Session 07 - Images / User Experience and Design
Harvard Extension School
Fall 2020
Course Web Site: https://cscie12.dce.harvard.edu/
Topics
- Graphics and Images
- JPEG
- GIF
- PNG
- SVG
- WebP
- Comparison of Image Formats
- Working with Images
- Overview: User Experience
- Strategy
- Scope
- Structure
- Skeleton
- Surface
- Creating Links
Presentation contains 94 slides
Graphics and Images
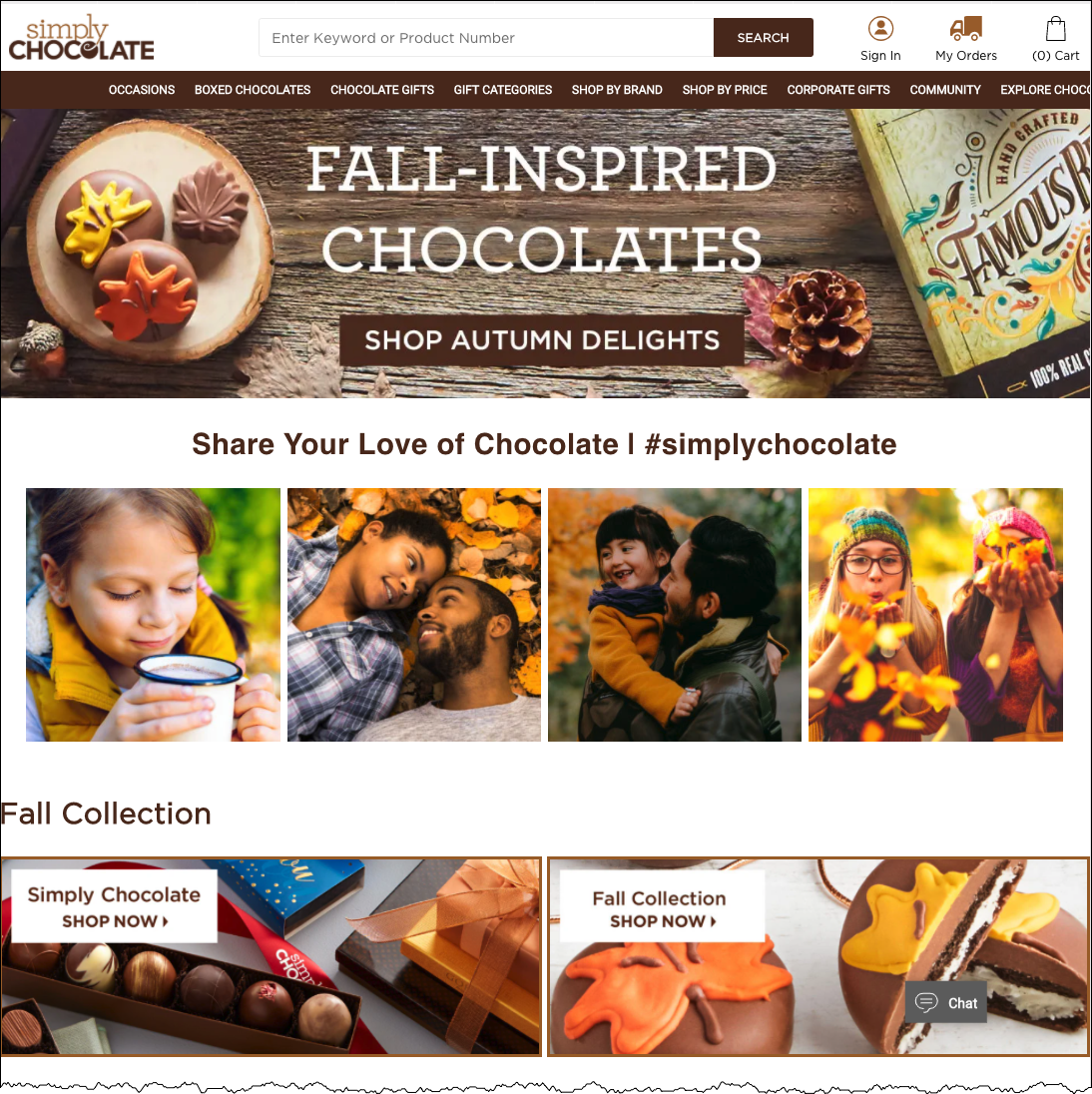
Simply Chocolate

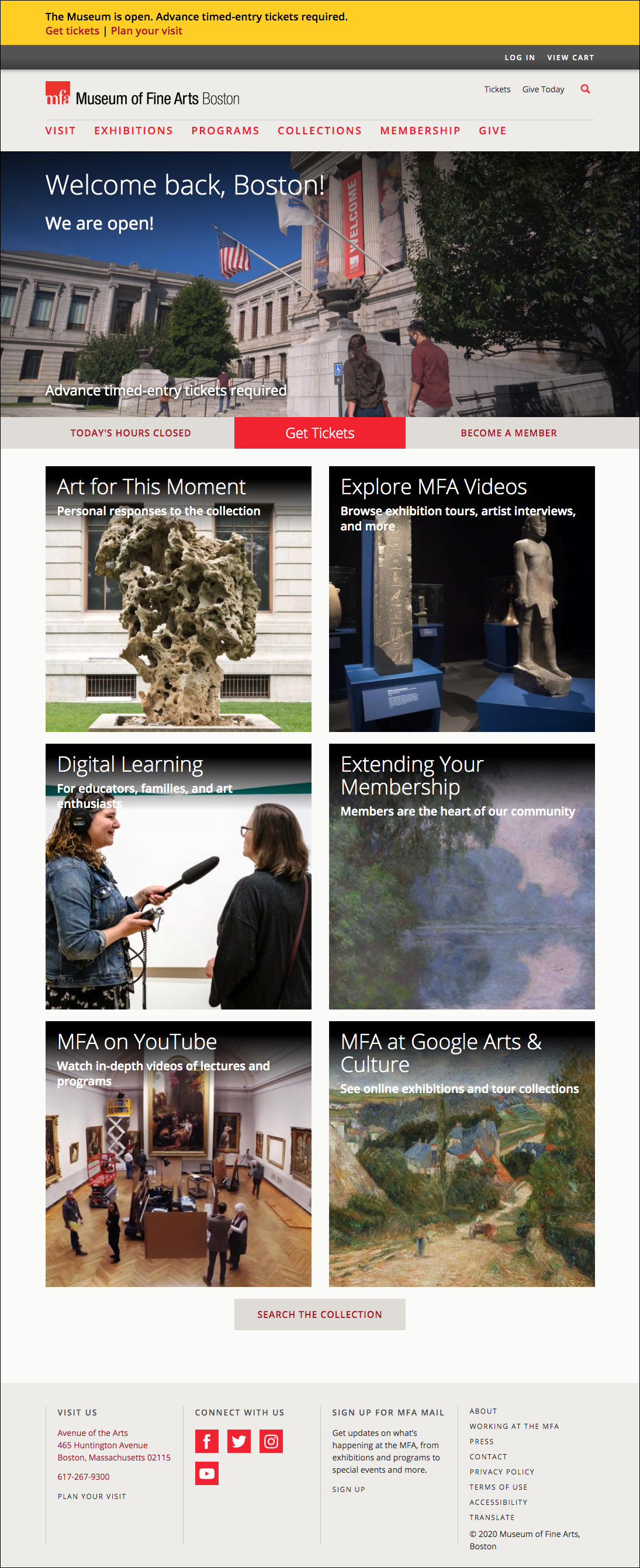
Boston Museum of Fine Arts

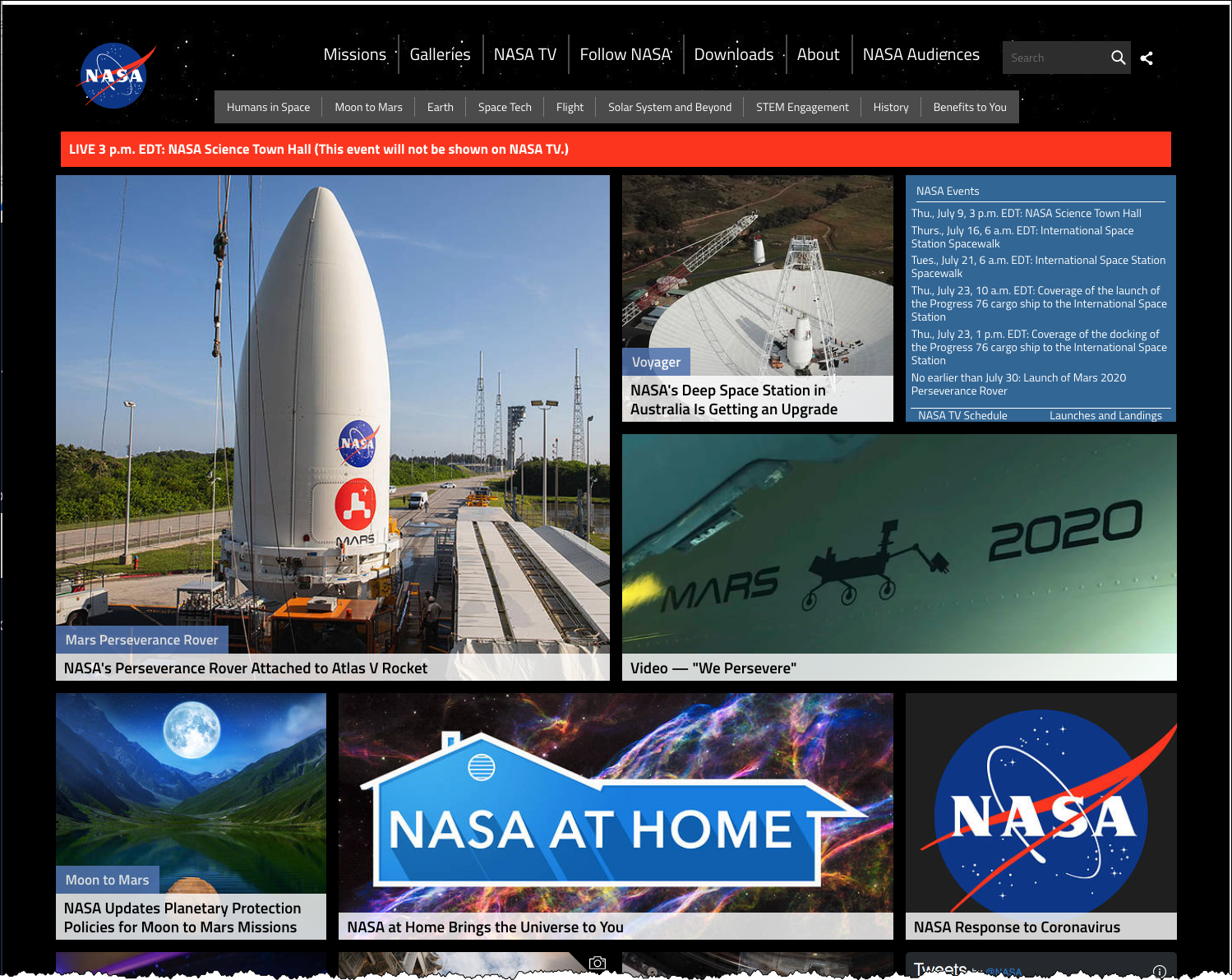
NASA

Graphics: Purpose
- Content
- Design
Images and Markup
Two ways of including images:
- Markup:
imgelementaltattributeheightandwidthattributes
<img src="images/shield.png" alt="Harvard Veritas" height="328" width="281"/> - CSS:
background-imageproperty#header { background-image: url(images/shield.png); background-repeat: no-repeat; }
Graphics Formats for the Web
- PNG
- Portable Network Graphic
.png- JPEG
- Joint Photographic Experts Group
.jpegor.jpg- SVG
- Scalable Vector Graphic
.svgand.svgz- WebP
- WebP is a modern image format that provides superior lossless and lossy compression for images on the web. Using WebP, webmasters and web developers can create smaller, richer images that make the web faster.
.webp- GIF
- Graphics Interchange Format
.gif
Other formats
Image formats you might encounter, but aren't super-relevant for the web:
- TIFF
- JPEG 2000 (JP2)
- HEIC (Apple Live Photos)
- RAW
- BMP
file.jpg or file.JPG or file.jpeg -- Does it matter?
JPG or jpg
- Yes. If your filename is "beach.JPG" then you need to reference it as "beach.JPG" -- having "beach.jpg" in the URL won't work!
- No. As long as the case of your filenames match the case in your URL references you'll be fine.
jpeg or jpg
- No. Media types can be mapped to multiple file extensions,
so generally either
picture.jpgorpicture.jpegfilenames are fine.
And for JPEG images, the media type (also known as MIME type) is "image/jpeg"
Graphics: Vector and Bitmap
| Bitmap | Vector |
|---|---|
Original image (PNG):
 | Original image (SVG):
|
Magnified (16x)
 | Magnified (16x)
 |
| Bitmap formats: PNG, JPEG, GIF | Vector formats: SVG |
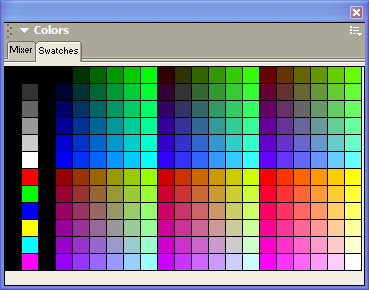
Colors

RGB Color Space
- decimal numbers (0 to 255)
- hexadecimal numbers (00 to ff)
- percentages (0 to 100%)
Color Depth
- RGB color is a 24-bit system (16 million colors)
- 8 bits (256 colors) for each channel (red, green, blue).
28x28x28 = 2(8 + 8 + 8) = 224x = 16,777,216
| Bits | Colors | |
|---|---|---|
| 1 | 21 = 2 | |
| 2 | 22 = 4 | |
| 3 | 23 = 8 | |
| 4 | 24 = 16 | |
| 5 | 25 = 32 | |
| 6 | 26 = 64 | |
| 7 | 27 = 128 | |
| 8 | 28 = 256 | |
| 16 | 216 = 65,536 | |
| 24 | 224 = 17 x 106 (millions) | |
| 32 | 232 = 4.3 x 109 | |
RGB
- Three channels specified with decimal values (each channel 0 to 255):
rgb(50, 150, 0)
- Three channels specified with hexadecimal values (each channel 00 to ff):
#993333
- Three channels specified with percentage values (each channel 0% to 100%):
rgb(50%, 10%, 75%)
Indexed Color Systems

