CSS Rounded Borders

CSS3 border-radius
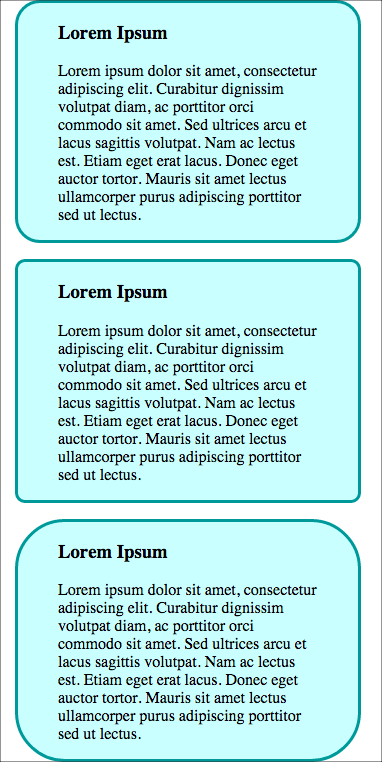
<div class="box rounded">
<h3>Lorem Ipsum </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="box tightrounded">
<h3>Lorem Ipsum </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div>
<div class="box looserounded">
<h3>Lorem Ipsum </h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur dignissim volutpat diam, ac porttitor orci commodo sit amet. Sed ultrices arcu et lacus sagittis volutpat. Nam ac lectus est. Etiam eget erat lacus. Donec eget auctor tortor. Mauris sit amet lectus ullamcorper purus adipiscing porttitor sed ut lectus.
</p>
</div> In style
element
(<style>) within head element:
.box {
width: 260px;
padding: 0 40px;
border: 3px solid #009999;
background-color: #CCFFFF;
margin: 1em;
}
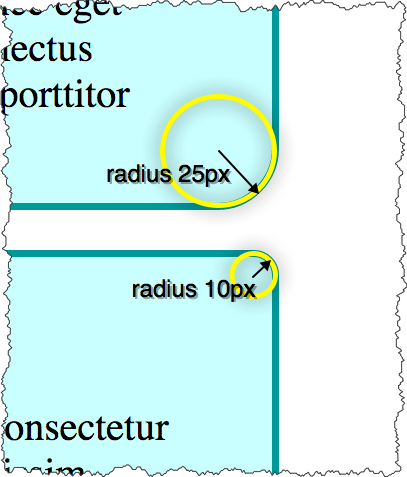
.rounded {
border-radius: 25px;
}
.tightrounded {
border-radius: 10px;
}
.looserounded {
border-radius: 50px;
}