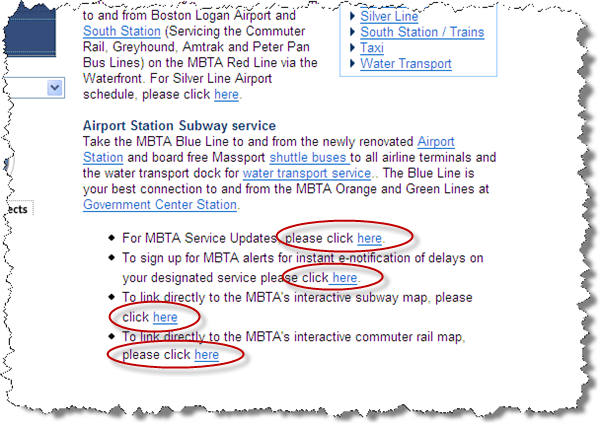
Old Example from Logan Airport (BOS) - Old Site
Example from Boston's Logan Airport site:

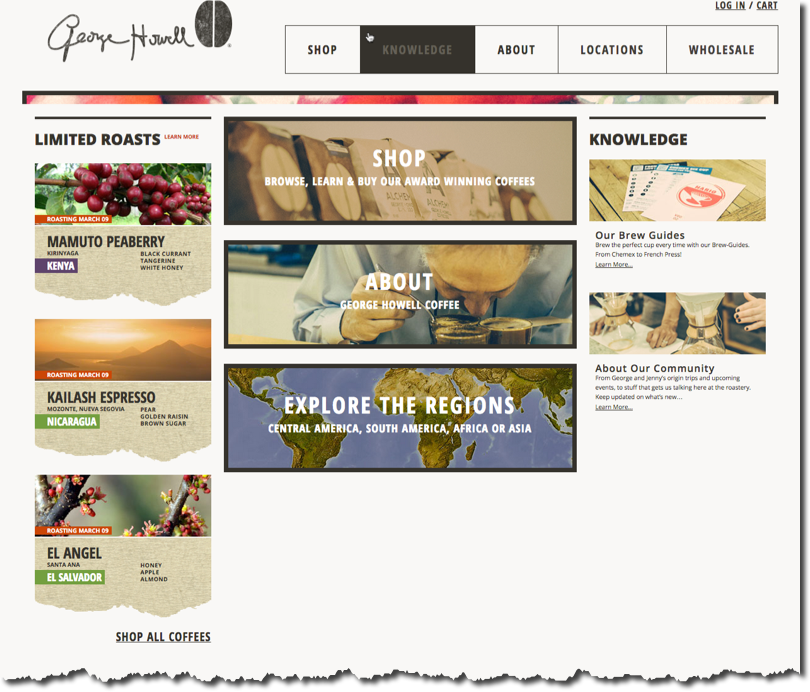
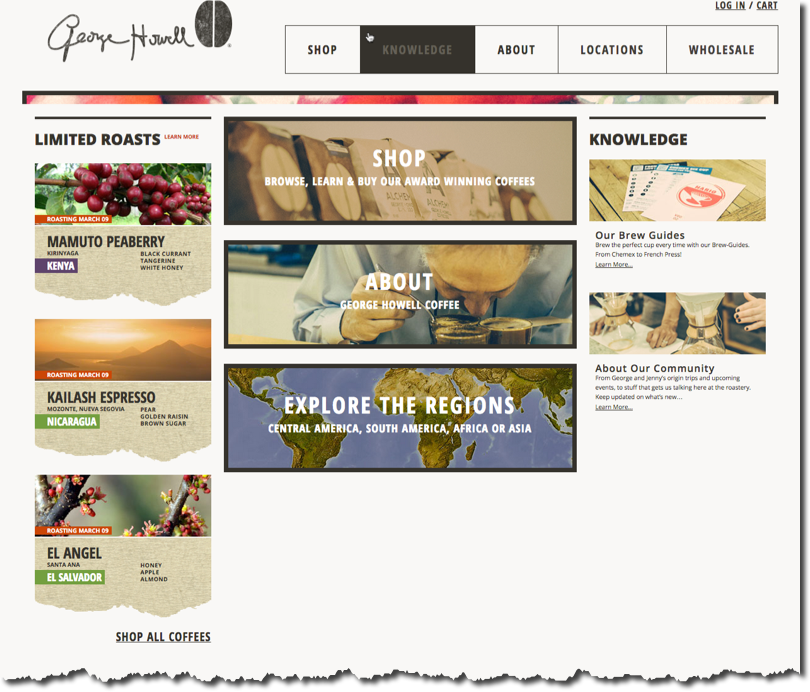
New Site