An 8-bit indexed image has a palette of up to 256 colors that the image can contain. Color information is not stored for each pixel, but rather just a reference to which color in the palette.
Palettes
- Exact (if 256 or fewer colors)
- Adaptive (weighted based upon colors in document)
- Web Palette (216 Web Safe Colors)
- System
- Windows
- Macintosh
But what happens to the other colors?
If you take a photo that is saved in an RGB system (millions of colors) and then convert it to an indexed system with 256 colors, what happens?
- dither
- color-shift
Bitmap images: Size and Quality
Factors that can contribute to image size:
- Dimension
- Compression
- Number of Colors
Graphics Formats for the Web
| Property | GIF
Graphics Interchange Format | JPEG
Joint Photographic Experts Group | PNG
Portable Network Graphic | SVG
Scalable Vector Graphics | WebP | |
|---|---|---|---|---|---|---|
| Color System | 8 bit indexed (256 colors) | RGB (24 bit; millions of colors) |
| RGB | RGB | |
| Compression | Lossless Compression (LZW; horizontal repeating units) | "Lossy" Compression
(compression optimized for gradual color changes) | Lossless Compression | Lossless Compression | Lossless and Lossy | |
| Other Features |
|
|
|
|
| |
| Typical Uses |
|
|
|
|
| |
| Property | GIF
Graphics Interchange Format | JPEG
Joint Photographic Experts Group | PNG
Portable Network Graphic | SVG Scalable Vector Graphics | WebP | |
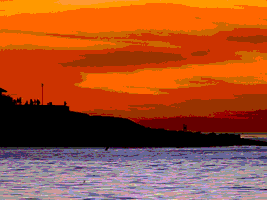
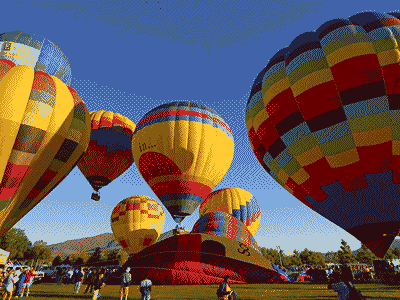
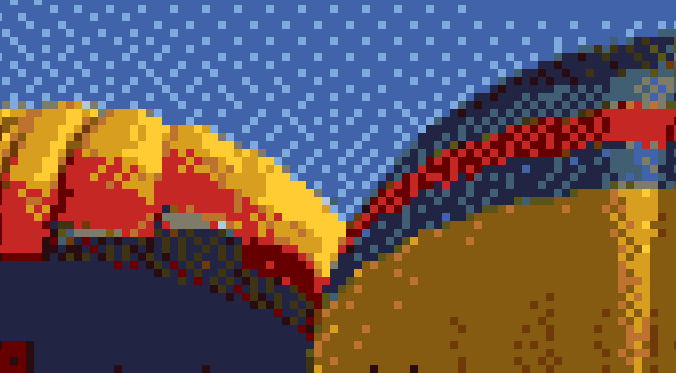
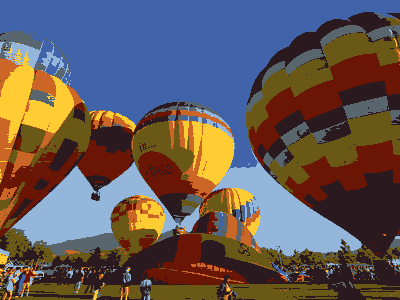
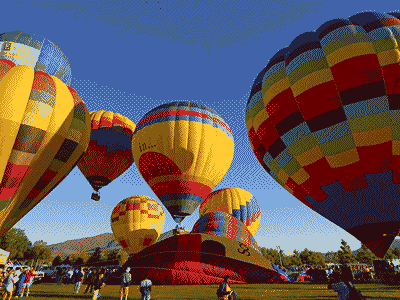
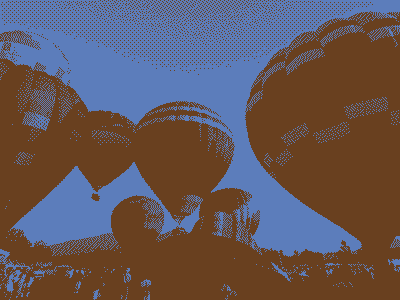
| Photograph
250 × 188 px |  29.3 kb |  16.8 kb |  25.8 kb (indexed, 8-bit) |  81.9 kb (RGB, 24-bit) | N/A |  9.6 kb |
| Illustration
148 × 179 px |  1.47 kb |  6.12 kb |  1.02 kb (indexed, 8-bit) |  1.89 kb (RGB, 24-bit) | 0.575 kb (compressed, 1.7 kb uncompressed; RGB, 24-bit) |  0.724 kb |
Hot Air Balloon image is in the Public Domain and was obtained from PD Photo.

Illustration image from the original works of David Heitmeyer
JPEG
Joint Photographic Experts Group
| Property | JPEG
Joint Photographic Experts Group |
|---|---|
| Color System | RGB (24 bit; millions of colors) |
| Compression | "Lossy" Compression
(compression optimized for gradual color changes) |
| Other Features |
|
| Typical Uses |
|
| Property | JPEG
Joint Photographic Experts Group |
| Photograph
250 × 188 px |  16.8 kb |
| Illustration
148 × 179 px |  6.12 kb |
JPEG Compression
The amount of compression (quality of image) for a JPEG image can be chosen (from a scale of 0 to 100). The image quality is inversely related to the amount of compression since the compression algorithm is "lossy".
| Properties | Image |
|---|---|
|  |
|  |
|  |
|  |
|  |
|  |
|  |
|  |
|  |
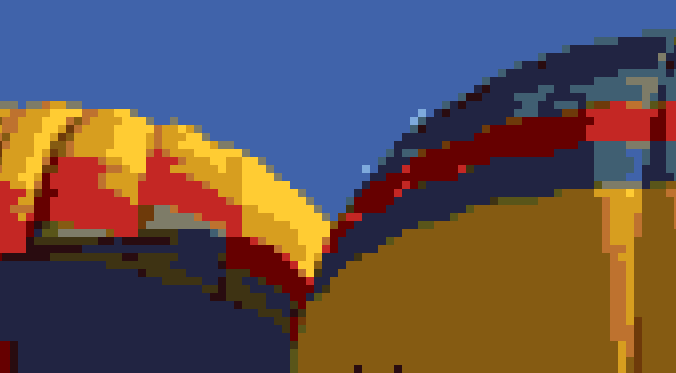
JPEG Compression Artifacts
Typically first appears at boundaries in images. Portions of image can also become "blocky".
Schlieren at boundaries:
Blockyness
GIF
| Property | GIF
Graphics Interchange Format |
|---|---|
| Color System | 8 bit indexed (256 colors) |
| Compression | Lossless Compression (LZW; horizontal repeating units) |
| Other Features |
|
| Typical Uses |
|
| Property | GIF
Graphics Interchange Format |
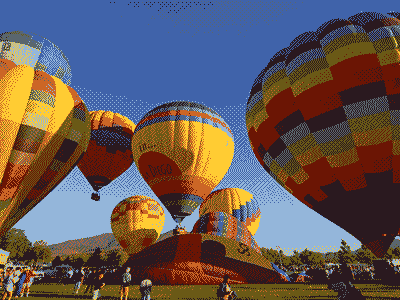
| Photograph
250 × 188 px |  29.3 kb |
| Illustration
148 × 179 px |  1.47 kb |
Palettes

An 8-bit indexed image has a palette of up to 256 colors that the image can contain. Color information is not stored for each pixel, but rather just a reference to which color in the palette.
Palettes
- Exact (if 256 or fewer colors)
- Adaptive (weighted based upon colors in document)
- Web Palette (216 Web Safe Colors)
- System
- Windows
- Macintosh
Palettes: Exact, Adaptive, Web 216
Exact Palette | |
|---|---|
| Image | Palette |
 |  |
Adaptive Palette | |
| Image | Palette |
 |  |
 |  |
Web 216 Palette | |
| Image | Palette |
 |  |
 |  |
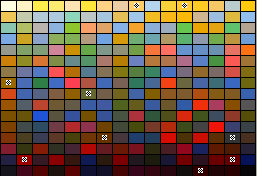
Adaptive Palette: Shift and Dither
Color Shift
| Image (16 colors; Color Shift) | Zoom |
|---|---|
 |  |
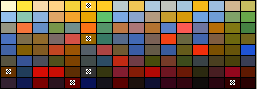
Dither
| Image (16 colors; Dither) | Zoom |
|---|---|
 |  |
GIF Images and Bit Depth: Color Shift
| Properties | Image | Palette (adaptive) |
|---|---|---|
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
GIF Images and Bit Depth: Dither
| Properties | Image | Palette (adaptive) |
|---|---|---|
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
|  |  |
Compression for Indexed GIF
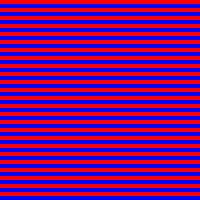
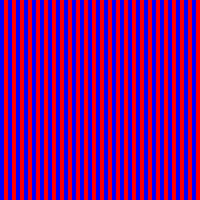
GIF LZW compression operates on horizontal blocks of the same color. Here are two images that are identical except for a 90 degree rotation. The vertical stripe GIF image is nearly twice as large as the horizontal stripe GIF image. The PNG images are the same size.
| Format | Horizontal Stripes | Vertical Stripes |
|---|---|---|
| GIF |  471 bytes |  911 bytes |
Compression and Dithering
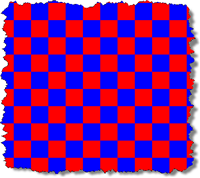
A purple shade was created by alternating red and blue pixels.
32× magnification:

| Image Format | Dithered Grid | Solid |
|---|---|---|
| GIF |  601 bytes |  303 bytes |
Transparency
With PNG images, a color in the palette can be designated as "transparent". This lets any background colors or background images show through the transparent portions.

Star Image

Background Image
(satin.png)
| Format | Background Color (gray) | Background Image satin.png |
|---|---|---|
| GIF
No transparency |  |  |
| GIF
White is transparent |  |  |
| GIF
Blue is transparent |  |  |
GIF Animation
- GIF supports animation
- giphy.com




PNG
| Property | PNG
Portable Network Graphic | |
|---|---|---|
| Color System |
| |
| Compression | Lossless Compression | |
| Other Features |
| |
| Typical Uses |
| |
| Property | PNG
Portable Network Graphic | |
| Photograph
250 × 188 px |  25.8 kb (indexed, 8-bit) |  81.9 kb (RGB, 24-bit) |
| Illustration
148 × 179 px |  1.02 kb (indexed, 8-bit) |  1.89 kb (RGB, 24-bit) |
Compression for Indexed PNG
PNG images use a different compression algorithm than GIF. Note that for PNG, the vertical and horizontal striped images are the same size.
| Format | Horizontal Stripes | Vertical Stripes |
|---|---|---|
| PNG |  232 bytes |  221 bytes |
| GIF |  471 bytes |  911 bytes |
Compression and Dithering
A purple shade was created by alternating red and blue pixels.
32× magnification:

| Image Format | Dithered Grid | Solid |
|---|---|---|
| PNG |  225 bytes |  209 bytes |
| GIF |  601 bytes |  303 bytes |
Transparency
With PNG images, a color in the palette can be designated as "transparent". This lets any background colors or background images show through the transparent portions.

Star Image

Background Image
(satin.png)
| Format | Background Color (gray) | Background Image satin.png |
|---|---|---|
| PNG
No transparency |  |  |
| PNG
White is transparent |  |  |
| PNG
Blue is transparent |  |  |
SVG
| Property | SVG
Scalable Vector Graphics |
|---|---|
| Type | Vector |
| Color System | RGB |
| Compression | Lossless Compression |
| Other Features |
|
| Typical Uses |
|
| Illustration
300x300px | 575 bytes compressed; 1.7 kb uncompressed |
Basic SVG Shapes
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="300" height="200" xmlns="http://www.w3.org/2000/svg" version="1.1">
<rect x="100" y="100" height="30" width="70" rx="10" ry="10"
style="fill:green; stroke: black;"/>
<circle cx="50" cy="20" r="15" style="fill:red; stroke: black;"/>
<ellipse cx="60" cy="75" rx="15" ry="40" fill="yellow" stroke="black"/>
<line x1="10" y1="3" x2="30" y2="70" stroke-width="5" stroke="magenta"/>
<polyline fill="none" points="160,15,170,25,180,15,190,25,200,15,210,25,220,15"
stroke="blue" stroke-width="3"/>
<polygon points="100,80,150,40,200,60" fill="orange" stroke="black"/>
<path d="M0 0 C 10 20, 30 20, 40 0" style="stroke: black; stroke-width: 3px; fill: transparent" transform="translate(-20,-30)"/>
</svg> United States Flag
Harvard Division of Continuing Education Shield
Massachusetts Map
Election results by town.
Icons
![]()
SVG - Increasing Importance in the Future
- Vector (size and resolution advantages)
- HTML5
canvaselement - CSS control
- CSS stylesheets
- SVG style attributes same/similar to CSS properties
SVG and D3 JS Library
D3.js
D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation.

WebP
1920 x 1280 px
Comparison of Image Formats
Graphics Formats for the Web
| Property | GIF
Graphics Interchange Format | JPEG
Joint Photographic Experts Group | PNG
Portable Network Graphic | SVG
Scalable Vector Graphics | WebP | |
|---|---|---|---|---|---|---|
| Color System | 8 bit indexed (256 colors) | RGB (24 bit; millions of colors) |
| RGB | RGB | |
| Compression | Lossless Compression (LZW; horizontal repeating units) | "Lossy" Compression
(compression optimized for gradual color changes) | Lossless Compression | Lossless Compression | Lossless and Lossy | |
| Other Features |
|
|
|
|
| |
| Typical Uses |
|
|
|
|
| |
| Property | GIF
Graphics Interchange Format | JPEG
Joint Photographic Experts Group | PNG
Portable Network Graphic | SVG Scalable Vector Graphics | WebP | |
| Photograph
250 × 188 px |  29.3 kb |  16.8 kb |  25.8 kb (indexed, 8-bit) |  81.9 kb (RGB, 24-bit) | N/A |  9.6 kb |
| Illustration
148 × 179 px |  1.47 kb |  6.12 kb |  1.02 kb (indexed, 8-bit) |  1.89 kb (RGB, 24-bit) | 0.575 kb (compressed, 1.7 kb uncompressed; RGB, 24-bit) |  0.724 kb |
Hot Air Balloon image is in the Public Domain and was obtained from PD Photo.

Illustration image from the original works of David Heitmeyer
Cartoon Art
| GIF | PNG | JPEG | SVG | WebP |
|---|---|---|---|---|
| GIF
1,511 bytes ![[Cartoon GIF]](images/cartoon.gif) | PNG; 8 bit
1,031 bytes ![[Cartoon PNG 8bit]](images/cartoon.8.png) | JPEG (Quality 100)
14,660 bytes ![[Cartoon JPEG]](images/cartoon.best.jpg) | SVG 575 bytes (compresssed) | WebP 725 bytes ![[cartoon webp]](images/cartoon.exact.webp) |
| PNG; 24 bit
1,944 bytes ![[Cartoon PNG 24bit]](images/cartoon.24.png) | JPEG (Quality 6)
1,530 bytes ![[Cartoon JPEG]](images/cartoon.jpg) |
Original image from the works of David P. Heitmeyer
Working with Images
Graphics Tools
- Pixlr (Web, Desktop, Mobile)
- Adobe
- Gimp (Open Source)
- Corel
- PaintShop
- CorelDRAW
- Gravit
- Acorn
- Affinity Photo (Mac Only)
- Sketch
Start with Original PSD/AI/etc. or High Resolution 24-bit PNG
- If you contract out: get the original/source files!
Keep track of them!
Make sure others know! - Always start with the original file format (e.g. PSD, AI, etc.) or high-resolution 24-bit PNG.
- Size images accordingly!
- Don't shrink full-resolution images by using "height" and "width" CSS
- Don't enlarge images from smaller ones -- you can only go one way (larger to smaller)
User Experience and Design
Harvard Extension School
Fall 2020
Course Web Site: https://cscie12.dce.harvard.edu/
Topics
- Graphics and Images
- JPEG
- GIF
- PNG
- SVG
- WebP
- Comparison of Image Formats
- Working with Images
- Overview: User Experience
- Strategy
- Scope
- Structure
- Skeleton
- Surface
- Creating Links
Presentation contains 94 slides
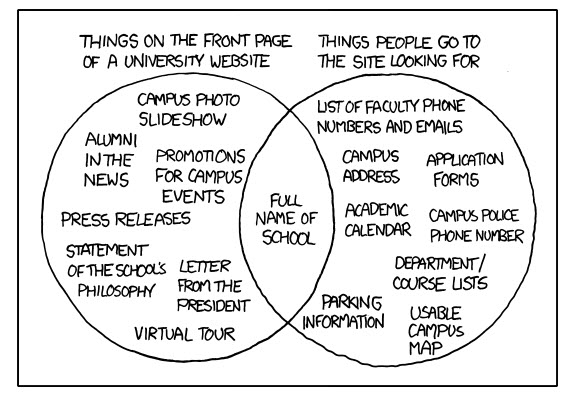
Overview: User Experience

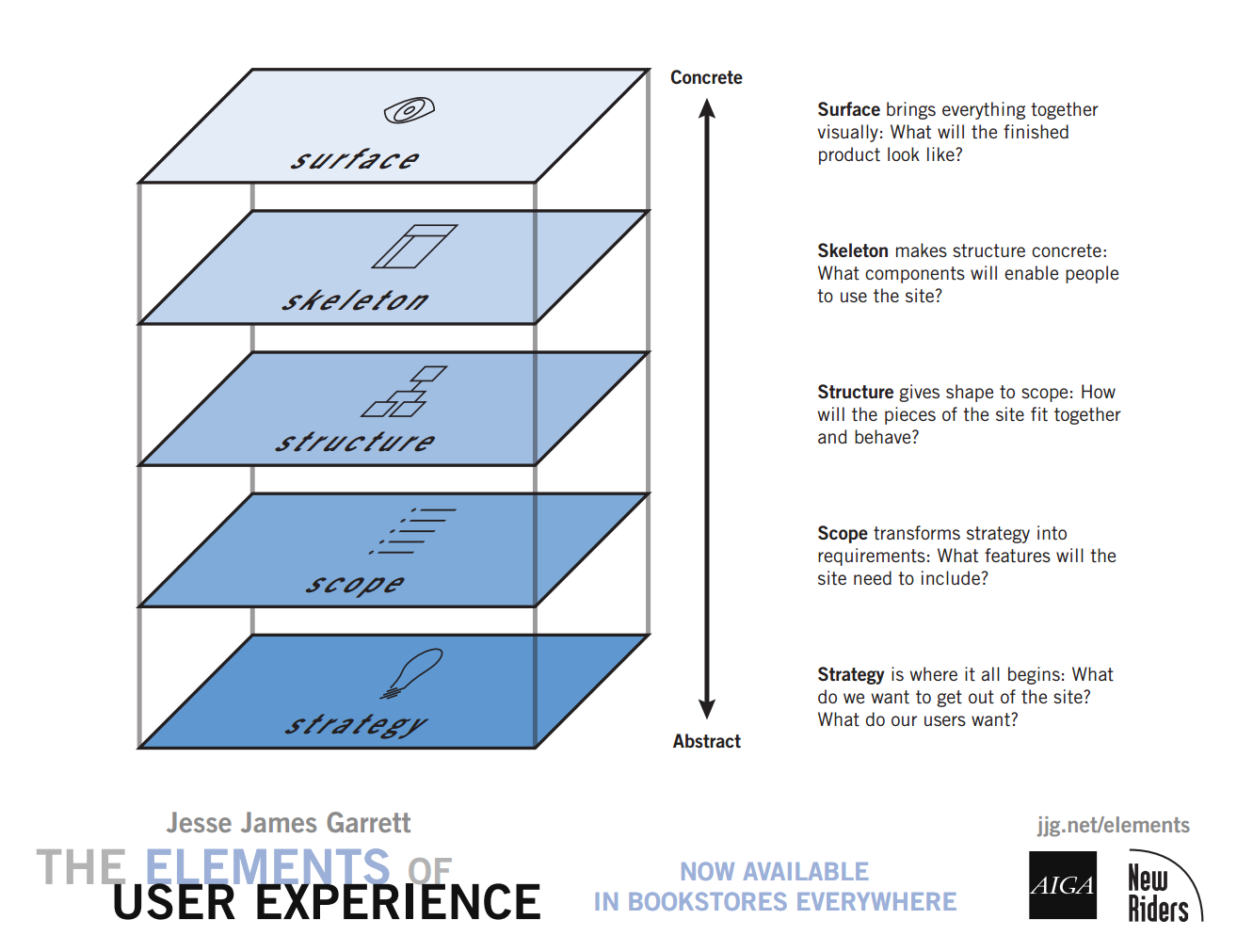
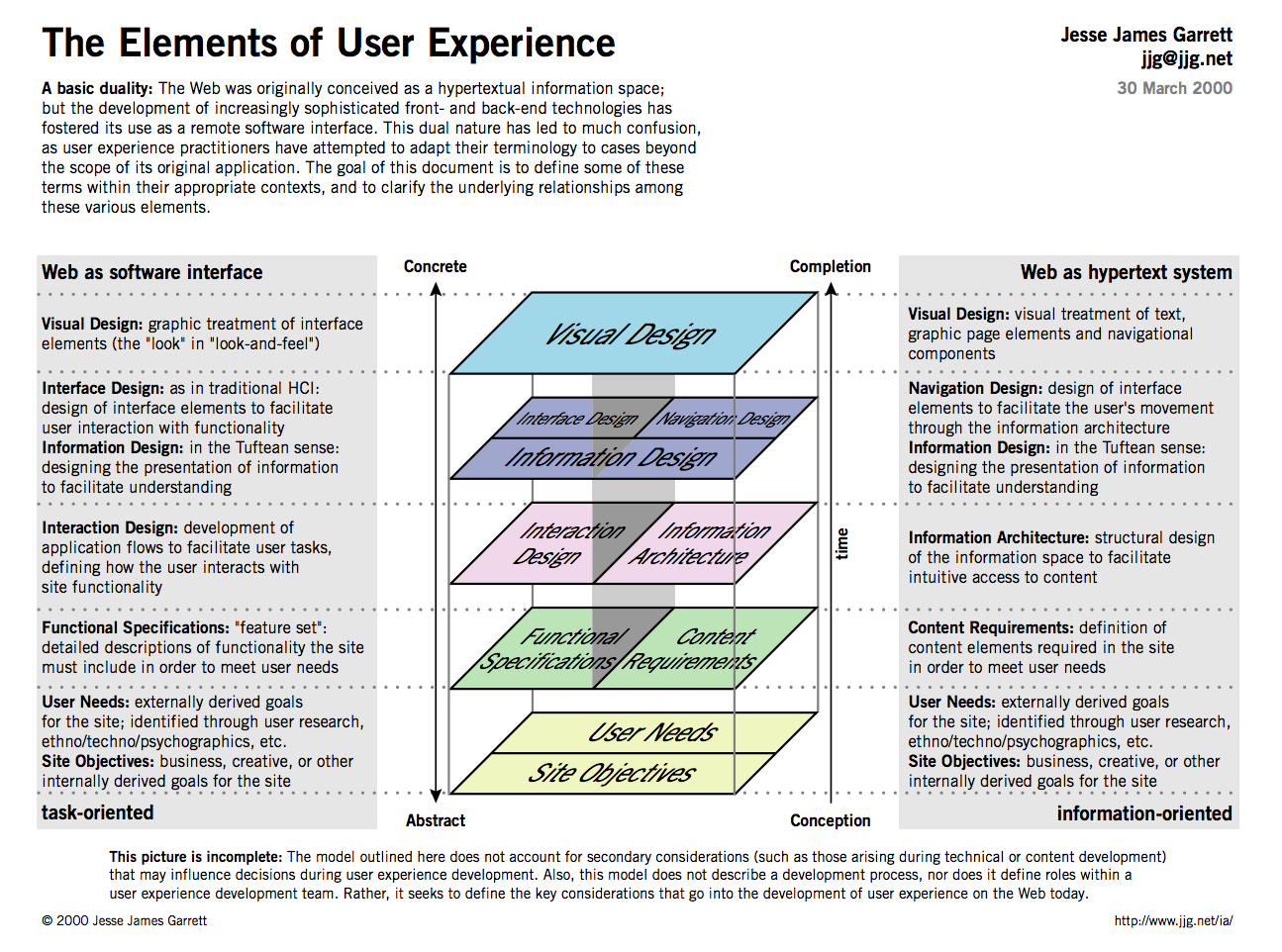
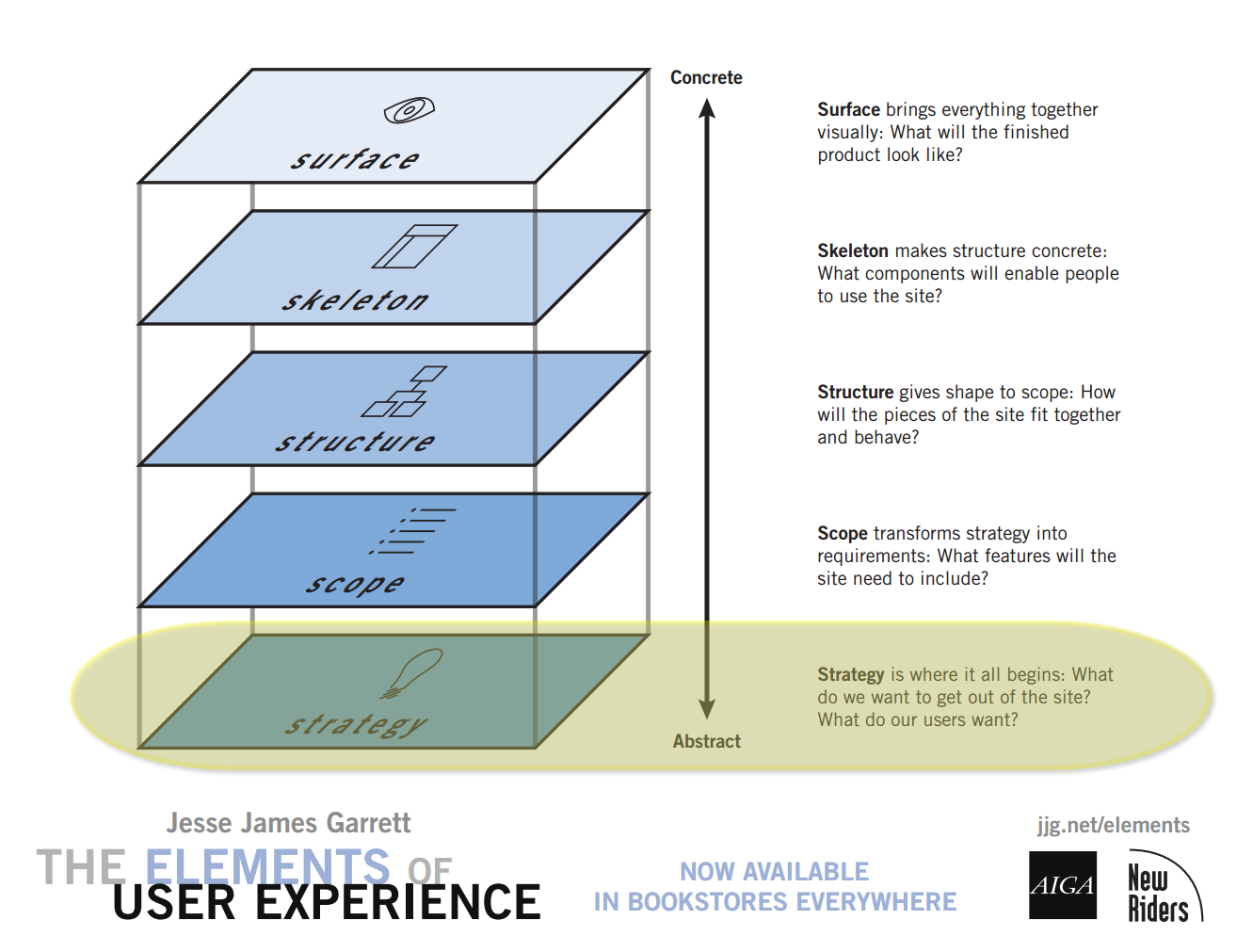
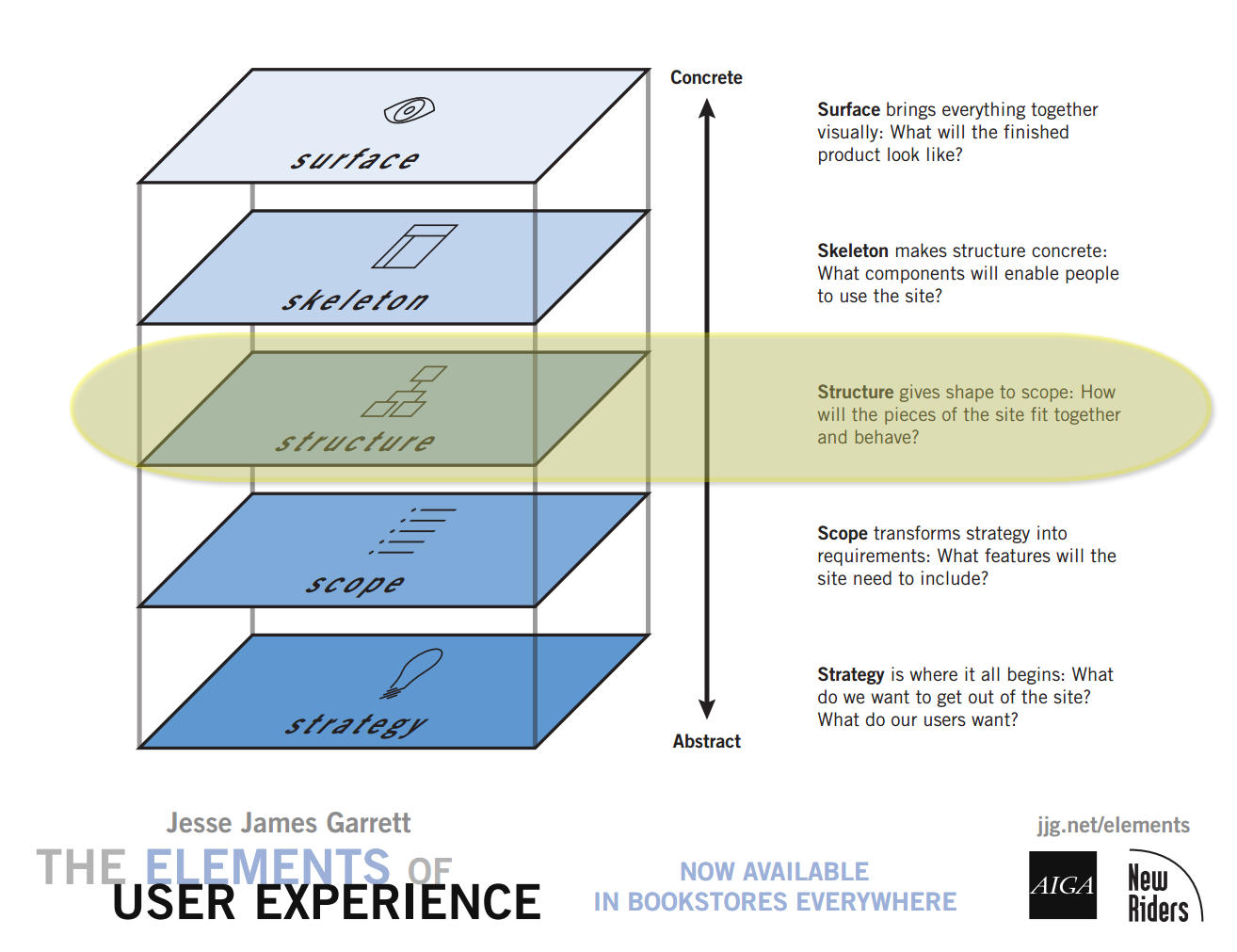
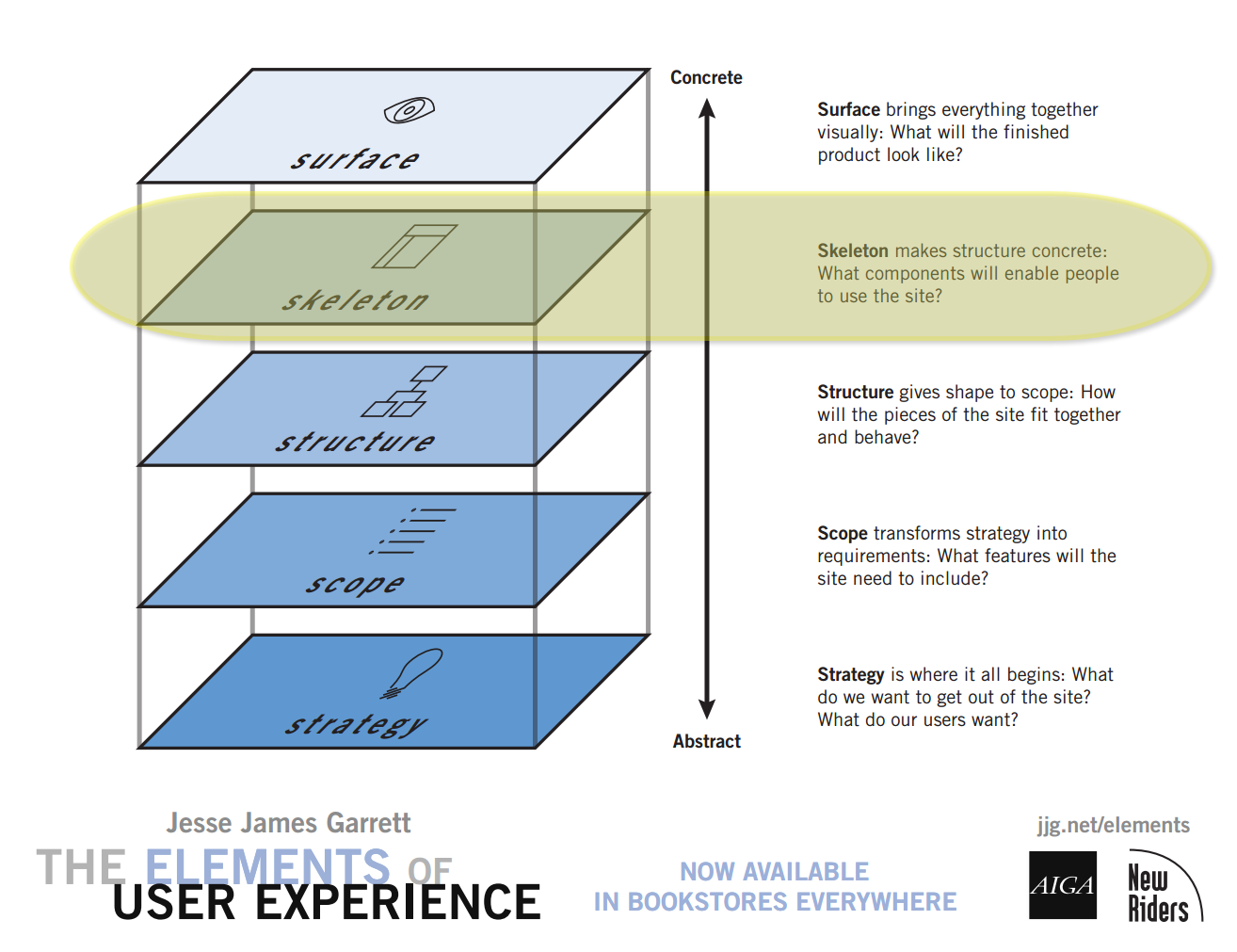
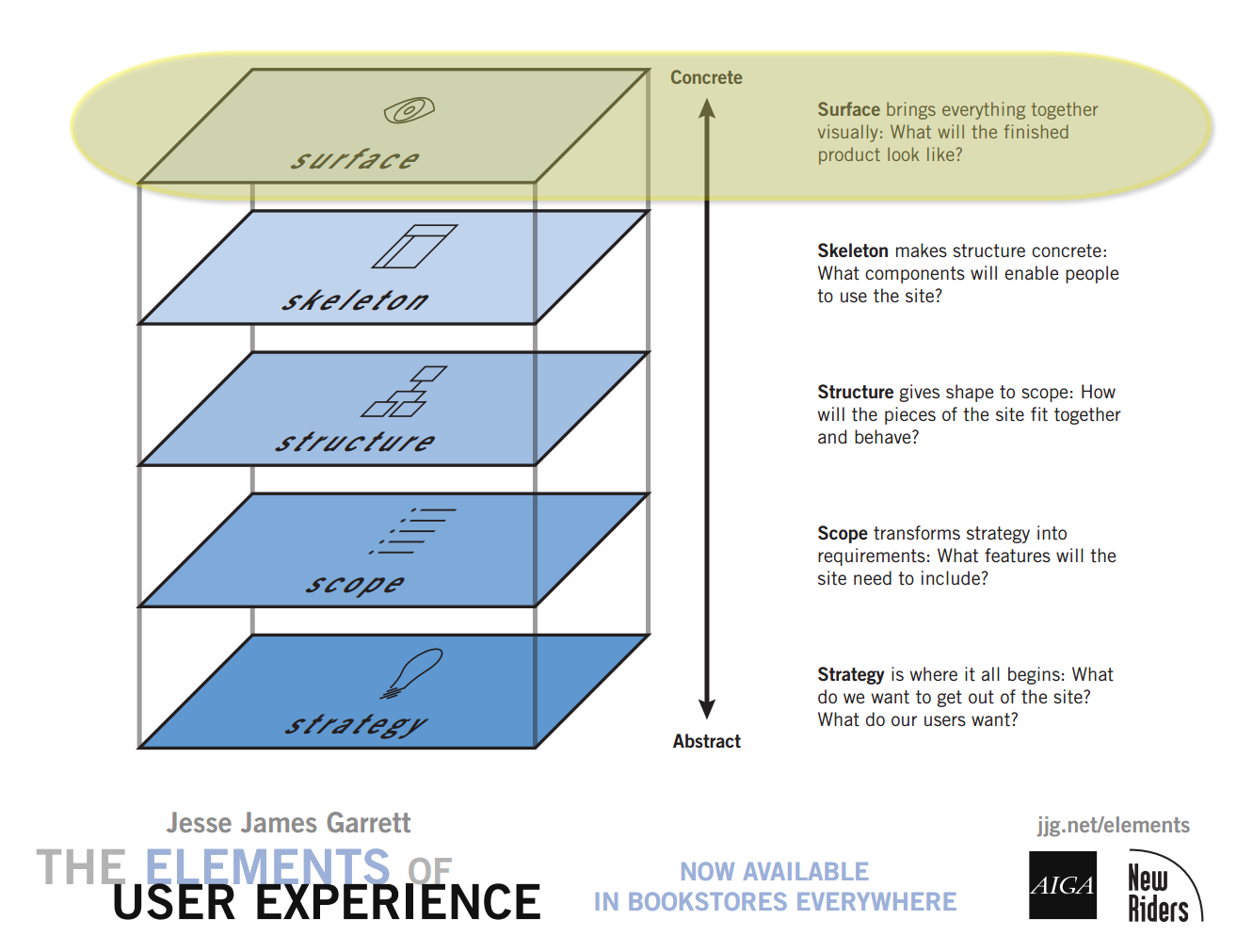
Elements of User Experience