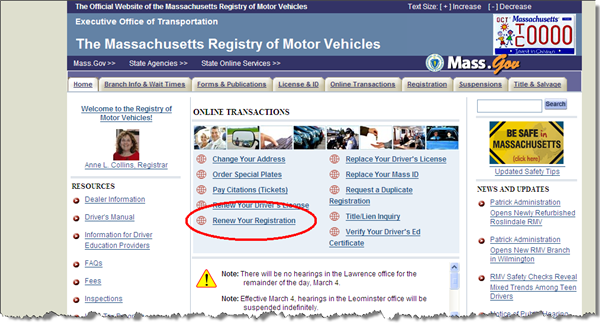
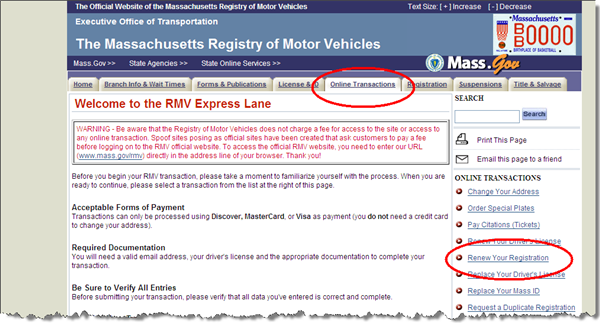
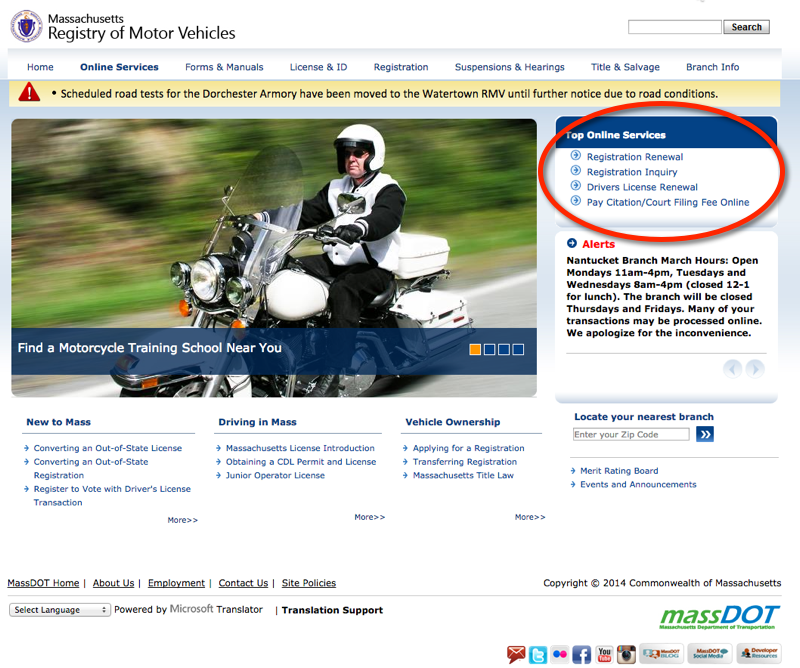
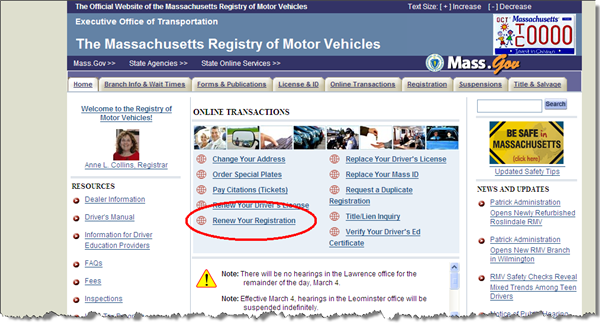
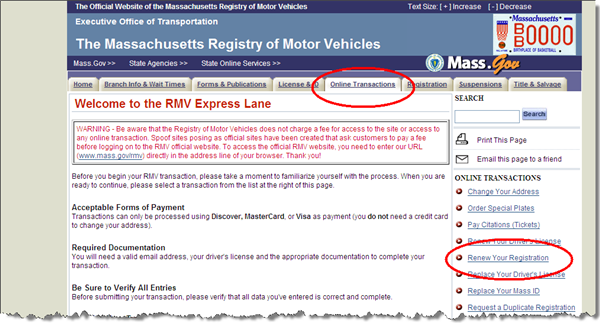
Old Example from Mass RMV
To renew your registration, visit http://www.mass.gov/rmv