- The Elements of User Experience: User-Centered Design for the Web
- Planes Poster - Detailed
- The Elements of User Experience -- Harvard Library Online Resource
Elements of User Experience

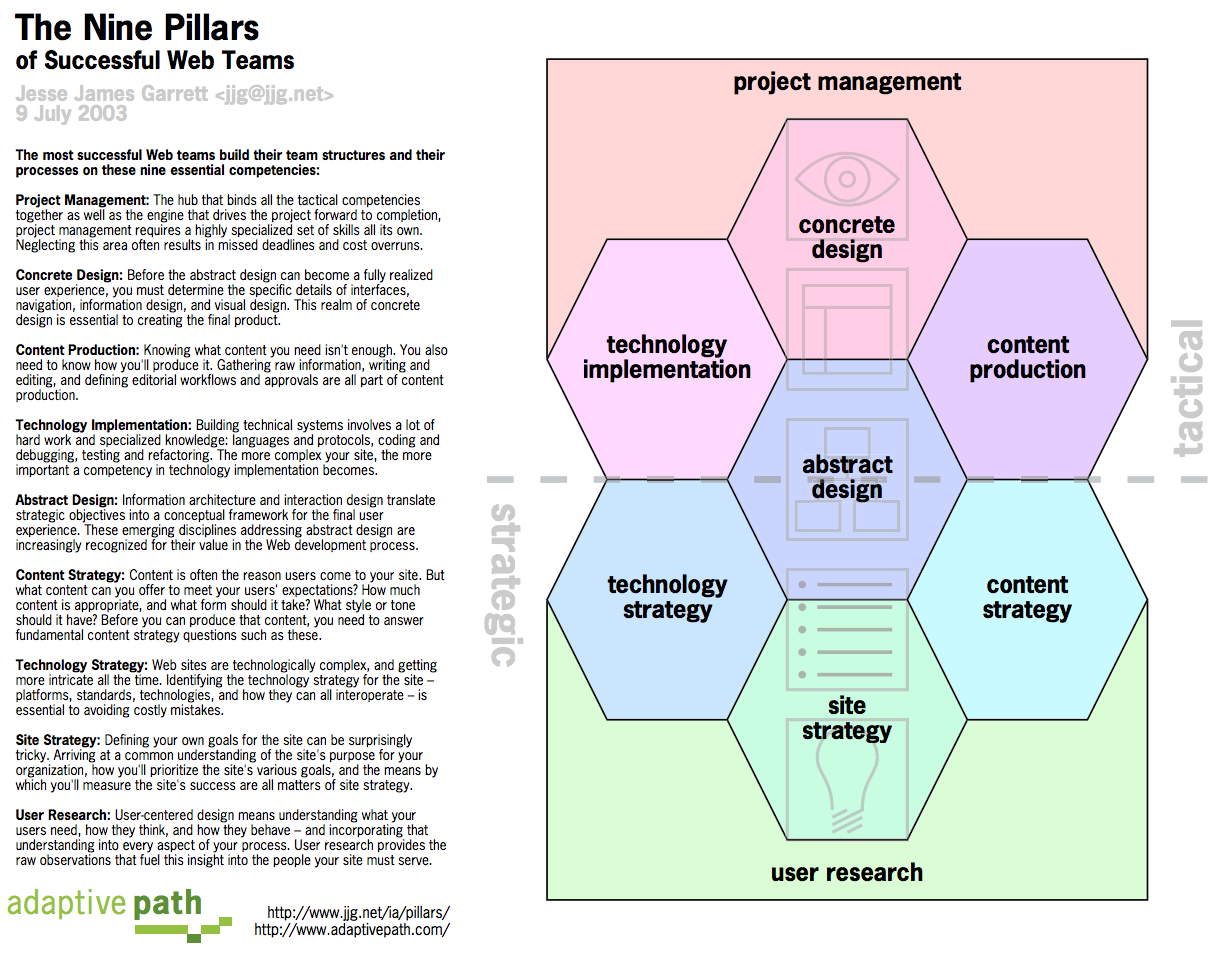
Nine Pillars of Successful Web Teams
Nine Pillars of Successful Web Teams by Jesse James Garrett

Planning and Designing a Site: Resources

Williams, Robin. The Non-designer's Design Book : Design and Typographic Principles for the Visual Novice. Fourth ed. 2015.- Harvard Library: The non-designer's design book by Robin Williams

Krug, Steve. Don't Make Me Think, Revisited : A Common Sense Approach to Web Usability. Third ed. 2014.
And some others

Garrett, Jesse James. The Elements of User Experience : User-centered Design for the Web and beyond. 2nd ed. Voices That Matter. Berkeley, CA: New Riders, 2011.
Lynch, Patrick J, and Horton, Sarah. Web Style Guide: Basic Design Principles for Creating Web Sites. 3rd ed. New Haven: Yale University Press, 2009.
Rosenfeld, Louis, Morville, Peter, and Arango, Jorge. Information Architecture: For the Web and beyond. Fourth ed. 2015.
Strategy

Clear and explicit understanding of
- What does the company/organization want from the site? What is "success"?
- What do the users want from the site?
Who are our Users?
- Most sites get a variety of users
- Some audiences will be "primary", others "secondary"
- What are the target audience(s) and what are their information needs?
Most sites will have multiple audiences.
What Audiences can be identified?
University of Colorado
Dell
FDIC
Audience(s)
- Who are they?
- What are their goals?
- their information needs
- tasks/actions they are performing
Know Your Audience
- Be clear on who you are building for. Understand their needs.
- User testing, market research, focus groups.
- Feedback from users. Pay attention to what your users do, not just what they say.
- Keep in mind that as number of target audiences increase, difficulty of web design increases.
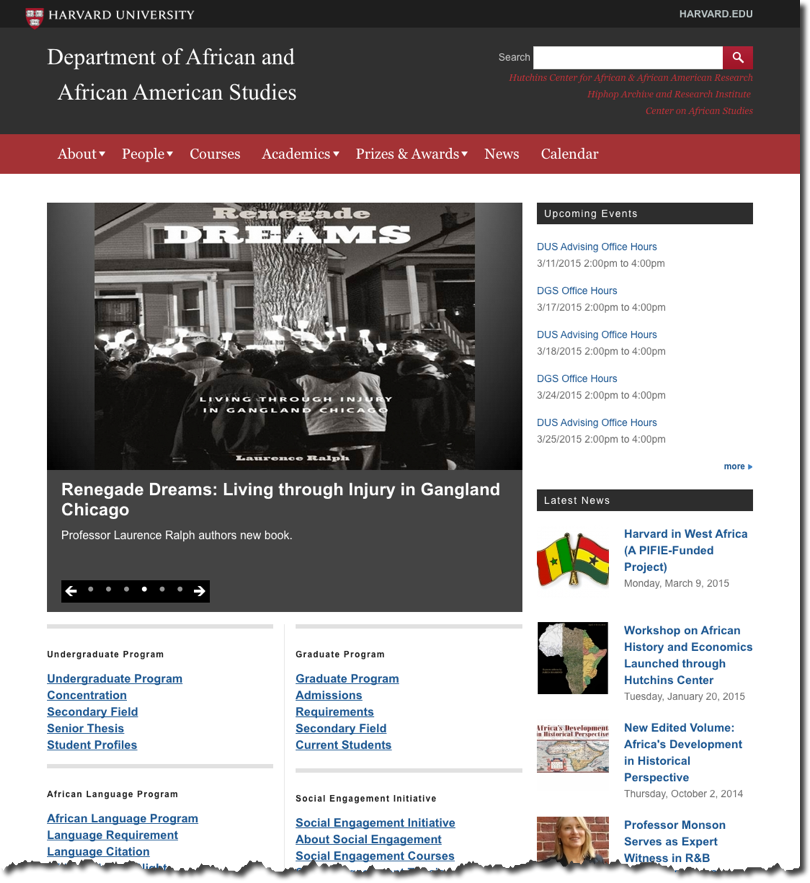
Audiences for an Academic Department
- Undergraduate Students
- Concentrators (Majors)
- Potential concentrators
- Non-concentrators
- Graduate Students
- Potential Graduate Students
- Faculty
- Current
- Potential
- Researchers
- Public

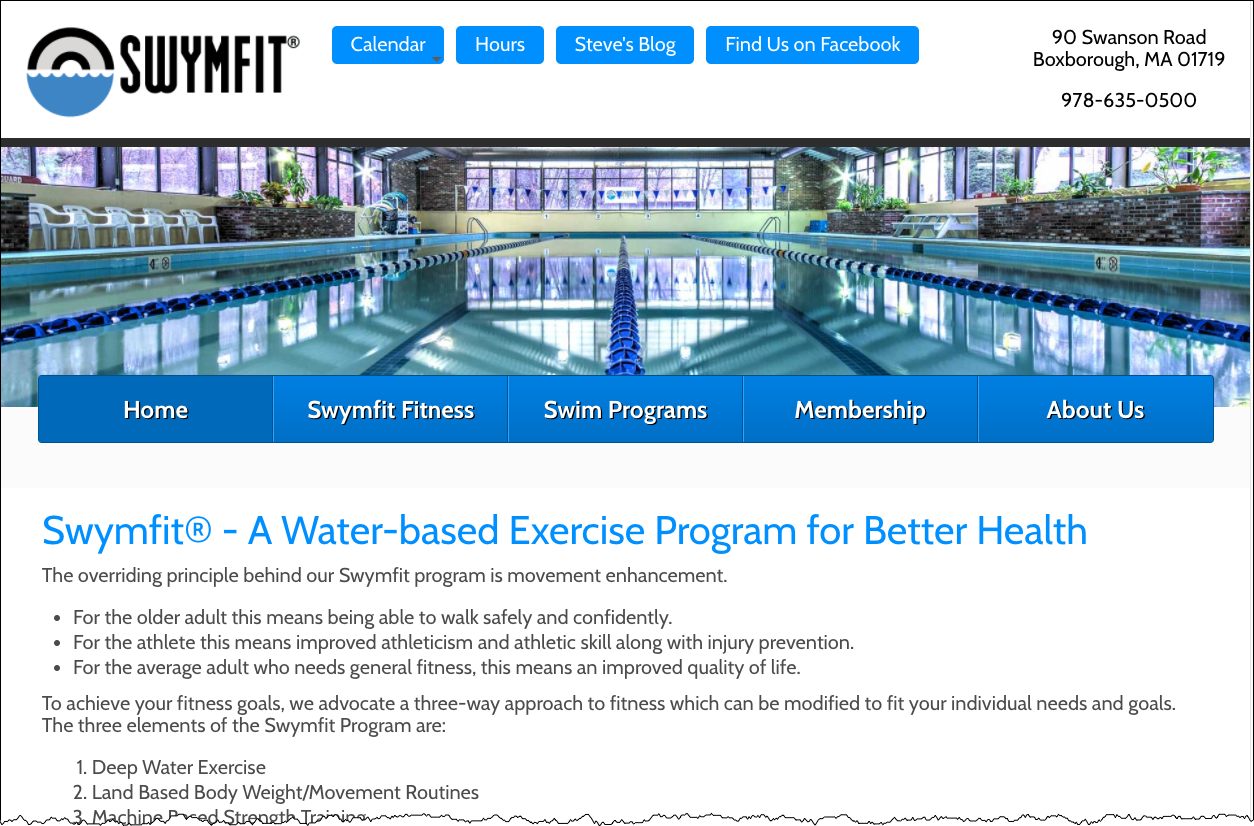
Audiences for a Fitness Club
- Members
- Variety of members - personal training, injury recovery, recreational, etc.
- Swim Lessons and Swim Team
- Potential Members
- For a variety of reasons
Additional Goal:
- Promote Training Program and Philosophy

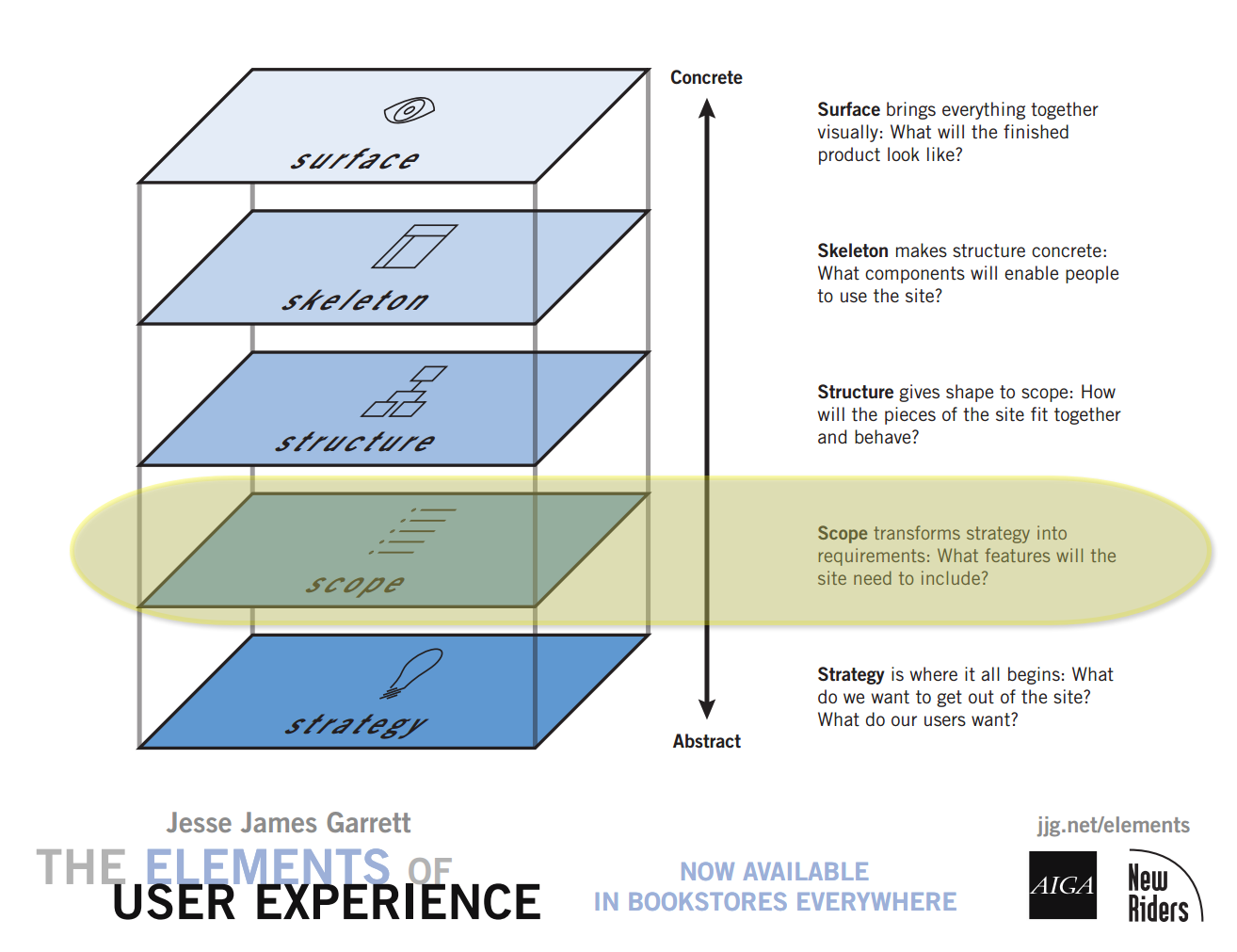
Scope
Define content or functionality requirements.
What's "in" and what's "out" -- or at least what's "later".
Start broad, then narrow and refine.

Content
Questions to ask about content:
- Does it fit purpose of site?
- Does it suit the audience?
- Would your users find this useful?
Approaching a Project
- What content already exists in web or other media types (brochures, pamphlets, statements, etc.).
- Adapt (or re-adapt) it for the web
- What content would be good to develop for the site?
- Create it for the web
- Define incremental goals to avoid "scope creep"
- Initial Phase
- Additional Phases
Think About the User

Structure

Structuring Content
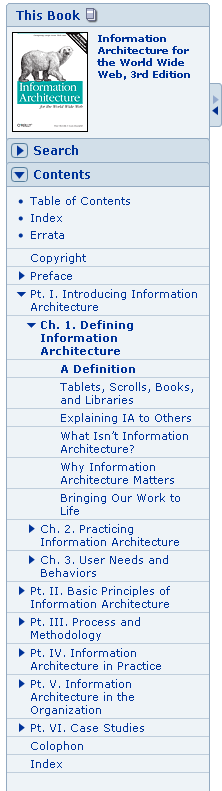
information architecture defined:
- The structural design of shared information environments.
- The combination of organization, labeling, search, and navigation systems within web sites and intranets.
- The art and science of shaping information products and experiences to support usability and findability.
- An emerging discipline and community of practice focused on bringing principles of design and architecture to the digital landscape.
Organize, Label, (Navigate)
- Organize and Categorize
- Label
- Navigate
Organize
- Strategy-driven: Top-down
- Content-driven: Bottom-up
Plan for Growth

How to?
- Sticky-notes or index cards
- whiteboard or wall
Structural Models
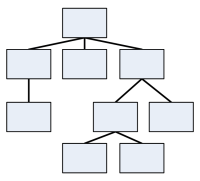
- Hierarchical

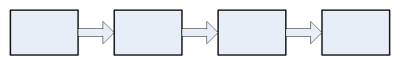
- Sequential

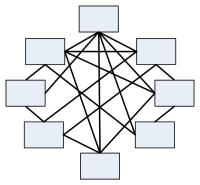
- Organic

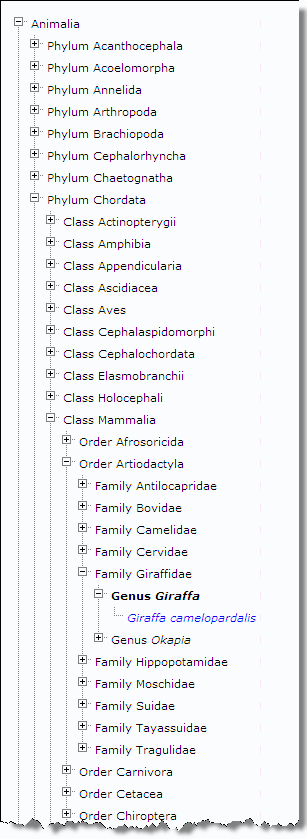
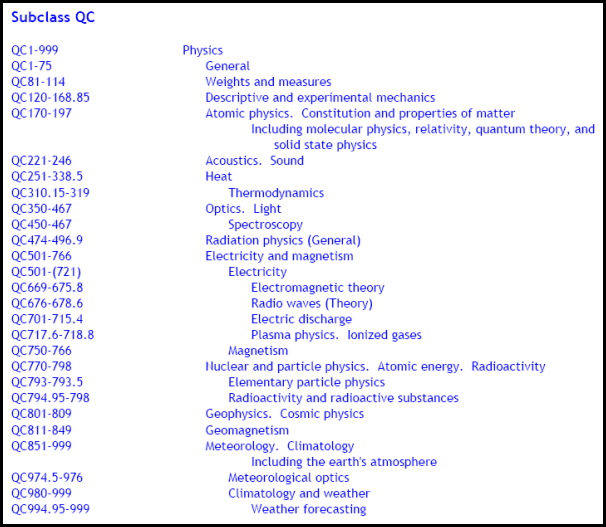
Hierarchical

Library of Congress Classification
"Q" - Science
"QC" - Physics

Biological
- Kingdom
- Phylum
- Class
- Order
- Family
- Genus
- Species
- Genus
- Family
- Order
- Class
- Phylum
Open Directory Project, Yahoo! Categories



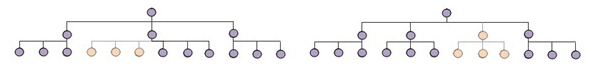
Too deep or too shallow?
Deep | Shallow |
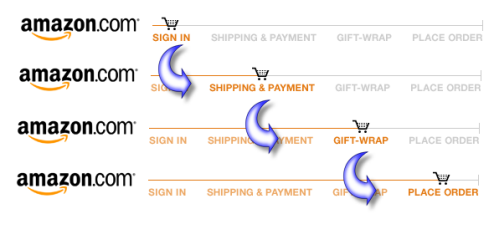
Sequential

- Useful when "workflow" is important in web applications.

- When order is important or part of presentation.

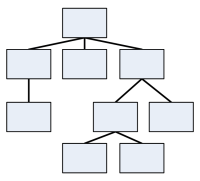
Organic


Site Architecture
- Topics
- Audience
- Task-Oriented
- Search
- Internal Organization
Label
- Know your audience
- Test your labels (ask your audience)
- Card Sort - physical or online, e.g. Optimal Sort
- Ask questions
- Where can I get a driver for my HP8500N?
- What would expect to find in the category of Synergetic Integrated Scalable Enterprise Solutions?
- What IT degree programs are available?
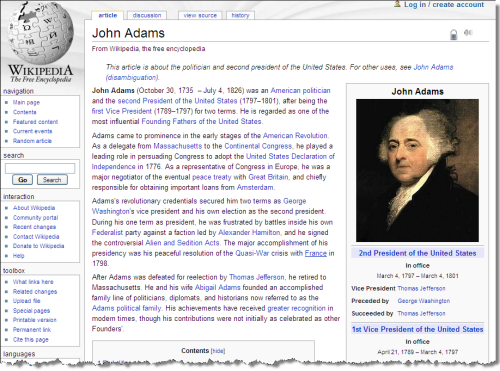
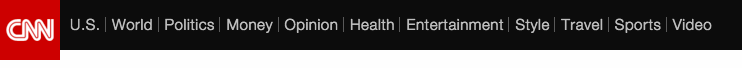
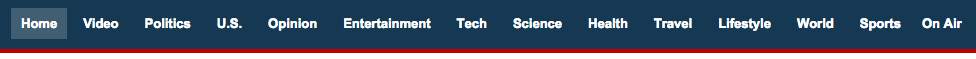
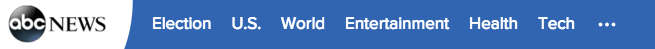
Labels - Are there conventions?
Categories and Labels from News Sites
CNN
Fox News
ABC News
CBS
New York Times
NPR
BBC
NBC
Skeleton