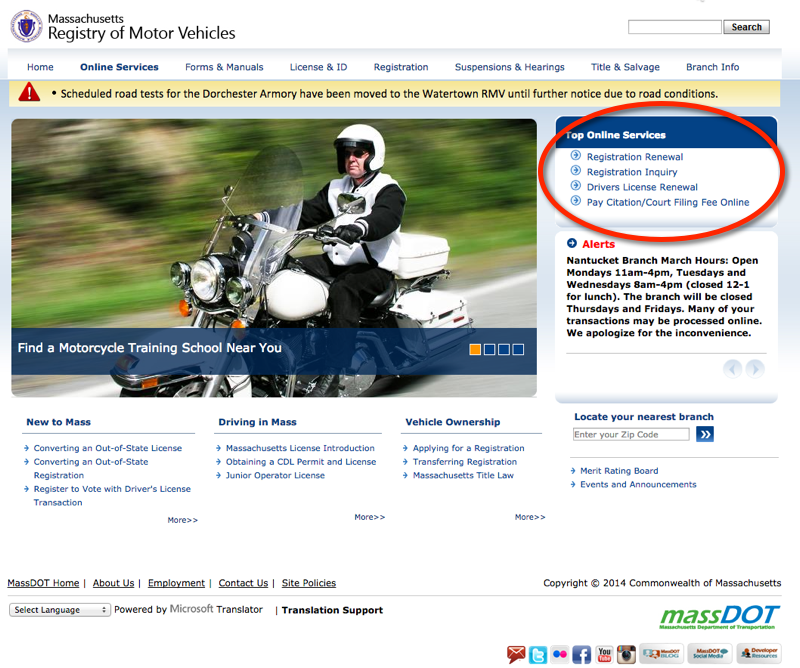
New Mass RMV

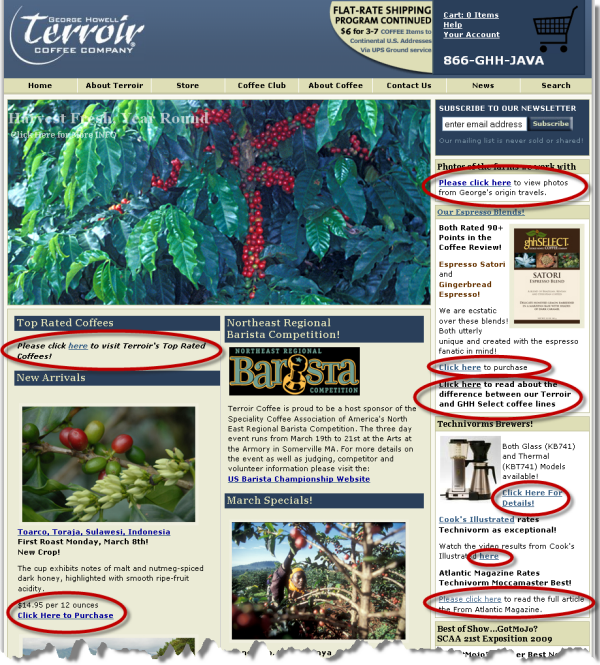
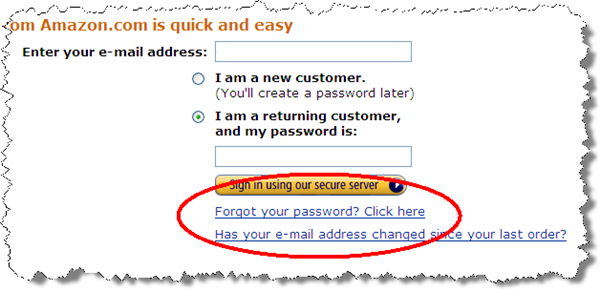
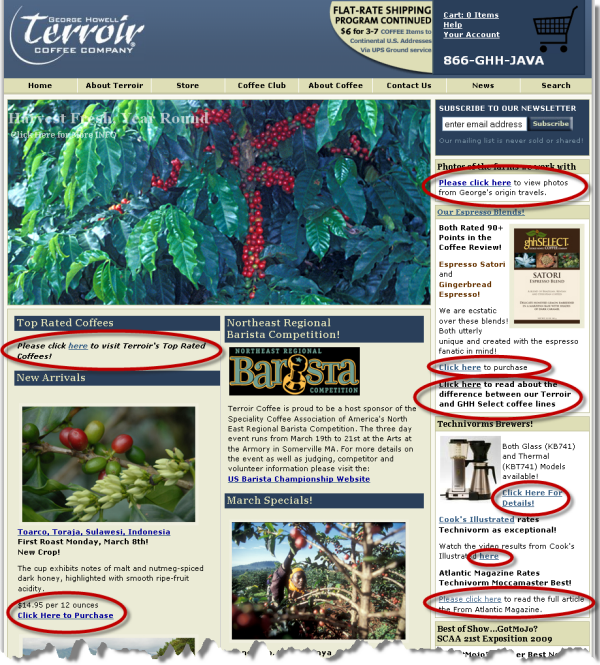
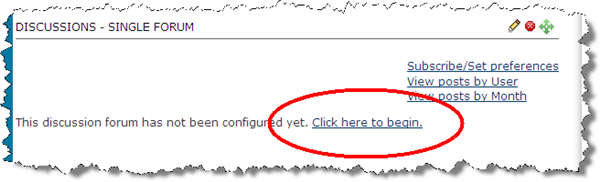
"Click Here"
Don't Use "click here"
Example from Boston's Logan Airport site:

"Click Here"

New Site

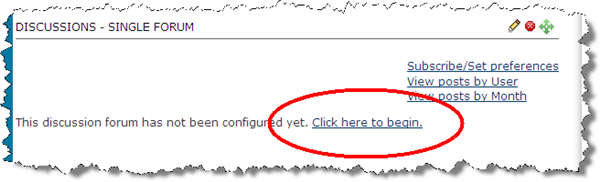
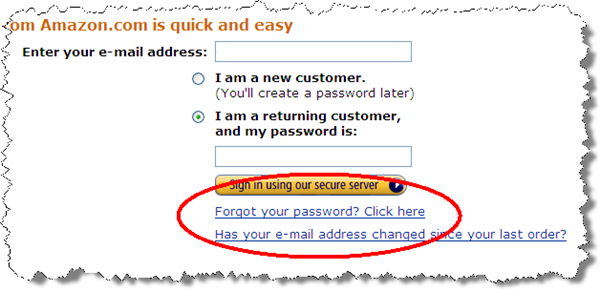
"Click Here" to prompt an action
Sometimes you can "Click Here" to Elicit an Action


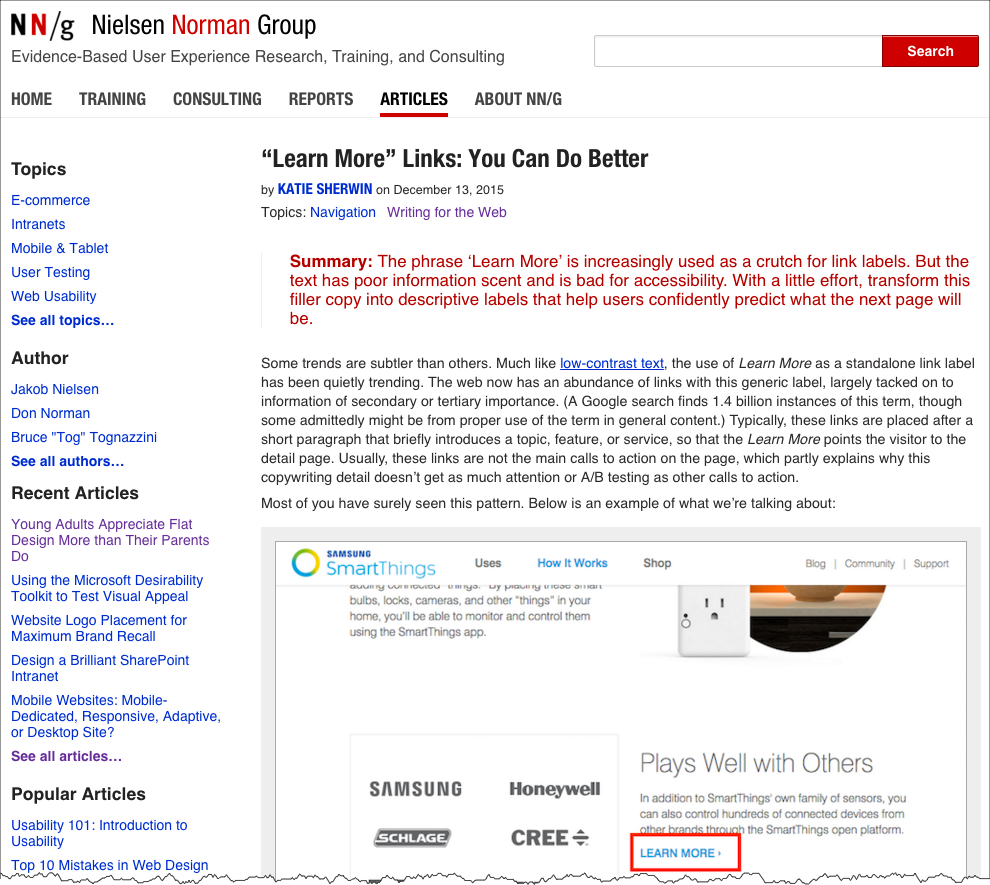