Page Components
- Header
- Navigation
- Content
- Footer


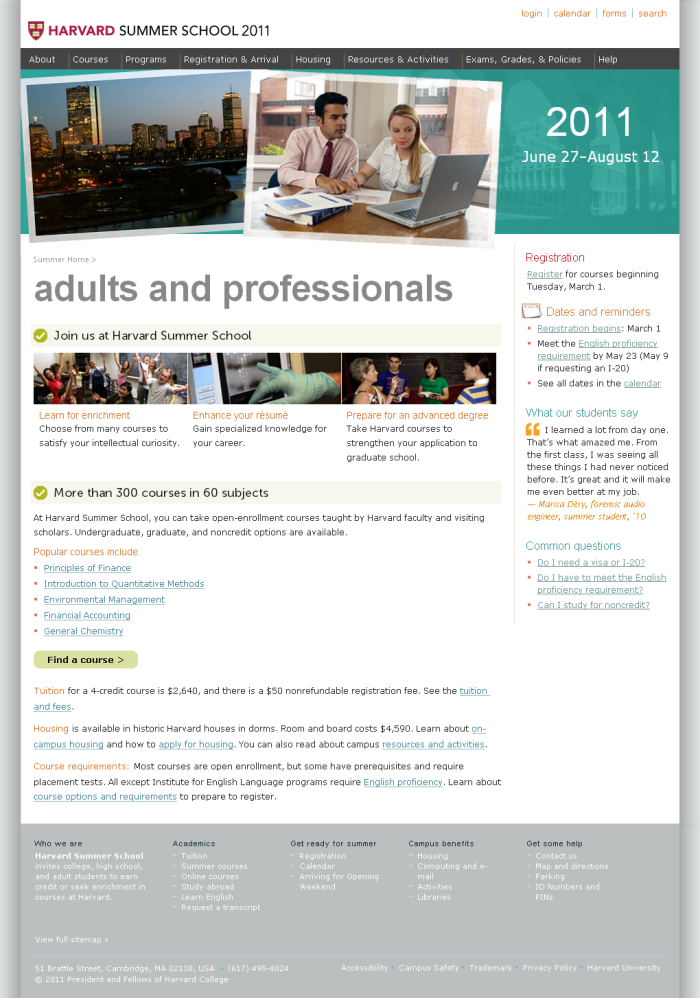
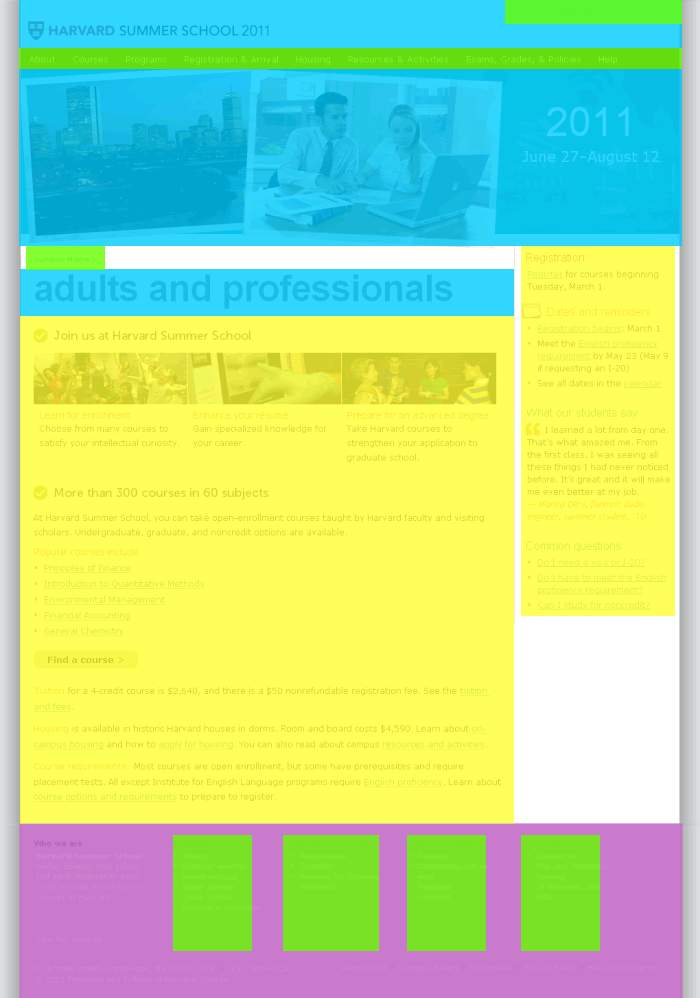
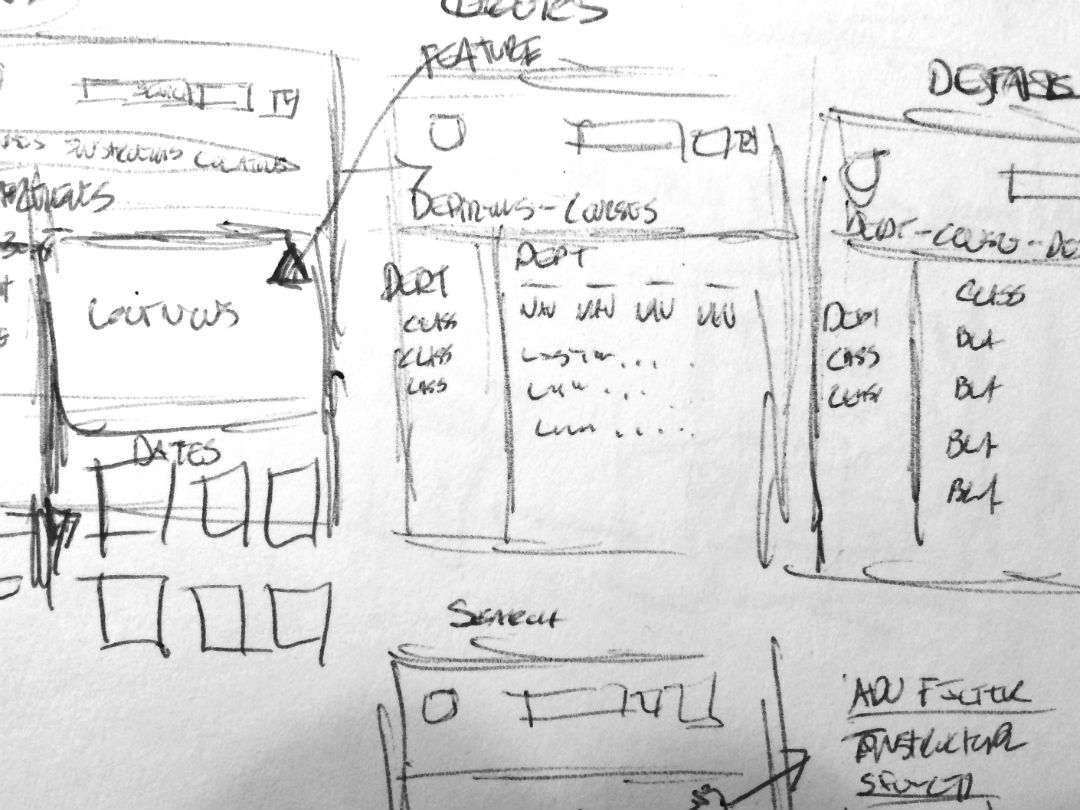
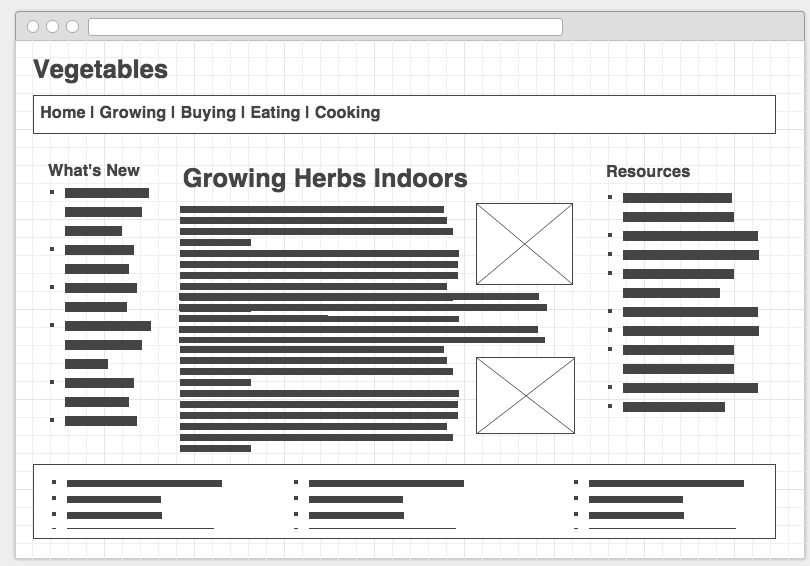
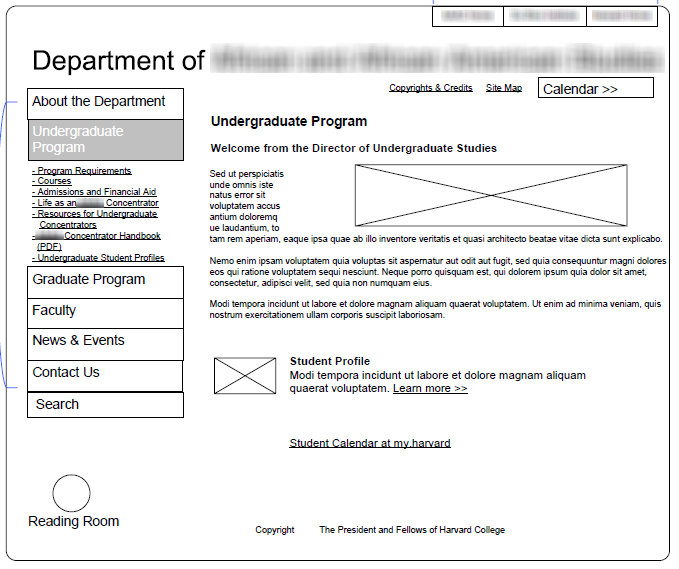
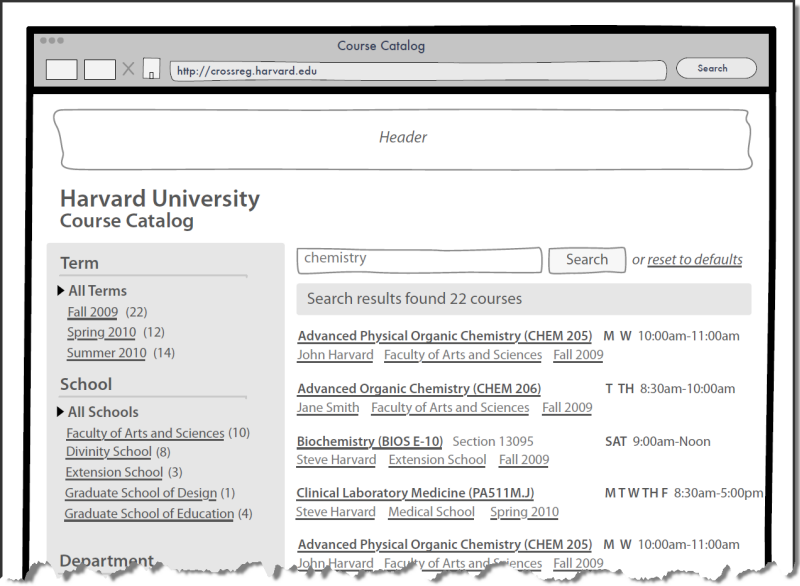
Wireframes and Sketches - "Low" to "High" Fidelity
Sketches

Wireframes



Prototypes

Navigation Systems

- Where am I?
- Where can I go?
- What is close by?
- What is further away?
- Where have I been?
Don't Make Me Think: Navigation
- it tells us what's here
- it tells us how to use the site
- it gives us confidence in the people who built it
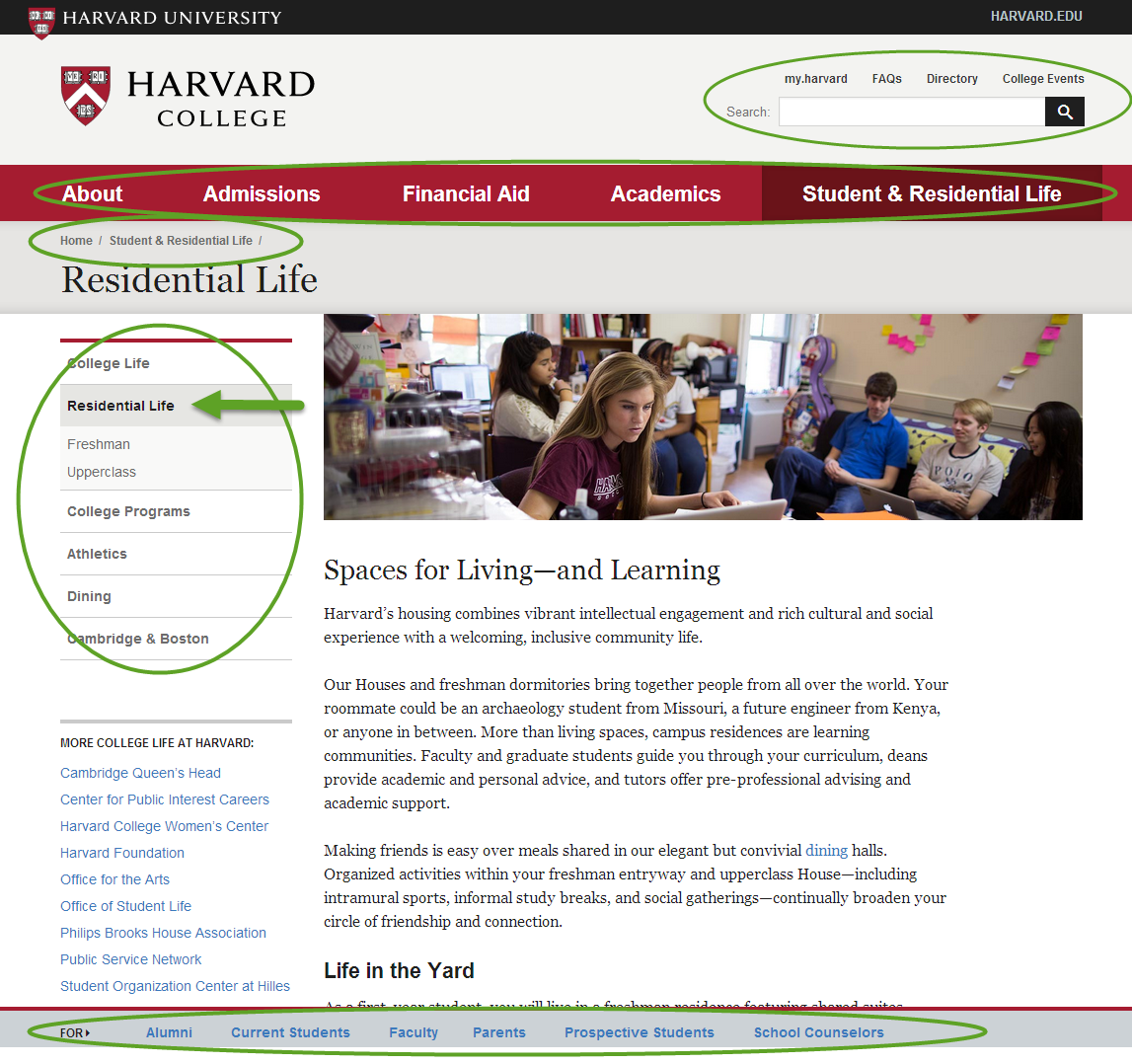
Harvard College
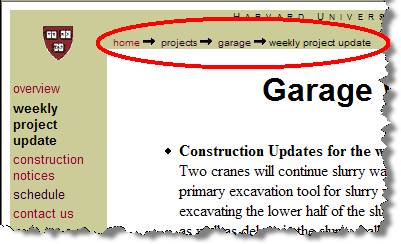
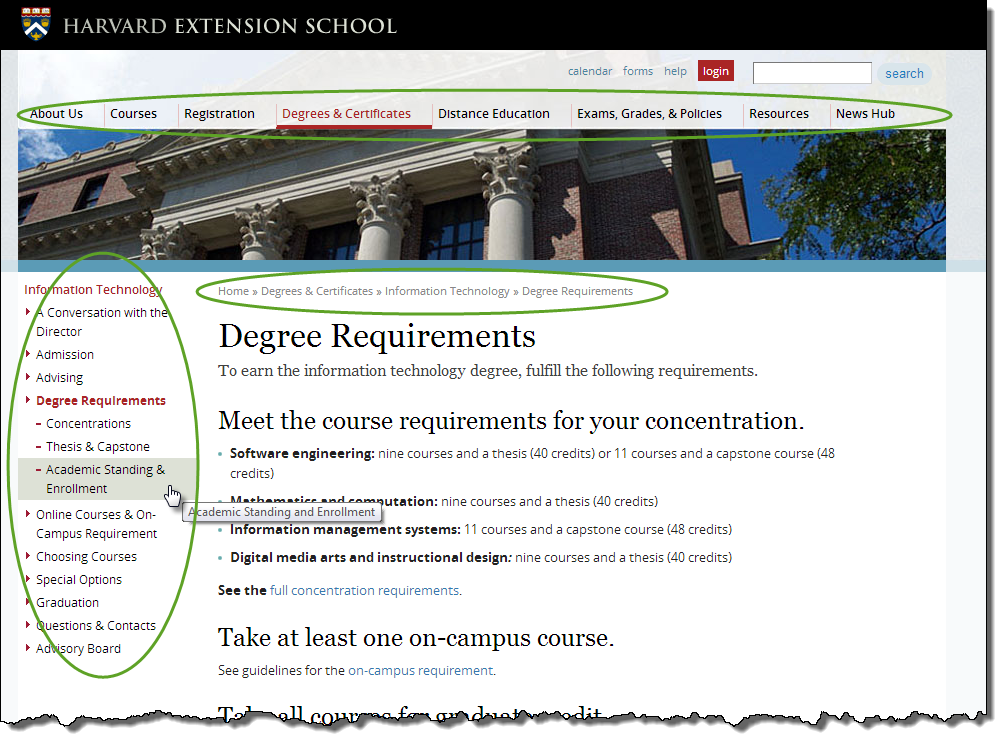
Breadcrumb Navigation
"Just wait, Gretel, until the moon rises, and then we shall see the crumbs of bread which I have strewn about, they will show us our way home again.", Hansel in Hansel and Gretel
- Breadcrumb Navigation Increasingly Useful, Jakob Nielsen's Alertbox, April 10, 2007.
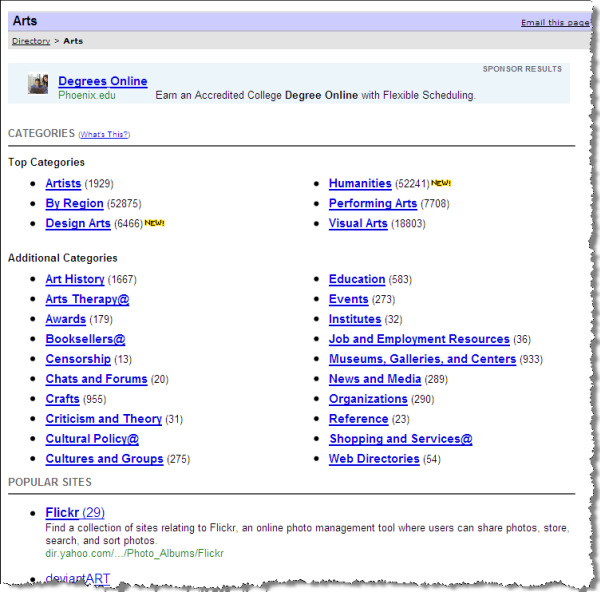
DMOZ

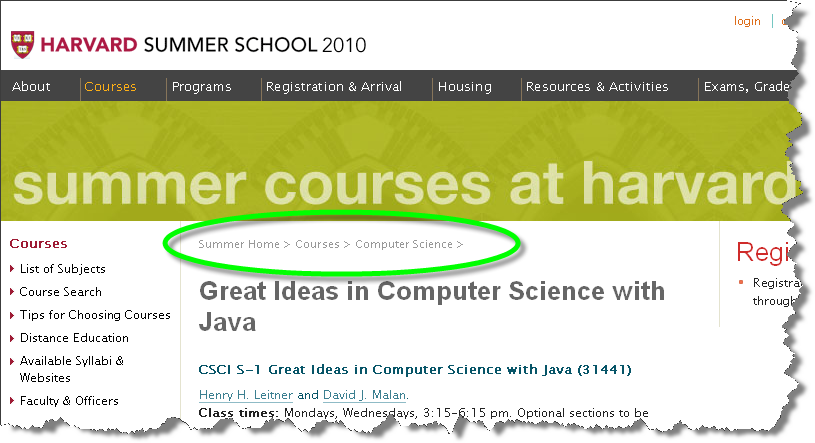
Harvard Summer School
Construction Projects at FAS, Harvard University

Clamshell navigation
Harvard Extension School |
Safari |
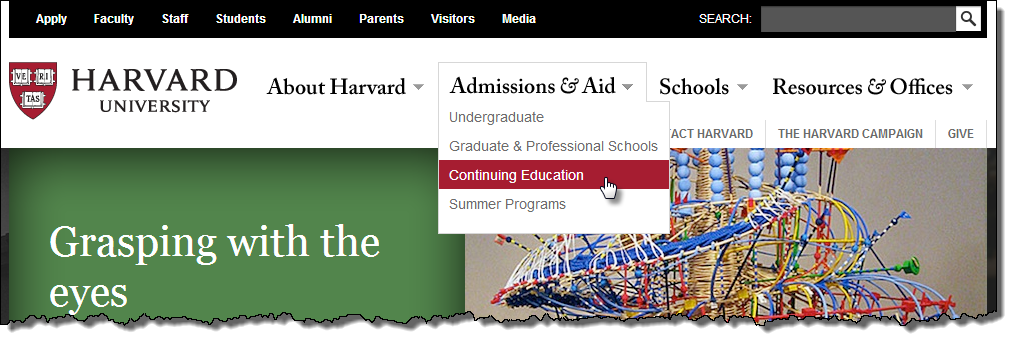
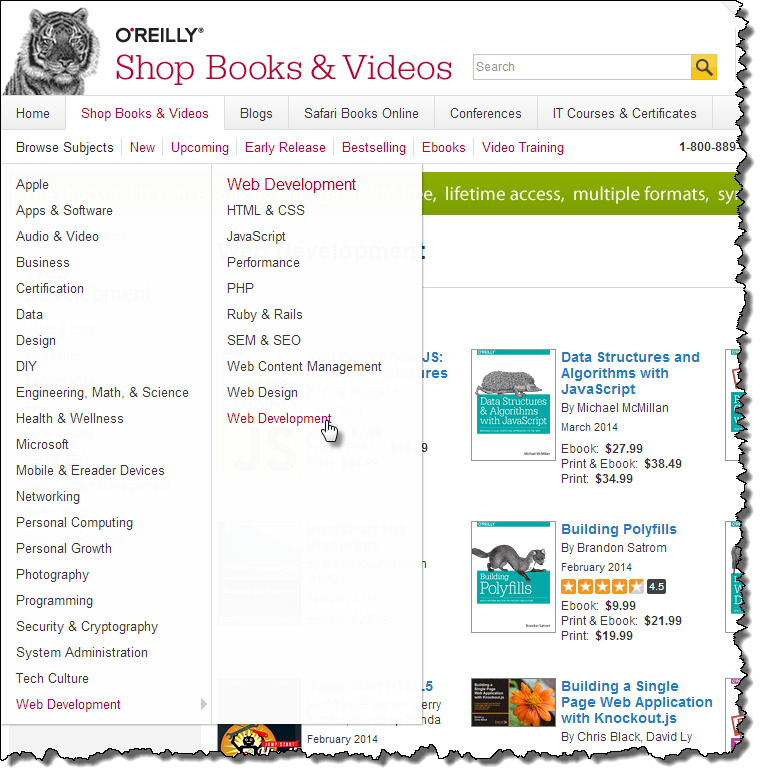
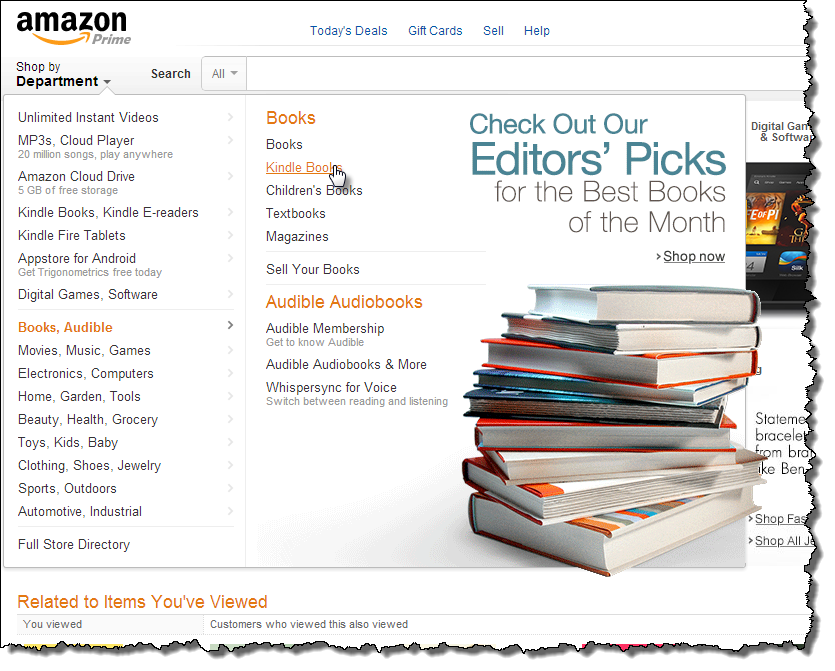
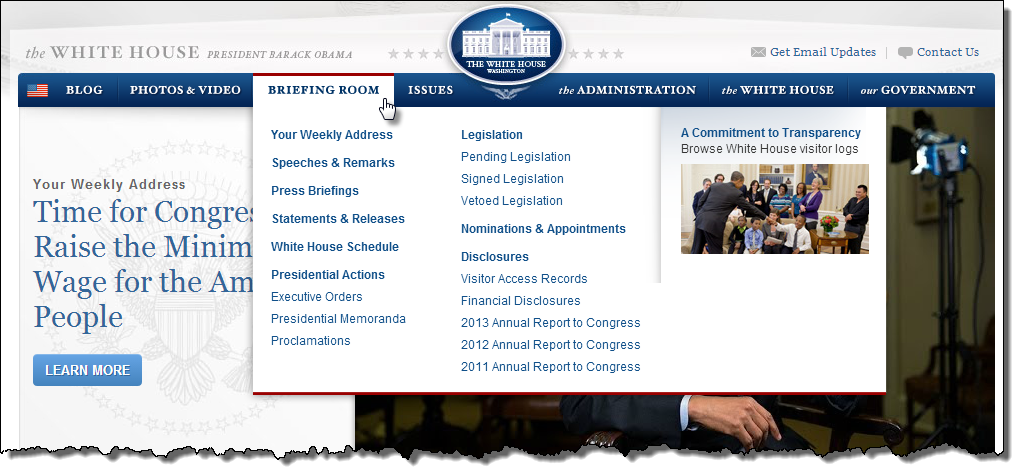
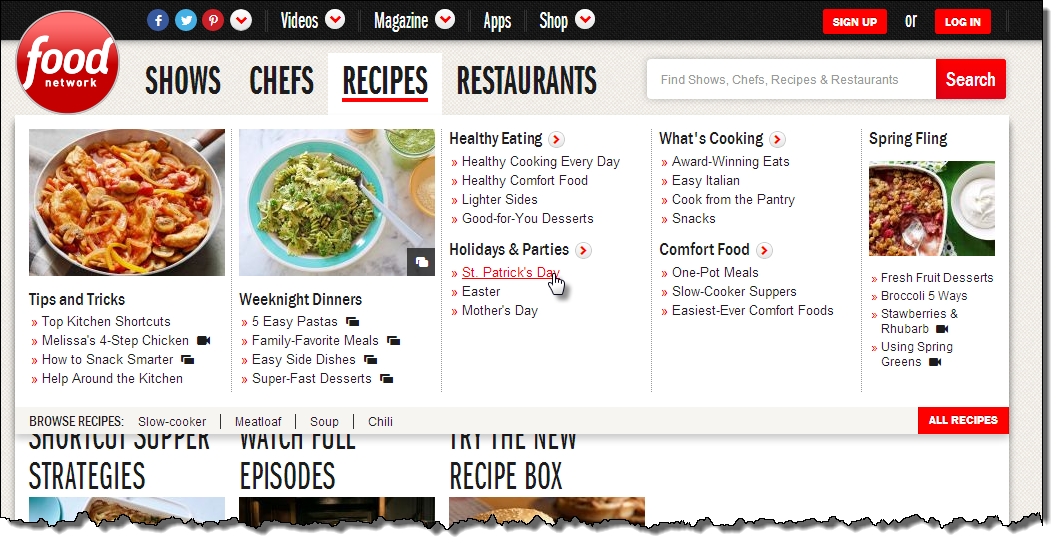
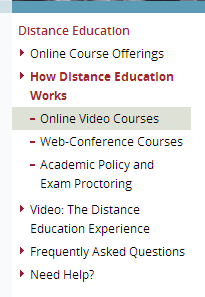
Dropdown/Popout Menus
"Mega" Dropdown Menus
Multiple Navigation Modes

Surface

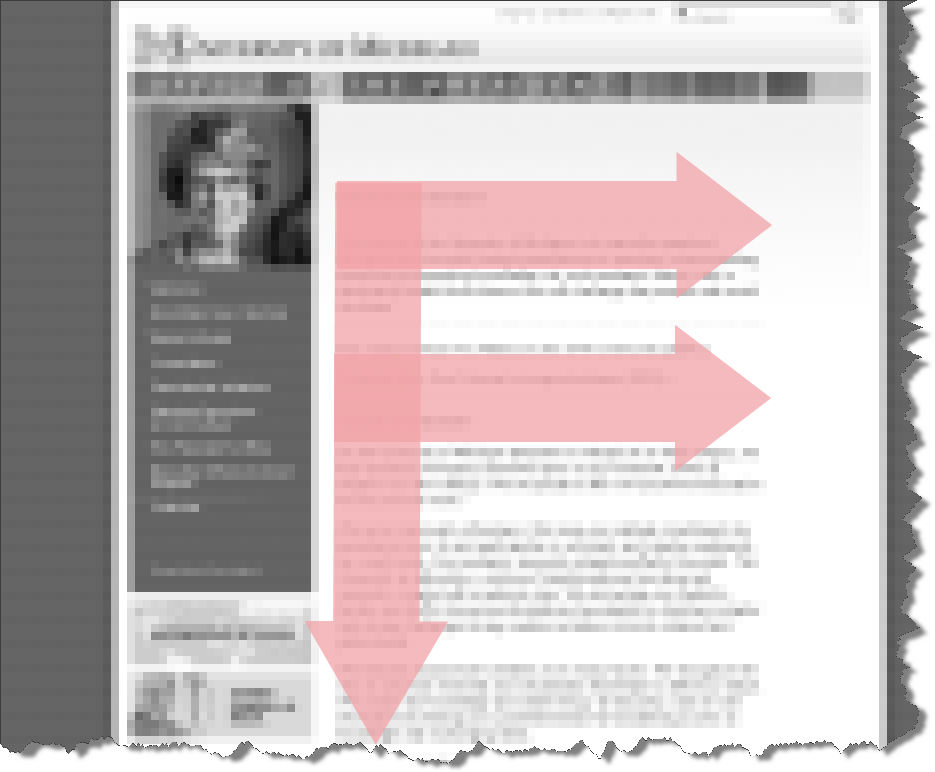
F-Pattern
F-Shaped Pattern for Reading Web Content
Non-Designer's Design Book