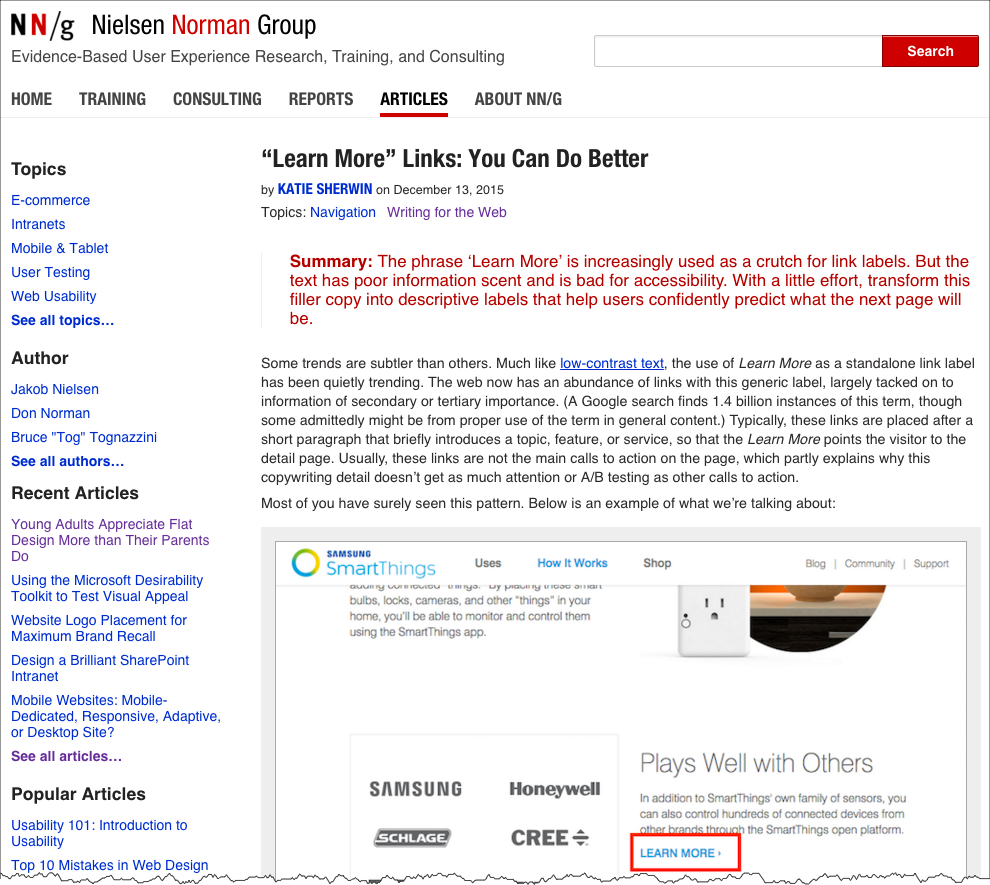
"Learn More" Links: You Can Do Better
"Learn More" Links: You Can Do Better by Katie Sherwin, Nielsen Norman Group.

Copyright © David Heitmeyer





























































![]()