The non-designer's design book by Robin Williams
Non-Designer's Design Book


The non-designer's design book by Robin Williams
Colors
- Non-Designer's Design Book: Chapter 7, Design with Color
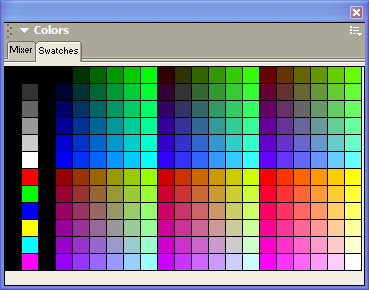
Creating Color Palettes:
Home Page -- Don't Make Me Think (Steven Krug)
- What is this?
- What do they have here?
- What can I do here?
- Why should I be here and not somewhere else?
Don't make me think

Don't make me think, revisited : a common sense approach to Web usability by Steve Krug
Three Princples of Usability
- Don't make me think.
- It doesn't matter how many times I have to click, as long as each click is a mindless, unambiguous choice.
- Get rid of half the words on each page, then get rid of half of what is left.
Creating Links
- Predictable
- Differentiable
Build confidence by making your links predictable and differentiable.
The Scent of Links
![]()
Links within navigation and content must be:
- Predictable
Am I getting 'closer' to my goal? - Differentiable
What is the difference between clicking here or clicking there?
When creating links:
- Be descriptive
- Link several words or a phrase, not just one or two words
- Use "title" attribute to elaborate
- Don't lie
Deep Linking
- Link directly to content within a site.
- Support deep linking to your site.
- URLs that do not change
Deep linking:
Register for Harvard Extension School so you can take AAAS E-112, "Chocolate, Culture, and the Politics of Food" .
<p>
<p>
<a href="https://www.extension.harvard.edu/registration-admissions">
Register for Harvard Extension School</a> so you can take
<a href="https://www.extension.harvard.edu/course-catalog/courses/chocolate-culture-and-the-politics-of-food/25963">
AAAS E-112, "Chocolate, Culture, and the Politics of Food"
</a>.
</p>Not deep linking:
<p>
<a href="http://www.extension.harvard.edu/">
Register for Harvard Extension School
</a> so you can take
<a href="http://www.extension.harvard.edu/courses">
AAAS E-112, "Chocolate, Culture, and the Politics of Food"
</a>.
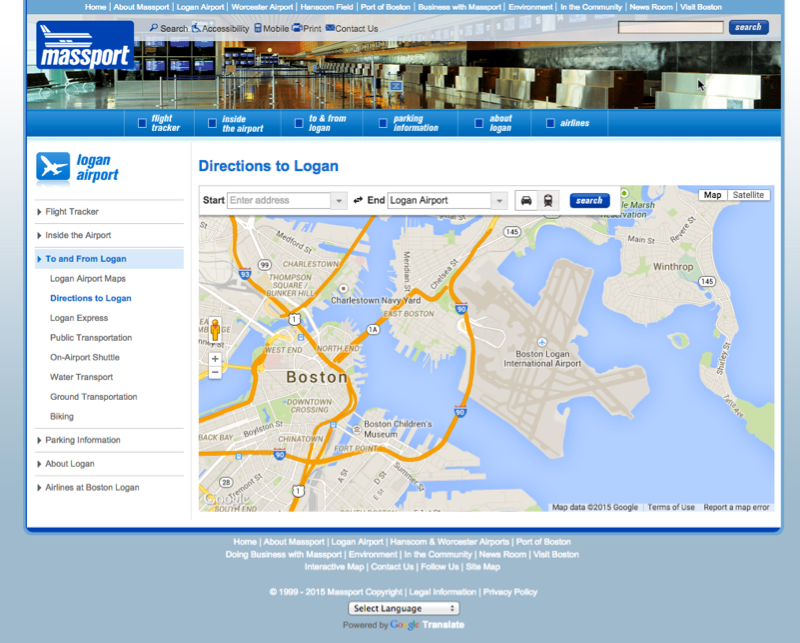
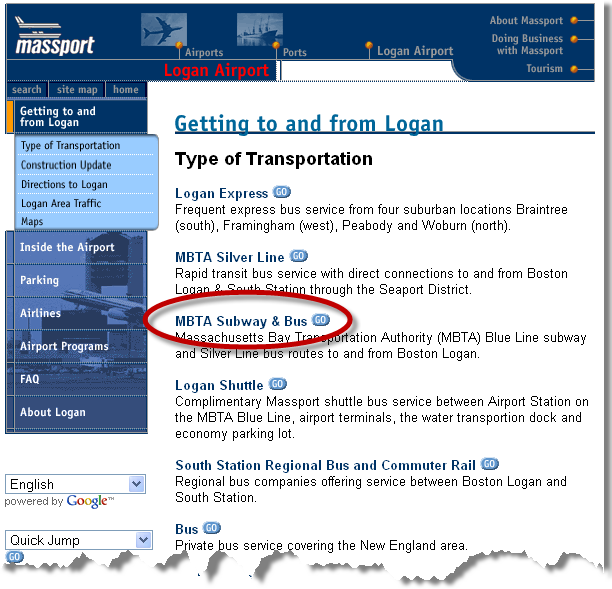
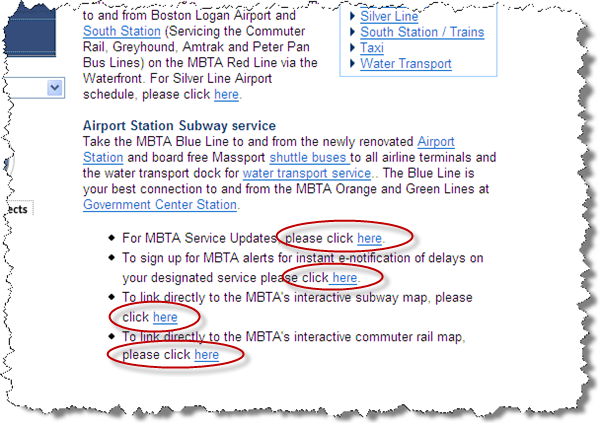
</p>Old Example from Logan Airport (BOS) - Old Site
Example from Boston's Logan Airport site:
Better!
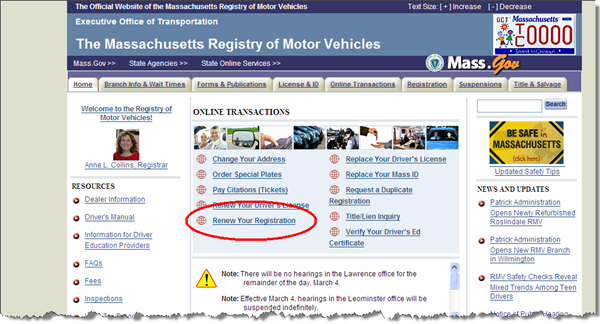
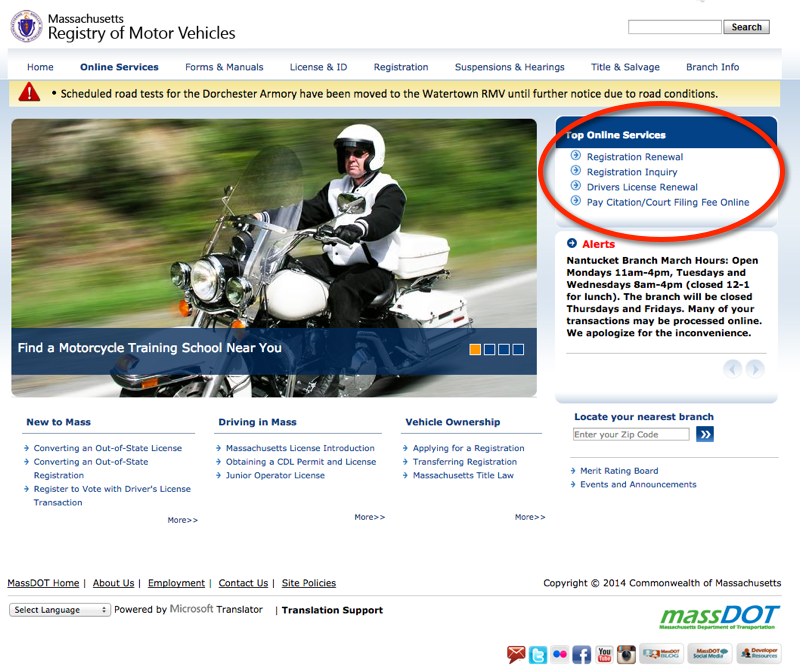
Old Example from Mass RMV
To renew your registration, visit http://www.mass.gov/rmv


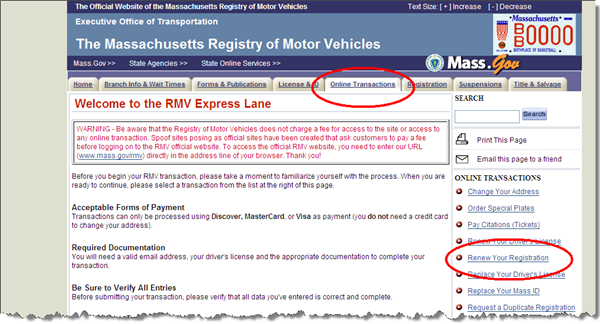
New Mass RMV

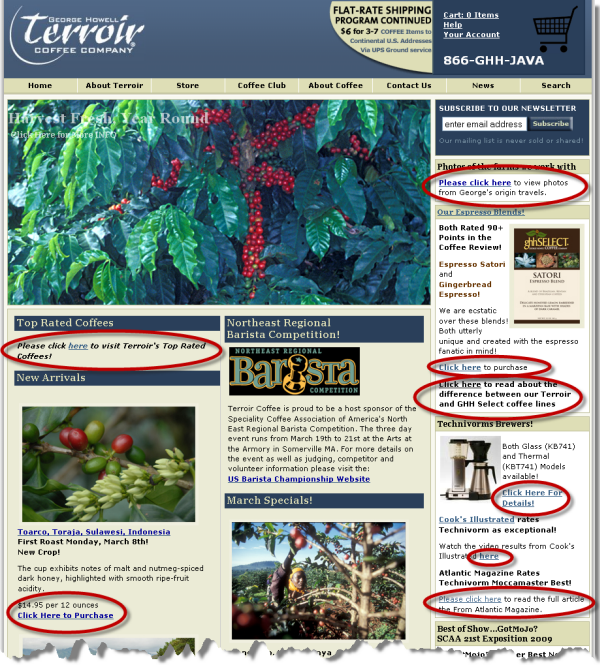
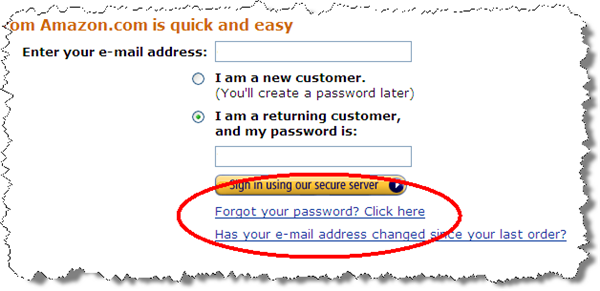
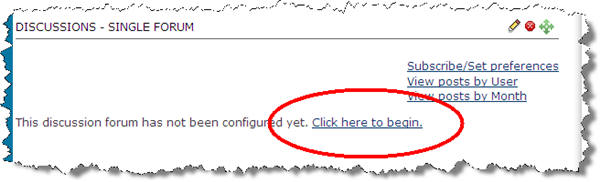
"Click Here"
Example from Boston's Logan Airport site:
"Click Here"

Better!
"Click Here" to prompt an action
Sometimes you can "Click Here" to Elicit an Action


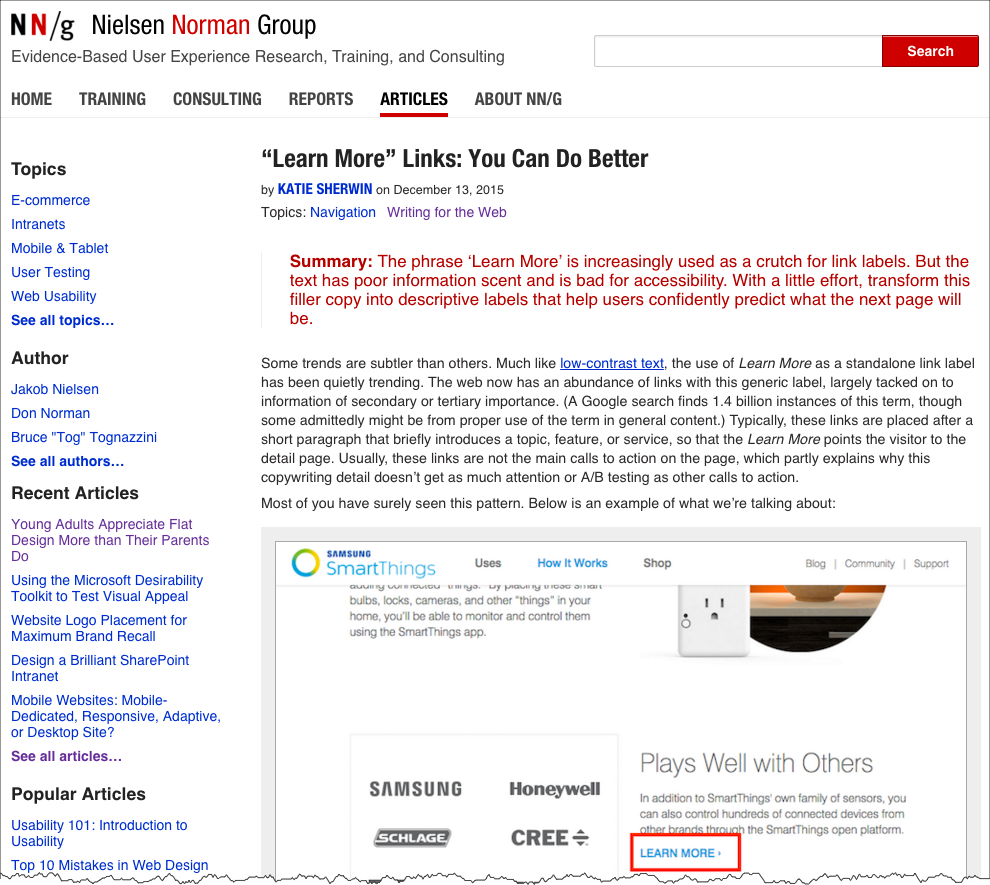
"Learn More" Links: You Can Do Better
"Learn More" Links: You Can Do Better by Katie Sherwin, Nielsen Norman Group.